
Obsah:
- Krok 1: Neopakujte se
- Krok 2: Vytvoření stránky s komentářem
- Krok 3: Malé pozadí
- Krok 4: Vytvořte aplikaci
- Krok 5: Provedení prvních příkazů
- Krok 6: Vytvořte ovladač
- Krok 7: Vytvořte model příspěvku
- Krok 8: Konečně nějaké skutečné rubínové věci
- Krok 9: Přidejte pole
- Krok 10: Kde je konfigurace
- Krok 11: Vytvořte databázi
- Krok 12: Vytvoření databáze
- Krok 13: Spusťte server Ruby
- Krok 14: Nastavení ovladače
- Krok 15: Upravte ovladač
- Krok 16: Migrace Db
- Krok 17: Podívejte se, co jsme udělali
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

Už jste někdy viděli web, který byl tak skvělý a interaktivní, že jste se okamžitě zamysleli „Jak to udělali?“. Ukážu vám jeden způsob, jak to lze udělat. Samozřejmě nebudeme pro začátek vytvářet stránky tak skvělé jako Instructables, ale principy mohou snadno přerůst v jakýkoli typ webu, který si dokážete představit s trochou práce.
Krok 1: Neopakujte se
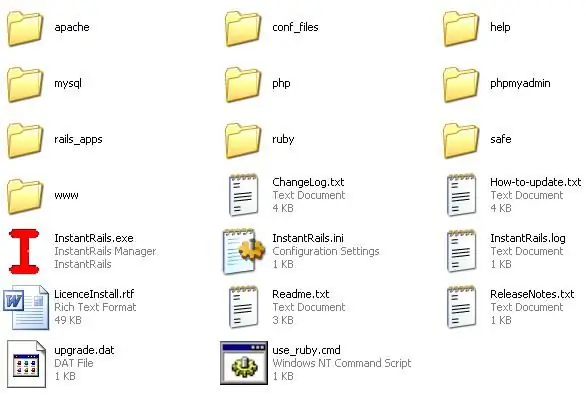
„Neopakujte se“, za tímto prohlášením obvykle následuje „Co?“… pak opakujete „Neopakujte se“. Jednou z hlavních zásad Ruby je D. R. Y. Takže se toho budeme držet co nejvíce. Začněme nalezením plně funkčního rámce. Instant Rails je skvělý projekt. Klikněte na odkaz a rozbalte soubor do adresáře, který neobsahuje mezery (jako C:). Nebojte se, protože rozbalení malého souboru trvá dlouho, je to kvůli mnoha malým složkám, které obsahuje.
Krok 2: Vytvoření stránky s komentářem

Nejprve se ujistěte, že nepoužíváte žádný jiný webový server, například IIS. Pokud to teď zavřete.
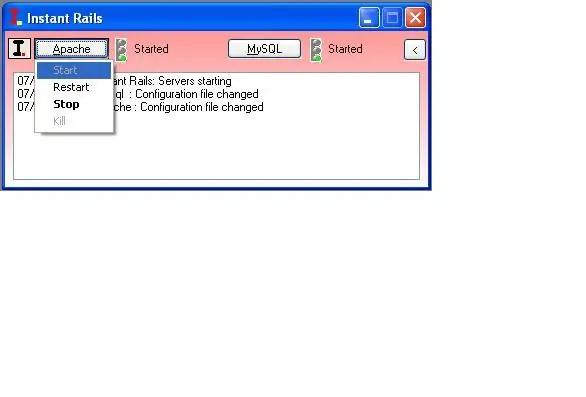
Nyní spusťte InstantRails.exe Pravděpodobně požádá o aktualizaci konfiguračních souborů. Vyberte OK.
Krok 3: Malé pozadí
Trochu pozadí toho, jak vlastně Ruby on Rails funguje.
Ruby on Rails funguje pomocí struktury MVC. To je model, zobrazení a ovladač. Model je ta část, která dělá veškerou práci, bude to drtič čísel, struktura úložiště atd … The View je jen tím divákem. Toto bude obecně formát, který je prezentován na webové stránce v naší demonstraci. Řadič je část, která přebírá vstup uživatele a předává jej modelu. Takže vidíte, jak uživatel zadává text do ovladače, který je pak předán modelu, kde něco dělá, a vyplivne to zpět do zobrazení. Docela jednoduché, ale mějte to na paměti, když procházíme několika dalšími kroky.
Krok 4: Vytvořte aplikaci

