
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

** Jsem Nizozemec, takže prosím řekněte, jestli potřebuji něco opravit ** Chystáme se vytvořit skelný text ve Photoshopu CS2. Přidal jsem nějaké screenshoty, jsou holandské, ale myslím, že vidíte, co tím myslím. Toto je můj první Instructable, doufám, že se vám bude líbit.:)
Krok 1: Text

- Vytvořte nový soubor s černým pozadím. Udělal jsem to 400x700px- Dej na to pěkný text.
Krok 2: Efekty



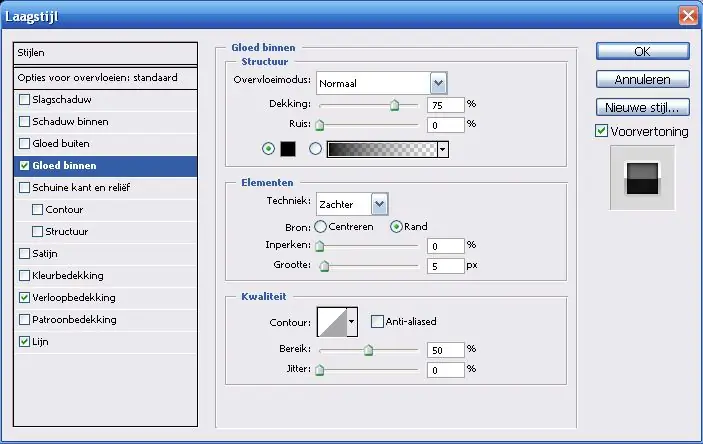
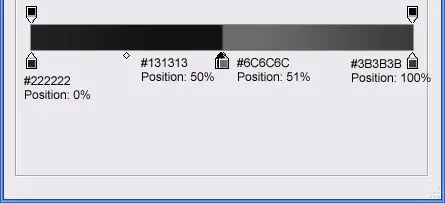
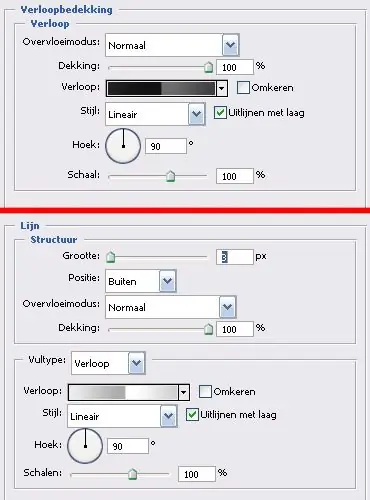
Používáme následující efekty: vnitřní záře, přechod a ohraničení. To je vše !! Podívejte se na screenshoty pro nastavení. Jak jsem řekl, text je holandský, ale vidíte, co změnit.
Krok 3: Odraz


- Duplikovat textovou vrstvu (ctrl + j)- Vytvořit novou vrstvu pod touto vrstvou.- Sloučit je. (ctrl + e)- Otočit svisle- Přesunout pod původní textovou vrstvu.- Vytvořit krytí asi o 20%.- Přidat masku vrstvy- Nástrojem štětec nakreslete rovný měkký štětec o velikosti 100 pixelů (podržením posunu klíč) černá čára na masce vrstvy. Pozici najdete na snímku obrazovky.
Doporučuje:
Vytvořte ROMy Macintosh Plus: 3 kroky (s obrázky)

Vytvořte ROMy Macintosh Plus: Tento návod vás provede procesem " kopírování " Obrázky EPROM z čipů ROM vašeho počítače Macintosh Plus a (nebo) " vypalování " obrázky do nových čipů. Proces bude v zásadě proveden dvakrát, aby se vytvořily obě & quot
Vytvořte si vlastní USB ventilátor - Angličtina / Francais: 3 kroky

Vytvořte si vlastní USB ventilátor | Angličtina / Francais: ANGLIČTINA Dnes jsem na stránkách viděl, že bychom si mohli koupit USB ventilátor. Ale řekl jsem si, proč neudělat ten svůj? Co potřebujete: - Elektrikář nebo kachní páska - Lepicí páska - Počítačový ventilátor - USB kabel, který vám neslouží - Nůž na drát - Šroubovák - Šňůrka na navlékání
Vytvořte vyskakovací text na instruktabilních obrázcích: 7 kroků

Vytvořit vyskakovací text na obrázcích s instrukcemi: Obrázky na instruktážích mají funkci, ve které vysunou text, když přesunete myš nad vyznačené oblasti obrázků. Toto se používá k označení zvláště zajímavých částí obrázku. Je to docela příjemná funkce a někdo se přesně zeptal
Jak změnit text, který se zobrazí, když přesunete myš přes tlačítko Start: 4 kroky

Jak změnit text, který se zobrazí, když přesunete myš přes tlačítko Start: Název říká vše
Přidejte text do obrázků pomocí příkazu Linux „převést“: 3 kroky

Přidání textu do obrázků pomocí příkazu „převést“v systému Linux: Tento návod vám ukáže, jak přidat text k obrázku pomocí příkazu převést v systému Linux. Jedním z cenných využití tohoto je umístění popisku na obrázek pro dokumentaci. Dalším využitím by bylo umístění časového razítka na obrázek, který by
