
Obsah:
- Krok 1: Nainstalujte si Raspbian OS pomocí Windows
- Krok 2: Nainstalujte si Raspbian OS pomocí Mac OS X
- Krok 3: Nastavení Pi
- Krok 4: Nastavení Wifi
- Krok 5: Vzdáleně se připojte k počítači Pi pomocí systému Windows
- Krok 6: Vzdáleně se připojte k počítači Pi pomocí systému Mac
- Krok 7: Instalace softwaru
- Krok 8: Zapojení napájení
- Krok 9: Zapojení mosfetů a připojení Pi
- Krok 10: Stažení a testování Led Strip
- Krok 11: Programování postranního skriptu serveru
- Krok 12: Programování webového serveru
- Krok 13: Jak to fungovat s Apache2
- Krok 14: Nastavení služeb Tasker a Ifttt a dalších
- Krok 15: Vytváření vlastních efektů
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.


V tomto projektu vám ukážu, jak ovládat jednoduchý 12v analogový LED pás přes wifi pomocí malinového pi.
Pro tento projekt budete potřebovat:
- 1x Raspberry Pi (používám Raspberry Pi 1 Model B+)
- 1x RGB 12v LED pásek [Ebay Australia]
- 3x IRFZ44N N-Channel Mosfet's [Ebay Australia]
- 1 x napájecí adaptér DC DC [Ebay Australia]
- Některé dráty
- Displej, klávesnice (pouze pro nastavení)
Krok 1: Nainstalujte si Raspbian OS pomocí Windows



K instalaci Raspbian s Windows budete potřebovat:
- Win32 Disk Imager: [Stáhnout]
- Raspbian OS Lite: [Zip], [Torrent]
** DŮLEŽITÉ, pokud to uděláte špatně, můžete přijít o všechna data. Před pokračováním si data zazálohujte **
- Připojte kartu SD do čtečky karet a otevřete Tento počítač
- Vyhledejte písmeno jednotky
- Klikněte pravým tlačítkem na Win32DiskImager a klikněte na „Spustit jako správce“
- Poté klikněte na malou modrou složku a vyhledejte svůj obrázek RaspbianOS
- Také klikněte na rozevírací pole v části Zařízení a změňte jej na písmeno jednotky SD karty
- Poté klikněte na „Napsat“
- Otevře se dialogové okno PŘED stisknutím tlačítka Ano ověřte, zda je cílové zařízení správné
- Poté vyjměte kartu SD a vložte ji do pí
Krok 2: Nainstalujte si Raspbian OS pomocí Mac OS X




K instalaci Raspbian s Mac budete potřebovat:
- ApplePi-Baker [Stáhnout]
- Raspbian OS Lite: [Zip], [Torrent]
** DŮLEŽITÉ, pokud to uděláte špatně, můžete přijít o všechna data. Před pokračováním si data zazálohujte **
- Otevřete Disk Utility a vyhledejte SD kartu na levé straně a poté na ni klikněte
- Vyhledejte „Zařízení“v dolní části okna, měli byste vidět něco jako diskXsX, kde x je číslo
- Zapamatujte si číslo „Zařízení“a otevřete ApplePi-Baker
- Požádá vás o heslo, protože musí naformátovat vaši SD kartu
- Klikněte na číslo „Zařízení“, které je za / dev / na levé straně
- Klikněte na „Obnovit-zálohovat“Přejděte na svůj obrázek RaspbianOS.
- Začne vymazávat SD kartu a instalovat na ni Raspbian
- Když je hotovo, objeví se výstražné okno, které vám říká, že můžete vyjmout kartu SD, vyjmout ji a dát ji do vašeho pi.
Krok 3: Nastavení Pi
Před zapnutím pí budete muset připojit HDMI displej, klávesnici a ethernetový kabel nebo USB wifi (nastavíme to v dalším kroku).
