
Obsah:
- Krok 1: Nahoru a dolů
- Krok 2: A co doleva a doprava ?
- Krok 3: Držení těla… JAK?
- Krok 4: Ale ty krabice nejsou tak hezké …
- Krok 5: Slinky hračky ?? Ach, můj
- Krok 6: Vytiskněte si draka
- Krok 7: Čas posílit draka pomocí NeoPixelů
- Krok 8: Čas programování
- Krok 9: Programování pokračuje
- Krok 10: Užijte si svého draka
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

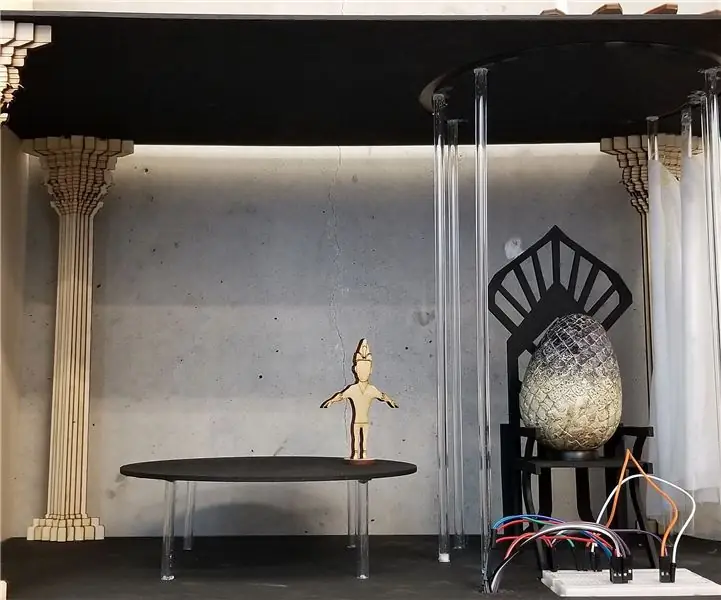
Sine-ese Dragon je ambientní domácí dekor, který využívá mechanické pohyby a světla, aby vám sdělil předpověď počasí na další tři tříhodinové intervaly. Podle definice ambient popisuje bezprostřední okolí něčeho; proto bylo rozhodnuto, že bude vhodné začlenit data o počasí do okolního displeje. Počasí je aspekt, který neúmyslně mění den lidí, a je to informace, která se neustále mění každou minutu nebo dokonce až do vteřiny.
Čínský drak je „symbolem síly, síly a štěstí“a na celém asijském subkontinentu je často považován za vysokou kulturní a tradiční hodnotu. Kromě toho, že čínský drak přináší štěstí, má také silné schopnosti, které ovládají „vodu, srážky, tajfuny a záplavy“. Čínský drak byl nakonec považován za vhodný k reprezentaci údajů o počasí.
Vizualizace
Sine-ese Dragon je manipulován v šesti hlavních bodech ve třech samostatných sekcích představujících předpověď počasí na tři 3 hodinové intervaly. Pro každý 3hodinový interval budou zahrnuty následující informace:
- Popis počasí - určuje barvu aktuálních informací o počasí.
- Teplota - určuje výšku těla
- Vlhkost - blikání LED segmentů
- Rychlost větru - ovládá rychlost pohybu těla doleva a doprava.
Požadovaný materiál
- 3 mm překližka/lepenka
- 5 mm dřevěné hmoždinky nebo hůlky
- 2 fotony částic
- 3 Slinky hračky
- 6 servomotorů
- Světla NeoPixel (buď vlákno, nebo jednotlivá světla sešitá dohromady)
- Hodně super lepidla
- Vodivá nit
- Akrylová barva
- Dekorační látka
- Laserová řezačka
- 3D tiskárna
Krok 1: Nahoru a dolů



Váš úplně první krok ke stavbě sine-ese draka je sestrojení komponenty, která ovládá pohyb těla nahoru a dolů. Jak vzrušující!
