
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.

Zde se dozvíte, jak vytvořit chodícího sprite
Potřebné zásoby:
Počítač (postačí jakýkoli typ)
Internet (Duh)
Webový prohlížeč (jakýkoli jiný webový prohlížeč než Internet Explorer nebo Safari)
Krok 1: Otevřete web

Přejděte na tento odkaz https://piskelapp.com/ tento web nefunguje se safari, protože neuloží váš projekt.
Krok 2: Vytvořte si účet

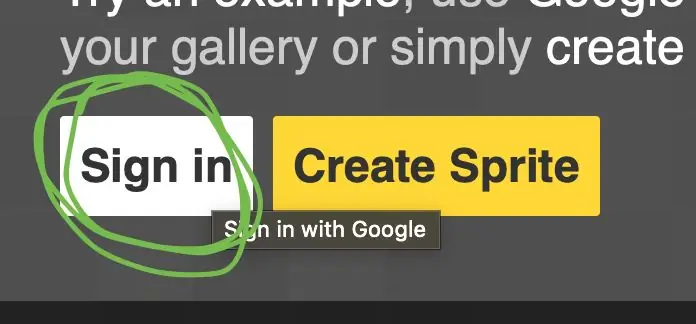
Vytvořte si účet, klikněte na přihlášení a použijte preferovaný účet Google. Tím si vytvoříte účet, aniž byste o něco žádali, vše je automatické.
Krok 3: Jak vytvořit sprite



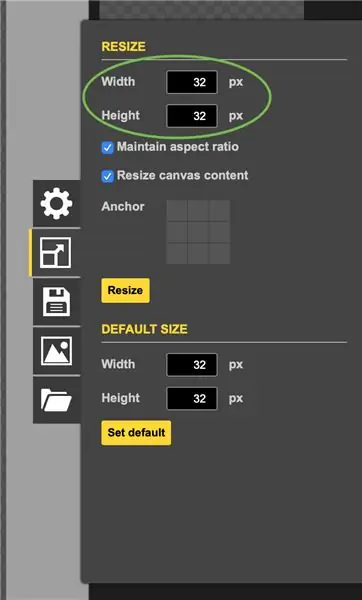
Poté klikněte na vytvořit sprite. Poté se podívejte na stranu a podívejte se na mini menu, jak je znázorněno na obrázku výše. Po kliknutí na změnu velikosti rozhodněte o své velikosti, použijte 90 x 90, pokud chcete něco velkého (v tomto případě používáme výchozí velikost 32 x 32). Poté klikněte na tlačítko změny velikosti.
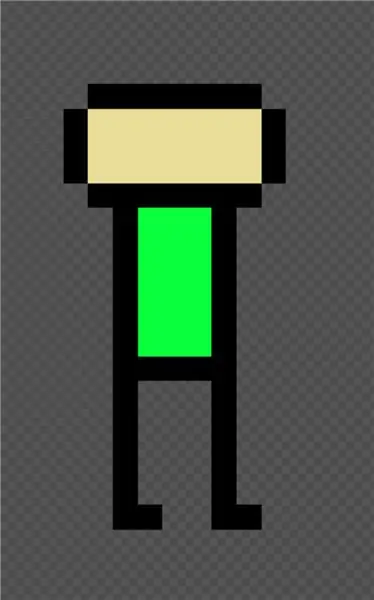
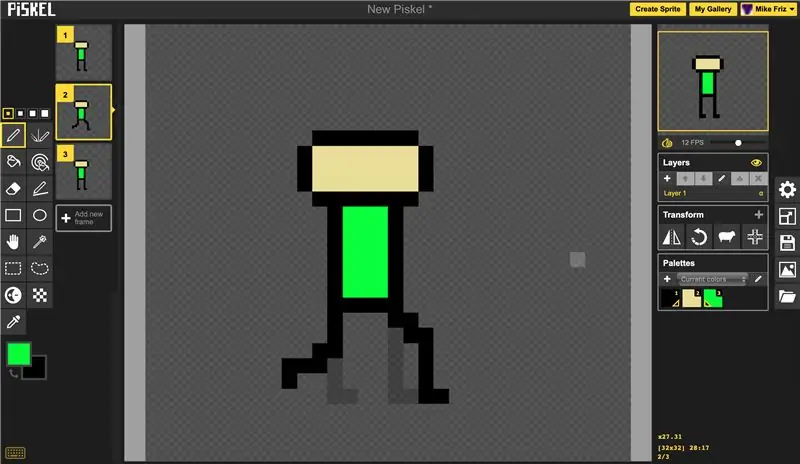
Krok 4: Navrhněte postavu


