
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

Web Driver IO Tutorial pomocí živého webu a pracovních příkladů
Poslední aktualizace: 26. 7. 2015
(Při aktualizaci tohoto návodu s dalšími podrobnostmi a příklady se často vracejte)
Pozadí
Nedávno mi byla předložena zajímavá výzva. Potřeboval jsem zavést automatizované testování na oddělení Q/A s velmi malými technickými zkušenostmi a bez znalosti programování.
To byly opravdu dvě (2) samostatné výzvy. První bylo identifikovat technologie pro provádění automatizovaného testování. Druhým bylo vyškolení oddělení Q/A.
Článek se bude zabývat pouze použitými technologiemi a tím, co jsem se během procesu naučil.
Technologie fungovaly dobře, ale opravdu jsem musel hledat informace a strávil mnoho hodin hledáním problémů.
Těžko jsem na internetu sháněl informace o těchto technologiích, které všechny spolupracují.
Chtěl jsem se o tyto informace podělit, a tak jsem napsal tento článek společně s fungujícími testovacími skripty a testovacím webem, na kterém je skripty spustit.
Všechny testovací skripty lze nalézt na github a funkční testovací web je umístěn na Web Driver IO Tutorial Test Site
Doufám, že vám to bude užitečné. Pokud ano, dejte mi prosím vědět.
Cíle Pomocí technologií:
- Otestujte funkčnost webových stránek
- Otestujte funkčnost JavaScriptu
- Lze spustit ručně
- Lze spustit automaticky
-
Snadno se učí jazyk pro neprogramátory
Q/A personál se základní znalostí HTML a JavaScript
- Používejte pouze software s otevřeným zdrojovým kódem
Technologie
Seznam technologií, které si vybírám:
- moka - testovací běžec - spouští testovací skripty
- shouldjs - knihovna tvrzení
- webdriverio - vazby ovládání prohlížeče (jazykové vazby)
- selen - abstrakce prohlížeče a spuštěná továrna
-
Prohlížeč/mobilní ovladače + prohlížeče
- Firefox (pouze prohlížeč)
- Chrome (prohlížeč a ovladač)
- IE (prohlížeč a ovladač)
- Safari (doplněk prohlížeče a ovladače)
Krok 1: Instalace softwaru
Chcete -li začít, musíte mít nainstalovaný samostatný server Node JS, Web Driver IO, Mocha, Should a Selenium.
Zde jsou pokyny k instalaci systému Windows 7.
(Jsem uživatel systému Mac/Linux, ale vše jsem musel nainstalovat na počítače se systémem Windows 7, proto jsem jej uvedl pro vaši referenci. Postup instalace na počítači Mac/Linux je podobný. Další informace naleznete v online referencích informace.)
Z prohlížeče:
- Nainstalujte Node, který obsahuje NPM (Node Package Manager)
- přejděte na
- Klikněte na nainstalovat
- Uložte a spusťte soubor
- Nastavit cestu a proměnnou (NODE_PATH)
-
Přejděte na Ovládací panely-> Systém a zabezpečení-> Systém
- Pokročilé systémové nastavení
-
Nastavení prostředí (uživatelské proměnné)
-
Přidat do PATH
C: / Users {USERNAME} AppData / Roaming / npm;
-
Přidejte NODE_PATH (systémové proměnné)
C: / Users {USERNAME} AppData / Roaming / npm / node_modules
-
Poznámka: Veškerý níže uvedený software jsem nainstaloval pomocí globální možnosti npm (-g). To se obvykle nedoporučuje, ale pro tuto instalaci jsem potřeboval nainstalovat globálně, protože by byla použita ve více projektech.
Otevřete příkazový řádek (cmd):
(místní správce uživatelů)
-
Nainstalujte selen "webový ovladač IO"
-
npm install webdriverio -g
Tím se na váš počítač globálně nainstaluje IO webového ovladače
-
-
Nainstalujte si testovací běžecký software „moka“
-
npm install mocha -g
Tím se mokka nainstaluje globálně na váš počítač
-
-
Nainstalujte si knihovnu tvrzení „mělo by“
-
NPM instalace by měla -g
Tím se na váš počítač globálně nainstaluje „mělo by“
-
-
Nainstalujte si Selenium Stand Alone Server
- Přejděte na
- Stáhněte si soubor jar a přesuňte se do adresáře „selen“.
-
Nainstalujte si prohlížeče a ovladače pro testování
-
Z výzvy cmd:
- Vytvořte adresář „selen“
- C: / Users {USERNAME} selenium
-
Příkazy:
- cd C: / Users {USERNAME}
- mkdir selen
-
Firefox
- Nainstalujte si prohlížeč Firefox, pokud ještě není nainstalován.
- Pro spuštění Firefoxu z příkazového řádku (cmd) je třeba nastavit cestu.
