
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.

Tento projekt začal jako způsob zobrazení textu 80 sloupců na LCD displeji vhodném pro provoz staromódního textového procesoru, jako je Wordstar. Byly přidány různé další displeje v rozsahu od 0,96 do 6 palců. Displeje používají jednu desku plošných spojů a jednu skicu/program Arduino.
K dispozici je sériové připojení RS232 pro připojení k počítači a zásuvka PS/2 pro klávesnici. Displeje byly vybrány tak, aby představovaly ty běžně dostupné za rozumné ceny. V závislosti na potřebné paměti používají displeje Arduino Nano, Uno nebo Mega.
Krok 1: Souhrn zobrazení

Existují různé displeje s rozlišením 480 x 320. To umožňuje písmo 9x5 a 80 sloupců textu. Existují různé desky s rozlišením 320x240, s písmem 9x5 a také velmi malým písmem 7x3, které umožňuje 80 sloupcových textů. Existují i menší desky s 160x120 a 128x64 pixely. Také textové displeje 20x4 a 16x2 a nakonec čtrnácti segmentová zobrazovací deska hvězdice 12x2.
Některé displeje používají I2C, některé jsou SPI a pro větší displeje 16bitová datová sběrnice pro rychlejší aktualizace.
Menší displeje používají Arduino Uno. Větší desky vyžadují více paměti, a proto použijte Mega. Deska displeje starburst používá Nano.
Na tomto místě bych mohl zmínit, že fotografie nevyhovují mnoha displejům. Malý bílý oledový displej je velmi ostrý a jasný, což fotoaparátu znemožňovalo zaostřit, a displej s LED hvězdným výbuchem vypadá v reálném životě mnohem ostřeji.
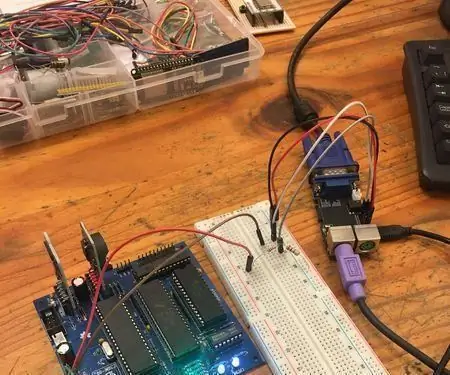
Krok 2: Hardware

