
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.



Chtěli jste někdy být upozorněni, když je na vašem webu provedena akce, ale e -mail není vhodný? Chcete při každém prodeji slyšet zvuk nebo zvonek? Nebo je potřeba vaše okamžitá pozornost kvůli nouzové situaci doma?
Toto zařízení vás může v reálném čase upozornit na cokoli, co se vám líbí.
Krok 1: Zapojte obvod


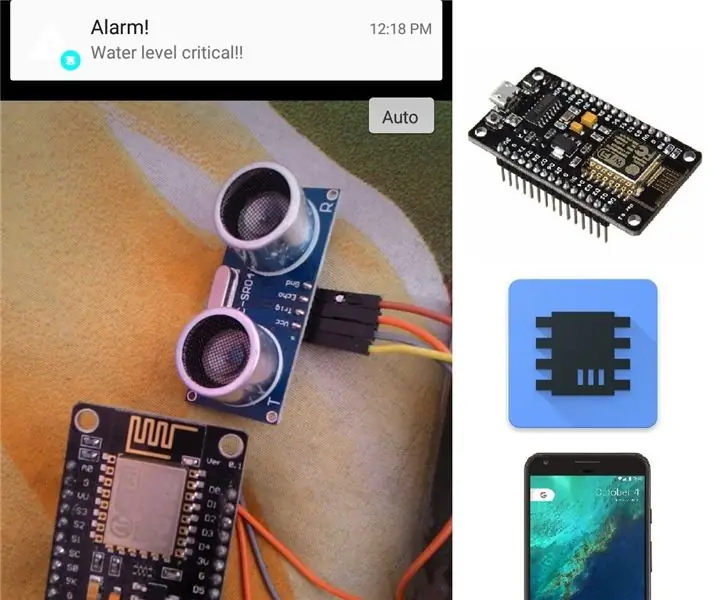
Zařízení, které jsem postavil, se skládá z desky NodeMCU s bzučákem, který mě upozorňuje na prodeje uskutečněné na webových stránkách. Mikrokontrolér je naprogramován pomocí softwaru Arduino a spouštěcí částí může být jakákoli webová, iOS nebo Android aplikace. Vytvořil jsem například dvě jednoduché webové aplikace, jednu v Laravelu a druhou v prostém HTML a JavaScriptu.
Protože deska NodeMCU může bezpečně pracovat až do přibližně 12mA proudu na pinech, je bzučák připojen přes tranzistor NPN. Použil jsem 2N2222, protože jich mám mnoho položených, ale jsem si jistý, že princip bude stejný s jakýmkoli jiným tranzistorem NPN.
Chcete -li zapojit obvod, připojte kolektor tranzistoru ke kolíku Vin na desce. Bzučák pracuje na 5V a protože budeme zařízení napájet z USB, tento pin nám poskytne napětí před 3,3V regulátorem na desce.
Dále připojte kladnou stranu bzučáku k emitoru tranzistoru a záporný kolík bzučáku k jakémukoli uzemňovacímu kolíku na desce. Použil jsem pin 2, ale můžete jej také připojit na piny 9, 25 nebo 29.
Základna tranzistoru je připojena ke kolíku D2, který koreluje s GPIO 4 v softwaru Arduino. S tímto nastavením bude tranzistor účinně fungovat jako spínač zapínající bzučák při každé události. Místo bzučáku můžete připojit relé stejným způsobem, abyste mohli napájet jakékoli síťové zařízení, jako jsou žárovky, stroje nebo siréna, pokud vyrábíte nějaké poplašné zařízení.
Krok 2: Příprava webových aplikací