Nejprve vytvořte aplikaci rails
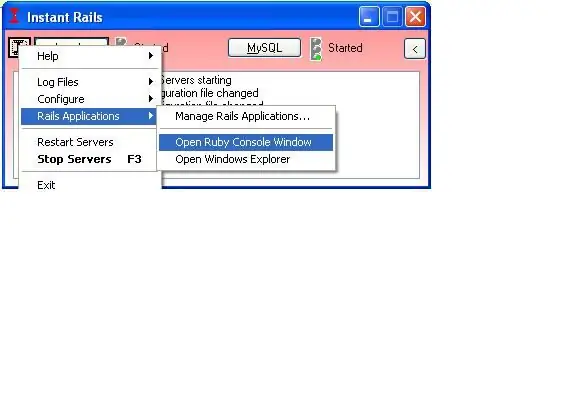
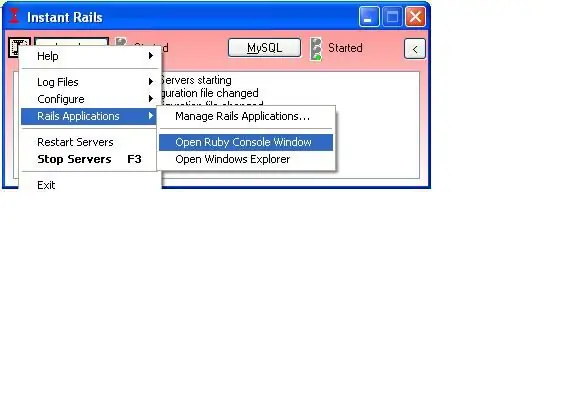
Otevřete rubínové okno pomocí ikony InstantRailsI vlevo nahoře Aplikace Rails Otevřete okno Ruby Consolw
Krok 5: Provedení prvních příkazů

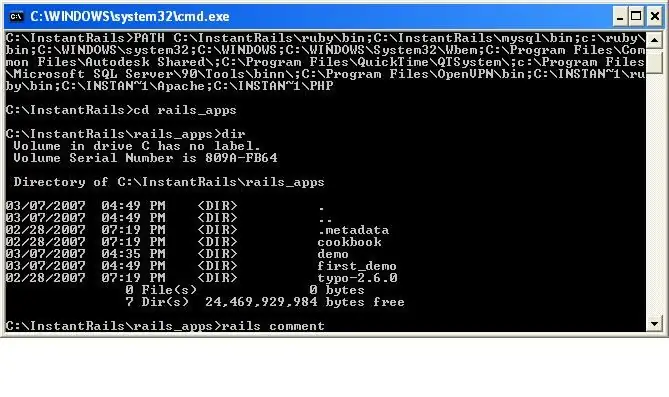
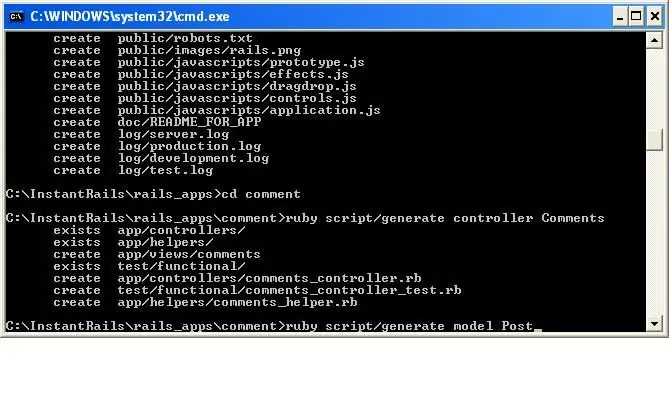
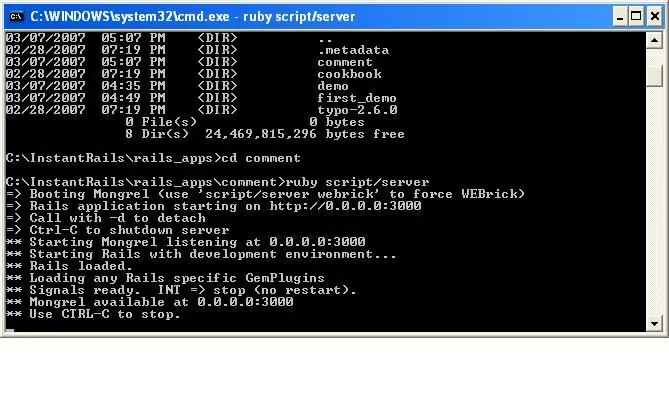
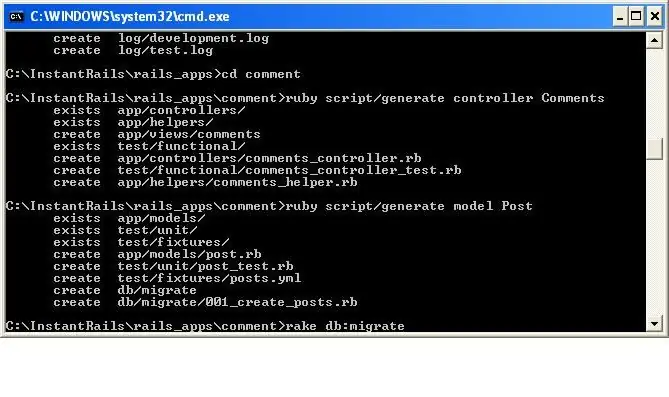
V nově otevřeném okně konzoly zadejte: rails comment
Krok 6: Vytvořte ovladač

