
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

Hej lidi. Viděl jsem spoustu míst, která nabízejí rady, jak dělat efekty v mnoha různých programech pro úpravu videa, ale pro Avid's Pinnacle Studios málo. Jistě, After Effects nemůžete porazit pro úpravy efektů, ale software je mnohem dražší a možná jste si nepořídili program, který má v úmyslu udělat tolik efektů. Co budu dělat, vysvětlím, jak udělat jednoduchý explozivní efekt v Pinnacle Studio 12, což je nejnovější verze softwaru. Následující video bylo vytvořeno jako příklad efektů … Je vytvořeno výhradně v Pinnacle. https://www.metacafe.com/watch/1704610/bomb_squad_movie_trailer/ Efekt, který vás naučím, začíná po značce 1:20. V následujících krocích vám ukážu, jak tyto efekty vytvořit.
Krok 1: Krok 1

Představte si, pokud chcete, že vám utečou dva herci, právě když za nimi dojde k výbuchu. Aby to bylo jednodušší, umístěte fotoaparát na stativ a nepohybujte jím. Nejprve nafilmujte oblast, ve které nikdo není (jen zapouzdřená), také využijte několik sekund úplného ticha, abyste mohli poučit své herce a umět zakrýt odstraněný zvuk. Nyní natočte herce, kteří utíkají před výbuchem.
Krok 2: Krok 2

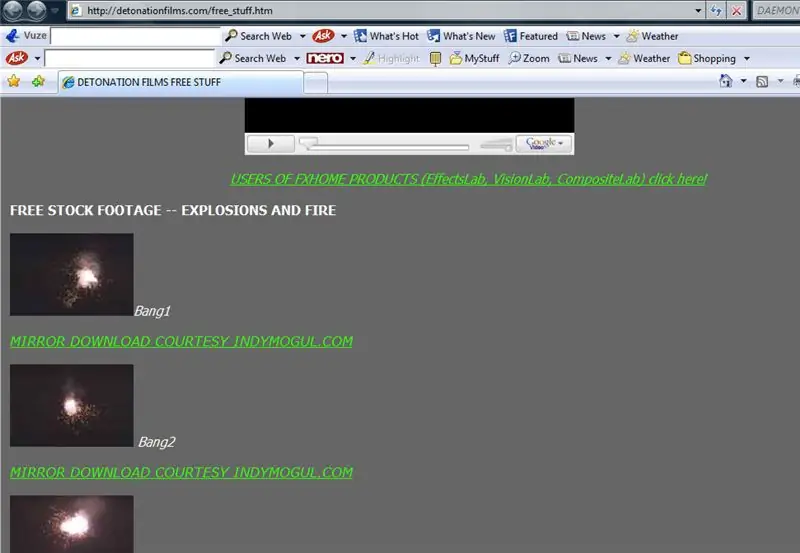
Exploze, které jsem použil ve videu, byly volnými záběry, které jsem našel na Detonationfilms.com
Tato stránka je skvělá se spoustou obsahu a rychlým stahováním. Vyberte si výbuch, který bude vypadat správně ve tvaru a směru (přední nebo boční), který budete potřebovat- v závislosti na úhlech, ze kterých jste běh nafilmovali. Exploze, kterou jsem se rozhodl použít, byla spíše na černém pozadí než na modrém nebo zeleném. V případě modrého nebo zeleného pozadí můžete k překrytí těchto efektů použít efekt chroma key, ale pro záběry proti černé musíte udělat něco jiného.
Krok 3: Krok 3