-
Ovládací panely-> Systém a zabezpečení-> Systém
- Pokročilé systémové nastavení
- Nastavení prostředí
- Přidejte (přidejte středník) do proměnné cesty
- C: / Program Files (x86) Mozilla Firefox
- Pro Firefox není potřeba žádný speciální webový ovladač.
-
Chrome
- Nainstalujte si prohlížeč Chrome, pokud ještě není nainstalován.
- Cesta může být nastavena ke spuštění prohlížeče Chrome z příkazového řádku (cmd).
- Nejprve otestujte: chrome.exe z příkazového řádku (cmd)
- Pokud se chrom nespustí, postupujte takto:
-
Ovládací panely-> Systém a zabezpečení-> Systém
- Pokročilé systémové nastavení
- Nastavení prostředí
- Přidejte (přidejte středník) do proměnné cesty
- C: / Program Files (x86) Google / Chrome / Application / chrome.exe
-
Pro Chrome je potřeba speciální webový ovladač.
Přejděte na stránku chromium.org a rozbalte 32bitový ovladač do adresáře „selenium“
-
Internet Explorer (pouze pro Windows - nebude fungovat na jiných platformách)
-
Pro IE je potřeba speciální webový ovladač.
- Přejděte na
- Stáhněte a rozbalte 64bitový ovladač do adresáře „selenium“.
-
-
Krok 2: Základní testovací skript
Začněme několika základy.
Zde je jednoduchý moka skript, který otevře webovou stránku a ověří název.
// tutorial1.js
// // Toto je jednoduchý testovací skript pro otevření webu a // ověření názvu. // povinné knihovny var webdriverio = require ('webdriverio'), should = require ('should'); // popis bloku nebo sady testovacích skriptů ('Test titulů pro IO webového ovladače - Web s testovací stránkou'), funkce () {// nastavení časového limitu na 10 sekund this.timeout (10 000); var driver = {}; // zavěste před spuštěním testů před (funkce (hotovo) {// načtěte ovladač pro prohlížeč driver = webdriverio.remote ({desiredCapabilities: {browserName: 'firefox'}}); driver.init (done);}); // testovací specifikace - "specifikace" to ('mělo by být načíst správnou stránku a název', function () {// načíst stránku, poté zavolat funkci () vrátit ovladač.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html ') // získejte nadpis, poté předejte nadpis funkci ().getTitle (). pak (funkce (nadpis) {// ověří nadpis (nadpis).should.be.equal ("IO webového ovladače - testovací stránka výuky) "); // komentář pro ladění konzoly // console.log ('Current Page Title:' + title);});})); //" hook "to run after all tests in this block after (funkce (hotovo)) {driver.end (hotovo);});});
Připomínky:
- Nejprve byste si měli všimnout, že testovací skript je napsán v JAVASCRIPTU (končí příponou.js).
-
Základní struktura je téměř identická pro všechny testovací skripty.
- Komentáře záhlaví (//)
- Požadované knihovny
- Nastavit možnosti (volitelně)
- Hák: Načíst ovladač prohlížeče
- Testovací sada (popsat)
- Testovací specifikace (v sadě může být mnoho specifikací)
- Hák: Ukliďte
-
Testovací sada začíná funkcí description, která má dva parametry:
-
String - Popis testovací sady
- „Zkontrolujte, zda na stránce je správná slovesnost“
- „Ověřte operace přepínačů“
-
funkce - blok kódu ke spuštění
description („Popis testovací sady“, funkce () {});
-
- Testovací sada bude obsahovat 1 nebo více testovacích specifikací (specifikace)
-
Specifikace začínají funkcí it, která má dva parametry:
-
Řetězec - popis specifikace testu
- „Měl by být správný text odkazu a adresa URL odkazu“
- "Měl by obsahovat správnou slovesnost (kopie balíčku)"
- funkce - blok kódu ke spuštění
- it („Popis specifikace testu“, funkce () {});
-
- Specifikace obsahuje jedno nebo více očekávání, která testují stav kódu
-
Říká se jim tvrzení
Knihovna „by měla“poskytuje tvrzení
-
Téměř ve všech případech budete muset pomocí voliče vyhledat jeden nebo více prvků a poté s prvky provést nějakou operaci
-
Příklady:
- Najděte text na stránce a ověřte text
- Vyplňte formulář a odešlete
- Ověřte CSS prvku
-
Podívejme se na příklad s komentáři blíže
Načtěte požadované knihovny: IO webového ovladače a měli byste.
// povinné knihovny
var webdriverio = require ('webdriverio'), should = require ('should');
Definujte testovací sadu. Tato sada se nazývá: „Test názvu pro webový ovladač IO - webová stránka testovací stránky“
// blok nebo sada testovacích skriptů
description ('Test nadpisu pro webový ovladač IO - výukový web testovací stránky', funkce () {…});
Nastavte časový limit na 10 sekund, aby skript při načítání stránky nevypršel.