-
Stáhněte si soubory Adobe Illustrator (.ai) a vytiskněte je pomocí laserové řezačky.
upDownBoxWithPlatform.ai by měl být vytištěn na lepence
-
Stáhněte si soubory pro 3D tisk (.stl) a vytiskněte je pomocí své oblíbené 3D tiskárny.
Na disku nebo obraceči disku nezáleží na barvě. Na druhém obrázku byl obraceč disku vložen do otvoru na disku
-
Sestavte první dvě součásti a slepte je dohromady, jak je znázorněno na obrázcích 3 až 5.
- Nástupiště
- Drážky pro disk
-
Nyní sestavte pole podle níže uvedených tipů.
- Dráty serva by měly procházet obdélníkovým otvorem na boku krabice.
- Nejkratší konec obraceče disku se přichytí k servo hlavě a delší konec prochází otvorem na druhé straně krabice s kruhovým otvorem. To je ukázáno na obrázku 6.
- Nyní potřebujeme něco, co zajistí, aby platforma zůstala vyrovnaná, i když se disk otočí. Nakrájejte hůlku na tyčinky dlouhé 75 mm (obrázek 7) a pomocí horkého lepidla je přilepte přes horní část krabice k horní části plošiny. Ujistěte se, že jsou tyče vyrovnány o 90 stupňů k plošině.
- Vložte 212 mm dlouhou tyč do středního otvoru v horní části krabice na plošinu.
Bonbón! Nyní máte kompletní krabici (obrázek 8) pro pohyb draka nahoru a dolů. Nyní opakujte výše uvedené kroky ještě dvakrát!
Krok 2: A co doleva a doprava ?




Nemůžeme zapomenout na levý a pravý pohyb sinusového draka, že? Přejdeme k druhému kroku!
-
Stáhněte si soubory Adobe Illustrator (.ai) a vytiskněte je pomocí laserové řezačky.
- leftRightBoxWithPlatforms.ai by mělo být vytištěno na lepence.
- Soubor armTurner.ai by měl být vytištěn na materiál o tloušťce 3 mm.
-
Stáhněte si soubory pro 3D tisk (.stl) a vytiskněte je pomocí své oblíbené 3D tiskárny.
Ujistěte se, že vytisknete dvě paže! Tady na barvě nezáleží
- Obě platformy spojte dohromady, jak je znázorněno na obrázku 3, pomocí horkého lepidla.
-
Sestavte krabici. I když to může být složité, je snazší dosáhnout tím, že:
- Vložení dvou platforem mezi dvě velké štěrbiny na obou stranách krabice.
- Umístění první paže na horní část horní platformy.
- Provlékněte obraceč paží paží a poté horní plošinou.
- Umístění druhého ramene na horní část spodní plošiny.
- Provlékněte obraceč ramen druhým ramenem a poté spodní plošinou.
- Propíchnutí obraceče ramen přes obdélníkový otvor 3D vytištěného obraceče ramen.
- Druhý konec obraceče jde na vrch servomotoru.
- Přidejte do krabice horní, dolní a zadní díl.
Vaše finální sestavená krabice by měla vypadat jako na šestém obrázku. Nyní to můžete zopakovat ještě dvakrát!
Na konci tohoto kroku byste měli mít šest polí se třemi systémy pohybu nahoru/dolů a vlevo/vpravo.
Krok 3: Držení těla… JAK?

Dobrá otázka! To je, když přijdou ti držitelé 3D slinky. Stáhněte si přiložený soubor.stl a vytiskněte jej pomocí 3D tiskárny. Ujistěte se, že vytisknete celkem 6 držáků pro 6 různých polí.
Pokud jste viděli obrázek držáku slinky výše, překvapení bylo zničeno - to je barva našeho sinusového draka!
Krok 4: Ale ty krabice nejsou tak hezké …
A souhlasím! To je důvod, proč použijeme laserovou řezačku k vyříznutí mnohem atraktivnější krabice, aby obsahovala všechny tyto krabice a skryla je.
