
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.


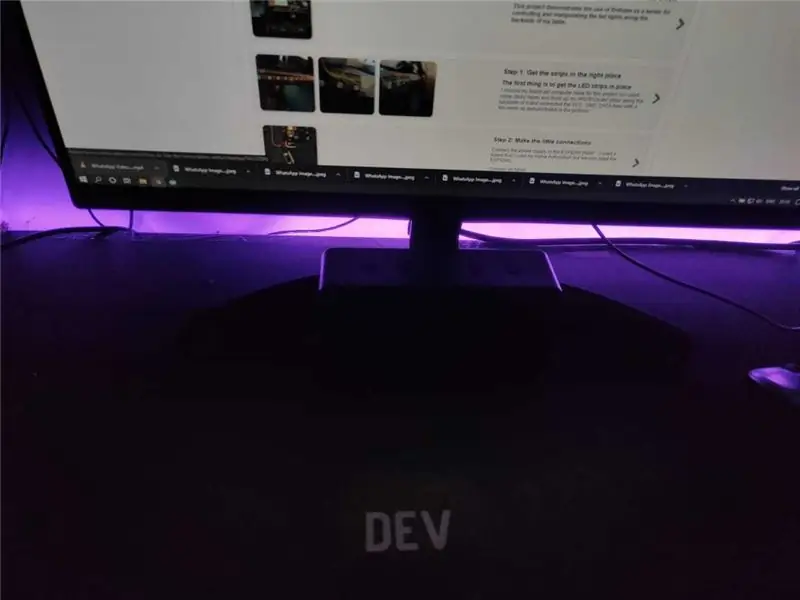
Tento projekt demonstruje použití firebase jako serveru pro ovládání a manipulaci s LED diodami na zadní straně mého stolu
Zásoby
- ESP8266.
- LED pásky WS2812B.
- Napájecí zdroj s výkonem alespoň 10 W při 5 V.
- Aplikace pro ovládání LED pásků.
Krok 1: Získejte proužky na správném místě



První věcí je dostat LED pásky na místo
Pro tento projekt jsem vybral svůj nevýrazný starý počítačový stůl, takže jsem použil nějaké lepicí pásky a upevnil své LED pásky WS2812b podél jeho zadní části a propojil linky VCC, GND, DATA několika vodiči, jak je znázorněno na obrázcích
Krok 2: Vytvořte malá spojení

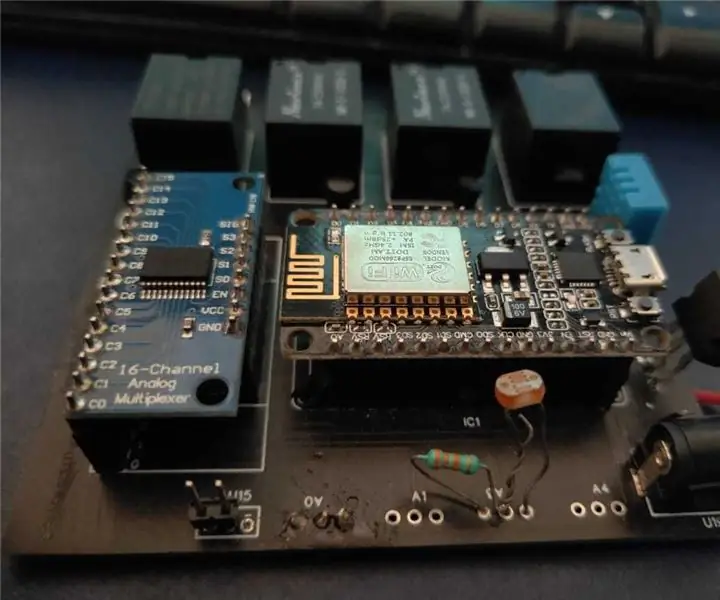
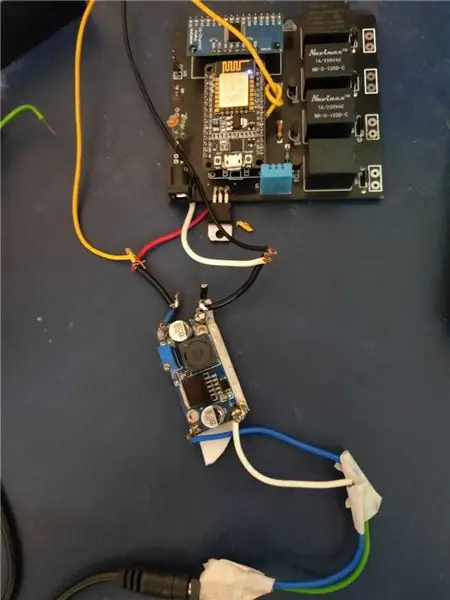
Připojte napájecí zdroj k ESP8266 [Poznámka* - Použil jsem desku, kterou jsem použil pro domácí automatizaci, ale potřebujeme pouze ESP8266]
Připojte se následovně:
- D5 (Pin 14) -> Datový pin LED pásku
- Propojte pin GND na ESP8266, napájecí zdroj, LED pásky.
To je k hardwaru, nyní se můžeme vrhnout na kódovací desku.
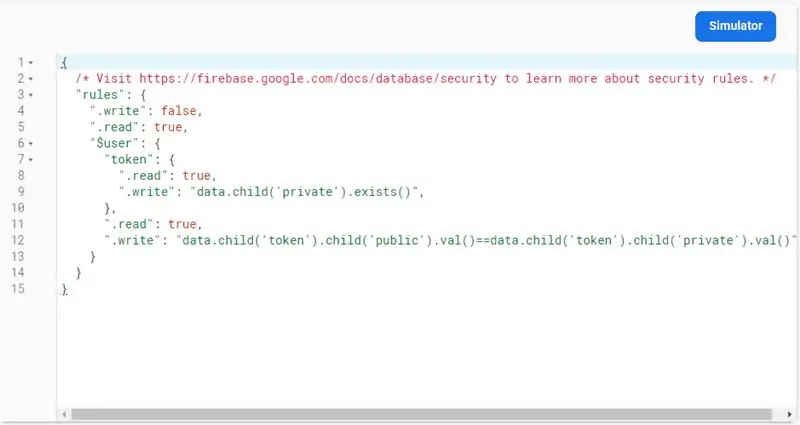
Krok 3: Pravidla Firebase a schéma databáze