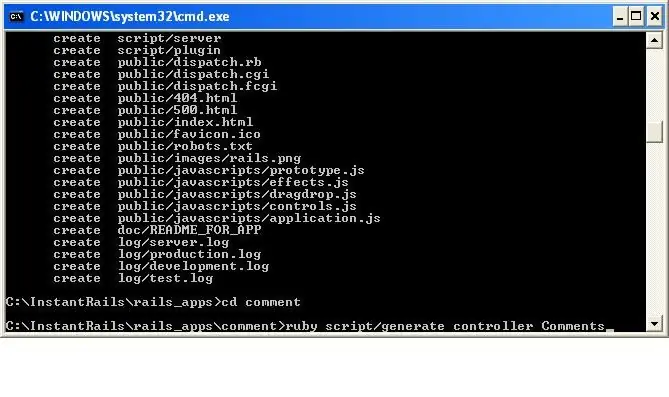
Nyní vytvoříme řadič. Přejděte do nového adresáře: cd komentář Další typ: skript ruby/generování řadiče Komentáře
Krok 7: Vytvořte model příspěvku

Nyní vygenerujeme nový model s názvem Post. Toto je téměř totožné s posledním. Typ: rubínový skript/generování modelu Příspěvek
Krok 8: Konečně nějaké skutečné rubínové věci

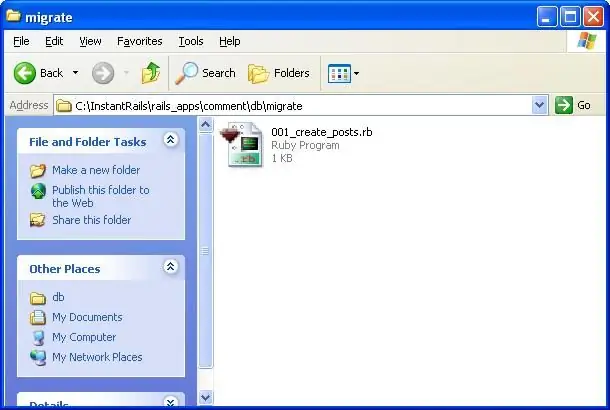
V okně průzkumníka přejděte na rails_appscommentdbmigrate
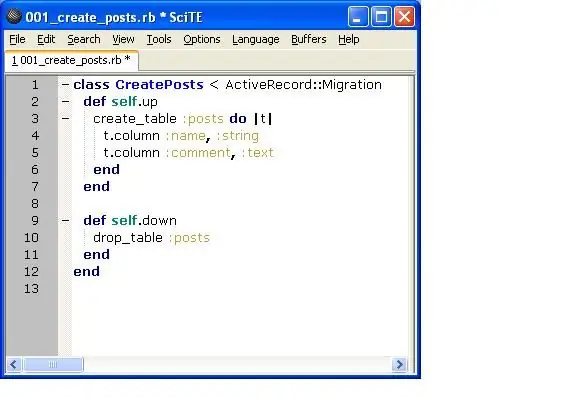
Otevřete soubor 001_create_posts.rb Měl by se otevřít pomocí SciTE, pokud ne, můžete jej použít pro zbytek této ukázky.
Krok 9: Přidejte pole

