
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

Tento tutoriál vám ukáže, jak vytvořit závodní hru uvnitř Scratch.
Krok 1: Než začnete, potřebujete…


PowerPoint: Nákup pro Mac nebo PC. Scratch: zdarma na
Krok 2: Vytvoření pozadí

1) Použijte nástroj pro volné kreslení a nakreslete stopu.
2) Ujistěte se, že uprostřed ponecháte prostor pro proměnnou „Časovač“. Také se ujistěte, že je dostatečně velký, aby auto mohlo projít. 3) Závodní tratě jsou uloženy v jevišti sprite uvnitř Scratch. 4) Nezapomeňte pojmenovat každé pozadí jako úroveň 1 nebo úroveň, abyste věděli, pokud jde o programování, které je které.
Krok 3: Tipy na pozadí
1) NEPOUŽÍVEJTE na trati slova pro začátek a konec. *Důvodem je, že pokud uděláte na trati chybu, je těžké ji opravit. Také ve Scratch umožňuje pouze jeden text na sprite.2) V neposlední řadě. Ať to vypadá WAY COOL
Krok 4: Obrazovka Win and Lose


1) Obrazovky „vyhrajete“a „prohrajete“by měly být vytvořeny na kartě pozadí pod spritem fáze. 2) Ujistěte se, že je zpráva jasná, stručná a přesvědčivá. 3) Používejte barevné přechody a kreslete ručně!
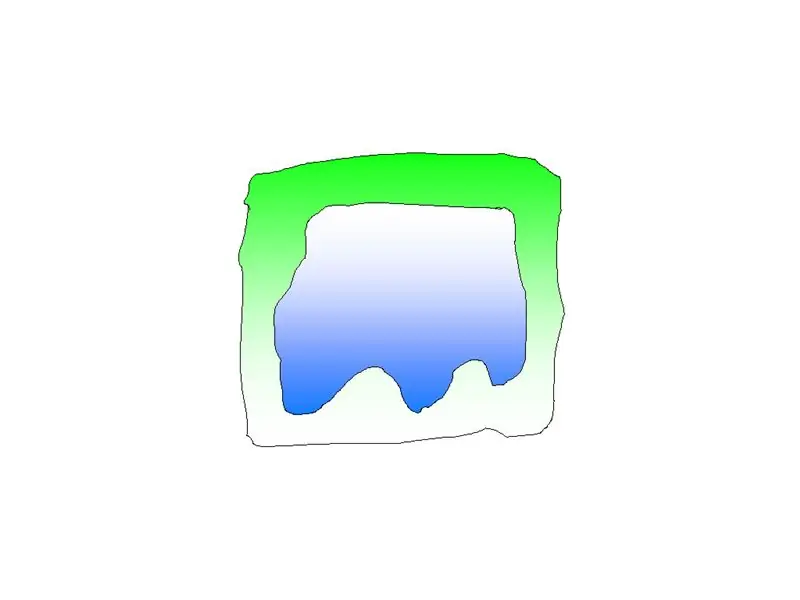
Krok 5: Vytvoření grafiky automobilu Racer

1) Vytvořte grafiku svého závodníka v aplikaci PowerPoint, jako je tato.
2) Nechte to prasknout, aby to lidé viděli z velké dálky. 3) Používejte přechodové barvy jako ve výherních a prohraných obrazovkách. 4) Ručně nakreslete grafiku. Nepoužívejte nástroj kruh k vytvoření kruhu, nakreslete ho a pak, pokud se vám nelíbí, jej upravte. 5) Jakmile budete hotovi, vyberte všechny tvary závodníků a jděte kreslit a kliknout na zem.
Krok 6: Převod grafiky