Stáhněte si tyto soubory Adobe Illustrator a vystřihněte je pomocí laserové řezačky. Návrh mraků ručně nakreslil jeden z přispěvatelů. Nebojte se je upravit tak, že je odeberete uvnitř souboru illustrator a přidáte svůj vlastní design, jak uznáte za vhodné! Níže jsou uvedeny navrhované kroky, jak dát vše dohromady.
- Sestavte a slepte všechny tři kusy z prvního souboru (vnějšíBoxFinal_1) dohromady.
- Zatím nepřidávejte figurku z druhého souboru (outerBoxFinal_2).
- Vložte díl ze třetího souboru (outerBoxFinal_3) do spodní části krabice a měl by se zavřít nahoře. Lepidlo POUZE ve spodní části krabice.
- Vytiskněte innerBoxesPlatform dvakrát. Oba kusy, které mají v sobě velké obdélníkové otvory, slepte dohromady. Poté slepte tři zbývající kusy dohromady. Nakonec jej přilepte k druhé lepené sadě s otvory v nich.
- Umístěte plošinu na spodní část velké krabice.
- Vložte všech 6 menších polí do odpovídajících míst na plošině.
- Nyní položte kus z druhého souboru (vnějšíBoxFinal_2) na horní část krabice a přilepte kolem okraje. Otvory na horním dílu by měly odpovídat otvorům na menších krabicích. Pokud ne, uspořádejte své menší boxy. Do menších krabiček vůbec nepřidávejte lepidlo.
- Pokud používáte prkénko, které má ve spodní části lepkavý kousek, umístěte jej blízko středu spodního dílu na místo, kde by při zavření krabice zmizelo prkénko společně s fotony. Na spodním dílu jsou malé štěrbiny, které usnadňují připojení k fotonům zvenčí.
Krok 5: Slinky hračky ?? Ach, můj


Tělo draka:
1. Zkombinujte tři slinkies dohromady pomocí horkého lepidla nebo pásky.
2. Změřte délku a průměr slinkies a odstřihněte kousek dekorační látky.
3. Přiveďte dva konce látky a sešijte je k sobě.
4. Jakmile je sešijete, zasuňte slinkies dovnitř jako ponožku.
5. Konce slinky přišijte k ušité látce.
Krok 6: Vytiskněte si draka
3D tištěné části draka:
1. Díly byly převzaty z
2. Použili jsme pouze hlavu, nohy a oči.
3. Po 3D tisku díl vyhlaďte brusným papírem a acetonem.
4. Namalujte díly tak, jak si přejete ozdobit.
Krok 7: Čas posílit draka pomocí NeoPixelů


Světelný segment:
1. Můžete jednoduše použít neopixelový pramen k vytvoření světel, pokud si přejete. (Došli nám prameny).
2. Použili jsme 20 neopixelových světel a propojili je pomocí vodičů. Tyto dráty byly na ně připájeny a připojeny k fotonu pomocí červeného vedení tak, aby odpovídalo tématu draka.
3. Svítidla neopixel můžete také ušít na dlouhý kus látky, ale nepoužili jsme je, protože jsme měli slinky vyrobené z kovu.
Sestavení dílů: Zajistěte světelný segment uvnitř těla draka pomocí závitů nebo drátů. Ujistěte se, že jste schopni připojit světla k fotonu uvnitř základního boxu. Pomocí lepidla připevněte hlavu, nohy a ocas k tělu. Jakmile jsou na svém místě, zajistěte tělo do držáků slinky, které jsme předtím vytiskli. Nyní je tělo připraveno k programování.
Krok 8: Čas programování
Protože budeme používat dva fotony částic pro práci se šesti samostatnými servomotory (jeden foton může pracovat pouze se čtyřmi), budeme psát dva samostatné, ale podobné kódy, které budou blikat na mikrokontroléry.
