
Obsah:
- Krok 1: Začínáme
- Krok 2: Důležité
- Krok 3: Začínáme s aplikací Blynk
- Krok 4: Vytvořte nový projekt
- Krok 5: Název/Deska/Připojení
- Krok 6: Ověření
- Krok 7: Přidejte dva widgety (zobrazení hodnoty)
- Krok 8: Přetáhněte N Drop
- Krok 9: Vlhkost
- Krok 10: Teplota
- Krok 11: Spusťte projekt
- Krok 12: Spusťte kód
- Krok 13: Zobrazení
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

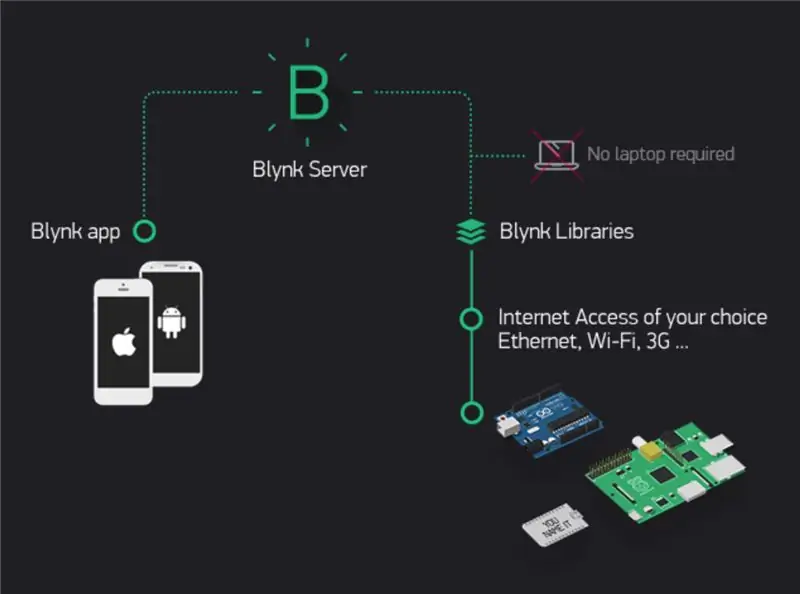
Tento návod se zabývá používáním Wemos D1 Mini Pro k odesílání dat (teploty a vlhkosti) do aplikace Blynk.
Krok 1: Začínáme

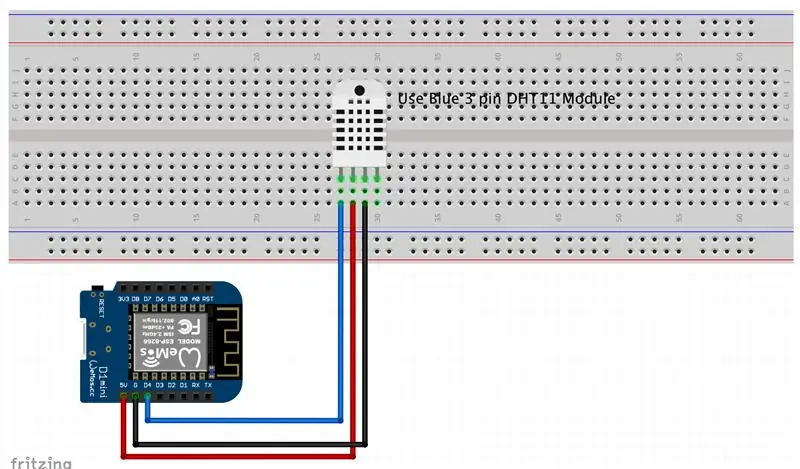
Necháme odečíst teplotu a vlhkost do vaší aplikace Blynk v telefonu. Připojte LED podle obrázku: Poznámka. Použil jsem modrý modul digitální teploty/vlhkosti DHT11, který má tři kolíky. Modul je od Banggood. Jiné podobné moduly od různých dodavatelů mohou mít jiné rozložení pinů. Koukni na tohle. Níže uvedené barvy jsou správné pro modul Banggood:
Modrá = datový signál (vlevo)
Červená = Vcc +5v (uprostřed)
Černá = země (vpravo)
Krok 2: Důležité