Jako spouštěcí část a část zařízení v reálném čase použijeme Realtime Database společnosti Google Firebase. Jedná se o nádhernou cloudovou databázi NoSQL vytvořenou společností Google, která poskytuje synchronizaci dat v reálném čase mezi každou z platforem, které používá.
Nejprve vytvořte projekt se jménem, které si vyberete. Po vytvoření vytvořte jeden uzel s názvem „počet“a inicializujte jej s hodnotou, pokud je 0. Toto bude náš počáteční počet, který chceme v budoucnu sledovat.
Aplikace Laravel používá balíček „firebase-php“od společnosti Kreait a je propojen níže. Nainstalujte balíček spuštěním příkazu „composer require kreait/firebase-php“. Jakmile je instalace hotová, musíme vytvořit ovladač, kde se akce stane. Metodu jsem pojmenoval „aktualizovat“a připojil jsem ji k trasám při akci POST.
K načtení instance Firebase potřebujete soubor json, který musíte stáhnout z konzoly Firebase. Umístěte tento soubor do kořenového adresáře projektu Laravel a pojmenujte jej firebase.json. Při načítání instance firebase musíme zadat cestu k tomuto souboru pomocí metody withCredentials.
Poté, co získáme instanci firebase, musíme získat odkaz na databázi a na uzel, který jsme vytvořili dříve. Při každé akci získáme aktuální hodnotu uzlu, zvýšíme ji o jednu a uložíme, pokud se vrátíme do databáze. Díky tomu budeme mít přehled o našich událostech, o kterých musíme informovat.
Toho lze dosáhnout prostým HTML a JavaScriptem pomocí poskytnuté knihovny firebase. S ním musíme nejprve poskytnout konfiguračnímu poli příslušná nastavení z konzoly Firebase a inicializovat aplikaci. Po inicializaci získáme odkaz na uzel, do kterého ukládáme počty událostí, a připojíme posluchače k načtení jakékoli změny hodnoty.
Navíc namísto odeslání formuláře jako v příkladu Laravel máme nyní funkci JavaScript, která se volá po kliknutí na tlačítko, aktualizuje počet a zapíše aktualizovanou hodnotu zpět do databáze.
Krok 3: Naprogramujte desku NodeMCU



K programování NodeMCU jsem použil software Arduino a poté, co jsem na něj nainstaloval desku, jsem si vybral správnou verzi a port, abych mohl software nahrát. Moje je verze 1.0, takže si před pokračováním zkontrolujte svoji desku.
První část kódu Arduino nastavuje všechny potřebné definice, které budete muset na svém zařízení upravit. Prvním takovým nastavením je ssid WiFi a jeho heslo, poté musíme nastavit URL firebase a tajemství db firebase. Bohužel to není doporučený způsob připojení k databázi, ale nyní je to jediný způsob, jak to knihovna podporuje. Toto tajemství najdete v nabídce Nastavení projektu, nabídka Účty služeb v konzole Firebase.
Další definicí je cesta, kterou budeme kontrolovat kvůli aktualizacím a ID zařízení. ID zařízení je potřeba, takže v případě, že máme více zařízení, která upozorňují na stejné události, potřebujeme vědět, které zařízení nás na událost upozornilo, a vést o tom záznam. Jako poslední potřebujeme nastavit pin, ke kterému jsme připojili bzučák, a to je v našem případě D2.
Funkce nastavení definuje vestavěný LED kolík a piny D2 jako výstupy, zahájí sériovou komunikaci, aby věděl, co se děje, a připojí se k zadané WiFi síti. Jakmile je připojení navázáno, zahájí komunikaci s Firebase a získá poslední hodnotu, pro kterou jsme uvedli. Poté začne naslouchat změnám na zadané cestě.
V hlavní smyčce je volání funkce blikání, která bliká vestavěnou LED po dobu 500 milisekund, abychom mohli zjistit, že je zařízení aktivní. Když je detekována změna a jsou dostupná data, která můžeme přečíst pomocí dostupné funkce, čte se nová hodnota uzlu, rozdíl se vypočítá, protože mezitím mohlo dojít k více událostem a pokaždé zazní pípnutí rozdílu.
Pokud je například rozdíl mezi poslední nahlášenou hodnotou a novou hodnotou 4, zazní 4 pípnutí, abyste věděli, že byly provedeny 4 nové nákupy. Funkce pípnutí používá vestavěnou funkci tónu k přehrávání určené frekvence prostřednictvím bzučáku po nastavenou dobu.
Po pípnutí se nová hodnota aktualizuje pro určené zařízení a streamování se znovu restartuje. V současné době je v knihovně arduino firebase otevřený problém, že streamování nepokračuje automaticky po ručním uložení hodnoty, takže ji musíme restartovat.
Krok 4: Užijte si své zařízení