Nyní pro první mikrokontrolér…
V souboru Arduino (.ino) zahrňte následující knihovny a definujte:
#include "neopixel.h"
#include "ArduinoJson.h"
#define PIXEL_PIN D4
#define PIXEL_COUNT 18
Dále deklarujte následující proměnné:
Proužek Adafruit_NeoPixel = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN);
Servo servoLeftRight_1; Servo servoUpDown_1; Servo servoLeftRight_2; Servo servoUpDown_2; int poziceLeftRight_1 = 0; int poziceUpDown_1 = 0; int leftRight_1 = 1; int upDown_1 = 1; int poziceLeftRight_2 = 100; // musí být mezi 0 a 180 (ve stupních) int positionUpDown_2 = 180; // musí být mezi 0 a 180 (ve stupních) int leftRight_2 = 1; // 0 = vlevo, 1 = vpravo int nahoruDown_2 = 1; // 0 = nahoru, 1 = dolů const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_ (JSON_OBJECT_) 390; const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SIZE (2) + JSON_OBJECT_S (5) + 76*JSON_OBJECT_SIZE (8) + 12490; Řetězec weatherArray [3]; plovoucí teplota Array [3]; plovoucí vlhkostArray [3]; float windSpeedArray [3]; String timestampArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3]; Řetězec allData5DaysForecast;
Kliknutím sem se dozvíte, jak nastavit webhooky. Až budete hotovi, přidejte následující deklarace a funkce a v případě potřeby proveďte příslušné změny:
neplatné getWeather5DayForecast () {Particle.publish ("get_weather5DayForecast"); allData5DaysForecast = ""; } Timer timerWeatherForecast (60 000, getWeather5DayForecast); void getCurrentWeather () {Particle.publish ("get_currentWeather"); } Timer timerWeatherCurrent (60 000, getCurrentWeather);
Následující funkce ovládají pohyby draka nahoru/dolů a doleva/doprava:
neplatná změnaLeftRight1 () {if (leftRight_1) {positionLeftRight_1 = positionLeftRight_1 + leftRightSpeed [0]; if (positionLeftRight_1> 100) {leftRight_1 = 0; }} else {positionLeftRight_1 = positionLeftRight_1 - leftRightSpeed [0]; if (positionLeftRight_1 <0) {leftRight_1 = 1; }} servoLeftRight_1.write (positionLeftRight_1); }
neplatná změnaLeftRight2 () {
if (leftRight_2) {positionLeftRight_2 = positionLeftRight_2 + leftRightSpeed [1]; if (positionLeftRight_2> 100) {leftRight_2 = 0; }} else {positionLeftRight_2 = positionLeftRight_2 - leftRightSpeed [1]; if (positionLeftRight_2 <0) {leftRight_2 = 1; }} servoLeftRight_2.write (positionLeftRight_2); }
zrušit changeUpDown1 () {
if (upDown_1) {positionUpDown_1 ++; if (positionUpDown_1> upDownMaxDegree [0]) {upDown_1 = 0; }} else {positionUpDown_1--; if (positionUpDown_1 <1) {upDown_1 = 1; }} servoUpDown_1.write (positionUpDown_1); }
zrušit changeUpDown2 () {
if (upDown_2) {positionUpDown_2 ++; if (positionUpDown_2> upDownMaxDegree [1]) {upDown_2 = 0; }} else {positionUpDown_2--; if (positionUpDown_2 <1) {upDown_2 = 1; }} servoUpDown_2.write (positionUpDown_2); }
Aby bylo možné pohyby v intervalu měnit, jsou vytvořeny časovače.
Timer timerLeftRight1 (100, changeLeftRight1);
Timer timerLeftRight2 (100, changeLeftRight2); Timer timerUpDown1 (10, changeUpDown1); Časovač timerUpDown2 (10, changeUpDown2);
Funkce nastavení je nakonec přidána jako další. Nezapomeňte provést řádné změny v řádcích kódu, které se zabývají webhooky.