Deska plošných spojů byla navržena tak, aby fungovala s co největším počtem displejů. Je snadné přepínat mezi Mega a Uno pomocí čtyř propojek. Pro displeje, které běží na 3V, existují odpory s děličem napětí. Piny I2C jsou vyvedeny ve skupině, takže displeje lze zapojit přímo. Terminál běží na 9600 baudů, a přestože to lze zvýšit, mnoho větších displejů nebude překreslovat mnohem rychleji než toto. Klávesnice PS2 se zapojuje do zásuvky DIN6. Klávesnice USB budou fungovat také s levnou zástrčkou adaptéru. Můžete provést jednoduchý test zpětné smyčky spojením pinů 2 a 3 na D9 a poté se na displeji objeví znaky napsané na klávesnici.
V některých případech není PCB potřeba a je možné zajistit, aby věci fungující s předem připravenými moduly byly k dispozici na ebay, např. Adaptéry PS2, desky adaptérů RS232 a displeje, které se připojují přímo do desek arduino.
K dispozici je také samostatná deska pro LED displej hvězdice - viz dále v tomto Instructable.
Krok 3: Software
Níže je soubor s názvem Package.txt Toto je ve skutečnosti soubor ZIP, takže jej stáhněte a přejmenujte (Instructables nepovoluje soubory zip). Součástí je skica/program Arduino a toto je jediný program, který používají všechny displeje. K dispozici jsou také všechny soubory.zip pro každé z displejů.
Na začátku programu je řada příkazů #define. Odkomentujte ten, který odpovídá displeji. Pomocí Nástroje/Deska vyberte Uno, Mega nebo Nano. Výměna desek je stejně jednoduchá jako změna jednoho řádku v kódu.
Jednou z výzev práce s mnoha displeji je, že se zdá, že všichni potřebují vlastní softwarové ovladače. To vše je součástí balení. Testování zahrnovalo převzetí balíčku a jeho úplnou instalaci od začátku na nový stroj. Zdrojový kód můžete také získat z Github a Adafruit a LCDWiki. Existuje několik případů, kdy novější verze nefungují, takže všechny pracovní verze jsou zahrnuty v zipu. Občas se vyskytly případy, kdy jeden ovladač zastavil jiný, protože používali stejný název souboru, ale různé verze. V komentářích v horní části programu je popis, jak jednotlivé ovladače nainstalovat. Většina je nainstalována z IDE Arduino s knihovnou Sketch/Include Library/Add ZIP, a to zabere soubor zip a vloží jej do c: / users / computername / mydocuments / arduino / libraries.
Pokud používáte pouze jeden displej, pak některé z těchto libarií nebude nutné instalovat. Minimálně potřebujete dva soubory klávesnice a jeden pro konkrétní displej. Některé displeje sdílejí kód. Podrobnější pokyny jsou v komentářích v horní části programu, včetně získání knihovny gfx od společnosti Adafruit.
Protože všechny displeje používají stejnou skicu Arduino, změna displejů je pouze otázkou odkomentování jednoho z níže uvedených řádků:
// Různé displeje, nechte jeden z následujících nekomentovaných#definovat DISPLAY_480X320_LCDWIKI_ILI9486 // 3,5 ", 480x320, text 80x32, mega, 16 bit, zapojuje se do mega 36 pinů (a 2 napájecích pinů). Http://www.lcdwiki.com /3.5inch_Arduino_Display-Mega2560. Pomalejší než některé z níže uvedených možností, ale čitelnější písmo a větší obrazovka, 5sekundové spuštění //#definujte DISPLAY_480X320_MCUFRIEND_ILI9486 // 3,5 ", 480x320, text 80x32, mega, 5x9 písmo, pouze pro mega, ale používá jen piny uno, napájení, D0-D14, A0-A5, hezčí písmo než 40pinový modul ssd1289, ale mnohem pomalejší https://www.arduinolibraries.info/libraries/mcufriend_kbv https://github.com/adafruit/Adafruit -GFX-Library //#define DISPLAY_320X240_MCUFRIEND_ILI9341 // 2,4 ", 320x240, text 53x24, mega //#define DISPLAY_320X240_SSD1289_40COL // 3,5", 320x240, text 40x20, mega, UTFT knihovna (žádná písma menší než 8x12). Fast //#define DISPLAY_320X240_SSD1289_53COL // 3,5 ", 320x240, text 53x24, mega, 9x5 font, can edit font. Fast //#define DISPLAY_320X240_SSD1289_80COL // 3,5", 320x240, text 80x30, mega, tiny 7x3 font, can edit font, rychlejší ovladač než dva výše uvedené, nejrychlejší ze všech těchto 16 bitů přímého pohonu na displej spíše než spi/i2c //#define DISPLAY_160X128_ST7735 // 1,8 ", 160x128, text 26x12, uno (ILI9341) SPI 128x160 //#define DISPLAY_128X64_OLED_WHITE // 0,96 ", 128x64, text 21x6, mega, I2C, ole white on black (knihovna tft pro tuto desku plus veškerý kód plus klávesnice vyčerpává úložiště programu, přestože potřeby RAM jsou velmi malé, takže pouze běží na mega) //#define DISPLAY_20X4 // text 20x4, uno, LCD s I2C, textový LCD https://www.arduino.cc/en/Reference/LiquidCrystal //#define DISPLAY_16X2 // text 16x2, uno, zapojuje do uno, používá piny 4 až 10 //#definujte DISPLAY_STARBURST // text 12x2, nano, starburst displej s nano ovladačem //#define DISPLAY_320X240_QVGA_SPI_ILI9341 / /2,2 ", 320x240, text 11x8, uno, velké písmo, uno, signály 3v, 9pinový SPI displej viz Bodmer's Instructables-uno https://www.instructables.com/id/Arduino-TFT-display-and-font- knihovna/ získejte zip dole a ručně vložte gfx a 9341 do složky knihovny arduino
Krok 4: Standard ANSI

ANSI umožňuje jednoduché příkazy pro čištění obrazovky, pohyb kurzoru a změnu barev. Na několika fotografiích je ukázka všech barev popředí a pozadí. Jsou to červená, žlutá, zelená, modrá, azurová, purpurová, černá, bílá, tmavě šedá, světle šedá a barvy mohou být jasné nebo tlumené, takže je k dispozici 16 barev v popředí a 16 v pozadí.
Je docela možné uvažovat o přidání v „grafickém“režimu, kde můžete kreslit obrázky s mnohem vyšším rozlišením na úrovni pixelů a 256 nebo více barev. Hlavními omezeními jsou vnitřní paměť Arduina a doba potřebná k odeslání obrázku po sériové lince rychlostí 9600 baudů.
Kód potřebuje jeden bajt pro uložení znaku a jeden bajt pro uložení barev (3 bity pro popředí, 3 pro pozadí, jeden pro světlé/tmavé a jeden pro tučné). Displej 80x30 bude tedy potřebovat 2400x2 = 4800 bytů, což se vejde do Mega, ale ne do Uno.
Krok 5: Displeje



