
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

Obrázky na Instructables mají funkci, kde vyskočí text, když přesunete myš nad vyznačené oblasti obrázků. Toto se používá k označení zvláště zajímavých částí obrázku. Je to docela pěkná funkce a někdo se přesně zeptal, jak se taková věc dělá. Takže tady je návod.:-)
Tento Instructable je bohužel většinou zastaralý
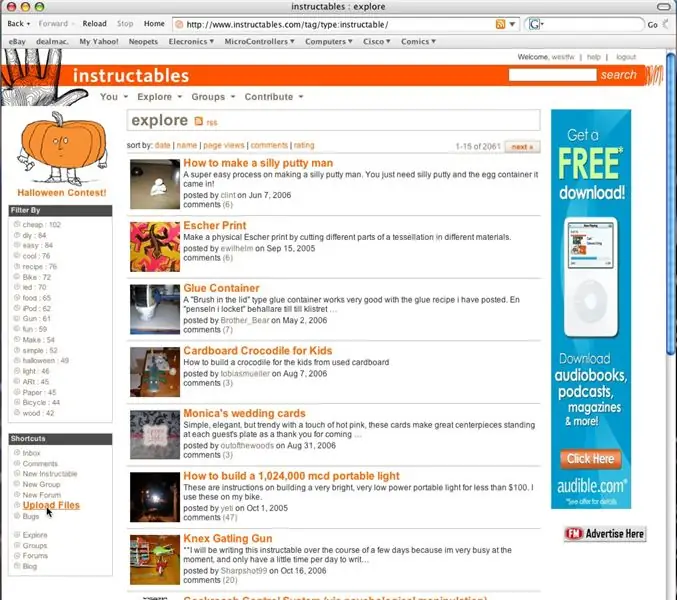
Krok 1: Výchozí bod

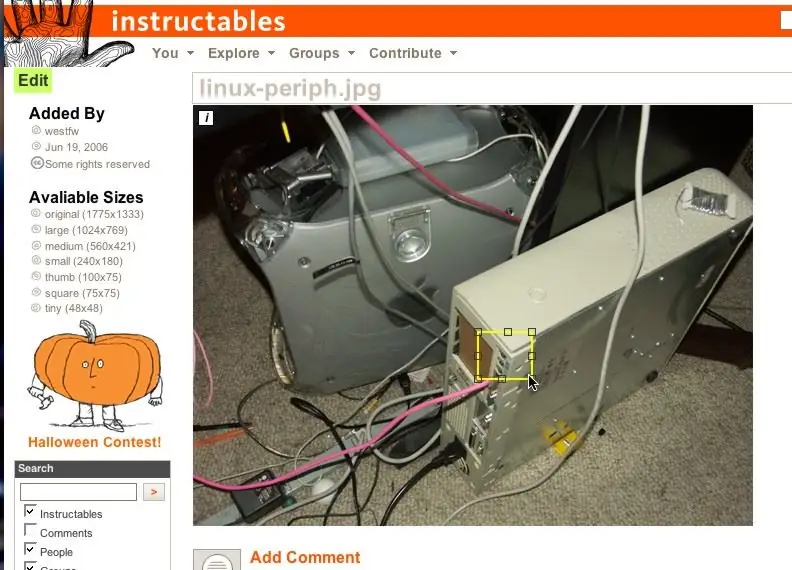
Zde se nacházíme na typické instruktivní stránce „prozkoumání“. Jsem přihlášen pod svým
instruktabilní uživatelské jméno, samozřejmě. Kliknutím na odkaz „nahrát obrázky“se dostanete do své knihovny obrázků.
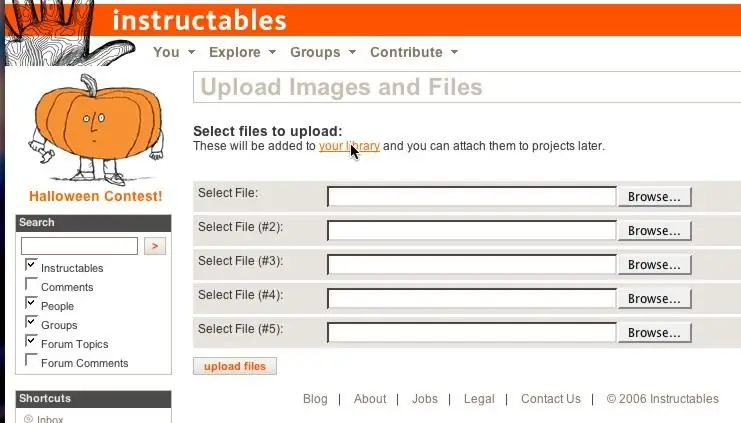
Krok 2: Přejděte do knihovny obrázků