Zapněte pí, uvidíte obrazovku naplněnou textem. To je normální a je to součástí spuštění linuxového jádra. Jen chvíli počkej, až uvidíš
malinové přihlášení:
Vaše uživatelské jméno je pi a heslo je malinové (na obrazovce nic neuvidíte, ale stále se zadává)
Poté, co se přihlásíte, uvidíte:
pi@raspberrypi: ~ $
Poté musíte zadat:
sudo raspi-config
Vaše obrazovka se poté zaplní modrou obrazovkou s možnostmi v šedém poli uprostřed,
- Pomocí kláves nahoru a dolů zvýrazněte a po několika sekundách stiskněte klávesu Enter na možnosti „Rozbalit souborový systém“. Zobrazí se upozornění, že „kořenový souborový systém byl změněn“, klikněte na Enter
- Poté stiskněte šipku dolů, přejděte na Možnosti spouštění a klikněte na Enter, poté klikněte na Enter, když je vybrána možnost „Desktop / CLI“, poté zvýrazněte „Console Autologin“a klikněte na Enter
- Poté vyberte Pokročilé možnosti a klikněte na Enter
- Poté přejděte dolů na ssh a klikněte na Enter, poté vyberte ano
- poté stiskněte šipku doprava, dokud se nezvýrazní zpět, a stiskněte Enter
- Poté znovu přejděte na konec a klikněte na Dokončit, poté restartujte restartováním
Po restartu, pokud jste připojeni přes ethernet, musíte zadat tento příkaz, abyste našli svou IP adresu, abychom mohli ssh do pi
Najít ip:
název hostitele -I
Krok 4: Nastavení Wifi
K nastavení wifi na pi potřebujeme upravit soubor
1. zadejte do příkazového řádku
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Přejděte na konec souboru a zadejte
síť = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. Potom restartujte pi pomocí
sudo restart
Poté, co se váš pi restartuje, získáte jeho IP adresu zadáním
název hostitele -I
měli byste získat svou IP adresu. Pokud je ale přeladěný text prázdný, znamená to, že se pi nemohlo připojit k vaší síti. znovu zkontrolujte, zda jste zadali správně své wifi jméno a heslo, protože rozlišují velká a malá písmena.
Krok 5: Vzdáleně se připojte k počítači Pi pomocí systému Windows




Nyní, když máme pí připojené k internetu, můžeme odstranit myš a displej klávesnice a vzdáleně se k němu připojit pomocí „ssh“
Chcete -li ssh do pí s okny, musíte si stáhnout
tmel: [Stáhnout]
- Otevřete tmel, do pole IP adresa zadejte Raspberry Pi ip a stiskněte Otevřít
- zobrazí se dialogové okno, které vypadá jako na obrázku 2, stiskněte Ano
- pak uvidíte nový dialog, který říká „přihlaste se jako“zadejte „pi“
- poté požádá o heslo zadejte „malina“
Nyní jste připojeni k pí přes ssh
Krok 6: Vzdáleně se připojte k počítači Pi pomocí systému Mac




Nyní, když máme pí připojené k internetu, můžeme odebrat klávesnici a myš a vzdáleně se k ní připojit pomocí „ssh“
1. Otevřete „Terminál“
2. Zadejte
ssh pi@IP_ADDRESS
3. Potom se může zobrazit zpráva, že klíč hostitele není uložen. Stačí zadat „ano“
4. Poté při povýšení zadejte heslo Raspberry Pi, které je „Raspberry“
