
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

Problém znečištění ovzduší přitahuje stále větší pozornost. Tentokrát jsme zkusili monitorovat PM2.5 pomocí Wio LTE a nového laserového senzoru PM2.5.
Krok 1: Věci použité v tomto projektu
Hardwarové komponenty
- Kompatibilní s Wio LTE EU verze v1.3- 4G, Cat.1, GNSS, Espruino
- Grove - laserový snímač PM2,5 (HM3301)
- Grove - 16 x 2 LCD (bílý na modrém)
Softwarové aplikace a online služby
- Arduino IDE
- PubNub Publish/Subscribe API
Krok 2: Hardwarové připojení

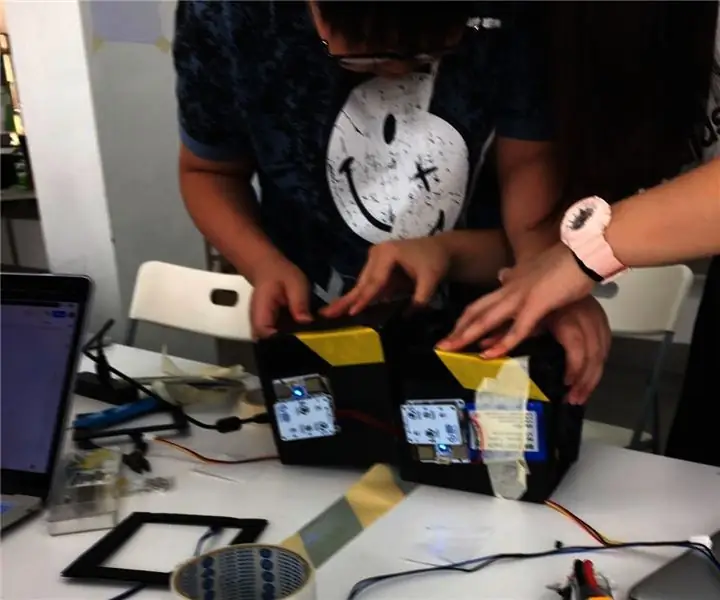
Jak je vidět na obrázku výše, pro komunikaci I2C jsme uřízli 2 hájové linky, aby se Wio LTE mohlo připojit k LCD Grove a PM2.5 Sensor Grove současně. K tomu můžete použít I2C Hub.
A nezapomeňte, připojte LTE anténu k Wio LTE a zapojte do ní svoji SIM kartu.
Krok 3: Webová konfigurace

Kliknutím sem se přihlásíte nebo zaregistrujete účet PubNub, bude použit k přenosu dat v reálném čase.
Na portálu pro správu PubNub uvidíte ukázkový projekt. Zadejte projekt, máte 2 klíče, klíč pro publikování a klíč pro přihlášení k odběru, pamatujte si je pro softwarové programování.
Krok 4: Programování softwaru
Část 1. Wio LTE
Protože pro Wio LTE neexistuje žádná knihovna PubNub, můžeme data v reálném čase publikovat prostřednictvím požadavku HTTP, viz dokument API REST API PubNub.

Chcete -li vytvořit připojení HTTP z vaší SIM karty připojené k Wio LTE, měli byste nejprve nastavit APN. Pokud to nevíte, obraťte se na svého mobilního operátora.
A po nastavení APN nastavte svůj PubNub Publish Key, Subscribe Key a Channel. Kanál zde se používá k rozlišení vydavatelů a předplatitelů, předplatitelé budou dostávat data od vydavatelů, kteří mají stejný kanál.
Stiskněte a podržte tlačítko Boot0 ve Wio LTE, připojte jej k počítači pomocí kabelu USB, nahrajte do něj kód v Arduino IDE. Po nahrání resetujte Wio LTE stisknutím tlačítka RST.
Část 2. Webová stránka
Přejděte na PubNub, zadejte Demo Keyset a klikněte na Debug Console vlevo, otevře se nová stránka.

