
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.


Naučte se, jak vytvořit obrázek, který se může opakovat ve všech směrech ve Photoshopu 7.0 nebo novějším. Obkladové obrázky jsou skvělé pro stolní počítače.
Krok 1: Získejte dobrý obrázek

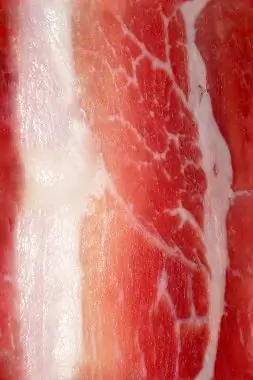
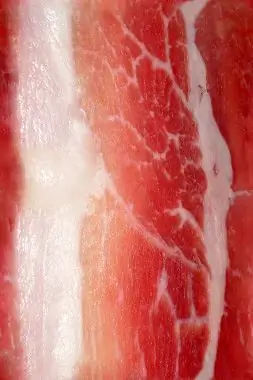
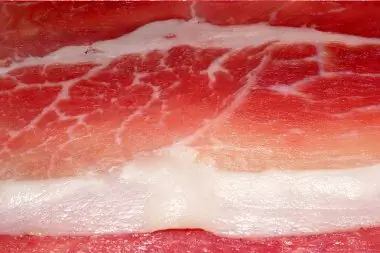
Obrázek, který použijete, by měl dávat smysl, když je vedle sebe (například dlaždice). Dobrým příkladem špatného obkladového obrázku je nápis na ulici, protože potřebujete pouze jeden. Použil jsem pěkný obrázek Bacona. Dobrý obrázek najdete na Googlu, nebo můžete použít moji slaninu.
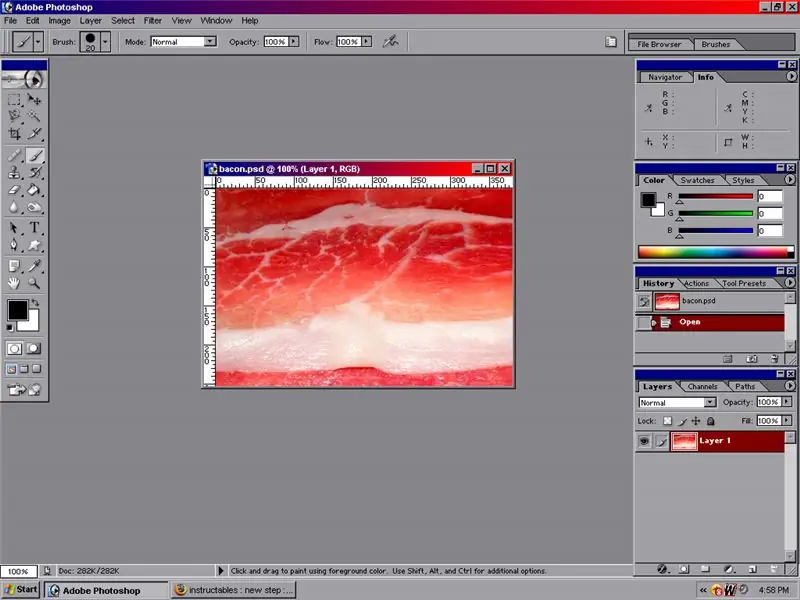
Krok 2: Otevřete obrázek

Otevřete obrázek ve Photoshopu nebo GIMP. Budu používat Photoshop 7.0. Pokud používáte obrázek slaniny, jděte pro inspiraci udělat slaninu. Po výrobě slaniny na ni chvíli zírejte a sněz ji, než vychladne.
Krok 3: Odsazení obrázku

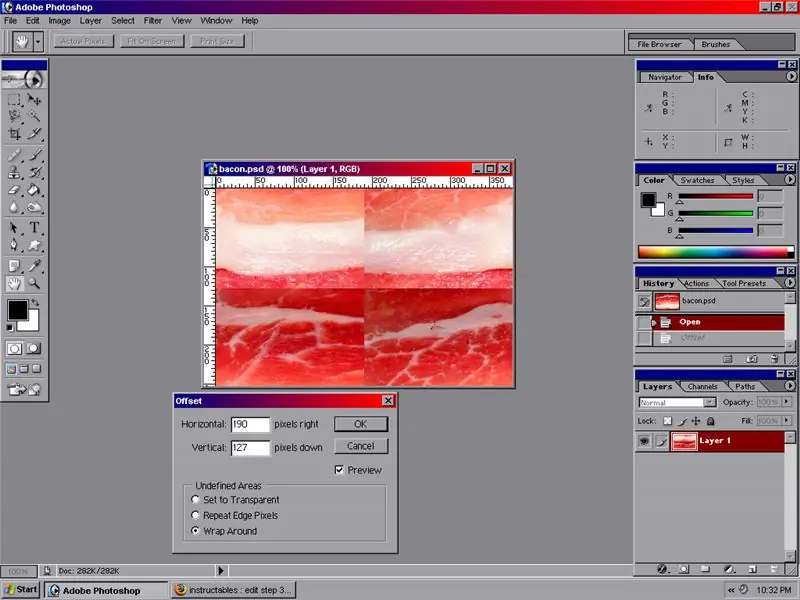
Protože filtr ofsetu nemá tlačítko „poloviční posun obrazu“, musíme zjistit, jaká je polovina pixelů obrázku. Existují dva způsoby.
1. Přejděte do rozevíracího seznamu „Obrázek“a klikněte na „Velikost plátna“. Odtud obě rozevírací nabídky zobrazte „v procentech“a poté změňte procenta na 50. Poté rozbalovací nabídky změňte zpět na „pixely“a pamatujte si čísla. 2. Přejděte do rozevíracího seznamu „Obrázek“a klikněte na „Velikost plátna“. Vypočítejte polovinu velikostí plátna a zapamatujte si čísla. Náš obrázek slaniny má být posunut o 190 x 127 pixelů. Chcete -li provést kompenzaci, přejděte na „Filtr“, „Jiné“, „Ofset …“Ujistěte se, že jste vybrali „Ovinout“P. S. Někdy, pokud jste na obrázku pracovali předem, nezapomeňte obrázek oříznout a výběrem oříznutou část odstraníte. Tím se zbavíte nežádoucího vyrovnání.
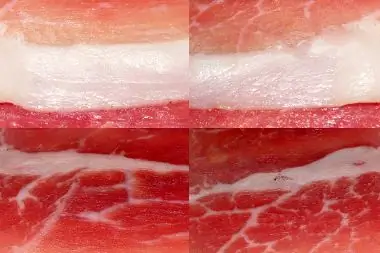
Krok 4: Opravte ohraničení

