
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.


Ale počkejte … Je toho víc!
Krok 1: Úvod



Co je to APEX?
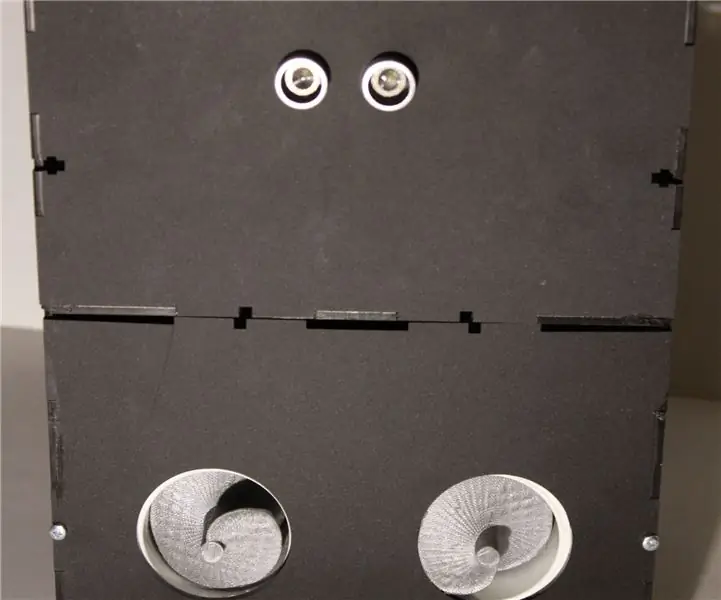
APEX je chytré (nemluvě o roztomilém) zařízení pro monitorování rostlin. Stačí jej připojit k jakékoli rostlině a zobrazí úroveň „štěstí“rostliny! Je to skvělá připomínka k zalévání vašich rostlin, pokud máte ve zvyku zapomenout je zalévat.
Jak to funguje?
Kouzlo. Dělám si srandu! APEX používá Arduino připojené k čidlu vlhkosti, které je vloženo do půdy rostliny. Tento senzor načte obsah vlhkosti v půdě a poté Arduino vypočítá, jakou tvář má zobrazit.
Ale proč?
Proč ne?
Krok 2: Shromáždění dílů a nástrojů



Pojďme do toho! K tomuto Instructable budete potřebovat docela dost dílů a nástrojů. Naštěstí pro vás jsou všechny uvedeny níže:
V duchu soutěže o mikrořadiče byl tento projekt kompletně vyroben díly zakoupenými na Amazonu! (není sponzorováno)
Seznam dílů:
- Arduino Uno
- LED displej 8x8
- Kapacitní dotykový senzor
- Senzor vlhkosti
- Konektor 9V baterie
- 9V baterie
Seznam nástrojů:
- 22 měřicího drátu
- Elektrická páska
- Odizolovače drátu
- Páječka
- Odpájecí čerpadlo
Jakmile shromáždíte veškeré potřebné vybavení, je čas nastavit software Arduino!
Krok 3: Instalace Arduino IDE



Aby tento projekt fungoval, budeme muset umět programovat Arduino. To vyžaduje stažení a instalaci integrovaného vývojového prostředí Arduino (IDE) do vašeho počítače. Je to docela jednoduché vysvětlení, ale provedu vás procesem:
1. Navštivte webové stránky Arduino
2. Přejděte na stránku Stahování (Software> Stahování)
3. Klikněte na odkaz Stáhnout pro váš operační systém
Boční poznámka: Program bude fungovat na Windows, Mac a Linux.
4. Instalace na Windows
- Stažený soubor spustíte dvojitým kliknutím
- Kliknutím na „Souhlasím“souhlasíte s licencí
- Postupujte podle zbývajících pokynů
- Program by měl být nainstalován!
(Pokud se ztratíte, nezapomeňte se podívat na snímky obrazovky)
5. Instalace na Mac
- Klikněte na stažený soubor
- Vyberte „Otevřít“
- Program se automaticky nainstaluje a spustí!
(Pokud jste zmateni, nezapomeňte se podívat na snímky obrazovky)
6. To je vše
A máte hotovo! Nyní máte Arduino IDE stažené do vašeho systému!
Krok 4: Kód