// nastavte časový limit na 10 sekund
this.timeout (10 000);
Než spustíte „specifikace“specifikací, zahákněte a načtěte ovladač prohlížeče. V tomto příkladu je načten ovladač Firefoxu.
// háček ke spuštění před testy
before (funkce (hotovo) {// načtení ovladače pro ovladač prohlížeče = webdriverio.remote ({desiredCapabilities: {browserName: 'firefox'}}); driver.init (done);});
Definujte specifikaci testu.
// testovací specifikace - "specifikace"
it ('mělo by se načíst správná stránka a název', funkce () {…});
Načtěte stránku webu
.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Získejte titul a poté předejte název do funkce ()
.getTitle (). then (funkce (název) {
… });
Ověřte název pomocí knihovny tvrzení.
(název).should.be.equal ("Web Driver IO - Tutorial Test Page");
Po dokončení zavěste a vyčistěte ovladač.
// "háček" ke spuštění po všech testech v tomto bloku
after (funkce (hotovo) {driver.end (hotovo);});
Krok 3: Spusťte testovací skript


Nyní se podívejme, co testovací skript dělá, když je spuštěn.
Nejprve spusťte server Selenium Stand Alone Server:
-
Pro Windows použijte příkazový řádek (cmd):
- java -jar
- # java -jar selenium-server-standalone-2.46.0.jar
-
Pro Mac nebo Linux otevřete terminál:
- java -jar
- $ java -jar selenium-server-standalone-2.46.0.jar
- Viz screenshot výše
Dále spusťte testovací skript:
-
Pro Windows použijte příkazový řádek (cmd):
- moka
- # moka tutorial1.js
-
Pro Mac nebo Linux otevřete terminál:
- moka
- $ mocha tutorial.js
- Viz screenshot výše
Tak, co se stalo?
Mocha vyvolá skript "tutorial1.js". Ovladač spustil prohlížeč (Firefox), načetl stránku a ověřil název.
Krok 4: Příklad webové stránky

Všechny příklady jsou spuštěny proti tomuto webu.
Ukázkový web se nachází na: Testovací stránka výukového programu Web Driver IO
Všechny testovací skripty lze stáhnout z github.
Krok 5: Konkrétní příklady
Veškerý kód je k dispozici na github: Web Driver IO Tutorial na github
-
Ověřit odkaz a text odkazu v neuspořádaném seznamu - „linkTextURL1.js“
- Neuspořádaný seznam obsahuje an a odkaz je 4. položkou seznamu.
- Adresa URL by měla být „https://tlkeith.com/contact.html“
// Ověřte text odkazu Kontaktujte nás
it ('should contain Contact Us text text', function () {return driver.getText ("// ul [@id = 'mylist']/li [4]/a"). then (function (link) {console.log ('Link found:' + link); (link).should.equal ("Contact Us");});}); // Ověřit Kontaktujte nás URL to ('mělo by obsahovat adresu URL Kontaktujte nás', funkce () {return driver.getAttribute ("// ul [@id = 'mylist']/li [4]/a", "href").then (funkce (odkaz) {(odkaz).should.equal ("https://tlkeith.com/contact.html"); console.log ('URL nalezeno:' + odkaz);});});
-
Ověřit text autorského práva - „Copyright1.js“
-
Autorské právo je v zápatí Tento příklad ukazuje 2 různé způsoby vyhledání textu autorských práv:
- pomocí selektoru prvků
- pomocí xpath jako voliče prvků
-
// Ověřte autorský text pomocí id jako voliče prvků
it ('should contain Copyright text', function () {return driver.getText ("#copyright"). then (function (link) {console.log ('Copyright found:' + link); (link).should. rovný („Tony Keith - tlkeith.com @ 2015 - Všechna práva vyhrazena.“);});}); // Ověřte autorský text pomocí xpath jako voliče prvků ('by měl obsahovat autorský text', function () {return driver.getText ("// zápatí/střed/p"). Pak (funkce (odkaz) {console.log ('Nalezeno autorské právo:' + odkaz); (odkaz).should.equal ("Tony Keith - tlkeith.com @ 2015 - Všechna práva vyhrazena.");});});
-
Vyplňte pole formuláře a odešlete - "formFillSubmit1.js"
- Vyplňte křestní jméno, příjmení a odešlete, poté počkejte na výsledky.