Nyní, když je obrázek odsazen, když říkám „ohraničení“, mám na mysli jeho střed, kde to nevypadá správně. Existuje mnoho způsobů, jak ohraničení opravit, ale použití všech technik bude mít požadovaný efekt. -Použijte nástroj (y) klonování razítka Nástroj klonování razítka bude použit ke kopírování částí obrázku, které jsou zcela odlišné. Na obrázku slaniny jsem použil, aby byla hubená bílá část spojena přes okraj.-Použijte nástroj Healing Brush Tool (J) Nástroj Healing Brush Tool pomůže opravit všechna nepatrná zabarvení mezi „okraji“obrázku. Na obrázku slaniny jsem použil, aby barvy červených částí vypadaly bezchybně.
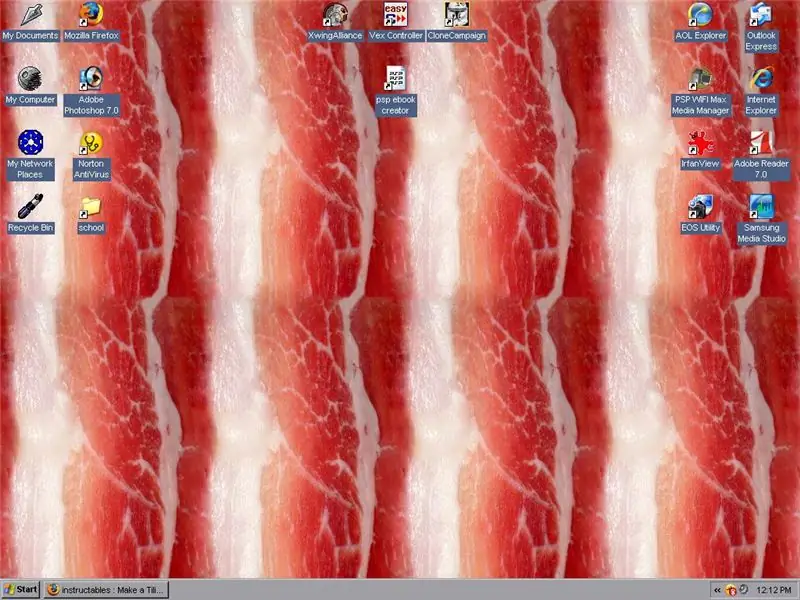
Krok 5: Poté


Potom jsem to otočil o 90 stupňů, aby to na mém monitoru vypadalo hezčí. Uložte svůj soubor pravým tlačítkem myši na plochu, vyberte „Vlastnosti“, přejděte na zobrazení a poté na „Procházet“. Vyberte soubor a poté vyberte „Dlaždice“. Samozřejmě pak „Použít“
Doporučuje:
Tiny LED bliká Obrázek: 6 kroků

Drobné blikání LED Obrázek: LED můžete snadno blikat pomocí časovače arduino nebo 555. Ale můžete vytvořit blikající obvod bez takových integrovaných obvodů. Jedná se o jednoduchou blikající figurku vyrobenou z diskrétních částí
Jak vytvořit pro svůj Chromebook úžasný profilový obrázek: 9 kroků

Jak vytvořit úžasný profilový obrázek pro Chromebook: Dobrý den, všichni! Toto je Gamer Bro Cinema a dnes vás budeme učit, jak vytvořit úžasnou profilovou fotku YouTube pro váš kanál YouTube! Tento druh profilového obrázku lze provést pouze na Chromebooku. Začněme
Vytvořte obrázek Dockeru pro Raspberry Pi: 7 kroků

Build Image Docker for Raspberry Pi: This instructables show how to build a Docker Image for Raspberry Pi
Obrázek - 3D vytištěná kamera Raspberry Pi .: 14 kroků (s obrázky)

Obrázek - 3D vytištěná kamera Raspberry Pi .: Cestou zpět na začátku roku 2014 jsem vydal instruktabilní kameru s názvem SnapPiCam. Kamera byla navržena v reakci na nově vydaný Adafruit PiTFT. Už je to více než rok a s mým nedávným vpádem do 3D tisku jsem si myslel, že n
Vytvořte vzor tilable pro obrázek na pozadí webu: 8 kroků

Vytváření vzorů tilable pro obrázek na pozadí webových stránek: Zde je přímočará a jednoduchá (myslím) metoda pro vytváření obrázků, které lze ukládat vedle sebe, aniž by vypadaly příliš „mřížkově“. Tento tutoriál využívá Inkscape (www.inkscape.org), open-source editor vektorové grafiky. Představuji si, že tato metoda může