Tento krok je o kódu. Je to docela krátký program, takže si to s vámi projdu a vysvětlím, jak to funguje. Nejprve stručný přehled, poté hloubkové vysvětlení a nakonec, jak to dotlačit k Arduinu!
Stručný přehled
Pro ty z vás, které nezajímá podrobné vysvětlení kódu, poskytuji segment TL; DR! Zde je základní vysvětlení. Arduino každých pár sekund sbírá hodnoty ze senzoru vlhkosti. Tyto informace jsou pak použity k výpočtu a zobrazení určité tváře! Na konci je také trochu kódu, který umožňuje kapacitnímu dotykovému tlačítku zapínat a vypínat displej. Docela jednoduché, že?
The Nitty Gritty
Tato část tutoriálu je pro ty, kteří se velmi zajímají o to, jak celý program funguje, řádek po řádku. Výše poskytnu snímky obrazovky, které vám pomohou porozumět tomu, o čem mluvím, a také zahrnout některé řádky kódu do tohoto popisu.
Tento program je rozdělen do pěti sekcí:
- Včetně knihoven a vytváření proměnných
- Funkce nastavení
- Funkce pro výrazy obličeje
- Funkce Write Arduino On Matrix
- Funkce smyčky
Včetně knihoven a vytváření proměnných:
První část tohoto kódu je o proměnných a knihovnách, které použijeme.
#include "LedControlMS.h"
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int senzorPin = A5; int sensorValue = 0; bool started = false; bool on = true; booleovský stisk = LOW;
První řádek obsahuje knihovnu s názvem LedControlMS. Tato knihovna je vyžadována, aby mohla odesílat hodnoty na LED displej. Další řádek je příkaz definice, který nastaví pin pro dotykový senzor na 7. Poté máme další tři proměnné, které definují piny pro LED displej, snímač vlhkosti a jeho hodnotu. Poslední tři řádky jsou všechny booley, které regulují stav dotykového tlačítka a displeje. Poté máme naše bajtové hodnoty:
bajtový úsměv [4] = {B00000100, B00110010, B01100100, B01100000}; bajtové překvapení [4] = {B00001110, B00001010, B01101110, B10010000}; bajt meh [4] = {B00000100, B00100100, B00100100, B00100000}; byte sad [4] = {B00000010, B01100100, B00110010, B00110000}; mrtvý bajt [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; chyba bajtu [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Bajtové úsměvy zlých tváří [4] = {B00000010, B00101010, B01000100, B01000000}; byte byte [4] = {B00000010, B00101010, B01100100, B01100000}; byte eplain [4] = {B00000010, B00101010, B00100100, B00100000}; byte eyell [4] = {B00000001, B01101001, B01100010, B01100000}; bajt etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Tyto hodnoty představují všechny tváře APEX. Každý bajt je pole, které obsahuje více bitů, které diktují stav každého pixelu v daném řádku. „1“a „0“představují Zapnuto/Vypnuto.
Funkce nastavení:
Přecházíme do další sekce, máme funkci nastavení.
void setup () {// MS Serial Output Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// Nastavení matice LED lc.shutdown (0, false); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Název to velmi dobře vysvětluje. Zde „nastavíme“náš dotykový senzor a displej. První dva řádky začínají náš sériový výstup (používá se k ladění). Třetí řádek nastaví pin dotykového senzoru na vstup a poslední čtyři řádky spustí displej.
Funkce pro výrazy obličeje:
Toto je pravděpodobně nejdelší část, ale je to velmi jednoduché a opakující se.
void broken () {lc.setRow (0, 0, chyba [0]); lc.setRow (0, 1, chyba [1]); lc.setRow (0, 2, chyba [2]); lc.setRow (0, 3, chyba [3]); lc.setRow (0, 4, chyba [4]); lc.setRow (0, 5, chyba [5]); lc.setRow (0, 6, chyba [6]); lc.setRow (0, 7, chyba [7]); }
prázdný šťastný () {
lc.setRow (0, 0, úsměv [0]); lc.setRow (0, 1, úsměv [1]); lc.setRow (0, 2, úsměv [2]); lc.setRow (0, 3, úsměv [3]); lc.setRow (0, 4, úsměv [3]); lc.setRow (0, 5, úsměv [2]); lc.setRow (0, 6, úsměv [1]); lc.setRow (0, 7, úsměv [0]); }
prázdná pláň () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