-
Tento příklad ukazuje 3 způsoby vyplnění vstupního pole křestního jména:
- podle id
- xpath ze vstupu
- pomocí xpath z form-> vstupu
- Také ukazuje, jak vymazat vstupní pole
// Nastavte křestní jméno pomocí id na: Tony
it ('should set first name to Tony', function () {return driver.setValue ("#fname", "Tony").getValue ("#fname"). then (function (e) {(e).should.be.equal ("Tony"); console.log ("Jméno:" + e);});}); // Vymažte křestní jméno pomocí id it ('should clear first name', function () {return driver.clearElement ("#fname").getValue ("#fname"). Then (function (e) {(e).should.be.equal (""); console.log ("Jméno:" + e);});}); // Nastavte křestní jméno pomocí xpath ze vstupu na: Tony it ('by mělo nastavit křestní jméno na Tony', function () {return driver.setValue ("// input [@name = 'fname']", "Tony").getValue ("// input [@name = 'fname']"). then (function (e) {(e).should.be.equal ("Tony"); console.log ("First Name:" + e);});}); // Vymažte křestní jméno pomocí xpath z jeho zadání ('should clear first name', function () {return driver.clearElement ("// input [@name = 'fname']").getValue ("// input [@name = 'fname'] "). then (function (e) {(e).should.be.equal (" "); console.log (" First Name: " + e);});}); // Nastavte křestní jméno pomocí xpath z formuláře na: Tony it ('by mělo nastavit křestní jméno na Tony', function () {return driver.setValue ("// form [@id = 'search-form']/input [1] "," Tony ").getValue (" // forma [@id = 'vyhledávací forma']/vstup [1] "). Poté (funkce (e) {(e).should.be.equal ("Tony"); console.log ("Jméno:" + e);});}); // Nastavte příjmení pomocí id na: Keith it ('should set last name to Keith', function () {return driver.setValue ("#lname", "Keith").getValue ("#lname"). Then (funkce (e) {(e).should.be.equal ("Keith"); console.log ("příjmení:" + e);});}); // Odešlete formulář a počkejte na výsledky vyhledávání ('měl by odeslat formulář a počkat na výsledky', funkce () {return driver.submitForm ("#search-form"). Then (function (e) {console.log (' Odeslat vyhledávací formulář ');}).waitForVisible ("#search-results", 10 000). Pak (funkce (e) {console.log (' Výsledky hledání nalezeny ');});});
-
Klikněte na tlačítko Zobrazit/Skrýt a ověřte text - „showHideVerify1.js“
- Text je v prvku zobrazit/skrýt. Tlačítko ovládá stav.
-
Tento příklad ukazuje:
- Rozbalte kliknutím na tlačítko
- Počkejte, až bude prvek viditelný (rozbalený)
- Ověřit text (kopírovat balíček)
// klikněte na tlačítko "Více informací" a ověřte text v rozbaleném prvku
it ('mělo by kliknout na tlačítko více informací a ověřit text', funkce () {vrátit ovladač.click ("#moreinfo"). pak (funkce () {console.log ('Clicked More Info button');}).waitForVisible ("#collapseExample", 5000).getText ("// div [@id = 'collapseExample']/div"). then (funkce (e) {console.log ('Text:' + e); (e).should.be.equal („Všechny dobré věci sem!“);});});
-
Ověřit chyby pole formuláře - "formFieldValidation.js"
- Pomocí testovacích skriptů ověřte, zda jsou vytvářeny správné chybové zprávy.
-
Tento příklad ukazuje:
Ověřte chybové textové zprávy a ověřte umístění (neuspořádané umístění seznamu)
it ('should contain 5 errors: first/last/address/city/state', function () {
vrátit ovladač.getText ("// ul [@class = 'alert alert-danger']/li [1]"). then (function (e) {console.log ('Error found:' + e); (e).should.be.equal ('Zadejte prosím křestní jméno');}).getText ("// ul [@class = 'alert alert-danger']/li [2]"). then (funkce (e) {console.log ('Found found:' + e); (e).should.be.equal ('Please enter last name');})).getText ("// ul [@class = 'alert alert-danger ']/li [3] "). then (function (e) {console.log (' Found found: ' + e); (e).should.be.equal (' Please enter address ');}). getText ("// ul [@class = 'alert alert-danger']/li [4]"). then (funkce (e) {console.log ('Found found:' + e); (e).should.be.equal ('Zadejte město');}).getText ("// ul [@class = 'alert alert-danger']/li [5]"). then (funkce (e) {console.log ('Chyba nalezena:' + e); (e).should.be.equal ('Zadejte prosím stav');}); });
-
Smyčka dat k ověření odkazu/textu/stránky URL - „LoopDataExample1.js“
-
Tento příklad ukazuje: K uložení odkazu a názvu použijte pole dat JSON a poté opakujte
- Ověřte každý text adresy URL a odkaz
- Klikněte na odkaz a načtěte stránku
-
// Data odkazu - odkaz a text
