
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.
Podle sa112Obniz web Sledujte více od autora:






O: DIY elektronika, javascript, IoT, obniz, programování, raspberrypi, arduino Více o sa112 »
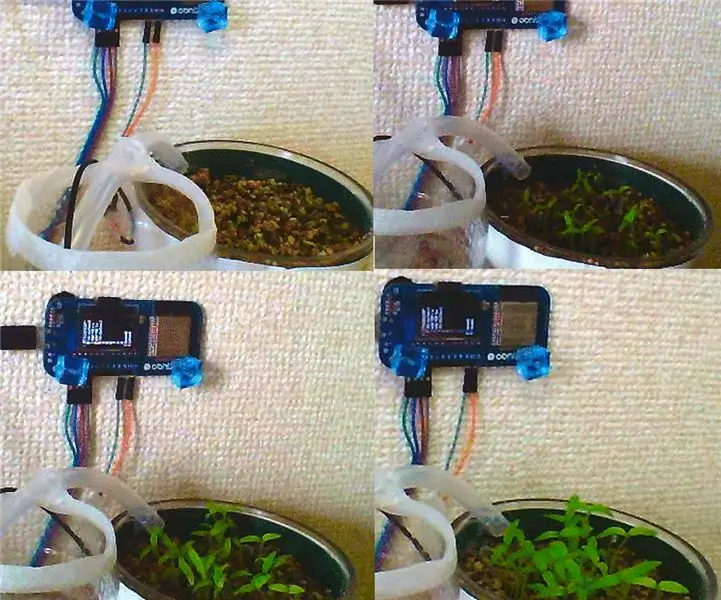
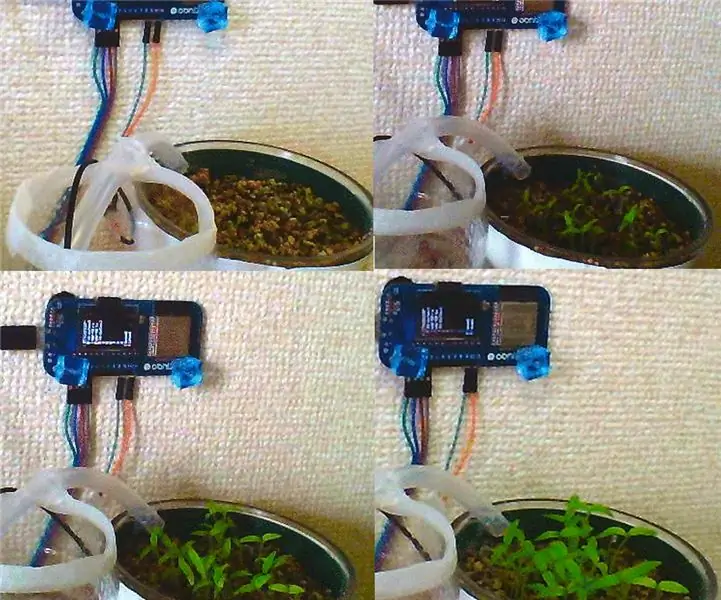
Vyhýbání se překážkám jako Flappy Bird. Pohněte rukou, abyste předešli kolizi. Je snadné to udělat a zábava hrát!
Krok 1: Věci použité v tomto projektu
obniz
IR senzor vzdálenosti
Smartphone nebo počítač
Krok 2: Nastavení Obniz