Nyní jste připojeni k pí přes ssh
Krok 7: Instalace softwaru
Protože nyní máme vzdálený přístup k pí, musíme nainstalovat nějaký software pro ovládání LED pásku
Budeme muset nainstalovat
- pigpio (Tím se změní všechny piny GPIO z digitálního na PWM)
- flask (skript na straně serveru, který hovoří s pigpio a webovým serverem)
- apache2 (webový server)
Nainstalujte pigpio
1. Nejprve musíme pomocí tohoto příkazu stáhnout složku zip obsahující nekompilovaný software pigpio
wget
2. Poté musíme rozbalit a přejít do adresáře
rozbalte pigpio.zip && cd PIGPIO
3. nyní, že jsme v adresáři, potřebujeme kompilovat a nainstalovat software
make -j4 && sudo make install
4. Nyní otevřete rc.local, abychom mohli pi říct, aby při spuštění běžel pigpiod
sudo nano /etc/rc.local
pak těsně před výjezdovou linkou vstoupit
sudo pigpiod
Nyní jste nainstalovali software pigpio
Nainstalujte baňku
nejprve musíme aktualizovat seznam softwaru, který k tomu zadáme
sudo apt update && sudo apt upgrade -y
pak nainstalujte pip
sudo apt-get install python-pip
nyní můžeme nainstalovat baňku
sudo pip install baňka
Nainstalujte si Apache2
sudo apt -get install apache2 -y
sudo apt-get install libapache2-mod-wsgi -y
Nainstalujte git
sudo apt install git -y
Po dokončení instalace vypněte pi pomocí
sudo se nyní vypne
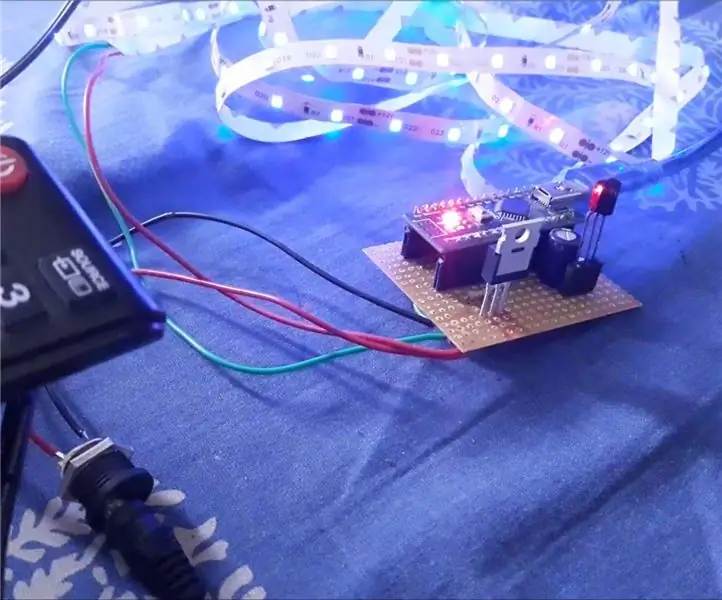
Krok 8: Zapojení napájení



Nejprve musíme připojit napájecí konektor k desce chleba
- Připojte černý vodič k zápornému konektoru na napájecím konektoru
- Připojte červený vodič ke kladnému konektoru na napájecím konektoru
- Připojte druhý konec červeného drátu k kladné straně prkénka
- Připojte druhý konec černého drátu k kladné straně prkénka
- Poté připojte uzemňovací kolík z pí (jak je vidět na obrázku) k zápornému kolíku na desce
Nyní musíme připojit mostfet.
Krok 9: Zapojení mosfetů a připojení Pi




Mosfet vám umožňuje ovládat, kolik energie může cestovat do LED diod, budeme potřebovat tři mosfety, protože potřebujeme ovládat červené, zelené a modré světlo samostatně.
Mosfet má tři kolíky, vlevo má kolík „Gate“, který bude připojen k pí, aby řídil, kolik energie může proudit do LED diod
Středový kolík se nazývá „Vypouštění“, který přejde k LED diodám a bude dodávat napětí, které brána umožňuje procházet
a kolík vpravo je kolík „Zdroj“. Tento kolík jde na prkénko k zemi.
Připojení červené LED
- Vložte jeden mosfet do prkénka
- připojte černý vodič od GND na prkénku ke zdroji (pravý pin)
- poté připojte červený vodič od středového kolíku na mosfetu k červenému kolíku na LED pásku
- poté připojte červený vodič z levého pinu k GPIO 17 na pí
Připojení zelené LED
- Vložte 2. mosfet do prkénka
- pak stejně jako předtím připojte černý vodič z GND na prkénku ke zdroji (pravý kolík)
- poté připojte zelený vodič od středového kolíku na mosfetu k zelenému kolíku na LED pásku.