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js "," name ":" linkTextURL1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master/copyright1.js "," name ":" copyright1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js "," name ":" formFillSubmit1.js "}, {" odkaz ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js "," name ":" showHideVerify1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js "," name ":" dynamicBrowser.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/ blob/master/callbackPromise.js "," name ":" callbackPromise.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js "," name ": „debu gExample1.js "}, {" odkaz ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js "," name ":" formFieldValidation.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js "," name ":" commonLib.js "}, {" link ":" https://github.com/onewithhammer/ WebDriverIOTutorial/blob/master/dataLoopExample1.js "," name ":" dataLoopExample1.js "}]; … // smyčka přes každý linkArray linkArray.forEach (funkce (d) {it ('by měla obsahovat text/odkaz, pak přejít na stránku -' + d.name, function () {návrat ovladače // ujistěte se, že jste na úvodní stránce.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle (). then (funkce (název) {// ověření názvu (název).should.be.equal ("Webový ovladač IO - Stránka testu výuky ");}) // najděte URL.getAttribute ('a =' + d.name," href "). Then (funkce (odkaz) {(odkaz).should.equal (d.link); console.log ('URL found:' + d.link);}) // // přejděte na stránku URL a ověřte, zda existuje. cvak ('a =' + d.name).waitForVisible ("#js-repo-pjax- kontejner ", 10 000). pak (funkce () {console.log ('Stránka Github nalezena');});});});
-
Smyčka statických dat k naplnění polí formuláře - "loopDataExample2.js"
-
Tento příklad ukazuje: K uložení jména/příjmení použijte pole dat JSON
- Projděte data, vyplňte pole formuláře a poté formulář odešlete
- Počkejte na stránku s výsledky
- Na stránce s výsledky ověřte jméno / příjmení
-
// datové pole - firstName a lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName ":" Jane "," lastName ":" Doe "}, {" firstName ":" Don "," lastName ":" Johnson "}]; …. /www.tlkeith.com/WebDriverIOTutorialTest.html ').getTitle (). then (funkce (název) {// ověření názvu (název).should.be.equal ("Web Driver IO - Tutorial Test Page");}).setValue ("#fname", d.firstName).getValue ("#fname"). then (function (e) {(e).should.be.equal (d.firstName); console.log ("First Název: " + e);}).setValue ("#lname ", d.lastName).getValue ("#lname "). Pak (funkce (e) {(e).should.be.equal (d.lastName); console.log ("Last Name:" + e);}).submitForm ("#search-form"). then (function () {console.log ('Submit Search Form');}).waitForVisible ("#search-results", 10 000).then (function () {console.log ('Result Page Found');}).getText ("// h1"). then (function (link) {console.log ('Nalezený text:' + odkaz); (odkaz).should.equal ("Welcome" + d.firstName + "" + d.lastName + ".");});});});
-
Ověřit vlastnosti CSS - "cssValidation1.js"
-
Tento příklad ukazuje, jak:
-
Ověřte následující vlastnosti CSS:
- barva
- polstrování (nahoře, dole, vpravo, vlevo)
- barva pozadí
-
-
it ('should contain correct color of error text', function () {return driver.getCssProperty ("// ul [@class = 'alert alert-danger']/li [1]", "color"). then (function (result) {console.log ('Color found:' + result.parsed.hex + "or" + result.value); (result.parsed.hex).should.be.equal ('#a94442'); });});
it ('by mělo obsahovat správné odsazení v buňce tabulky', funkce () {
vrátit ovladač // padding: vpravo nahoře vlevo dole.getCssProperty ("// tabulka [@id = 'seznam souborů']/thead/tr [1]/td [1]", "padding-top"). poté (funkce (výsledek) {console.log ('padding-top found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// tabulka [@id = 'filelist']/thead/tr [1]/td [1] "," padding-bottom "). then (function (result) {console.log ('padding-bottom found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// tabulka [@id = 'seznam souborů']/thead/tr [1]/td [1]", "padding- vpravo "). then (funkce (výsledek) {console.log ('padding-right found:' + result.value); (result.value).should.be.equal ('5px');}).getCssProperty ("// tabulka [@id = 'seznam souborů']/thead/tr [1]/td [1]", "padding-left"). then (funkce (výsledek) {console.log ('padding-left found: ' + result.value); (result.value).should.be.equal (' 5px ');}); });
it ('by mělo obsahovat správnou barvu pozadí v záhlaví tabulky', funkce () {
vrátit ovladač.getCssProperty ("// tabulka [@id = 'seznam souborů']/thead", "barva pozadí"). pak (funkce (výsledek) {console.log ('barva pozadí nalezena:' + result.parsed.) hex); (result.parsed.hex).should.be.equal ('#eeeeee');}); });
Krok 6: Tipy a triky

-
Ladění:
-
Zapněte protokolování na úrovni ovladače pro další ladění a vytváření protokolů.