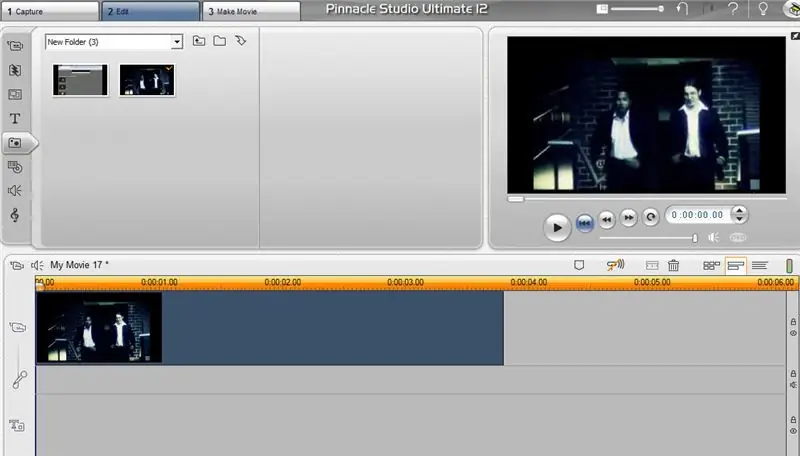
Doporučuji nejprve upravit klip, do kterého chcete přidat efekt. Ve videu Bomb Squad si všimněte, že ve všech případech efektu výbuchu herci opustí oblast účinku dříve, než k ní dojde. Tím se zabrání potřebě vytvářet masky. Po úpravě klipu, kterému budu říkat klip na pozadí, na příslušnou délku otevřete explozivní soubor. Přidejte explozi jako překryvnou vrstvu v horní části klipu na pozadí.
Krok 4: Krok 4

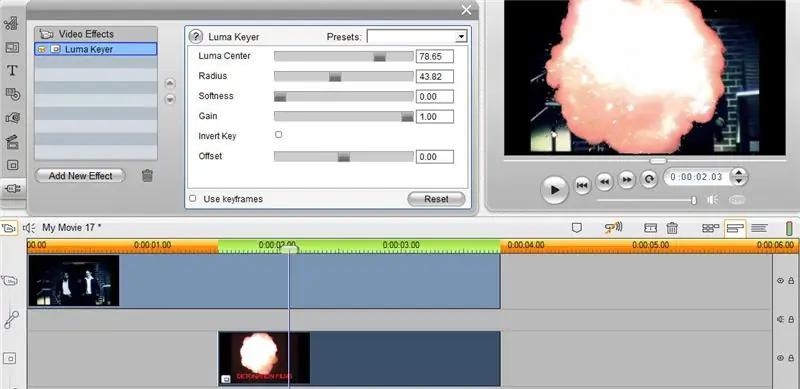
Přidejte do výbušného klipu efekt Luma Key. Upravte posuvníky, dokud nezmizí černá barva pozadí a výbuch zůstane nedotčen. Nyní byste měli vidět výbuch pozadí za výbuchem.
Krok 5: Krok 5

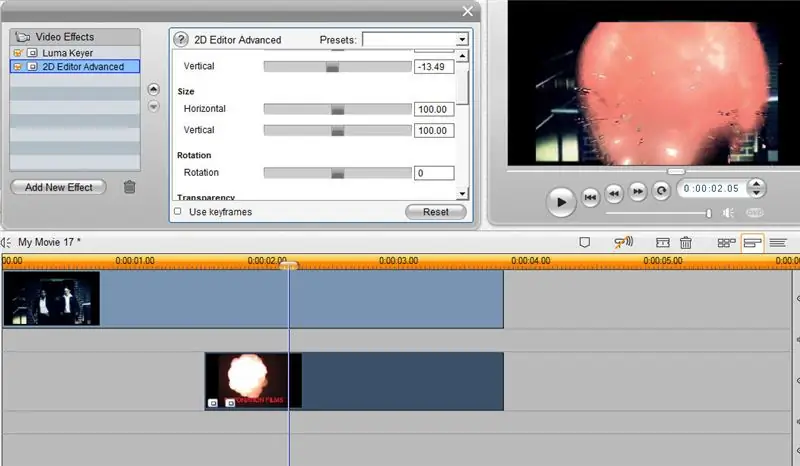
Nyní přidejte do klipu výbuchu pokročilý efekt 2D editoru. Upravte vodorovné a svislé posuvníky tak, aby se výbuch umístil na příslušné místo. Nyní upravte velikost výbuchu, dokud nebudete spokojeni s tím, jak výbuch vypadá.
Krok 6: Krok 6