Zde přidáme pole Název a Komentář. Pod řádkem, který začíná create_table insertt.column: name,: stringt.column: comment,: textSave file and close the SciTE.
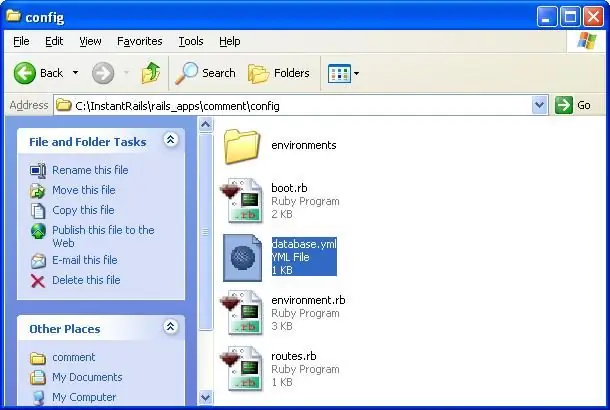
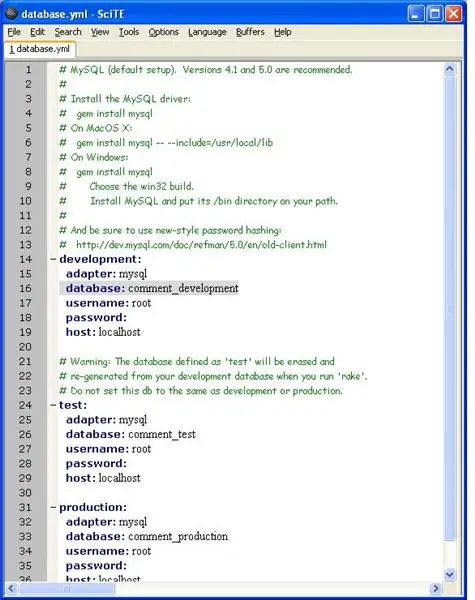
Krok 10: Kde je konfigurace


Rychlé kroky k nalezení toho, jak by se měla vaše databáze jmenovat. Přejděte do konfigurační složky a otevřete soubor database.yml pomocí SciTE. V první sekci za komentáři (zelený text) uvidíte sekci vývoje, tedy databázi, kterou bude prozatím používat. Název naší databáze by měl být comment_development
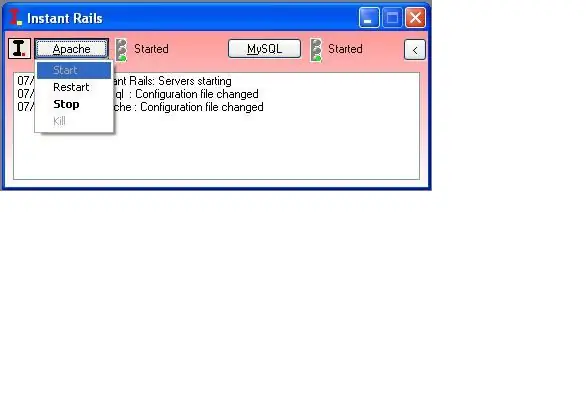
Krok 11: Vytvořte databázi


Nyní v příkazovém okně InstantRails spusťte apache.
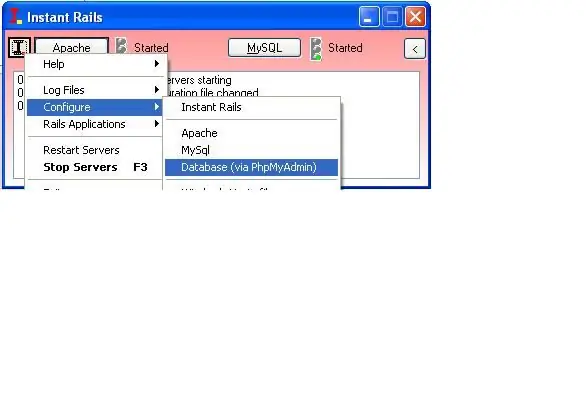
Možná to budete muset odblokovat na firewallu. Dále přejděte na I iconConfigureDatabase (přes PhpMyAdmin)
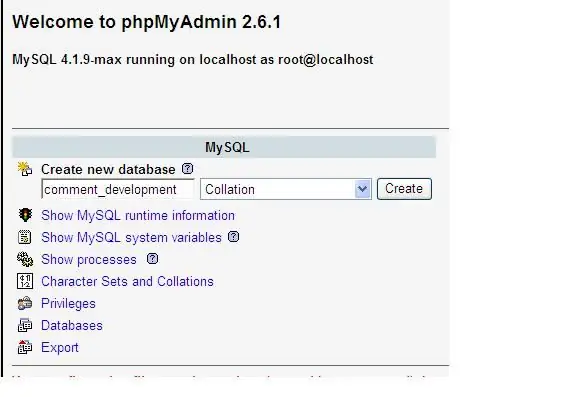
Krok 12: Vytvoření databáze