neplatné překvapeno () {
lc.setRow (0, 0, překvapení [0]); lc.setRow (0, 1, překvapení [1]); lc.setRow (0, 2, překvapení [2]); lc.setRow (0, 3, překvapení [3]); lc.setRow (0, 4, překvapení [3]); lc.setRow (0, 5, překvapení [2]); lc.setRow (0, 6, překvapení [1]); lc.setRow (0, 7, překvapení [0]); }
void umírání () {
lc.setRow (0, 0, mrtvý [0]); lc.setRow (0, 1, mrtvý [1]); lc.setRow (0, 2, mrtvý [2]); lc.setRow (0, 3, mrtvý [3]); lc.setRow (0, 4, mrtvý [4]); lc.setRow (0, 5, mrtvý [5]); lc.setRow (0, 6, mrtvý [1]); lc.setRow (0, 7, mrtvý [0]); }
prázdný pláč () {
lc.setRow (0, 0, smutný [0]); lc.setRow (0, 1, smutný [1]); lc.setRow (0, 2, smutný [2]); lc.setRow (0, 3, smutný [3]); lc.setRow (0, 4, smutný [3]); lc.setRow (0, 5, smutný [2]); lc.setRow (0, 6, smutný [1]); lc.setRow (0, 7, smutný [0]); }
void evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, elaugh [0]); lc.setRow (0, 1, elaugh [1]); lc.setRow (0, 2, elaugh [2]); lc.setRow (0, 3, elaugh [3]); lc.setRow (0, 4, elaugh [3]); lc.setRow (0, 5, elaugh [2]); lc.setRow (0, 6, elaugh [1]); lc.setRow (0, 7, elaugh [0]); }
void evilplain () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
void evilyell () {
lc.setRow (0, 0, očnice [0]); lc.setRow (0, 1, očnice [1]); lc.setRow (0, 2, očnice [2]); lc.setRow (0, 3, očnice [3]); lc.setRow (0, 4, očnice [3]); lc.setRow (0, 5, očnice [2]); lc.setRow (0, 6, očnice [1]); lc.setRow (0, 7, očnice [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Tyto funkce se používají k definování každého výrazu obličeje pomocí našich bajtových hodnot z první části. Každý řádek definuje pozici x a hodnoty bajtů a poté použije hodnoty na tento sloupec. Některé funkce vyžadují více řádků, protože k zobrazení hodnot této plochy slouží více řádků. Každá tvář je symetrická, a proto řádky opakujeme.
Funkce WriteArduinoOnMatrix:
Čtvrtá část slouží k výpočtu a zápisu správných ploch na LED displej. Skládá se z řady příkazů else if, které kontrolují hodnoty vody a poté nastavují zobrazení voláním různých funkcí z předchozí části.
neplatné writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {překvapilo (); } else {broken (); }}
Můžete si všimnout, že jsme přidali „zlomené“tváře jen pro případ, že by se senzor dostal mimo pracovní rozsahy. Tím se zabrání vzniku podivných nulových chyb a umožní nám to lépe vizuálně porozumět tomu, co se v kódu děje.
Funkce smyčky:
V neposlední řadě je to funkce smyčky. Tento kód dělá přesně to, co říká jeho název, ale smyčky! Ačkoli je v této funkci poměrně málo řádků, je to vlastně docela jednoduché. Kód nejprve přečte stav tlačítka a zjistí, zda je displej „zapnutý“. Pokud zjistí, že je to pravda, pak zavolá funkci WriteArduinoOnMatrix, která poté nakreslí obličej na APEX. Protože se tato funkce opakuje, bude aktualizovat displej tak často, jak chceme. Toto zpoždění je diktováno proměnnou zpoždění.
void loop () {if (started == true) {delaytime = 3000; } // Tlačítko pro čtení stisknuto = digitalRead (TouchSensor);
pokud (stisknuto) {
if (on == true) {lc.clearDisplay (0); on = false; zpoždění (doba zpoždění); } else {on = true; zpoždění (doba zpoždění); }} sensorValue = analogRead (sensorPin); zpoždění (doba zpoždění); if (on == true) {// Draw Faces writeArduinoOnMatrix (); }
started = true;
}
To je ke kódu vše. Doufejme, že nyní lépe porozumíte tomu, jak to všechno funguje, a můžete tyto znalosti použít k zahájení přizpůsobování vašemu projektu!
Posunutí kódu do Arduina
Nyní, když jsme pokryli veškerý kód, je čas ho poslat do Arduina! Naštěstí to IDE velmi usnadňuje. Jediné, co musíte udělat, je připojit Arduino k počítači pomocí kabelu USB a poté kliknout na šipku doprava v levém horním rohu IDE. Nechte kód tlačit a pokud jste to udělali správně, měli byste ve spodní části programu vidět zprávu o úspěchu!
Krok 5: Schéma zapojení