void setup () {// spuštění časovačů počasí timerWeatherForecast.start (); timerWeatherCurrent.start (); // Neopixels strip.begin (); // Sem vložte inicializaci jako pinMode a zahajte funkce. // Nastavit servo Micro ServoLeftRight_1.attach (D1); servoUpDown_1.attach (D0); servoLeftRight_2.attach (D3); servoUpDown_2.attach (D2); servoLeftRight_1.write (positionLeftRight_1); // inicializace polohy servo servoUpDown_1.write (positionUpDown_1); // inicializace polohy servo servoLeftRight_2.write (positionLeftRight_2); // inicializace polohy servo servoUpDown_2.write (positionUpDown_2); // inicializace časovače polohy servoLeftRight1.start (); timerLeftRight2.start (); timerUpDown1.start (); timerUpDown2.start (); // Otevřete konzolu Serial.begin (9600); zpoždění (2000); Serial.println („Dobrý den!“); // Přihlaste se k odběru webhooků get_weather5DayForecast a get_currentWeather Particle.subscribe ("hook-response/get_weather5DayForecast", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
Pro tento projekt se nepoužívá funkce smyčky. Nesmíme zapomenout na funkce pro zpracování dat přijatých z webhooks!
void gotWeather5DayForecast (const char *událost, const char *data) {allData5DaysForecast += data; // uloží všechna data do jednoho řetězce. int allData5DaysForecastLen = allData5DaysForecast.length (); vyrovnávací paměť znaků [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (buffer, allData5DaysForecastLen + 1); // vytvoření vyrovnávací paměti pro řetězec int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (buffer); // Otestujte, zda je analýza úspěšná. if (! root.success ()) {//Serial.println("Parsing na předpověď počasí na 5 dní … CHYBA! "); vrátit se; } int i = 1; JsonArray & list = root ["seznam"]; for (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; plovoucí teplota = hlavní ["temp"]; vnitřní vlhkost = hlavní ["vlhkost"]; JsonObject & weather = currentObject ["počasí"] [0]; const char* weatherInfo = počasí ["hlavní"]; float windSpeed = currentObject ["vítr"] ["rychlost"]; const char* timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (teplota); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; setColor (weatherInfo, i); teplotaArray = tempFah; vlhkostArray = vlhkost; weatherArray = počasíInfo; windSpeedArray = windSpeed; timestampArray = časové razítko; i ++; } else {break; }}}
void gotCurrentWeatherData (událost const char *, const char *data) {DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (data); // Otestujte, zda je analýza úspěšná. if (! root.success ()) {//Serial.println("Parsing pro aktuální počasí … CHYBA! "); vrátit se; } JsonObject & weather = root ["počasí"] [0]; const char* weather_main = počasí ["hlavní"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["vlhkost"]; float wind_speed = root ["vítr"] ["rychlost"]; const char* timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (rychlost_větru); leftRightSpeed [0] = servoIncrement; setColor (počasí_hlavní, 0); weatherArray [0] = hlavní_ počasí; teplotaArray [0] = tempFah; vlhkostArray [0] = hlavní_vlhkost; windSpeedArray [0] = rychlost větru; timestampArray [0] = časové razítko; }
Níže najdete další funkce, které řídí aktualizaci poloh servomotorů, převod teploty z Kelvinů na Fahrenheita a nastavení barev LED.
int updateUpDown (float temp) {// Mapování stupně na rozsah [0, 180] float servoMaxDegree = temp * 45 /31 + (990 /31); Serial.print ("nový stupeň serva:"); Serial.println (servoMaxDegree); vrátit servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Namapujte rychlost větru na rozsah [1, 100] float servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("nová hodnota přírůstku serva:"); Serial.println (servoIncrement); vrátit servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; vrátit tempFah; }
void setColor (String weatherDesc, int index) {
int ledIndex = 0; if (index == 0) {ledIndex = 0; } else if (index == 1) {ledIndex = 6; } else if (index == 2) {ledIndex = 12; } else {návrat; } if (weatherDesc == "Clear") {// žlutá pro (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (253, 219, 62)); // žlutý proužek.show (); zpoždění (20); }} else if (weatherDesc == "Clouds") {// šedá pro (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (223, 229, 237)); // šedý proužek.show (); zpoždění (20); }} else if (weatherDesc == "Snow") {// bílá pro (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (255, 225, 225)); // bílý proužek.show (); zpoždění (20); }} else if (weatherDesc == "Rain") {// modrá pro (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (119, 191, 246)); // modrý proužek.show (); zpoždění (20); }} else {// red for (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (254, 11, 5)); // red strip.show (); zpoždění (20); }}}
Jakmile do svého souboru Arduino přidáte vše, zkompilovejte ho. Pokud nejsou žádné chyby, pokračujte a zašlete kód prvnímu fotonu. Další krok vám poskytne podobný kód, který se použije na druhém fotonu.
