
- Autor John Day [email protected].
- Public 2024-01-30 08:25.
- Naposledy změněno 2025-01-23 14:38.
Změňte barvu pozadí editoru kódu, abyste lépe viděli, méně namáhali oči nebo se lépe soustředili.
Krok 1: Otevřete dialog
Přejděte na Nástroje> Možnosti a klikněte na.
Tím by se mělo otevřít dialogové okno se všemi možnostmi písma a barev.
Krok 2: Nastavení písem
Změnil jsem pozadí na černé a prostý text na žlutý, ale můžete si dělat, co chcete. Bylo prokázáno, že mozek některých lidí má rušivou reakci na bílou na černou, a proto si myslí, že jsou pomalí čtenáři, ale lze to vyřešit pouhým ztlumením bílé barvy. Jsem jedním z těchto lidí, takže se lépe soustředím, když mám žlutou na černou.
Také bych navrhl, abyste zvětšili velikost písma na 14, abyste lépe viděli, co píšete.
Krok 3: Zapojte panely
Panely „Vlastnosti“, „Průzkumník řešení“a „Panel nástrojů“mohou zabírat spoustu místa a při psaní kódu je nepoužíváte neustále, ale vyvarujte se jim! v horním vnitřním rohu každého panelu je malý symbol připínáčku a když na něj kliknete, kdykoli se kurzor nepřesune nad kartu, automaticky se skryje. To vám pomůže, když zvětšíte velikost písma, abyste získali více místa.
Doporučuje:
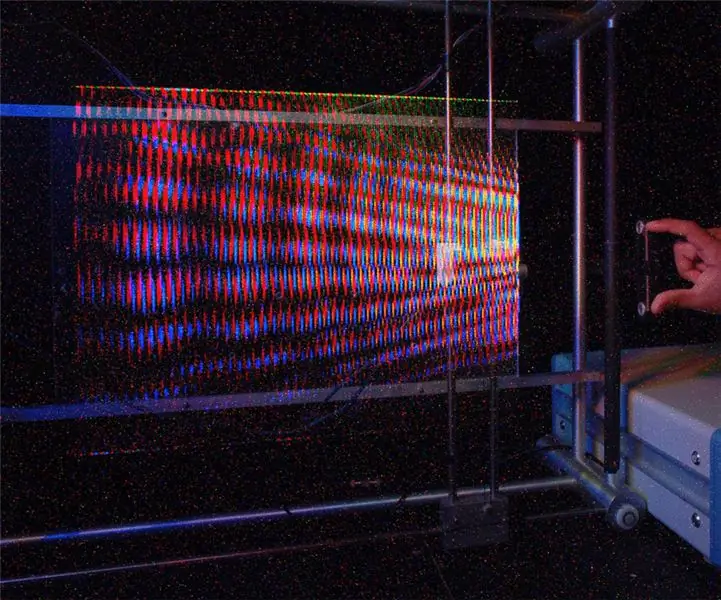
Viz zvukové vlny pomocí barevného světla (RGB LED): 10 kroků (s obrázky)

Viz Zvukové vlny využívající barevné světlo (RGB LED): Zde můžete vidět zvukové vlny a sledovat interferenční obrazce vytvářené dvěma nebo více měniči, protože vzdálenost mezi nimi je různá. (Úplně vlevo interferenční obrazec se dvěma mikrofony při 40 000 cyklech za sekundu; vpravo nahoře jeden mikrofon
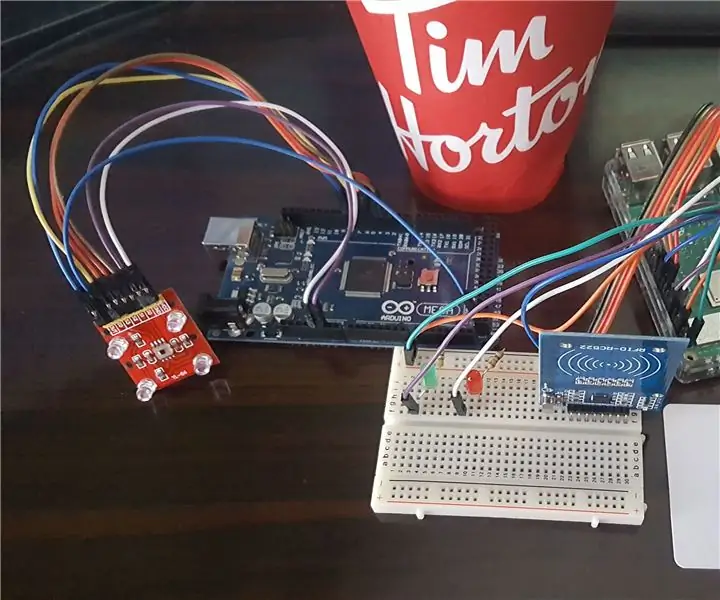
Projekt IoT barevného senzoru RFID +: 7 kroků

Projekt IoT barevného senzoru RFID +: Cílem tohoto projektu je odměnit lidi, kteří pijí z šálků kávy, a řádně je zlikvidovat. Vezměte si například společnost jako Tim Hortons; v roce 2014 zaznamenali podávání 2 miliard šálků kávy ročně. Ačkoli jejich šálky lze recyklovat
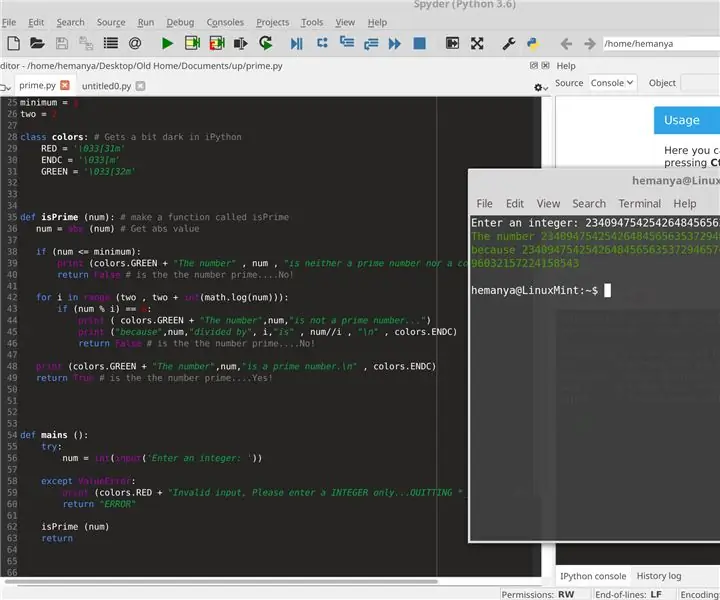
Tisk barevného textu v Pythonu bez jakéhokoli modulu: 3 kroky

Tisk barevného textu v Pythonu bez jakéhokoli modulu: Poté, co byl omylem smazán můj druhý Instructable, rozhodl jsem se vytvořit nový. V tomto vám ukážu, jak tisknout barevný text v pythonu
Pozadí z barevného skla: 6 kroků

Pozadí z barevného skla: Další exotické pozadí pro obrazovku vašeho počítače. Můj poslední pokyn nebyl tak dobrý, tak jsem zkusil něco jiného
Vytváření explozí v Pinnacle Studio: 7 kroků

Vytváření explozí v Pinnacle Studio: Hey Guys. Viděl jsem spoustu míst, která nabízejí rady, jak dělat efekty v mnoha různých programech pro úpravu videa, ale pro Avid's Pinnacle Studios málo. Jistě, pro úpravy efektů nemůžete porazit After Effects, ale software je mnohem expe