- poté připojte zelený vodič z levého pinu k GPIO 22 na pí
Připojení modré LED
- Vložte poslední mosfet do prkénka
- připojte další černý vodič z GND na prkénku ke zdroji (pravý kolík)
- poté připojte modrý vodič od středového kolíku na mosfetu k modrému kolíku na LED pásku.
- poté připojte modrý vodič z levého kolíku k GPIO 24 na pí
Potom budete mít na LED pásku ještě jeden pin, který bude bílý nebo černý, stačí připojit vodič z kladného kolíku na desce k tomuto extra kolíku na LED pásku
Nyní, když jsme hotovi, můžeme začít testovat.
Krok 10: Stažení a testování Led Strip
Stažení zdrojového kódu pro ovládání LED pásku
klon git https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip/
Chcete -li otestovat pruh LED, spusťte soubor test.py.
python Test.py
pokud se z nějakého důvodu některé barvy nerozsvítí, zkontrolujte, zda je vše správně zapojeno.
jak tento skript funguje?
pokud otevřete skript pythonu, můžete se divit, jak funguje, na prvním řádku uvidíte:
čas importu
tato malá knihovna nám umožňuje pozastavit skript, abychom mohli rychleji zapnout světla
import pigpio
tato knihovna nám umožňuje komunikovat s LED páskem
pi = pigpio.pi ()
nastavte proměnnou, abychom mohli použít pi.set_pw… insted of pigpio.pi (). set_pw…
RedPin = 17
GreenPin = 22
BluePin = 24
to jsou jen proměnné, které nám umožňují říct skriptu, na co jsou připojeny LED
tisk („tesing for red“)
toto pouze vytiskne text na příkazový řádek
pi.set_PWM_dutycycle (RedPin, 255)
tento příkaz je součástí knihovny Pigpio a říká, že má nastavit „RedPin“, který hledá číslo, které jsme nastavili dříve, a nastaví jeho jas na „255“, což je maximum
time.sleep (2)
toto je součástí časové knihovny a skript se na 2 sekundy pozastaví
tyto pružné příkazy se budou opakovat pro ostatní LED diody do
pi.stop ()
který přestane mluvit s LED páskem a ladí všechny barvy.
Krok 11: Programování postranního skriptu serveru
** Než začnete, doporučuji si přečíst o pythonu a baňce:
Zde je několik průvodců:
www.pythonforbeginners.com
docs.python-guide.org/en/latest/intro/learn…
flask.pocoo.org
Protože Main.py je přímo v git, tento krok pouze vysvětluje kód.
Nejprve tu máme knihovny
z baňky import Baňka, render_template, požadavek
import pigpio z vlákna import start_new_thread
pak musíme nastavit nějaké proměnné
app = Flask (_ name_)
CurrentColour = "White" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
první proměnná je pro baňku, což je náš webový server, kterému budeme říkat aplikace, takže je jednodušší volat a spouštět. Pak je tu 6 proměnných, že první tři budou obsahovat, jakou barvu změnit dvě a další tři budou obsahovat předchozí barvu.
@app.route ('/', methods = ['GET'])
Tento řádek říká, že pokud někdo zadá IP adresu pí ve webovém prohlížeči, pak spustí skript pod ním, má také metodu GET, což znamená, že jakýkoli text po? Color = bude předán webovému serveru a bude slouží ke změně barvy LED pásku.
def Main ():
globální aktuální barva
text def Main () znamená, že vytvoří funkci s názvem main, kterou lze volat odkudkoli ve skriptu. a globální řádek znamená, že bude aktualizovat proměnnou v celém skriptu.