- Nastavit logLevel na 'verbose'
- Nastavit logOutput na název adresáře ('logs')
-
driver = webdriverio.remote (loglevel: 'verbose', logOutput: 'logs', {desiredCapabilities: {browserName: 'firefox'}});
-
K ladění použijte console.log (), debug (), getText ().
- console.log () - slouží k zobrazení informací k určení stavu.
- debug () - Použijte pozastavení prohlížeče/skriptu, dokud nebude na příkazovém řádku stisknuto Enter.
-
getText () - Použijte k ověření, že interagujete se správným prvkem.
Zvláště užitečné pro výrazy xpath
// Klikněte na položku 3 ze seznamu
it ('should click on Item 3 from list', function () {// use getText () to verify the xpath is correct for the element return driver.getText ("// ul [@id = 'mylist']/li [3]/div/div/a "). Then (function (link) {// use console.log () to output information console.log ('Link found:' + link); (link).should.equal ("Item 3");}) // použijte debug () k zastavení akce, abyste viděli, co se děje v prohlížeči.debug ().click ("// ul [@id = 'mylist']/li [3] /div/div/a").then (funkce () {console.log ('Click clicked');})) // počkejte, až se objeví vyhledávací formulář Google.waitForVisible ("#tsf", 20000).then (funkce (e) {console.log ('Found Search Results Found');});});
-
Dynamickou změnu prohlížeče pomocí proměnné prostředí:
- Pomocí proměnné prostředí SELENIUM_BROWSER můžete vyvolat jiný prohlížeč, aniž byste pokaždé upravovali testovací skript.
- K podpoře vyžaduje mírnou změnu kódování.
Změny kódu:
// načtěte ovladač pro prohlížeč
driver = webdriverio.remote ({desiredCapabilities: {browserName: process.env. SELENIUM_BROWSER || 'chrome'}});
Podporované prohlížeče:
-
Internet Explorer - IE 8+ (pouze Windows)
SELENIUM_BROWSER = tj. Moka
-
Firefox 10+ (Windows/Max/Linux)
SELENIUM_BROWSER = firefox moka
-
Chrome 12+ (Windows/Max/Linux)
SELENIUM_BROWSER = chromová moka
-
Opera 12+
SELENIUM_BROWSER = opera moka
-
Safari
SELENIUM_BROWSER = safari moka
Testování:
-
Pro Windows použijte git bash shell:
- SELENIUM_BROWSER = chromová moka
- $ SELENIUM_BROWSER = chromová moka DynamicBrowser.js
-
Pro Mac nebo Linux otevřete terminál:
- SELENIUM_BROWSER = chromová moka
- $ SELENIUM_BROWSER = chromová moka DynamicBrowser.js
-
Responzivní testování:
- Určete zarážky na základě projektu nebo rámce (tj. Bootstrap).
-
Definujte proměnné prostředí pro každý zarážkový bod:
- DESKTOP - 1200 px
- TABLET - 992 px
- MOBILNÍ - 768 px
-
Vytvořte opakovaně použitelný příkaz ke čtení proměnné prostředí a nastavení velikosti prohlížeče.
Viz příklad níže
- Zavolejte opakovaně použitelný příkaz v testovacím skriptu.
// opakovaně použitelný kód - knihovna // fragment kódu if (bp == "DESKTOP") {obj.width = 1200; obj.height = 600; obj.name = bp; } else if (bp == "TABLET") {obj.width = 992; obj.height = 600; obj.name = bp; } else if (bp == "MOBILE") {obj.width = 768; obj.height = 400; obj.name = bp; }
// Testovací skript
before (function (done) {winsize = common.getWindowSizeParams ();… driver.addCommand ('setWindowSize', common.setWindowSize.bind (driver));} // set the window size it ('should set window size', funkce (hotovo) {// záleží jen na šířce driver.setWindowSize (winsize.width, winsize.height, function () {}). call (done);});
-
Opakovaně použitelné příkazy (vlastní příkazy):
- Web Driver IO lze snadno rozšířit.
- Rád vkládám všechny znovu použitelné příkazy do knihovny. (možná je to stará škola, ale funguje to!)