Podobně jako u kódu není schéma zapojení příliš komplikované. Skládá se pouze ze tří senzorů a Arduina, takže vám řeknu pin-out pro každý a pokud potřebujete další pomoc, podívejte se na diagram výše.
LED displej:
- VCC -> 5V
- GRD -> GRD
- DIN -> Kolík 12
- CS -> Pin 10
- CLK -> Pin 11
Senzor vlhkosti:
- Pozitivní -> 5V
- Negativní -> GRD
- Signál -> A5
Kapacitní dotykový senzor:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Není to příliš obtížné, že? Pokud máte s tímto kolíkem nějaké potíže, nezapomeňte se podívat na níže uvedené video, kde vás provedu, jak jej zapojit.
Krok 6: Dát to všechno dohromady



Je těžké vysvětlit přes text, jak to do sebe zapadá, takže bych rozhodně doporučil podívat se na video k této části. Vlastně nebudu vysvětlovat, jak jsem to dal dohromady, je to příliš obtížné. Ale abych věci vysvětlil nejasně, připájel jsem drátová spojení a omotal je kolem zadní části desky. Potom jsem umístil senzory a pomocí elektrické pásky to všechno držel pohromadě. Nakonec jsem to vyzkoušel s 9V baterií a pak, jakmile jsem věděl, že to funguje, umístil baterii na zadní stranu a také ji nalepil. Jak jsem již řekl, ZKONTROLUJTE VIDEO PRO TENTO KROK, má pěkný malý pájecí segment, který se zrychlil a pomůže vám správně zabalit dráty. Pokud se ztratíte, klidně jej pozastavte nebo hrajte na poloviční rychlost.
Gratulujeme! Pokud vše proběhlo úspěšně, měli byste nyní mít plně funkční jednotku APEX!
Chcete -li otestovat svou jednotku, najděte napojenou rostlinu a zapojte ji! Měli byste zjistit, že je to buď šťastné, nebo překvapené, a to znamená, že by to mělo fungovat !!! Skvělá práce na dokončení projektu!
Krok 7: Závěr

A to je celý Instructable! Děkujeme, že jste si prohlédli projekt! Zanechte níže uvedené otázky a komentáře a ujistěte se, že budete sledovat Urban Farming Guys pro další skvělé návody, jako je tento! Rádi bychom slyšeli o tom, jak vaše stavba APEX probíhala, a obrázků si velmi vážíme! Ještě jednou děkuji za zastavení, přeji krásný den!
(Tento Instructable byl inspirován starším projektem, Plant Emoji!)
P. S. Tento Instructable je přihlášen do soutěže o mikrořadiče, takže nezapomeňte pro nás hlasovat! Moc si toho vážíme:)
P. P. S. Pojďme získat APEX v Make Magazine! Hlasujte zde! Dík:)
Doporučuje:
Pixie - Let Your Plant Smart: 4 Steps (with Pictures)

Pixie - Let Your Plant Smart: Pixie byl projekt vyvinutý se záměrem učinit rostliny, které máme doma, interaktivnější, protože pro většinu lidí je jednou z výzev mít rostlinu doma vědět, jak se o ni starat, jak často zaléváme, kdy a jak moc su
Plant'm: 6 Steps (with Pictures)

Plant'm: Jako většina lidí miluji mít kolem domu rostliny. Bohužel téměř vždy skončí během několika týdnů. Když jsem tedy na konci prvního ročníku jako student MCT na Howest dostal za úkol vytvořit projekt, který by ukázal vše
Emotion Expresser: 4 kroky

Emotion Expresser: Intro: Tento stroj vyjadřuje emoce a funguje tak, že pomáhá lidem, kteří nejsou schopni vyjádřit své pocity, vyjádřit své pocity. Tento stroj může pomoci lidem, kteří potřebují pomoc nebo potřebují někoho, kdo by jim naslouchal, stěžovat si na věci, které
Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Artificial Con Watson: 11 Steps

Různé druhy maskotů Mascotas Usando Inteligencia Artificial Con Watson: En este Instructable aprenderemos como hacer un dispensador de alimento para sus mask, por lo general, o al menos en mi caso siempre he querido hacer un dispensador autom á tico, sin embargo tengo, un perro y un gato. Žádné konec, žádné
Talk to Pick and Artificial Intelligence Chat using Cleverbot: 14 Steps (with Pictures)

Talk to Pick and Artificial Intelligence Chat using Cleverbot: Zde zkouším nejen hlasové povely, ale také chat s umělou inteligencí s počítačem pomocí Cleverbot. Ve skutečnosti ten nápad přišel, když se zjistilo, že děti míchají barvy v omalovánkách, když berou barvu z jedné barvy na nejbližší. Ale nakonec realizovat