if request.args.get ('Color'):
CurrentColour = request.args.get ('Color') if CurrentColour == "White": FadeTORGB (255, 255, 255) elif CurrentColour == "Red": FadeTORGB (255, 0, 0) elif CurrentColour == "Green ": FadeTORGB (0, 255, 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0, 0, 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0, 255, 255) elif CurrentColour ==" oranžová ": FadeTORGB (255, 15, 0) elif CurrentColour == "Pink": FadeTORGB (255, 0, 192) elif CurrentColour == "Yellow": FadeTORGB (255, 157, 0) elif CurrentColour == "Purple": FadeTORGB (123, 0, 255) elif CurrentColour == "Black": FadeTORGB (0, 0, 0) return render_template ('index.html')
Tento skript získá po metodě GET „Barva“libovolný název a uloží ho. pak zkontroluje toto jméno a zavolá funkci, která může 3tři další funkce současně změnit červené, zelené a modré světlo
def FadeTORGB (RedNum, BlueNum, GreenNum):
start_new_thread (FadeUpRed, (RedNum,)) start_new_thread (FadeUpBlue, (BlueNum,)) start_new_thread (FadeUpGreen, (GreenNum,))
To bude volat další tři funkce, které změní množství energie procházející každou LED s efektem slábnutí.
def FadeUpRed (REDUpNum):
global RedColourCode if RedColourCode <REDUpNum: while RedColourCode REDUpNum: while RedColourCode> REDUpNum: RedColourCode -= 1 pi.set_PWM_dutycycle (RedPin, RedColourCode)
def FadeUpBlue (BlueUpNum):
global BlueColourCode if BlueColourCode <BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode> BlueUpNum: BlueColourCode -= 1 pi.set_PWM_dutycycle (BluePin, BlueColourCode)
def FadeUpGreen (GreenUpNum):
global GreenColourCode if GreenColourCode <GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode> GreenUpNum: GreenColourCode -= 1 pi.set_PWM_dutycycle (GreenPin, GreenColourCode)
if _name_ == "_main_":
app.run (host = "0.0.0.0")
Krok 12: Programování webového serveru
Nyní, když máme server, musíme navrhnout webové stránky.
Protože je server v šablonách a statických složkách přímo v git, tento krok pouze vysvětluje kód.
Doporučuji také přečíst si o html, css, javascriptu
HTML
Nejprve musíme naprogramovat html, tady jde veškerý obsah, který pak lze stylizovat pomocí css
1. Vytvoření hlavy (název, propojení souborů,)
Wifi led pás
První dvě značky informují webový prohlížeč o tom, že se jedná o webovou stránku. Poté třetí řádek říká prohlížeči, aby skryl jakýkoli text uvnitř bloku a pod ním je název, který se zobrazí na kartě.
Vytváření webové stránky na celou obrazovku v systému iOS
Chcete -li stránku zobrazit na celou obrazovku, zadejte tento kód pod značku
Dále přidáme odkazy na soubor css, který uděláme, bude to jiný způsob, než je obvyklé, protože v baňce je způsob správy souborů
Poté musíte značku zavřít a vytvořit značku těla
Body tag znamená, že všechny tagy uvnitř se objeví na webové stránce
Nyní uděláme barevná tlačítka, která mohou změnit LED pásek.
Pro každou barvu vytvoříme jednu a vložíme ji do tabulky
Javascript
Nyní musíme přidat funkci „SendColour“, na kterou jsme již dříve odkazovali, abychom to udělali, musíme nejprve přidat značku informující webový prohlížeč, že existuje nějaký javascript
pak vytvořte funkci
funkce SendColour (ClickedColour) {
Tato funkce odešle požadavek Ajaxu na malinový pi, který mu řekne, aby změnil barvu, na kterou jste klikli
xhttp = nový XMLHttpRequest ();
xhttp.open ("GET", "? Color =" + ClickedColour, false); xhttp.send (); }
Nyní musíme zavřít javascript a html
CSS
Nyní se chystáme navrhnout webové stránky
nejprve CD ze složky šablon a přejděte do statické složky
cd.. && cd statické
nyní vytvořte soubor Style.css
nano Style.css
Nejprve nechme tabulku zaplnit celou obrazovku.
