
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

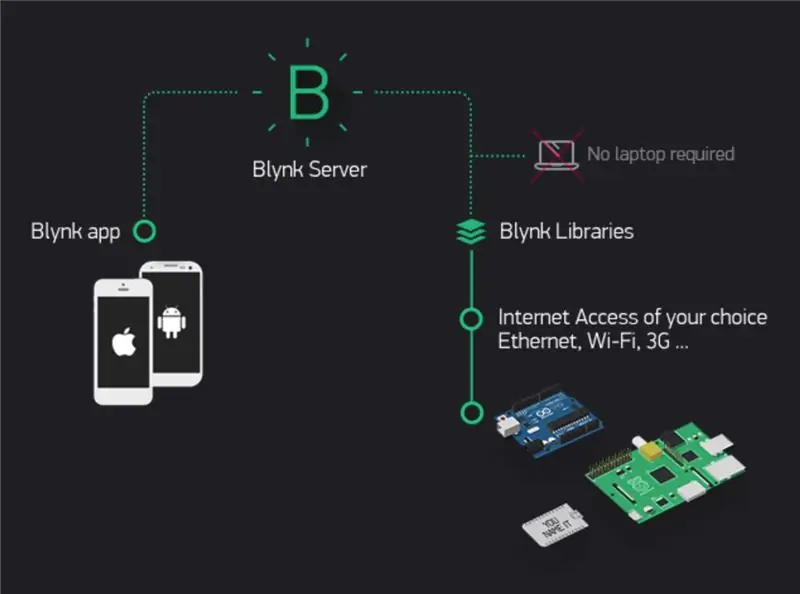
Wemos D1 Mini Pro použijeme k posunutí času a data do aplikace Blynk.
K této činnosti nebudete muset k Wemos D1 Mini Pro připojovat žádné komponenty.
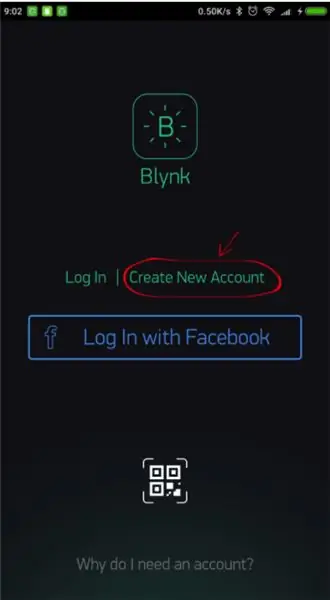
Krok 1: Vytvořte si účet Blynk

Jakmile si stáhnete aplikaci Blynk, budete si muset vytvořit nový účet Blynk. Tento účet je oddělený od účtů používaných pro fóra Blynk, pokud ho již máte. Doporučujeme použít skutečnou e -mailovou adresu, protože to později věci zjednoduší.
Proč potřebuji vytvořit účet? K uložení vašich projektů a přístupu k nim z více zařízení odkudkoli je potřeba účet. Je to také bezpečnostní opatření. Vždy můžete nastavit svůj vlastní soukromý server Blynk (odkazy na externí web.) Odkazy na externí web. a mít plnou kontrolu.
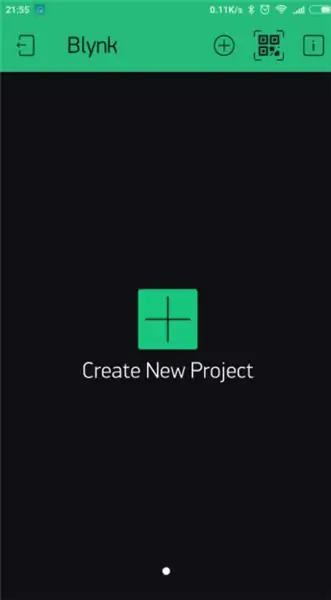
Krok 2: Vytvořte nový projekt