Krok 9: Programování pokračuje
Protože kód pro druhý foton je téměř identický s kódem pro první, celý kód je zkopírován a vložen níže:
#include "ArduinoJson.h"
Servo servoLeftRight_3;
Servo servoUpDown_3;
int poziceLeftRight_3 = 45;
int poziceUpDown_3 = 0; int leftRight_3 = 1; int upDown_3 = 1;
const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (6) +
const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (2) + JSON_OBJECT_S (5) + 76*JSON_OBJECT_SIZE (8) + 12490;
Řetězec weatherArray [3];
plovoucí teplota Array [3]; plovoucí vlhkostArray [3]; float windSpeedArray [3]; String timestampArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3];
Řetězec allData5DaysForecast;
neplatné getWeather5DayForecast ()
{Particle.publish ("get_weather5DayForecast2"); allData5DaysForecast = ""; }
Časovač timeruWeatherForecast (60 000, getWeather5DayForecast); // 10, 800, 000 ms = 3 dny
neplatné getCurrentWeather ()
{Particle.publish ("get_currentWeather2"); }
Timer timerWeatherCurrent (60 000, getCurrentWeather);
neplatná změnaLeftRight3 () {
if (leftRight_3) {positionLeftRight_3 = positionLeftRight_3 + leftRightSpeed [2]; if (positionLeftRight_3> 100) {leftRight_3 = 0; }} else {positionLeftRight_3 = positionLeftRight_3 - leftRightSpeed [2]; if (positionLeftRight_3 <0) {leftRight_3 = 1; }} servoLeftRight_3.write (positionLeftRight_3); }
zrušit changeUpDown3 () {
if (upDown_3) {positionUpDown_3 ++; if (positionUpDown_3> upDownMaxDegree [2]) {upDown_3 = 0; }} else {positionUpDown_3--; if (positionUpDown_3 <1) {upDown_3 = 1; }} servoUpDown_3.write (positionUpDown_3); }
Timer timerLeftRight3 (100, changeLeftRight3);
Timer timerUpDown3 (10, changeUpDown3);
neplatné nastavení () {
// spuštění časovačů počasí timerWeatherForecast.start (); timerWeatherCurrent.start (); // Sem vložte inicializaci jako pinMode a zahajte funkce. // Nastavit servo Micro ServoLeftRight_3.attach (D1); servoUpDown_3.attach (D0);
servoLeftRight_3.write (positionLeftRight_3); // inicializace polohy serva
servoUpDown_3.write (positionUpDown_3); // inicializace polohy serva
timerLeftRight3.start ();
timerUpDown3.start (); // Otevřete konzolu Serial.begin (9600); zpoždění (2000); Serial.println („Dobrý den!“); // Přihlaste se k odběru webhooků get_weather5DayForecast a get_currentWeather Particle.subscribe ("hook-response/get_weather5DayForecast2", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather2/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
void gotWeather5DayForecast (událost const char *, const char *data)
{allData5DaysForecast += data; // uloží všechna data do jednoho řetězce. int allData5DaysForecastLen = allData5DaysForecast.length (); vyrovnávací paměť znaků [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (buffer, allData5DaysForecastLen + 1); // vytvoření vyrovnávací paměti pro řetězec int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (buffer); //Serial.println(allData5DaysForecast); // Otestujte, zda je analýza úspěšná. if (! root.success ()) {//Serial.println("Parsing na předpověď počasí na 5 dní … CHYBA! "); vrátit se; } int i = 1; JsonArray & list = root ["seznam"]; for (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; plovoucí teplota = hlavní ["temp"]; vnitřní vlhkost = hlavní ["vlhkost"]; JsonObject & weather = currentObject ["počasí"] [0]; const char* weatherInfo = počasí ["hlavní"]; float windSpeed = currentObject ["vítr"] ["rychlost"]; const char* timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (teplota); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; teplotaArray = tempFah; vlhkostArray = vlhkost; weatherArray = počasíInfo; windSpeedArray = windSpeed; timestampArray = časové razítko; i ++; } else {break; }}}