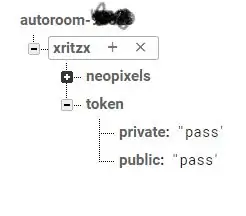
Schéma databáze je jednoduché.
-
(uživatel)
-
neopixely
-
0
{r: 12, g: 220, b: 120}
-
1
{r: 112, g: 150, b: 200}
-
-
žeton
- public: {token}
- soukromé: {token}
-
Toto schéma představuje jednoduchou strukturu seznamu hodnot Led
Sekce tokenů představují jednoduchý ověřovací systém, ve kterém se veřejná a soukromá sekce shodují, pokud jsou ověřeny.
Krok 4: Kód pro nastavení



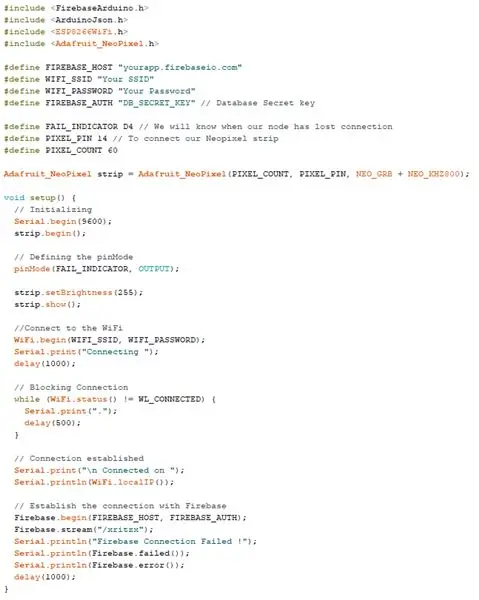
Kód je docela samopopisný.
- Zahrňte požadované knihovny.
- Nastavte ověřovací token databáze
- Poskytněte pověření WiFI
- Nastavte stream firebase na změny neopixelů a začněte naslouchat změnám v datech spuštěných na straně klienta.
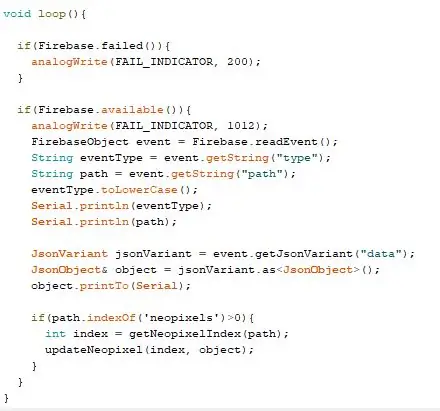
- Ve smyčce pokračujte v kontrole událostí a odesílejte příchozí data do pomocných funkcí.
-
Pomocná funkce přebírá data a kontroluje, zda byla aktualizace neopixelu spuštěna pro:
- Jedna LED
- Řada čísel LED
- Všechny LED diody.
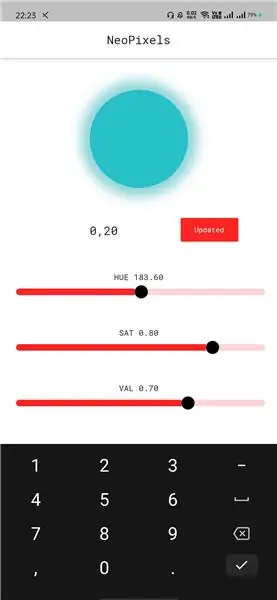
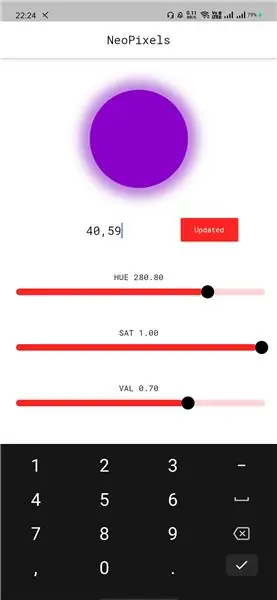
Krok 5: Aplikace Autoroom