Nahoře jsou fotografie každého jednotlivého displeje. Na přední i zadní straně každého displeje jsou fotografie a představují mnoho značek dostupných na ebay nebo podobných. Některé jsou I2C, některé jsou paralelní, některé mají větší písma, některé mohou zobrazit celých 80 sloupců vhodných pro Wordstar a další staré programy pro zpracování textu. V textu arduino kódu je více podrobností.
Krok 6: Schéma
Níže jsou dva soubory. Jsou pojmenovány jako.txt, protože Instructables nezpracovává soubory.zip. Stáhněte si je a přejmenujte je na.zip.
Existuje schéma a rozložení desky jako soubory PDF. K dispozici je také balíček pro Seeed PCB. Jedná se o gerbery a pokud jdete na Seeed a nahrajete to, mělo by se zobrazit gerbers a poté můžete nechat vyrobit PCB. Deska se 14 segmenty je velká a stojí o něco více, ale menší se vejde do preferovaného formátu 10 x 10 cm, takže je docela rozumná pro 5 nebo 10 desek - ve skutečnosti náklady na dopravu jsou vyšší než u desek.
Je docela možné použít mnoho displejů, aniž byste potřebovali PCB. Na ebay nebo podobné jsou k dispozici zásuvkové moduly PS2, štíty/moduly RS232. Některé displeje, jako jsou I2C, mohou používat několik propojovacích vodičů. Některé jako displeje SSD1289 jsou dodávány s deskami adaptéru a lze je zapojit přímo do Mega.
Krok 7: Zobrazení Starburst