Jak je zmíněno výše.
Poznámka. Použil jsem modrý modul DHT11 Digital Temperature/Humidity od Banggood, který má tři piny. Jiné podobné moduly od různých dodavatelů mohou mít jiné rozložení pinů. Koukni na tohle. Barvy jsou správné pro modul Banggood:
Modrá = Datový signál (vlevo) Červená = Vcc +5 V (uprostřed) Černá = Zem (vpravo)
Krok 3: Začínáme s aplikací Blynk

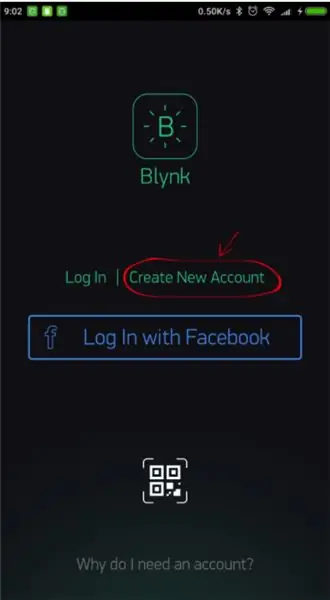
Vytvořte si účet Blynk Poté, co si stáhnete aplikaci Blynk, budete si muset vytvořit nový účet Blynk. Tento účet je oddělený od účtů používaných pro fóra Blynk, pokud ho již máte. Doporučujeme použít skutečnou e -mailovou adresu, protože to později věci zjednoduší.
Proč potřebuji vytvořit účet? K uložení vašich projektů a přístupu k nim z více zařízení odkudkoli je potřeba účet. Je to také bezpečnostní opatření. Vždy můžete nastavit svůj vlastní soukromý server Blynk (odkazy na externí web.) Odkazy na externí web. a mít plnou kontrolu.
Krok 4: Vytvořte nový projekt

Jakmile se úspěšně přihlásíte ke svému účtu, začněte vytvořením nového projektu.
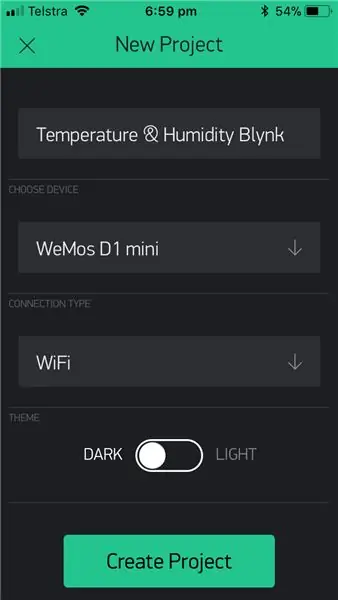
Krok 5: Název/Deska/Připojení

Pojmenujte jej a vyberte příslušnou desku (Wemos D1 Mini). Nyní klikněte na vytvořit.
Krok 6: Ověření

Váš ověřovací token vám bude zaslán e -mailem a budete k němu mít také přístup v nastavení vašeho projektu. Pro každý vytvořený projekt bude vygenerováno nové číslo.
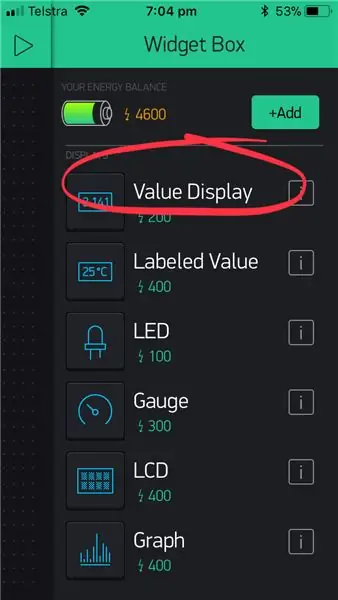
Krok 7: Přidejte dva widgety (zobrazení hodnoty)

Plátno vašeho projektu je prázdné, přidáme dva widgety pro zobrazení teploty a vlhkosti. Klepnutím kamkoli na plátno otevřete pole widgetu. Zde jsou umístěny všechny dostupné widgety.
Krok 8: Přetáhněte N Drop