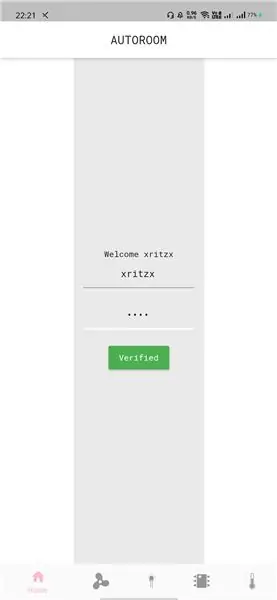
Vytvořil jsem aplikaci s názvem „Autoroom“ve Flutteru pomocí programovacího jazyka Dart, který ovládá LED diody.
Zde jsou k tomu ukázkové výsledky.
- Nejprve se přihlaste pomocí přihlašovacích údajů, v mém případě je to (xritzx)
- Vyberte barvu a rozsah a stiskněte aktualizaci.
- Nebo můžete vybarvit celý rozsah výběrem -1.
Doporučuje:
Dálkově ovládaná LED dioda s kapucí: 7 kroků (s obrázky)

Dálkově ovládaná LED oči a kostýmová kapuce: Twin Jawas! Dvojité Orko! Dva čarodějové duchů z Bubble-Bobble! Tato kostýmní kukla může být jakýkoli tvor s LED očima, kterého si vyberete pouhou změnou barev. Tento projekt jsem poprvé vytvořil v roce 2015 s velmi jednoduchým obvodem a kódem, ale letos jsem chtěl
ESP8266 - časovaná a dálkově ovládaná zásuvka (starší zabezpečení): 6 kroků

ESP8266 - Časovaná a dálkově ovládaná zásuvka (zabezpečení starších osob): INFORMACE: Tato sestava je kontrolou proti přehřátí, požáru a nehodám v případě zapomenutí připojených spotřebičů (hlavně staršími lidmi s Alzheimerovou chorobou). Poté, co se tlačítko aktivuje, bude zásuvka přijímat 110/220 VAC po dobu 5 minut (další
Dálkově ovládaná vodní pistole: 6 kroků

Dálkově ovládaná vodní pistole: Tento návod byl vytvořen při splnění požadavku projektu Makecourse na University of South Florida (www.makecourse.com). Podle těchto kroků si budete moci vyrobit vlastní dálkově ovládanou vysokotlakou vodní pistoli
Dálkově ovládaná animační LED pokojová lampa: 5 kroků (s obrázky)

Dálkově ovládaná animační LED pokojová lampa: Pro ty, kteří chtějí relaxační nebo okouzlující barevnou světelnou show, ať už do dětského pokoje, na vánoční výzdobu, nebo jen tak pro zábavu, je zde můj zesilovač atmosféry. Dostávám opravdu nadšené reakce od 6měsíčních miminek po starší děti
Dálkově ovládaná otočná a naklápěcí hlava: 7 kroků

Dálkově ovládaná pan a tilt hlava: Vždy jsem chtěl dálkově ovládanou pan a tilt hlavu. Možná to bylo pro moji videokameru, gumovou střílečku nebo zaměřovač vodní pistole. Nezáleží na tom, co dáte na horní palubu (pokud není příliš těžká), s tímto malým projektem