Jakmile se úspěšně přihlásíte ke svému účtu, začněte vytvořením nového projektu.
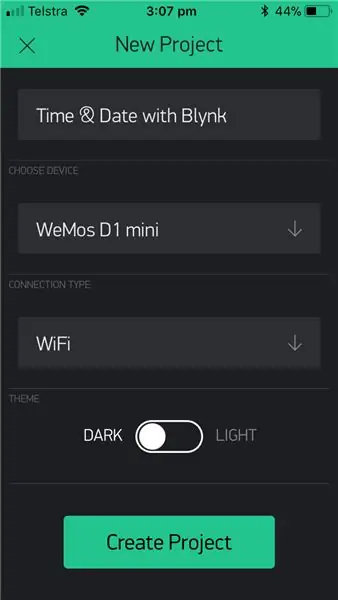
Krok 3: Jméno/rada/spojení

Pojmenujte jej a vyberte příslušnou desku (Wemos D1 Mini). Nyní klikněte na vytvořit.
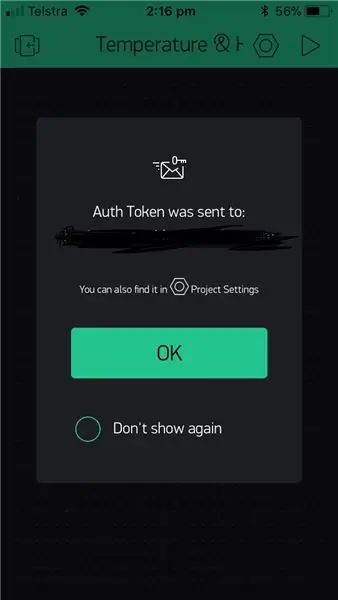
Krok 4: Ověřovací kód

Váš ověřovací token vám bude zaslán e -mailem a budete k němu mít také přístup v nastavení vašeho projektu. Pro každý vytvořený projekt bude vygenerováno nové číslo.
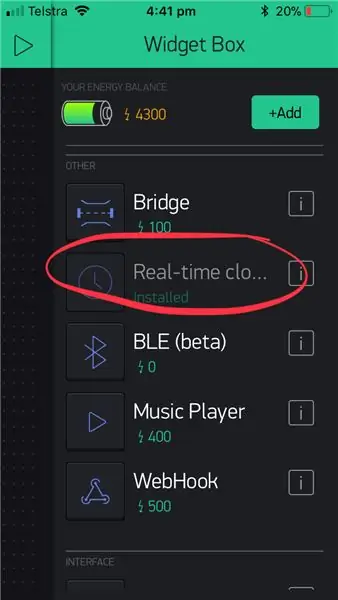
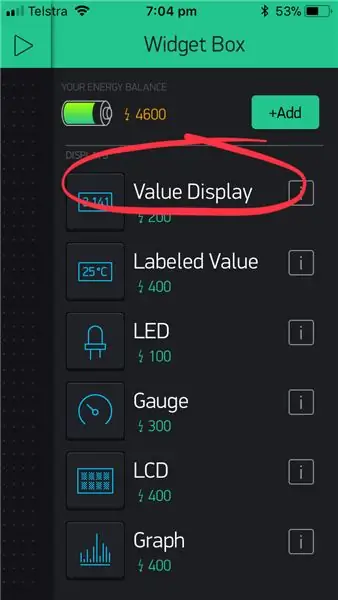
Krok 5: Vyberte widgety