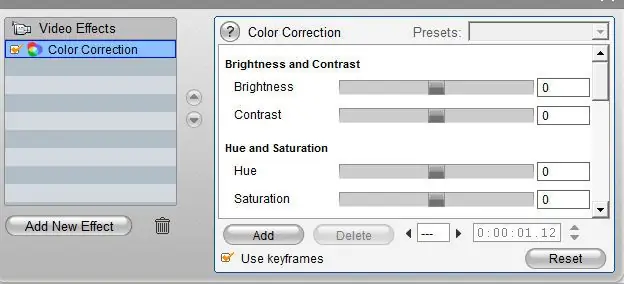
Nyní rozhodněte, kde ve videu exploze začíná a kdy dosáhne své největší velikosti. V našem videu jsem do klipu na pozadí přidal efekt korekce barev. Poté vyberte „použít klíčové snímky“. V oblasti, kde začne výbuch, přidejte klíčový snímek a nastavte posuvníky na 0. V okamžiku, kdy bude výbuch největší, přidejte klíčový snímek a upravte jas, dokud klip nevypadá osvětleně. Díky tomu bude výbuch vypadat, jako by působil na světlo kolem.
Krok 7: Krok 7

Gratuluji k dokončení efektu. S klipy můžete udělat opravdu mnoho navíc, aby byla důvěryhodnější- můžete si hrát se softwarem, dokud nepřijdete s efektem, který se vám líbí.
Pokud vám to pomohlo, dejte mi prosím vědět. Pokud chcete, také video komentujte a ohodnoťte. Děkuji všem!
Doporučuje:
Dva způsoby vytváření kresby: 10 kroků

Dva způsoby vytváření aplikace pro kreslení: Vím, že tato aplikace pro kreslení má pouze obrazovku 5x5 pixelů, takže toho opravdu moc nevyděláte, ale je to stále zábava
Snadné vytváření vlastních widgetů - rychlé počítadlo BPM: 6 kroků

Snadné vytváření vlastních widgetů - rychlé počítadlo BPM: Webové aplikace jsou běžným místem, ale webové aplikace, které nevyžadují přístup k internetu, nejsou. V tomto článku vám ukážu, jak jsem vytvořil počítadlo BPM na jednoduché stránce HTML ve spojení s vanilkovým javascriptem ( viz zde). Pokud si tento widget stáhnete, lze jej použít offline
Objektově orientované programování: Vytváření předmětů Učení/Metoda výuky/Technika pomocí Shape Puncher: 5 kroků

Objektově orientované programování: Vytváření objektů/Metoda výuky/Technika pomocí Shape Puncher: Metoda učení/výuky pro studenty nové v objektově orientovaném programování. Toto je způsob, jak jim umožnit vizualizovat a vidět proces vytváření objektů ze tříd.Části:1. EkTools 2palcový velký úder; pevné tvary jsou nejlepší.2. Kus papíru nebo c
Použití fotogrammetrie k vytváření modelů: 9 kroků

Použití fotogrammetrie k vytváření modelů: Kdo jsem? Jsem Samuel Conklin a jsem druhák v E.L. Meyersova střední škola. Posledních pár měsíců jsem experimentoval s fotogrametrií a doufám, že vám pomůže, pokud se rozhodnete tento produkt znovu vytvořit. Zajímá mě, jak ostatní lidé
Vytváření barevného pozadí editoru Visual Studio: 3 kroky

Vytváření barevného pozadí editoru Visual Studio: Změňte barvu pozadí editoru kódu, abyste lépe viděli, méně namáhali oči nebo se lépe soustředili