common/commonLib.js
// verifyLastNameCheckError ()
// // Popis: // Ověří chybovou zprávu pro ověření formuláře příjmení // // Vstup: // číslo - index chyby (1-5) // Výstup: // žádný // var verifyLastNameCheckError = function () { var idx = argumenty [0], zpětné volání = argumenty [argumenty. délka - 1]; tento.getText ("// ul [@class = 'alert alert-danger']/li [" + idx + "]", funkce (err, e) {console.log ('Chyba nalezena:' + e); (e).should.be.equal ('Zadejte příjmení');}).call (zpětné volání); }; // export funkce module.exports.verifyLastNameCheckError = verifyLastNameCheckError;
Zde jsou konkrétní změny potřebné k volání opakovaně použitelné funkce
Úplný pracovní příklad najdete na stránce formFieldValidation.js
// vyžadují opětovně použitelný příkaz - CommonLib
common = require ('./ Common/CommonLib'); … // svázat příkazy driver.addCommand ('verifyFirstNameError', common.verifyFirstNameCheckError.bind (driver)); driver.addCommand ('verifyLastNameError', common.verifyLastNameCheckError.bind (driver)); it ('should contains 2 errors: first/last name', function () {// call the reusable function driver.verifyFirstNameError (1);.verifyLastNameError (2);});
-
Struktura souboru projektu/adresáře:
-
Zde je typická struktura projektu:
-
"Projekt" - hlavní adresář projektu
- README.md - soubor readme pro globální projekt
-
"Společný" - adresář pro globální funkce společné všem projektům
- common -lib.js - globální knihovna funkcí
- README.md - soubor readme pro globální funkce
-
"Produkt1" - adresář pro produkt 1
- test-script1.js
- test-script2.js
-
"Společný" - adresář pro místní funkce pro projekt 1
- prod1 -lib.js - místní knihovna funkcí pro projekt 1
- README.md - soubor readme pro místní funkce k projektu 1
-
"Product2"-adresář pro produkt 2test-script1.jstest-script2.js
-
"Společný" - adresář pro místní funkce pro projekt 2
- prod2 -lib.js - místní knihovna funkcí pro projekt 2
- README.md - soubor readme pro místní funkce k projektu 2
-
-
-
-
Rozdělte testovací skripty na více souborů:
-
Zde je ukázka použití více souborů:
- Sanity Check - základní testovací skript pro ověření, že vše funguje
- Ověření statického prvku a textu - ověřte všechny prvky a text
- Ověření chyby formuláře/stránky - ověření chyby
- Výsledky hledání - otestujte dynamický obsah
-
-
Zpětná volání VS. Sliby:
-
Verze 3 Web Driver IO podporuje zpětná volání i sliby.
Preferovanou metodou jsou sliby, protože snižuje kód pro zpracování chyb. Níže naleznete stejný příklad napsaný pomocí zpětných volání a slibů.
-
Zpětná volání
// Nastavení/ověření jména/příjmení pomocí zpětného volání
to ('by mělo nastavit/ověřit jméno/příjmení pomocí zpětných volání', funkce (hotovo) {driver.setValue ("#fname", "Tony", function (e) {driver.getValue ("#fname", function (err, e) {(e).should.be.equal ("Tony"); console.log ("First Name:" + e); driver.setValue ("#lname", "Keith", function (e) { driver.getValue ("#lname", function (err, e) {(e).should.be.equal ("Keith"); console.log ("Last Name:" + e); done ();});});});});});
Sliby
// Nastavení/ověření jména/příjmení pomocí slibů
it ('by mělo nastavit/ověřit jméno/příjmení pomocí Promises', function () {return driver.setValue ("#fname", "Tony").getValue ("#fname"). then (function (e) {(e).should.be.equal ("Tony"); console.log ("First Name:" + e);}).setValue ("#lname", "Keith").getValue ("#lname"). pak (funkce (e) {(e).should.be.equal ("Keith"); console.log ("Last Name:" + e);});});
Krok 7: Více zdrojů
Zde je několik dalších zdrojů pro vaši referenci:
-
Diskusní skupiny (Gitter)
- Diskusní skupina webového ovladače IO
- Diskusní skupina Mocha
-
Další zajímavé projekty
- Supertest - tvrzení
- Chai - tvrzení
Krok 8: Závěr
Strávil jsem nějaký čas zkoumáním technologií, které použiji pro svůj projekt. Původně jsem začínal s Selenium Web Driver, ale přešel jsem na použití Web Driver IO. Web Driver IO se zdál být jednodušší na používání a mnohem jednodušší na rozšíření (alespoň dokumentace pro rozšíření - opakovaně použitelné příkazy byla lepší).
Když jsem se poprvé začal dívat na technologie, bylo těžké najít dobré příklady, které by byly relativní ke všemu, co jsem se snažil dělat. To je důvod, proč jsem se s vámi chtěl podělit o tyto informace a znalosti.
Technologie fungovaly mnohem lépe, než jsem očekával, ale zahrnovala se křivka učení. Jakmile jsem pochopil, jak všechny součásti fungují společně, byl jsem schopen napsat komplikované testovací skripty ve velmi krátké době. Nejobtížnějšími skripty byly komponenty založené na JavaScriptu, jako je například výběr data a modální voliče.
Nikdy jsem se neoznačoval jako vývojář JavaScriptu, ani jsem nechtěl být expertem na JavaScript, ale používání těchto technologií mě rozhodně motivovalo k vylepšení mých dovedností JS.