Celý kód, který jsem použil, je k dispozici na mém účtu GitHub propojeném níže spolu s odkazem na schéma projektu.
Zdrojový kód
Schéma
Kód lze snadno přijmout tak, aby fungoval pro mnoho různých scénářů a událostí, a jsem si jist, že si s ním užijete spoustu zábavy.
Pro mě to byla opravdu zábavná stavba a dokázal jsem se toho hodně naučit, a proto jsem opravdu šťastný. Doufám, že vám to může pomoci s vaším projektem, ale pokud zjistíte, že jste se zasekli v jakékoli jeho části nebo potřebujete nějaké další vysvětlení, dejte mi prosím vědět v komentářích a já se budu snažit vám pomoci.
Pokud se vám projekt líbil, přihlaste se k odběru mého kanálu YouTube:
Ochutnejte kód
Doporučuje:
Robot SCARA: učení o Fowardově a inverzní kinematice !!! (Plot Twist Naučte se, jak vytvořit rozhraní v reálném čase v ARDUINO pomocí ZPRACOVÁNÍ !!!!): 5 kroků (s obrázky)

Robot SCARA: učení o Fowardově a inverzní kinematice !!! (Plot Twist Naučte se, jak vytvořit rozhraní v reálném čase v ARDUINO pomocí ZPRACOVÁNÍ !!!!): Robot SCARA je ve světě průmyslu velmi oblíbeným strojem. Název znamená jak robotické rameno sestavené podle výběru, tak kloubové rameno robota. Je to v zásadě robot se třemi stupni volnosti, který je prvními dvěma ukázkami
Výroba hodin pomocí M5stick C pomocí Arduino IDE - Hodiny RTC v reálném čase s M5stack M5stick-C: 4 kroky

Výroba hodin pomocí M5stick C pomocí Arduino IDE | Hodiny RTC v reálném čase s M5stack M5stick-C: Ahoj, v tomto návodu se naučíme, jak vyrobit hodiny s vývojovou deskou m5stick-C z m5stack pomocí Arduino IDE. Takže m5stick zobrazí datum, čas & týden v měsíci na displeji
Jak vytvořit hodiny v reálném čase pomocí Arduino a TFT displeje - Arduino Mega RTC s 3,5 palcovým TFT displejem: 4 kroky

Jak vyrobit hodiny v reálném čase pomocí Arduino a TFT displeje | Arduino Mega RTC s 3,5 palcovým TFT displejem: Navštivte můj kanál YouTube. Úvod:- V tomto příspěvku vyrobím „Hodiny v reálném čase“pomocí 3,5palcového dotykového displeje TFT LCD, Arduino Mega Modul RTC 2560 a DS3231 …. Před spuštěním … zkontrolujte video z mého kanálu YouTube..Poznámka:- Pokud používáte Arduin
Seznam úkolů v reálném čase pomocí Google Firebase: 12 kroků

Seznam úkolů v reálném čase pomocí služby Google Firebase: Ahoj! Všichni používáme seznamy úkolů každý den, ať už online nebo offline. Zatímco offline seznamy jsou náchylné ke ztrátě a virtuální seznamy mohou být ztraceny, omylem odstraněny nebo dokonce zapomenuty. Rozhodli jsme se tedy vytvořit jeden na Google Firebase
Oznámení IoT Push pomocí Nodemcu na telefonu (pro cokoli): 5 kroků (s obrázky)

Oznámení IoT Push pomocí Nodemcu na telefonu (na cokoli): Odesílání upozornění na zprávy, e -maily jsou staromódní … Pojďme tedy vytvořit něco nového, což je velmi snadné a jednoduché ŽÁDNÝ KOMPLIKOVANÝ STRÁNKA SERVERU HOSTOVÁNÍ PHP NEBO JINÉ KOMPLIKACE … Automatizace domácnosti, hladina vodního čerpadla, zavlažování zahrady, automatické mazlíčky pro