void gotCurrentWeatherData (událost const char *, const char *data)
{DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (data); //Serial.println(data); // Otestujte, zda je analýza úspěšná. if (! root.success ()) {//Serial.println("Parsing pro aktuální počasí … CHYBA! "); vrátit se; } JsonObject & weather = root ["počasí"] [0]; const char* weather_main = počasí ["hlavní"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["vlhkost"]; float wind_speed = root ["vítr"] ["rychlost"]; const char* timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (rychlost_větru); leftRightSpeed [0] = servoIncrement; weatherArray [0] = hlavní_ počasí; teplotaArray [0] = tempFah; vlhkostArray [0] = hlavní_vlhkost; windSpeedArray [0] = rychlost větru; timestampArray [0] = časové razítko; }
int updateUpDown (float temp) {
// Namapujte stupeň na rozsah [0, 180] float servoMaxDegree = teplota * 45 /31 + (990 /31); Serial.print ("nový stupeň serva:"); Serial.println (servoMaxDegree); vrátit servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Namapujte rychlost větru na rozsah [1, 100] float servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("nová hodnota přírůstku serva:"); Serial.println (servoIncrement); vrátit servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; vrátit tempFah; }
Udělal jsi to! Provedli jste sekci programování projektu! Nyní nezapomeňte provést veškerou kabeláž a připojení od servomotorů a neopixelů k prkénku a mikrokontrolérům. UPOZORNĚNÍ: vložte další hmoždinky/hůlky skrz svislé štěrbiny na krabicích pro levý a pravý pohyb těla. Druhý konec by měl být spojen s tělem draka.
Krok 10: Užijte si svého draka

Gratulujeme! Postavili jste od začátku sinusového draka! Nyní si jen musíte sednout a užívat si okolní displej!
POZNÁMKA: Tento projekt byl vytvořen jako součást kurzu Joan Bempong a Soundarya Muthuvel. Stránku kurzu najdete zde.
Doporučuje:
Dragon Escape: 3 kroky

Dragon Escape: Toto bude kódováno na code.org. Celým základem hry je vyhnout se drakům a zachytit ducha několikrát, abyste vyhráli. můžete své přátele ohromit tímto skvělým herním nápadem, který lze změnit podle vašich představ
FORT OF THE DRAGON EGG WARMER: 7 Steps

FORT OF THE DRAGON EGG WARMER: Marta Zinicheva, Sanjana Patel, Sibora Sokolaj
Invertor Pure Sine Wave: 8 kroků

Invertor Pure Sine Wave: Můj výzkum
ESP8266/Arduino SmartThings Bearded Dragon Habitat Controller/Monitor: 4 kroky

ESP8266/Arduino SmartThings Bearded Dragon Habitat Controller/Monitor: DaVinci our Dragon byl kvůli aktualizaci softwaru na jeho ovladač Vivarium. Rozhodl jsem se přejít z dobré tradiční „logiky Arduino„ plné na “, která se v uplynulém roce docela spolehlivě uchytila, na ST_Anything SmartThings int
Jak používat Dragon Rider 500 s drakem AVR: 10 kroků

Jak používat Dragon Rider 500 s AVR Dragon: Tento návod je rychlokurzem, jak používat některé z funkcí Dragon Rider 500 od společnosti Ecros Technologies. Mějte prosím na paměti, že na webových stránkách Ecros je k dispozici velmi podrobná Uživatelská příručka. Dragon Rider je deska rozhraní