Doufám, že je tento článek užitečný a příklady jsou jasné a informativní.
Pokud máte nějaké dotazy nebo připomínky, dejte nám prosím vědět.
Děkuji, Tony Keith
Doporučuje:
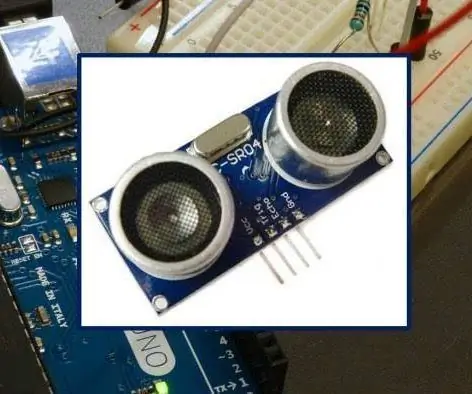
Výukový program ultrazvukového senzoru pomocí Arduina: 6 kroků

Výukový program Ultrazvukový senzor pomocí Arduina: Tento návod je průvodcem populárním ultrazvukovým snímačem HC - SR04. Vysvětlím, jak to funguje, ukážu vám některé z jeho funkcí a sdílím příklad projektu Arduino, který můžete sledovat a integrovat do svých projektů. Přinášíme schematický diagram
Výukový program akcelerometru Arduino: Ovládejte lodní most pomocí servomotoru: 5 kroků

Výukový program Arduino Accelerometer: Ovládání lodního mostu pomocí servomotoru: Senzory akcelerometru jsou nyní ve většině našich smartphonů, aby jim poskytly širokou škálu použití a možností, které denně používáme, aniž bychom věděli, že za to může akcelerometr. Jednou z těchto schopností je ovládací prvek
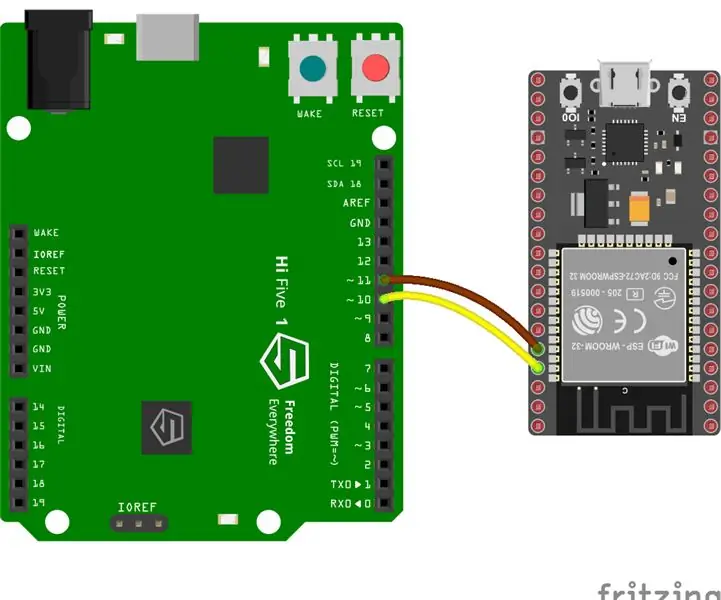
Webový server HiFive1 s WiFi moduly ESP32 / ESP8266 Výukový program: 5 kroků

Webový server HiFive1 s WiFi moduly ESP32 / ESP8266 Výukový program: HiFive1 je první deska kompatibilní s Arduino RISC-V postavená na procesoru FE310 od SiFive. Deska je asi 20krát rychlejší než Arduino UNO, ale stejně jako deska UNO HiFive1 postrádá bezdrátové připojení. Naštěstí existuje několik levných
Výukový program pro modul ESP8266 ESPDuino NodeMcu SPI pomocí Arduino Uno: 6 kroků

Výukový program pro ESP8266 ESPDuino NodeMcu SPI modul využívající Arduino Uno: Popis Tento ESP8266 ESPDuino NodeMcu SPI modul TFT LCD displej má rozlišení 128 x 128 a 262 barev, používá rozhraní SPI ke komunikaci s ovladačem, jako jsou Arduino Uno a ESP8266. Vlastnosti: Velikost: 1,44 palce Rozhraní: Rozlišení SPI: 128
Výukový program pro štít ovladače motoru L298 2Amp pro Arduino: 6 kroků

Výukový program pro štítový ovladač motoru L298 2Amp pro Arduino: Popis L298 2Amp Motor Driver Shield pro Arduino je založen na integrovaném obvodu ovladače motoru L298, což je ovladač můstku motoru s plným můstkem. Může pohánět dva samostatné 2A DC motory nebo 1 2A krokový motor. Rychlost a směry motoru lze ovládat samostatně