Pravděpodobně jste již načetli nějaké obrázky, na základě dalších instrukcí pomocí „něčeho“. Kliknutím na odkaz „image libary“se dostanete na stránku zobrazující soubory, které jste již nahráli.
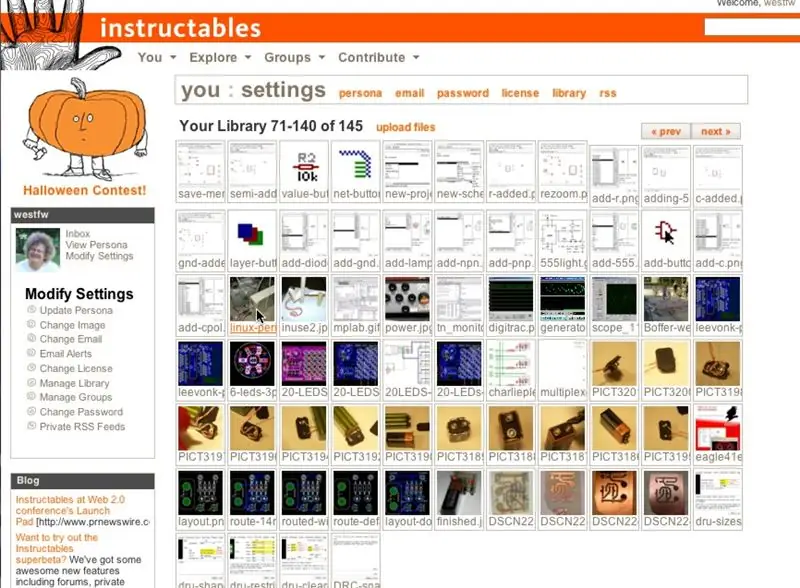
Krok 3: Vyberte obrázek

Vyberte a klikněte na obrázek, ke kterému chcete přidat vyskakovací text.
Tím se Instructables přepne do režimu „úprava obrázku“ve výchozím rozlišení. Když přidáte obrázek do instruktáže, kterou vytváříte nebo upravujete, budete ve stejném druhu režimu „úpravy obrázku“, takže vyskakovací okna nemusíte přidávat hned po nahrání, odděleně od zadávání instrukcí. Ve skutečnosti má pravděpodobně větší smysl to udělat jako součást instrukovatelné tvorby (zbývající kroky jsou všechny stejné), kde máte kontext svého … textu.
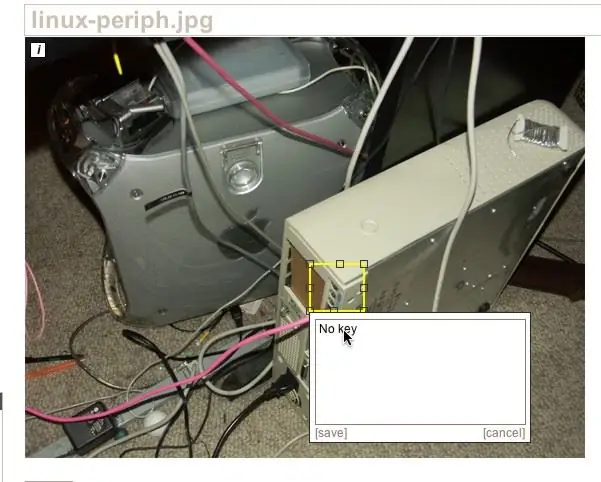
Krok 4: Vytvořte oblast nad myší

