
Obsah:
- Krok 1: Připájejte záhlaví k Arduinu i LCD displeji
- Krok 2: Ohněte záhlaví JTAG na Arduino Nano, které by sloužilo jako držák pro náš LCD displej
- Krok 3: Pomocí propojené lepicí pistole přilepte malý displej k Arduino Nano
- Krok 4: Vytvořte správná připojení
- Krok 5: Po provedení řezů budete muset pájet dva konce propojovacího vodiče následovně
- Krok 6: Dokončete všechna připojení. Jakmile to bude hotové, je nyní čas naprogramovat toto malé nastavení
- Krok 7: Připravte se na nějaké kódování
- Krok 8: Přidejte do svého programu další skvělé funkce
- Krok 9: Buďte kreativní, Sky je limit
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.


Ahoj kolegové fandové, V tomto projektu jsem chtěl vytvořit ukázku malého displeje, která bude sloužit jako dobrý úvod do mé laboratoře.
K tomu jsem na eBay skvěle využil následující komponenty:
-Arduino Nano:
-I2C OLED LCD displej:
-Lepicí topná pistole:
Níže jsou uvedeny kroky potřebné k dokončení tohoto projektu
Krok 1: Připájejte záhlaví k Arduinu i LCD displeji
Krok 2: Ohněte záhlaví JTAG na Arduino Nano, které by sloužilo jako držák pro náš LCD displej
Krok 3: Pomocí propojené lepicí pistole přilepte malý displej k Arduino Nano
Krok 4: Vytvořte správná připojení
Nyní, když je sestaveno celé nastavení, je načase provést nějaká spojení. K tomu budete muset navázat níže uvedená připojení.
Přitom budete také muset zkrátit vodiče, pokud jste standardní propojky, jak je uvedeno níže. Rychlým pravidlem je splétat drát jako takový, aby se odhadlo přesné místo pro provedení řezu.
Krok 5: Po provedení řezů budete muset pájet dva konce propojovacího vodiče následovně
Krok 6: Dokončete všechna připojení. Jakmile to bude hotové, je nyní čas naprogramovat toto malé nastavení
Krok 7: Připravte se na nějaké kódování
Před vložením jakéhokoli kódu do Arduina budete muset nejprve stáhnout několik knihoven. Následující dva odkazy by vás tam měly dostat:
Knihovna Adafruit-GFX:
Adafruit-SSD1306:
Předpokládám, že víte, jak přidat komprimovanou knihovnu (.zip) do Arduino IDE. Pokud je tomu jinak, použijte následující odkaz, abyste se o tématu dozvěděli více:
Jak přidat knihovnu.zip do Arduino IDE:
Krok 8: Přidejte do svého programu další skvělé funkce
Technicky to není krok, ale v případě, že chcete zahrnout více skvělých funkcí, jako je přidávání obrázků na obrazovku, a pro únavnější práci, můžete přidat na displej gif, budete muset použít několik odkazů:
Odkaz 1:
Odkaz 2:
První odkaz, link1, vám pomůže převést obrázek JAKÉKOLI velikosti na příslušnou velikost 128 x 64, která představuje rozměr pro OLED displej. Jak již bylo řečeno, můžete provést převod na menší nebo větší rozměry na základě konečného produktu, který máte k dispozici. Pokud jde o druhý odkaz, umožnil by vám převést obrázek do bitmapového formátu (svazek 0 a 1 je roztříděn dohromady do matice). Uložení tohoto posledního do programové paměti Arduina by pomohlo zobrazit jej později pomocí funkce „display.drawBitmap ()“.
Krok 9: Buďte kreativní, Sky je limit

Propojuji své kódy, abych dosáhl výše uvedeného videa (odkaz GitHub). Přikládám také pomalejší verzi výše uvedeného videa.
odkaz:
PS: věnujte prosím pozornost zpracování fotografie, než ji změníte na černobílé obrázky. Na základě toho může být konečný výsledek dobrý nebo špatný. Doporučuji upravit kontrast na úroveň, která zahrnuje prahový filtr, který přijde později.
Neváhejte se inspirovat, změnit a využít některé z obsažených funkcí.
Pokud se vám to líbilo, lajkujte, sdílejte a přihlaste se k odběru dalšího zajímavého obsahu.
Doporučuje:
Program jednoduchého doplňování v programovacím jazyce Shakespeare: 18 kroků

Program pro jednoduché přidávání v programovacím jazyce Shakespeare: Programovací jazyk Shakespeare (SPL) je příkladem esoterického programovacího jazyka, o kterém je možná zajímavé se učit a je zábavné ho používat, ale v aplikacích v reálném životě není nijak zvlášť užitečný. SPL je jazyk, ve kterém zdrojový kód
Kódujte a otestujte počítač ve strojovém jazyce: 6 kroků

Kódování a testování počítače ve strojovém jazyce: V tomto Instructable vám ukážu, jak kódovat a testovat počítačový program ve strojovém jazyce. Strojový jazyk je rodný jazyk počítačů. Protože se skládá ze řetězců 1 s a 0 s, není lidem snadno srozumitelný. Do práce
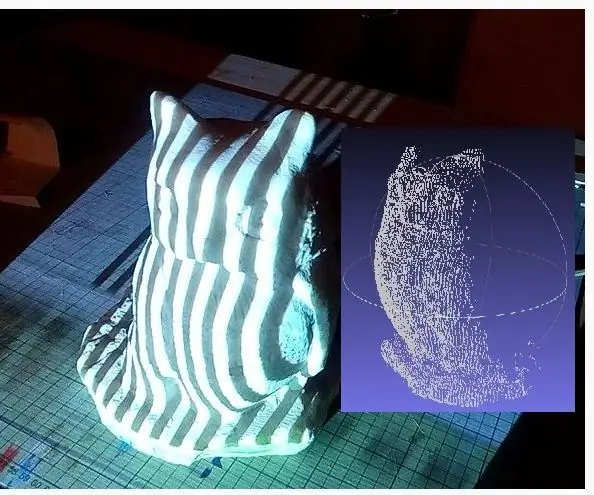
DIY 3D skener založený na strukturovaném světle a stereofonním vidění v jazyce Python: 6 kroků (s obrázky)

DIY 3D skener založený na strukturovaném světle a stereofonním vidění v jazyce Python: Tento 3D skener byl vyroben za použití levných konvenčních položek, jako jsou videoprojektor a webové kamery. 3D skener se strukturovaným světlem je 3D skenovací zařízení pro měření trojrozměrného tvaru objektu pomocí promítaných světelných vzorů a kamerového systému
Vytvoření prvního programu v jazyce Visual Basic: 7 kroků

Vytvoření prvního programu v jazyce Visual Basic: Tento návod vám ukáže, jak programovat Microsoft Visual Basic 2005 Express Edition. Příklad, který dnes vytvoříte, je jednoduchý prohlížeč obrázků. Pokud se vám tento návod líbí, stiskněte tlačítko + v horní části pokynů. Poděkovat
Jak vytvořit jednoduchý chatovací program v jazyce Visual Basic pomocí ovládacího prvku Microsoft Winsock: 7 kroků

Jak vytvořit jednoduchý chatovací program v jazyce Visual Basic pomocí ovládacího prvku Microsoft Winsock: V této instuctable vám ukážu, jak vytvořit jednoduchý chatovací program v jazyce Visual Basic. projdu si, co všechno kód dělá, takže se budete učit, jak ho vytvoříte, a na konci vám ukážu, jak ho používat