. Barvy {
šířka: 100%; }
.knoflík {
čalounění: 25px 35px; poloměr ohraničení: 4px; }
Testování serveru
Chcete -li otestovat server, přejděte do složky webového serveru
cd..
pak vstoupit
python Main.py
tím se spustí server, poté v počítači otevřete webový prohlížeč a přejděte na
YOUR_PI_PI: 5000 the: 5000 na konci je prozatím důležité, protože je to port, na kterém běží webový server.
pokud přejdete na webovou stránku a zobrazí se „Interní chyba serveru“, podívejte se na konzolu (tmel nebo terminál) a uvidíte spoustu textu, stačí se podívat na poslední řádek a měl by. řeknu vám, co se děje, můžete na Googlu najít odpověď, ale pokud vidíte barvy na obrazovce, můžete kliknout na jednu a měli byste vidět LED pásek, jak se barva změní, pokud ne, zkontrolujte, zda je napájení zapojeno a zapnuto nebo zda byl html kód zadán správně.
Krok 13: Jak to fungovat s Apache2
Nyní, když jsme to testovali, musíme ho přimět mluvit s Apache, aby mohl běžet při spuštění a na portu 80 (standardní webový port)
1. ve složce WebServer vytvořte soubor wsgi
nano wifiled.wsgi
Poté do souboru zadejte
importovat sys
sys.path.insert (0, '/home/pi/Webserver/') z hlavní importní aplikace jako aplikace
poté přidejte uživatele pi do skupiny s názvem www-data, což umožní apache podívat se do složky webového serveru
sudo usermod -a -G www -data pi
poté odeberte výchozí konfiguraci
sudo a2dissite 000-výchozí
poté vytvořte soubor ve složce konfigurace Apache
sudo nano /etc/apache2/sites-available/wifiled.conf
a vstoupit
ServerName WifiLed ServerAdmin [email protected] WSGIScriptAlias//home/pi/Webserver/wifiled.wsgi Objednávka povolit, odepřít Povolit od všech Vyžadovat všechny poskytnuté ErrorLog $ {APACHE_LOG_DIR} /error.log LogLevel varovat CustomLog $ {APACHE_LOG_DIR}/ kombinovaný
poté řekněte apache, aby si přečetl konfiguraci zadáním
sudo a2ensite wifiled.conf
Nyní restartujte pi, když se restartuje, zadejte do webového prohlížeče
VAŠE_PI_IP
Krok 14: Nastavení služeb Tasker a Ifttt a dalších
Než nastavíme tyto programy, musíte na svém routeru nastavit formátování portů, protože každý router je jiný. Postup si můžete přečíst zde
Tasker
na svém zařízení Android otevřete taker
pak vytvořte nový profil, který je na události přelitý, můžete si vybrat libovolný spouštěč. Vybral jsem „Vyzvánění telefonu“a nastavil barvu komukoli „C: JAKÉKOLI“. Poté vás požádá, abyste vybrali úkol, klikli na „Nový úkol“a pojmenovali jej podle vaší akce. Budu tomu říkat „Telefonní hovor“, poté stiskněte přidat akci a vyhledejte „HTTP Head“a nastavte Server: Port na your_raspberry_pi_IP, pak pod cestou můžete buď nastavit plnou barvu pomocí „/? Color = Green“, nebo můžete vytvořit efekt, uděláme to v dalším kroku. Poté klikněte zpět a znovu zpět.
IFTTT
nejprve přejděte na ifttt a vytvořte nový applet Vyberte libovolný spouštěč (vybral jsem tlačítko) a poté pro akci vyberte kanál výrobce a řekněte, abychom zadali požadavek, pak pro adresu URL zadejte YOUR_PUBLIC_PI/? Color = LightBlue, pokud neznáte svou veřejnost ip stačí zadat „Moje IP“na google. Poté pro metodu zadejte HEAD a poté klikněte na „Vytvořit akci“, když se vaše akce stane, pokudtttt podá vašemu pi požadavek na změnu barvy.