Drag-n-Drop-Klepnutím a podržením widgetu jej přetáhnete na nové místo.
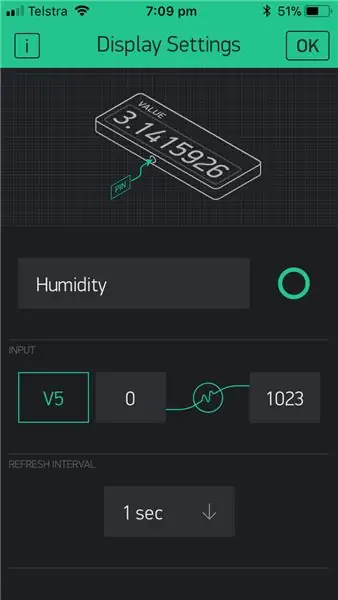
Krok 9: Vlhkost

Nastavení widgetu - každý widget má svá vlastní nastavení. Klepnutím na widget se k nim dostanete. Nastavte je pomocí následujícího nastavení.
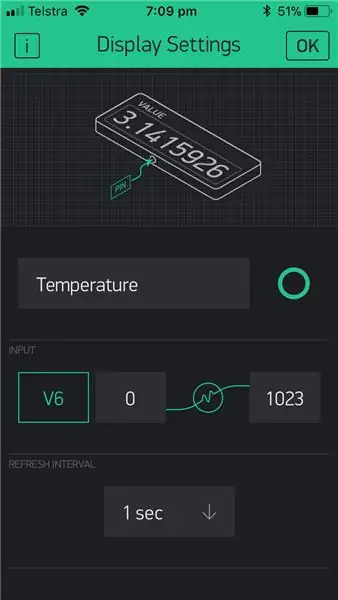
Krok 10: Teplota

Nastavení widgetu - každý widget má svá vlastní nastavení. Klepnutím na widget se k nim dostanete. Nastavte je pomocí následujícího nastavení.
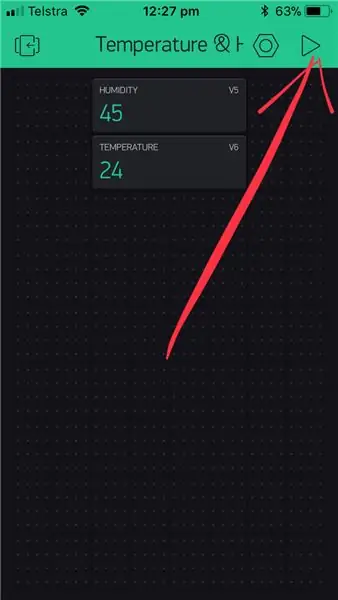
Krok 11: Spusťte projekt