1) Poté, co je grafika seskupena a uložena jako prezentace. Musíte jej uložit jako soubor JPEG, aby jej bylo možné importovat do programu Scratch.
2) Nejprve přejděte do souboru a uložte jako… Dále, kde je uvedeno, že formát by měl být rozevírací nabídka a měla by existovat možnost JPEG. Vyberte JPEG a uložte.
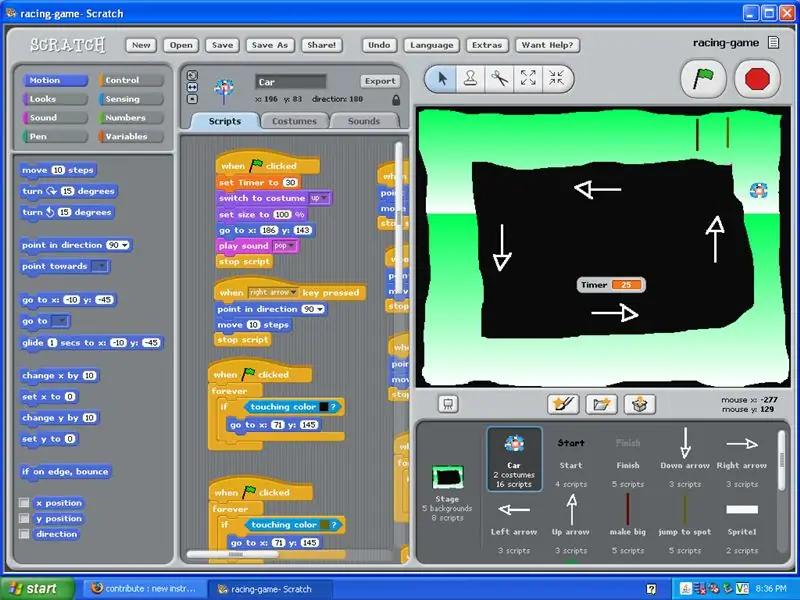
Krok 7: Import grafiky do nuly

1) Až budete s tvorbou grafiky v PowerPointu hotovi, je čas je importovat do Scratch.
2) V programu Scratch najděte tlačítko složky přímo nad rámečkem sprite a najděte soubor, který chcete importovat. 3) Když je vše hotovo, grafika by se měla objevit v poli sprite. 4) Jakmile je grafika správně importována, můžete ji naprogramovat.
Doporučuje:
Dva způsoby vytváření kresby: 10 kroků

Dva způsoby vytváření aplikace pro kreslení: Vím, že tato aplikace pro kreslení má pouze obrazovku 5x5 pixelů, takže toho opravdu moc nevyděláte, ale je to stále zábava
Snadné vytváření vlastních widgetů - rychlé počítadlo BPM: 6 kroků

Snadné vytváření vlastních widgetů - rychlé počítadlo BPM: Webové aplikace jsou běžným místem, ale webové aplikace, které nevyžadují přístup k internetu, nejsou. V tomto článku vám ukážu, jak jsem vytvořil počítadlo BPM na jednoduché stránce HTML ve spojení s vanilkovým javascriptem ( viz zde). Pokud si tento widget stáhnete, lze jej použít offline
Vytváření webové kamery pro noční vidění: 6 kroků

Vytváření webové kamery pro noční vidění: jak změnit webovou kameru, aby viděla ve tmě. CCD všechny digitální fotoaparáty reagují na infračervené světlo (IR) i na viditelné světlo. Většina webových kamer je však vybavena filtrem, který blokuje infračervené světlo. Díky tomu je obraz méně
Vytváření šablon pro pájecí pastu doma: 9 kroků

Vytváření šablon pro pájecí pastu doma: Pájení horkou vzduchem/horkou deskou/toustovačem pomocí pájecí pasty je obecně mnohem jednodušší než ruční pájení pro obvody s více než několika součástmi SMD. A pájecí šablona pro přesné umístění konzistentního množství pájky je mnohem snazší
Vytváření bezproblémových obrázků pouze vodorovně nebo svisle (pro „GIMP“).: 11 kroků (s obrázky)

Vytváření bezproblémových obrázků pouze vodorovně nebo svisle (pro „GIMP“).: Pokud v GIMPu vyzkoušíte zásuvný modul „Vytvořit bezproblémový“, bude obraz plynulý jak vodorovně, tak svisle současně. Nedovolí vám, aby byl bezproblémový pouze v jedné dimenzi. Tento návod vám pomůže vytvořit