Ostatní služby
Můžete také připojit další služby, které vyžadují požadavek HTTP HEAD nebo GET.
Krok 15: Vytváření vlastních efektů
Do Main.py přidejte příkaz k importu, pod import os zadejte
čas importu
také než vytvoříme efekt, musíme přidat proměnnou těsně pod přidáním GreenBeforeEffect
CanChangeColour = True
pak změňte if request.args.get ('Color'):
na
pokud request.args.get ('Color') a CanChangeColour:
sekce těsně pod návratem render_template ('Main.html') add
@app.route ('/Effect', methods = ['GET'])
def Effect ():
Poté nastavte proměnné na globální
x = 0
globální RedColourCode globální BlueColourCode globální GreenColourCode globální RedBeforeEffect globální BlueBeforeEffect globální GreenBeforeEffect
nyní vytvořme náš první efekt
if request.args.get ('Call'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0, 0, 0) time.sleep (2)
Tato akce se spustí, když pí obdrží požadavek jako „/? Effect = Call“a uloží aktuální barvu, abychom ji mohli zavolat zpět. Poté provedeme zúžení LED pásky a počkáme, až se to stane.
Nyní provedeme vyblednutí LED z černé na zelenou a pak znovu na černou a chci to udělat pětkrát
while x <= 5: FadeTORGB (0, 255, 0) x += 1 time.sleep (1) FadeTORGB (0, 0, 0) time.sleep (1) CanChangeColour = True time.sleep (2) FadeTORGB (RedBeforeEffect (BlueBeforeEffect, GreenBeforeEffect)
To bude počítat až pět, ale pokaždé, když se změní na zelenou, pak počkejte sekundu a přejděte na černou. Poté, co to skončí, změní barvu zpět na ty, které jste měli před změnou.
Nyní jen vytvoříme odpověď.
vrátit se ""
Také restartujte ty malinové pi
sudo restart
Doporučuje:
Hlasem ovládaný droid inspirovaný R2D2 pomocí Blynk a Ifttt: 6 kroků

Hlasem ovládaný droid inspirovaný R2D2 pomocí Blynka a Ifttta: Sledováním hvězdných válek se mnoho z nás inspirovalo postavami robotů, zejména modelem R2D2. Nevím o ostatních, ale toho robota prostě miluji. Jelikož jsem milovník robotů, rozhodl jsem se v tomto uzamčení postavit vlastního droida R2D2 pomocí blynk Io
DIY Smart Doorbell: kód, nastavení a integrace HA: 7 kroků (s obrázky)

DIY Smart Doorbell: Kód, nastavení a integrace HA: V tomto projektu vám ukážu, jak můžete svůj normální zvonek přeměnit na chytrý, aniž byste změnili některou ze současných funkcí nebo přestřihli kabely. Budu používat desku ESP8266 s názvem Wemos D1 mini. Novinka v ESP8266? Sledujte můj Úvod
DIY Ir dálkově ovládaný LED pás: 10 kroků (s obrázky)

DIY Ir Remote Controlled Led Strip: Dobrý den, ahoj všichni, vítejte v našich nových instruktážích, jak již z miniatury víte, že v tomto projektu budeme vyrábět Ir LED páskový ovladač, který lze ovládat pomocí jakéhokoli běžně dostupného IR dálkového ovladače, které jsou obecně použito v
Ovládání žaluzií pomocí ESP8266, integrace Google Home a Openhab a Webcontrol: 5 kroků (s obrázky)

Ovládání žaluzií S ESP8266, Google Home a Openhab Integration a Webcontrol: V tomto Instructable vám ukážu, jak jsem do svých žaluzií přidal automatizaci. Chtěl jsem mít možnost přidat a odebrat automatizaci, takže veškerá instalace je jednoduchá. Hlavní části jsou: krokový motor, krokový ovladač ovládaný bij ESP-01 převodovka a montáž
Inteligentní LED s uzlem MCU a Taskerem: 9 kroků (s obrázky)

Smart LED With Node MCU and Tasker: download tasker