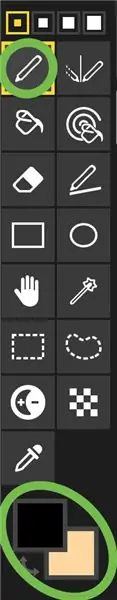
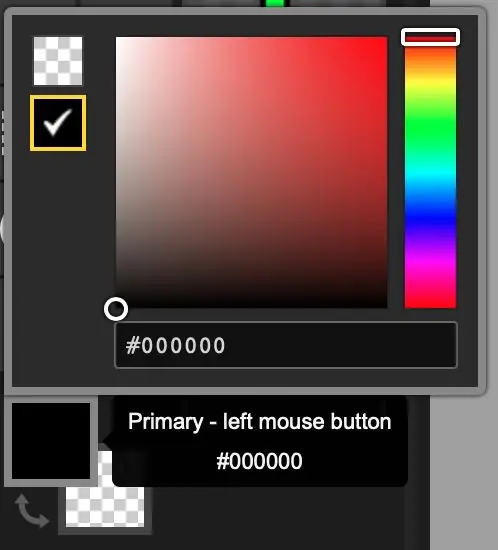
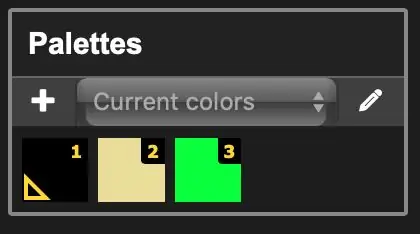
Navrhněte svou postavu a ujistěte se, že má čisté ruce a nohy, protože to budeme používat nejvíce. Používáme jednodušší design, ale můžete si ten svůj vytvořit tak komplexně, jak chcete. K vytvoření postavy použijte nástroje jako štětec a barvy. Chcete -li vybrat barvy, musíte kliknout na kartu barev a poté si můžete vybrat preferovanou barvu. Pokud chcete použít záložku jiné barvy, klikněte na tlačítko přepínání barev v dolní části.
Krok 5: Vytvořte klíčové snímky


Možná se ptáte, co je to klíčový snímek, klíčové snímky jsou hlavní snímky, které divák uvidí. Nejprve vytvořte rámeček vaší postavy, která stojí na místě. Poté je vytvořte v polovině běhu (jak je znázorněno na obrázku výše).
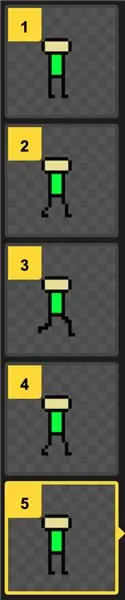
Krok 6: Vytvořte zbytek rámců


Mezi nimi vytvořte rámečky. Nejprve byste mírně pohnuli rukama a nohama (ale ne příliš daleko nebo příliš málo), díky čemuž bude postava vypadat, jako by měla větší tok. Přesuňte je každým novým rámečkem, dokud se neshodují s klíčovými snímky rámců, které následují za nimi. Potom mírně pohněte nohama, dokud se nekříží. poté znovu vytvořte rámce před křížem ve zpětném pořadí (nezapomeňte znovu vytvořit snímek uprostřed běhu po). Poté znovu vytvořte rámce před polovinou běhu (včetně rámu stojícího).
Krok 7: Polská animace

Přidejte nějaké barvy a některé designové funkce, aby byla vaše postava jedinečná, a nezapomeňte to udělat pro všechny snímky. Všechny předchozí barvy, které jste použili, budou uloženy v nejsvětlejší části na boční straně obrazovky bez ohledu na to, zda je stále používáte
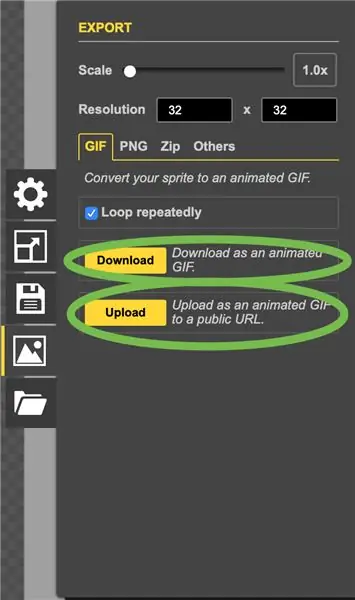
Krok 8: Export


Vraťte se na mini postranní panel, který jsme provedli dříve, a klikněte na export animace. Zde si můžete vybrat měřítko/velikosti a můžete si vybrat, jestli to chcete jako gif,-p.webp
Krok 9: Hotovo

Jakmile budete hotovi, můžete svou animaci sdílet kdekoli
Doporučuje:
Jak vytvořit monitor závodu s Arduinem: 7 kroků

Jak vybudovat monitor rostlin pomocí Arduina: V tomto tutoriálu se naučíme, jak detekovat vlhkost půdy pomocí senzoru vlhkosti a blikat zelenou LED, pokud je vše v pořádku, a OLED displej a Visuino. Podívejte se na video
Jak vytvořit hru Microbit: 7 kroků

Jak vytvořit hru Microbit: Hai kamarádi, v této lekci vás naučím, jak vytvořit hru v tinkercad pomocí nové speciální komponenty microbit
Jak vytvořit bezpečnostní schránku po hře mezi námi - úkol elektrického zapojení: 7 kroků

Jak vyrobit bezpečnostní schránku mezi námi - úkol elektrického zapojení: Dnes vám ukážu, jak vytvořit bezpečnostní schránku podle hry mezi námi - úkol elektroinstalace
Jak vytvořit zaváděcí jednotku Linux (a jak ji používat): 10 kroků

Jak vytvořit zaváděcí jednotku Linux (a jak ji používat): Toto je jednoduchý úvod, jak začít s Linuxem, konkrétně Ubuntu
Jak vytvořit autonomního robota hrajícího basketbal pomocí IRobota Vytvořit jako základ: 7 kroků (s obrázky)

Jak vytvořit autonomního robota hrajícího basketbal pomocí IRobota Vytvořit jako základ: Toto je můj příspěvek k výzvě iRobot Create. Nejtěžší na celém tomto procesu pro mě bylo rozhodnout, co bude robot dělat. Chtěl jsem předvést skvělé funkce Create a zároveň přidat trochu robo vkusu. Všechny moje