Displej starburst je větší deska a k multiplexování využívá čipy Nano a řadu 74xx. Proběhlo mnoho experimentů, aby se zjistilo, kolik displejů můžete multiplexovat, než začnou být příliš slabé nebo bude blikání příliš nápadné. Displeje pocházely z Futurlec https://www.futurlec.com/LEDDisp.shtml 14 segmentové displeje umí také malá písmena a v případě potřeby je lze v kódu upravit. Přejmenujte tyto soubory z.txt na.zip
Krok 8: Přidání kódu pro jiné displeje
Je možné přidat kód pro další displeje. Prvním krokem je něco, cokoli zobrazit. Může to být pixel nebo písmeno. Jedná se hlavně o hledání ovladačů, stažení jednoho, testování, zjištění, že se nebude kompilovat, poté odinstalování ovladače, aby to později nezpůsobilo zmatek, a poté vyzkoušení nového. Dalším krokem je získat písmeno pro zobrazení ve správné barvě, protože některé displeje, které vypadají ve skutečnosti, barvy invertují. Naštěstí to obvykle vyřeší pouze jedno číslo ve spouštěcím kódu. Dalším krokem je napsat několik řádků a definovat, zda použít uno nebo mega, šířku zobrazení, výšku, velikost písma, kolíky klávesnice a soubory ovladačů, které použít. Ty začínají na řádku 39 v kódu a můžete zkopírovat formát stávajících displejů.
Dále přejděte dolů na řádek 451 a přidejte spouštěcí kód. Zde nastavíte barvu pozadí a rotaci a spustíte zobrazení.
Dále přejděte na řádek 544 a přidejte kód pro zobrazení znaku. V některých případech je to jen jeden řádek, např
my_lcd. Draw_Char (xPixel, yPixel, c, tftForecolor, tftBackcolor, 1, 0); // x, y, char, fore, back, size, mode
Dále přejděte na řádek 664 a přidejte kód pro nakreslení pixelu. Opět platí, že někdy je to jen jeden řádek, například:
tft.drawPixel (xPixel, yPixel, tftForecolor);
Nakonec přejděte na řádek 727 a přidáním kódu nakreslete například svislou čáru pro kurzor
tft.drawFastVLine (xPixel, yPixel, fontHeight, tftForecolor);
Program třídí například velikost paměti, kterou je třeba přidělit vyrovnávací paměti obrazovky, na základě šířky obrazovky a velikosti písma.
Krok 9: Demonstrace Wordstar
To bylo provedeno pomocí počítače CP/M a zde je k dispozici mnoho možností. Potřeboval jsem něco rychle nastavit, takže jsem použil emulaci na ESP32 (Google ESP32 CP/M). K dispozici je mnoho dalších retro počítačů, například emulace FPGA Granta Searleho a RC2014 pro ty, kteří dávají přednost použití skutečného Z80. Mnoho retropočítačů má tendenci používat jako displej terminálový program na PC, např. Teraterm. Mnoho ladění tohoto projektu ANSI zahrnovalo paralelní spouštění terminálového programu a programu ANSI a zajištění toho, aby obrazovky vypadaly shodně.
Krok 10: Další myšlenky
Jak se displeje zvětšují, jsou stále pomalejší. Překreslení znaku zahrnuje překreslení každého pixelu v tomto znaku, protože musí být nakreslena také barva pozadí, takže vše závisí na tom, jak rychle můžete nakreslit pixel. Existují určité vylepšení, například pokud displej nemůže držet krok s přicházejícími daty, stačí uložit text do vyrovnávací paměti obrazovky a poté, co již nepřichází žádný text, provést překreslení na celou obrazovku. Mnoho displejů, které vidíte prodej ukazuje na obrazovce hezký obrázek, ale to, co nemusí, je, jak dlouho trvalo zobrazení tohoto obrázku, a v některých případech to může být 5 sekund nebo více. I2C a SPI jsou skvělé pro menší displeje, ale cokoli přes 50 sloupců potřebuje 8 nebo 16 bitovou datovou sběrnici.
Wordstar je trochu nepraktický při rychlosti 9600 baudů a 19200 je mnohem použitelnější pro posouvání textu, ale displeje opravdu nemohou držet krok.
Nejrychlejší zobrazení, které jsem použil, bylo na čipu Propeller se dvěma 8bitovými externími 512k RAM čipy, aby se vytvořila 16bitová paralelní datová sběrnice. Každé písmo bylo předem načteno do berana. K vyřazení dat na displej byla použita kaskáda čítačových čipů 74xx. To znamenalo, že v procesoru nebylo možné načítat a odesílat data interně a obnovovací frekvence byla tak rychlá, jak mohl čip Propeller přepínat pin. Displeje s tím překvapivě dokázaly držet krok, dokonce i při 20 MHz, a tak bylo možné provést aktualizaci celé obrazovky za pouhých 30 milisekund. Taková sazba je dostatečně rychlá na to, aby posouvala plynule, jak vidíte na mobilních telefonech.
Vrtulový čip byl špičkový před více než deseti lety a nyní existuje více možností, včetně ESP8266 a ESP32, které mají velké množství interního RAM. Tyto čipy však stále nemají velký počet pinů, takže stále může být užitečné použít způsob old-skool externího beranového čipu, který je vytištěn na displeji.
U větších displejů může být levnější použít obrazovku LCD TV nebo VGA a podívat se na některé z kódovaných emulátorů ANSI, např. ESP32, které přímo pohánějí VGA.
Doufám, že vám tento projekt bude užitečný.
James Moxham
Adelaide, Austrálie
Doporučuje:
Použití terminálu ESP32/VGA32 pro Z80-MBC2: 7 kroků

Použití terminálu ESP32/VGA32 pro Z80-MBC2: Jak vytvořit a nainstalovat software ANSI Terminal na desce ESP32/VGA32. Poté jej připojit k desce Z80-MBC2
Hackněte své auto pomocí terminálu Wio a sběrnice CAN: 7 kroků

Nabourejte se do auta pomocí terminálu Wio a sběrnice CAN: Pokud máte nějaké znalosti o programování CAN Bus a Arduino a chcete hacknout své auto, pak vám tento návod poskytne řešení. Proč chcete hacknout své auto nevím, ale je to opravdu zajímavá věc
Počitadlo kroků - mikro: bit: 12 kroků (s obrázky)

Počitadlo kroků - Micro: Bit: Tento projekt bude počítadlem kroků. K měření našich kroků použijeme snímač akcelerometru, který je zabudovaný v Micro: Bit. Pokaždé, když se Micro: Bit zatřese, přidáme 2 k počtu a zobrazíme ho na obrazovce
Základy terminálu pro Linux: 3 kroky

Základy terminálu Linux: Když jsem poprvé zavedl Linux, prohlížel jsem si aplikace a narazil jsem na terminál. Terminál bude hlavním zaměřením tohoto pokynu. Zatímco terminál lze použít k velkým věcem, tyto skvělé věci mohou být dobré i špatné. F
Příkazy terminálu Mac: 4 kroky

Příkazy terminálu pro Mac: V tomto pokynu (MY FIRST ONE) poskytnu uživatelům systému Mac několik tipů a rad ohledně malé aplikace s názvem Terminal. Jak jsem řekl, je to můj první, takže žádné hloupé komentáře