Přidejte widgety
Plátno vašeho projektu je prázdné, přidáme 3 widgety - dva hodnotné widgety a jeden widget s hodinami v reálném čase. Klepnutím kamkoli na plátno otevřete pole widgetu. Zde jsou umístěny všechny dostupné widgety.
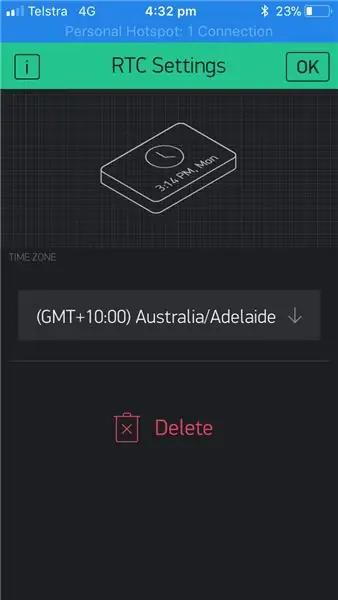
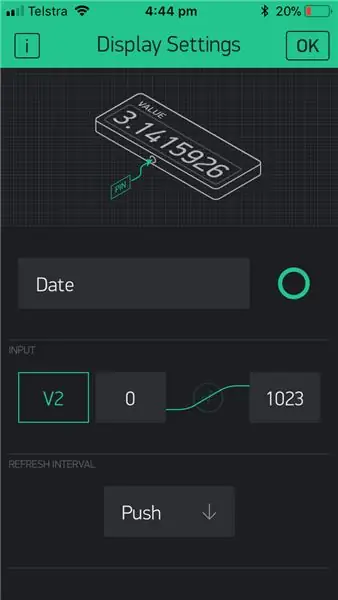
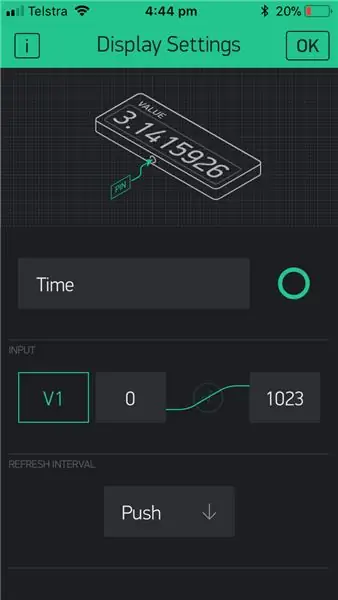
Krok 6: Nastavení widgetu



Drag-n-Drop-Klepnutím a podržením widgetu jej přetáhnete na nové místo.
Nastavení widgetu - každý widget má svá vlastní nastavení. Klepnutím na widget se k nim dostanete. Nastavte je pomocí následujícího nastavení.
Poznámka: Vyberte své časové pásmo.
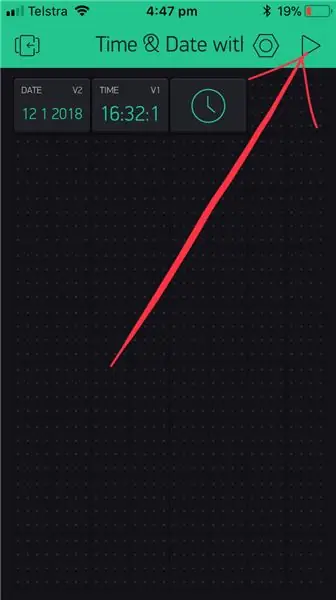
Krok 7: Spusťte projekt

Až budete s nastavením hotovi - stiskněte tlačítko PLAY. Tím se přepnete z režimu EDIT do režimu PLAY, kde můžete komunikovat s hardwarem. V režimu PLAY nebudete moci přetahovat ani nastavovat nové widgety, stiskněte STOP a vraťte se zpět do režimu EDIT. Zobrazí se zpráva „Arduino UNO je offline“. Budeme se tím zabývat v další části.
Krok 8: Arduino kód

Nyní se podívejme na příklad skici pro Wemos D1 Mini Pro. Všimněte si, že jsou tři klíčové komponenty, které budete muset zahrnout:
1. char auth = ""; Specifické pro váš projekt (aplikace Blynk).
2. char ssid = ""; Specifické pro síť, ke které se připojujeme (název sítě). „Hotspot“můžete také provést z telefonu.
3. char pass = ""; Konkrétně pro síť, ke které se připojujeme (heslo).
KÓD
#define BLYNK_PRINT Sériové číslo
#include #include #include
#zahrnout
// V aplikaci Blynk byste měli získat Auth Token. // Přejděte do Nastavení projektu (ikona matice). char auth = ""; // Vaše pověření WiFi. // U otevřených sítí nastavte heslo na „“. char ssid = ""; char pass = ""; Časovač BlynkTimer; WidgetRTC rtc; Řetězec currentTime; Řetězec currentDate; void setup () {// Debug console Serial.begin (9600); // pinMode (LED, VÝSTUP); Blynk.begin (auth, ssid, pass); // Začněte synchronizovat čas rtc.begin (); // Zobrazení digitálních hodin každých 10 sekund timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Hodinu (), minutu (),… můžete zavolat kdykoli // Podrobnosti najdete v příkladech knihovny časů currentTime = String (hodina ()) + ":" + minuta () + ": " + sekunda (); currentDate = Řetězec (den ()) + "" + měsíc () + "" + rok (); Serial.print ("Aktuální čas:"); Serial.print (currentTime); Serial.print (""); Serial.print (aktuální datum); Serial.println (); // Odeslání času do aplikace Blynk.virtualWrite (V1, currentTime); // Odeslání data do aplikace Blynk.virtualWrite (V2, currentDate); }
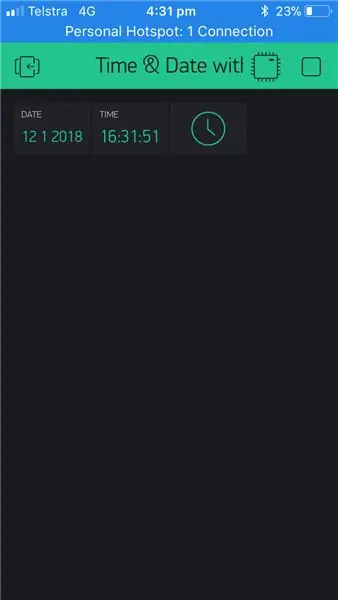
Krok 9: Zkontrolujte aplikaci, abyste viděli výsledky