Klikněte na bod a přetáhněte do druhého rohu obdélníku obsahujícího část obrázku, kde chcete mít vyskakovací text.
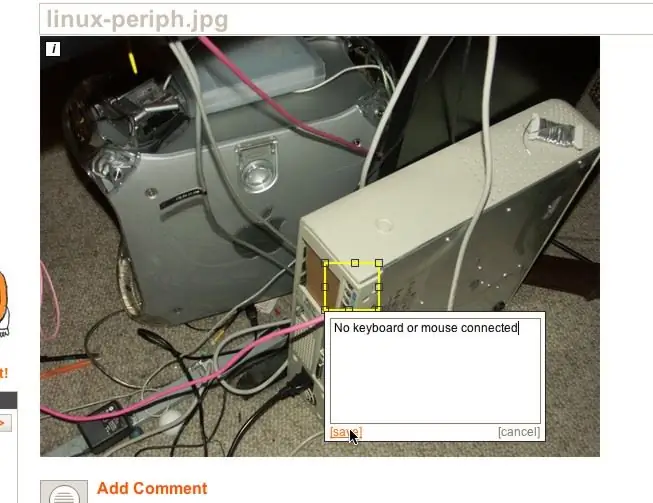
Krok 5: Přidejte text

Po uvolnění tlačítka myši vyskočí editor Instructables pole, které můžete vyplnit textem.
Krok 6: Hotovo?

Po zadání textu klikněte na „uložit“. Nebo klikněte na zrušit, pokud se rozhodnete, že je pole na špatném místě a chcete to zkusit znovu. Jeden obrázek může mít více než jednu oblast nad myší; Nevím, jestli existuje skutečný limit. Čitelnost vyžaduje relativně malý počet. Považuji za užitečné, když jsou krabice výrazně větší než položky, které zvýrazňují. Díky tomu jsou přehlednější a snáze se vybírají. Oblasti se mohou překrývat, i když do značné míry musíte vybrat jednu z nepřekrývající se části. A nemůžete mít jednu oblast úplně uvnitř jiné; bude fungovat pouze vnější box. (Některé obrázky v tomto návodu mohou vypadat, jako by obsahovaly jedno pole uvnitř druhého, ale ve skutečnosti jde pouze o jedno pole mimo snímek obrazovky, který obsahuje obrázek menšího pole.)
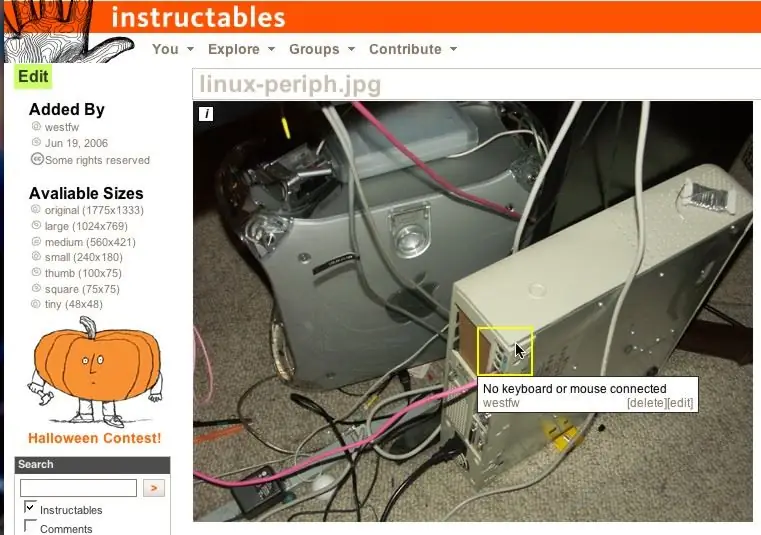
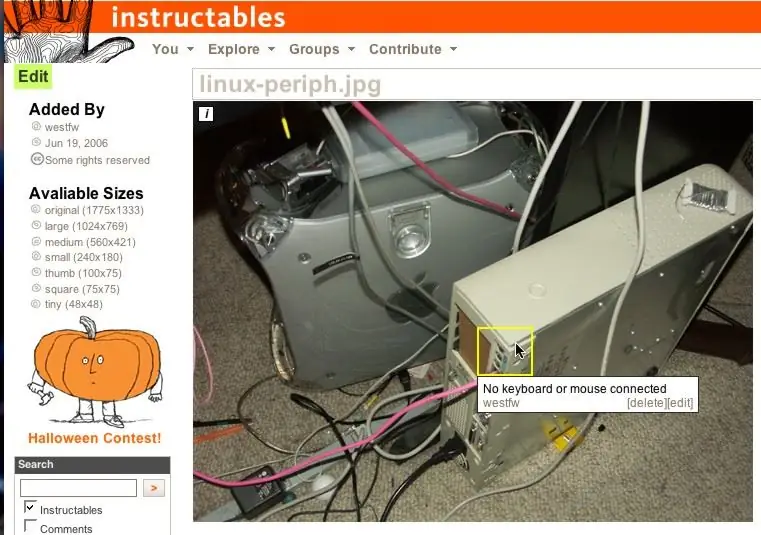
Krok 7: Není to úhledné?