Vyplňte název svého kanálu do textového pole Výchozí kanál a poté klikněte na tlačítko Přidat klienta. Chvíli počkejte, v konzole Debug se zobrazí hodnoty PM1.0, PM2.5 a PM10.
Ale není to pro nás přívětivé, proto zvažujeme jeho zobrazení jako grafu.
Nejprve si ve svém počítači vytvořte nový html soubor. Otevřete jej v textovém editoru, přidejte do něj základní html tagy.
Poté do hlavy přidejte skript PubNub a Chart.js, na tuto stránku můžete také přidat název.
Viděný prachový monitor
Mělo by být místo pro zobrazení grafu, proto do těla stránky přidáme plátno.
A přidejte značku skriptu, abychom mohli přidat javascript k odběru dat v reálném čase a kreslení grafu.
K odběru dat v reálném čase z PubNub by měl existovat objekt PubNub, var pubnub = nový PubNub ({
publishKey: "", subscribeKey: ""});
a přidejte k tomu posluchače.
pubnub.addListener ({
zpráva: funkce (zpráva) {}});
Člen zprávy v parametru msg funkční zprávy jsou data, která potřebujeme. Nyní se můžeme přihlásit k odběru dat v reálném čase z PubNub:
pubnub.subscribe ({
kanál: ["prach"]});
Jak jej ale zobrazit jako graf? Vytvořili jsme 4 pole pro uchování dat v reálném čase:
var chartLabels = new Array ();
var chartPM1Data = nové pole (); var chartPM25Data = nové pole (); var chartPM10Data = nové pole ();
Mezi nimi je pole chartLabels používáno k udržení dosaženého času dat, chartPM1Data, chartPM25Data a chartPM10Data slouží k uchovávání dat PM1.0, dat PM2.5 a PM10. Když data v reálném čase dosáhnou, posuňte je do polí samostatně.
chartLabels.push (nové Datum (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Poté zobrazte graf:
var ctx = document.getElementById ("graf"). getContext ("2d");
var chart = new Chart (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}}});
Nyní otevřete tento html soubor pomocí webového prohlížeče, uvidíte změny dat.
Doporučuje:
PyonAir - open source monitor znečištění ovzduší: 10 kroků (s obrázky)

PyonAir - otevřený monitor znečištění ovzduší: PyonAir je levný systém pro monitorování místních úrovní znečištění ovzduší - konkrétně částic. Systém je založen na desce Pycom LoPy4 a hardwaru kompatibilním s Grove a může přenášet data přes LoRa i WiFi. Ujal jsem se tohoto p
Mapovač znečištění ovzduší CEL (upravený): 7 kroků

Mapovač znečištění ovzduší CEL (Modifikovaný): Znečištění ovzduší je v dnešní společnosti globálním problémem, je příčinou mnoha nemocí a způsobuje nepohodlí. To je důvod, proč jsme se pokusili vybudovat systém, který by mohl sledovat vaši polohu GPS a znečištění ovzduší na tomto přesném místě, aby pak
Systém monitorování kvality ovzduší pro znečištění částicemi: 4 kroky

Systém pro monitorování kvality ovzduší pro znečištění částicemi: INTRO: 1 V tomto projektu ukazuji, jak postavit detektor částic se zobrazením dat, zálohováním dat na SD kartu a IOT. Kruhový displej neopixelů vizuálně indikuje kvalitu vzduchu. 2 Kvalita ovzduší je stále důležitějším problémem
Detekce znečištění ovzduší + filtrace vzduchu: 4 kroky

Detekce znečištění ovzduší + filtrace vzduchu: Studenti (Aristobulus Lam, Victor Sim, Nathan Rosenzweig a Declan Loges) z German Swiss International School spolupracovali s pracovníky společnosti MakerBay na vytvoření integrovaného systému měření znečištění ovzduší a účinnosti filtrace vzduchu. Tento
Monitorování znečištění ovzduší - IoT-Data Viz-ML: 3 kroky (s obrázky)

Monitorování znečištění ovzduší | IoT-Data Viz-ML: Jedná se tedy v podstatě o kompletní aplikaci IoT, která obsahuje hardwarovou i softwarovou část. V tomto tutoriálu uvidíte, jak nastavit zařízení IoT a jak ho monitorovat různé druhy znečišťujících plynů přítomných ve vzduchu