Vraťte se do aplikace Blynk a zkontrolujte své zobrazení. Měli byste vidět aktuální datum a čas.
Poznámka: Mám nastavený čas na aktualizaci každých 10 sekund.
Krok 10: Video
Poznámka: Mám nastavený čas na aktualizaci každých 10 sekund.
Doporučuje:
Internetové hodiny: Zobrazení data a času pomocí OLED pomocí ESP8266 NodeMCU s protokolem NTP: 6 kroků

Internetové hodiny: Zobrazení data a času pomocí OLED pomocí ESP8266 NodeMCU s protokolem NTP: Ahoj kluci v tomto návodu, postavíme internetové hodiny, které získají čas z internetu, takže tento projekt ke spuštění nebude potřebovat žádný RTC, bude k tomu potřebovat pouze funkční připojení k internetu A pro tento projekt potřebujete esp8266, který bude mít
Robot ovládaný Wi-Fi pomocí aplikace Wemos D1 ESP8266, Arduino IDE a Blynk: 11 kroků (s obrázky)

Robot ovládaný Wi-Fi pomocí Wemos D1 ESP8266, Arduino IDE a Blynk App: V tomto tutoriálu vám ukážu, jak vytvořit roboticky ovládaný tank ovládaný Wi-Fi ze smartphonu pomocí aplikace Blynk. V tomto projektu byla použita deska ESP8266 Wemos D1, ale lze použít i jiné deskové modely (NodeMCU, Firebeetle atd.) A pr
Jak ovládat Wemos D1 Mini/ Nodemcu pomocí aplikace Blynk (IOT) (esp8266): 6 kroků

Jak ovládat Wemos D1 Mini/ Nodemcu pomocí aplikace Blynk (IOT) (esp8266): Dobrý den, přátelé, v tomto návodu vám ukážu Jak ovládat wemos D1 mini nebo (nodemcu) pomocí aplikace blynk. Je to naprostý průvodce pro začátečníky. podrobný návod MUSÍTE SLEDOVAT VIDEO Nezapomeňte lajkovat, sdílet & přihlaste se k odběru mého kanálu
Odeslat teplotu a vlhkost do aplikace Blynk (Wemos D1 Mini Pro) .: 15 kroků (s obrázky)

Odeslat teplotu a vlhkost do aplikace Blynk (Wemos D1 Mini Pro): Tento návod popisuje použití Wemos D1 Mini Pro k odeslání dat (teploty a vlhkosti) do aplikace Blynk
Ovládejte Arduino pomocí chytrého telefonu přes USB pomocí aplikace Blynk: 7 kroků (s obrázky)

Ovládejte Arduino pomocí smartphonu přes USB pomocí aplikace Blynk: V tomto tutoriálu se naučíme, jak používat aplikaci Blynk a Arduino k ovládání lampy, kombinace bude prostřednictvím sériového portu USB. Účelem tohoto pokynu je ukázat nejjednodušší řešení vzdáleného ovládání vašeho Arduina nebo