Krok 12: Spusťte kód

Nyní se podívejme na příklad skici pro Wemos D1 Mini Pro. Všimněte si, že jsou tři klíčové komponenty, které budete muset zahrnout:
1. char auth = ""; Specifické pro váš projekt (aplikace Blynk).
2. char ssid = ""; Specifické pro síť, ke které se připojujeme (název sítě). „Hotspot“můžete také provést z telefonu.
3. char pass = ""; Konkrétně pro síť, ke které se připojujeme (heslo).
KÓD
#define BLYNK_PRINT Sériové číslo
#include #include #include // Měli byste získat Auth Token v aplikaci Blynk. // Přejděte do Nastavení projektu (ikona matice). char auth = ""; // Vaše pověření WiFi. // U otevřených sítí nastavte heslo na „“. char ssid = ""; char pass = ""; #define DHTPIN D4 // K jakému digitálnímu pinu jsme připojeni #define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
Časovač BlynkTimer; float t; float h; void setup () {// Debug console Serial.begin (9600); Blynk.begin (auth, ssid, pass); dht.begin (); timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); } // Tato funkce posílá Arduinu každou sekundu dobu up to Virtual Pin (5). // V aplikaci by měla být frekvence čtení widgetu nastavena na PUSH. To znamená, že // definujete, jak často chcete odesílat data do aplikace Blynk. void sendSensor () {h = dht.readHumidity (); t = dht.readTemperature (); // nebo dht.readTemperature (true) pro Fahrenheit // l = analogRead (LDR); if (isnan (h) || isnan (t)) {Serial.println ("Selhalo čtení ze snímače DHT!"); vrátit se; } // Kdykoli můžete odeslat libovolnou hodnotu. // Prosím, neposílejte více než 10 hodnot za sekundu. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); }
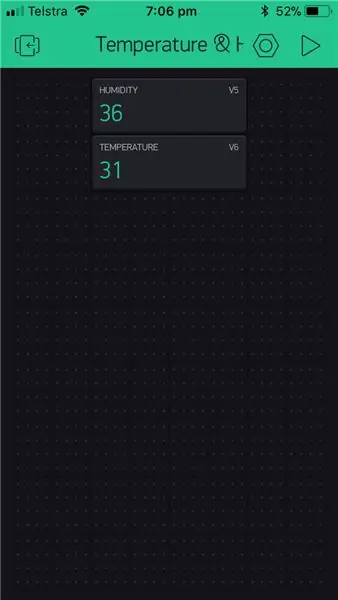
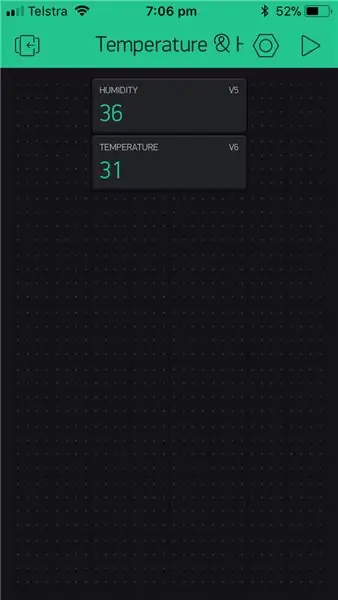
Krok 13: Zobrazení

Vraťte se do aplikace Blynk a zkontrolujte displej. Měli byste vidět aktuální teplotu a vlhkost.
Doporučuje:
M5STACK Jak zobrazit teplotu, vlhkost a tlak na M5StickC ESP32 pomocí Visuino - snadné provedení: 6 kroků

M5STACK Jak zobrazit teplotu, vlhkost a tlak na M5StickC ESP32 pomocí Visuino - snadné provedení: V tomto tutoriálu se naučíme, jak naprogramovat ESP32 M5Stack StickC s Arduino IDE a Visuino tak, aby zobrazoval teplotu, vlhkost a tlak pomocí snímače ENV (DHT12, BMP280, BMM150)
Monitorujte teplotu a vlhkost pomocí AM2301 na NodeMCU a Blynk: 3 kroky

Monitorujte teplotu a vlhkost S AM2301 na NodeMCU & Blynk: Je velmi dobře známou skutečností, že ve většině odvětví hrají důležitou roli kontinuální a nezbytné monitorování teploty, vlhkosti, tlaku, kvality vzduchu, kvality vody atd. výstražné systémy musí být zavedeny, když hodnota
ZOBRAZTE VLHKOST A TEPLOTU NA LCD S ARDUINO NANO: 5 kroků

ZOBRAZTE VLHKOST A TEPLOTU NA LCD S ARDUINO NANO: Následující instruktáž se zabývá vytvořením jednoduchého rozhraní LCD s arduino nano
Webový server pro teplotu a vlhkost Esp32 využívající PYTHON a Zerynth IDE: 3 kroky

Webový server s teplotou a vlhkostí Esp32 pomocí PYTHON & Zerynth IDE: Esp32 je úžasný mikrořadič, je výkonný stejně jako Arduino, ale ještě lépe! Má připojení Wifi, což vám umožňuje levně a snadno vyvíjet projekty IOT. Ale práce s Esp zařízení je frustrující, za prvé není stabilní, Secon
Posunutí data a času do aplikace Blynk pomocí Wemos D1 Mini Pro: 10 kroků

Posunutí data a času do aplikace Blynk pomocí Wemos D1 Mini Pro: K posunutí času použijeme Wemos D1 Mini Pro datum k aplikaci Blynk. K této činnosti nebudete muset k Wemos D1 Mini Pro připojovat žádné komponenty