Chcete -li nastavit obniz, stačí provést tři kroky.
- Připojte obniz k wifi.
- Připojte zařízení, jako jsou LED nebo motory, k rozpoznání.
- Naskenujte QR kód obniz a spusťte programování. Není nutné instalovat žádný software.
Krok 3:
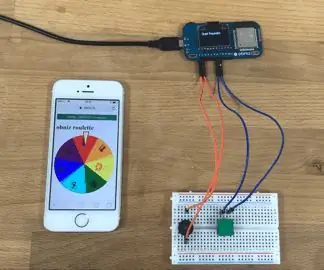
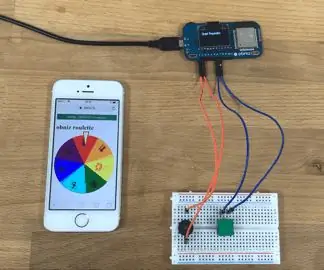
Připojte obniz a snímač vzdálenosti podle níže uvedeného postupu.
- io0: Signál (žlutý)
- io1: GND (černý)
- io2: VCC (červená)
Krok 4:
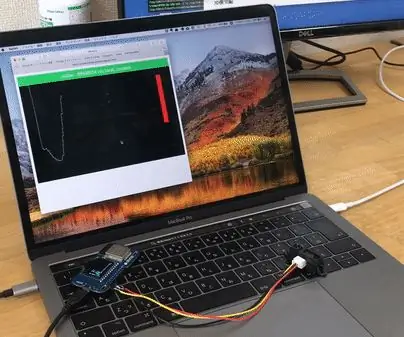
Používáme plátno HTML5.
let canvas = document.getElementById ('pole'); ať ctx = canvas.getContext ('2d');
Nastavte hodnotu snímače vzdálenosti na var "inputHeight" a použijte ji kdykoli.
nechte inputHeight = 0; let obniz = new Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = asynchronní funkce () {let sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); sensor.start (funkce (výška) {inputHeight = výška;})};
{vcc: 2, gnd: 1, signal: 0} by měly být změněny, pokud připojujete zařízení odlišná od kroku 2. Tato hodnota se používá jako vstup každého rámce.
nechte vstup = (300 - inputHeight); vstup = Math.min (Math.max (0, vstup), canvas.height); dot.push (vstup);
Krok 5: Program
Stáhněte si prosím program odtud
Doporučuje:
Robot pro vyhýbání se překážkám pomocí ultrazvukového senzoru (Proteus): 12 kroků

Robot pro vyhýbání se překážkám pomocí ultrazvukového senzoru (Proteus): S robotem pro vyhýbání se překážkám se běžně setkáváme všude. Hardwarová simulace tohoto robota je součástí soutěže na mnoha vysokých školách a mnoha akcích. Softwarová simulace překážkového robota je však vzácná. I když to můžeme někde najít
Vyhýbání se překážkám LEGO robot: 8 kroků (s obrázky)

Překážka vyhýbající se LEGO robotům: Máme rádi LEGO a také milujeme Crazy Circuits, proto jsme je chtěli spojit do jednoduchého a zábavného robota, který se dokáže vyhnout nárazu do zdí a dalších předmětů. Ukážeme vám, jak jsme postavili ten náš, a nastíníme základy potřebné k tomu, abyste si mohli postavit vlastní
Počitadlo Arduino pomocí LED displeje TM1637 a senzoru vyhýbání se překážkám: 7 kroků

Čítač Arduino pomocí TM1637 LED displeje a senzoru vyhýbání se překážkám: V tomto tutoriálu se naučíme, jak vytvořit jednoduché číselné počítadlo pomocí LED displeje TM1637 a senzoru vyhýbání se překážkám a Visuino. Podívejte se na video
Robot Arduino 5 v 1 - Následujte mě - Sledování řádku - Sumo - Kresba - Vyhýbání se překážkám: 6 kroků

Robot Arduino 5 v 1 | Následujte mě | Sledování řádku | Sumo | Kresba | Vyhýbání se překážkám: Tato řídicí deska robota obsahuje mikrokontrolér ATmega328P a ovladač motoru L293D. Samozřejmě se neliší od desky Arduino Uno, ale je užitečnější, protože k pohonu motoru nepotřebuje další štít! Je bez skoku
Vyhýbání se překážkám: 5 kroků

Auto zabraňující překážkám: Automobil s úhlovým senzorem je inteligentní auto, které se vyhýbá, tělo vozu pomocí hliníkového rámu, hlavní ovládání pomocí mikrokontroléru Arduino/Nano, deska s obvody má zásuvný design (je snazší připojit externí senzor přes mikrokontrolér