V tomto okamžiku by měl fungovat vyskakovací text při přejetí myší.
Všimněte si, že vyskakovací text je spojen s OBRÁZKEM, nikoli s konkrétním pokynem. Pokud máte více instrukcí obsahujících stejný obrázek, vyskakovací oblasti se zobrazí ve všech, ať už je to vhodné nebo ne. Pokud chcete mít stejný obrázek na různých místech s různým vyskakovacím textem, musíte obrázek nahrát několikrát. (Obrázek v tomto kroku je příkladem; je také použit v kroku „intro“, kde vyskakovací okno není zcela vhodné.)
Doporučuje:
Arduino Halloween Edition - vyskakovací obrazovka zombie (kroky s obrázky): 6 kroků

Arduino Halloween Edition - vyskakovací obrazovka Zombies (kroky s obrázky): Chcete vyděsit své přátele a udělat na Halloween křik? Nebo si jen chcete udělat dobrý žert? Tato vyskakovací obrazovka Zombie to dokáže! V tomto Instructable vás naučím, jak snadno vytvářet vyskočené zombie pomocí Arduina. HC-SR0
Interaktivní vyskakovací kniha Lego s Makey Makey: 4 kroky

Interaktivní vyskakovací kniha Lego s Makey Makey: Můžete věřit, že jsem nikdy nevlastnil vlastní sadu Lego? Nedokážu vám říci, kolik peněz jsem investoval do stavebnic Lego pro své děti. Měl jsem před léty koupit akcie v Legu! Ale donedávna jsem nikdy neměl vlastní sadu, dokud můj
Použití různých prahových hodnot intenzity šedé stupnice k vizualizaci a identifikaci abnormalit na mamografických obrázcích: 9 kroků

Využití různých prahových hodnot intenzity šedé stupnice k vizualizaci a identifikaci abnormalit v mamografických obrázcích: Účelem tohoto projektu bylo identifikovat a použít parametr ke zpracování obrazů mamogramu ve stupních šedi různých klasifikací tkáně pozadí: tučné, mastné žlázové, & Hustá tkáň. Tato klasifikace se používá, když radiologové analyzují mam
Fraktální vyskakovací vánoční přání: 5 kroků

Fractal Popup Christmas Card: Toto je můj první Instructable, takže prosím buďte laskaví! Ukážu vám, jak vytvořit vánoční popup kartu, která obsahuje fraktální rozklad obrázků. Můžete přizpůsobit své osobní fotografie a obrázky, aby se celek vykreslil jako vánoční stromeček. Trvá
Skrytí souborů v obrázcích: 3 kroky

Skrytí souborů v obrázcích: Kdo by si myslel, že je na obrázku něco skrytého?