Na webové stránce najděte pole s názvem Vytvořit novou databázi a zadejte název databáze, kterou potřebujeme. Tady je: comment_developmentAccpet výchozí nastavení a zavření okna. V tuto chvíli pokračujte a vypněte apache stejnou metodou, kterou jsme spustili, ale místo toho použijte tlačítko stop.
Krok 13: Spusťte server Ruby


Otevřete nové okno konzoly (nyní byste měli mít otevřeno 2). A spustíme server. Nejprve Přejděte do adresáře komentářů pomocí cd comment Nyní vstup: skript/server ruby
Krok 14: Nastavení ovladače

Nyní chceme nastavit řadič pro server.
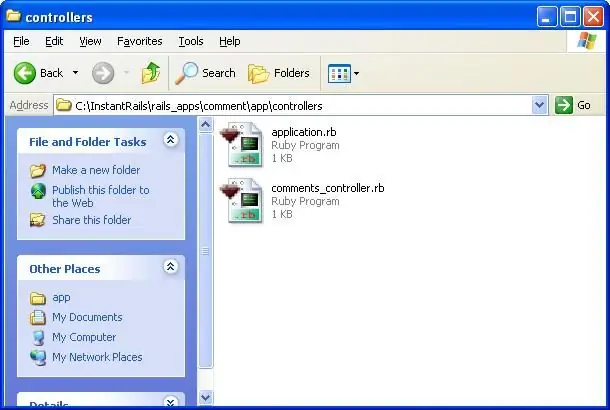
Přejděte na app / controllers a otevřete soubor comments_controller.rb ve SciTE
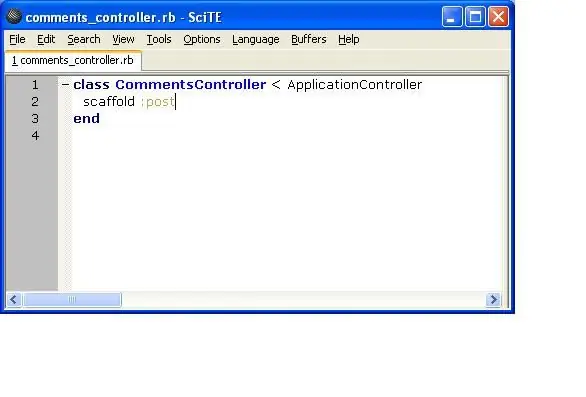
Krok 15: Upravte ovladač

V SciTE upravte ovladač přidáním caffold: postright uprostřed.
Krok 16: Migrace Db

Ve svém prvním okně konzoly zadejte rake db: migrateTo připraví soubory a načte je pro prohlížení.
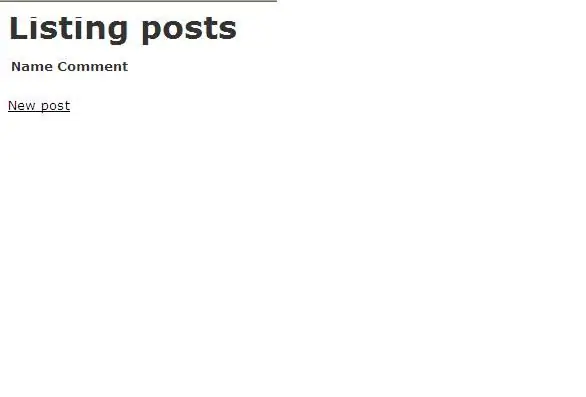
Krok 17: Podívejte se, co jsme udělali

Otevřete webový prohlížeč na adrese https:// localhost: 3000/comments a podívejte se, jak to vypadá.
Doporučuje:
Začínáme s bezdrátovými senzory teploty a vibrací s dlouhým dosahem: 7 kroků

Začínáme s bezdrátovými senzory teploty a vibrací s dlouhým dosahem: Někdy jsou vibrace příčinou vážných problémů v mnoha aplikacích. Od hřídelí strojů a ložisek po výkon pevného disku, vibrace způsobují poškození stroje, brzkou výměnu, nízký výkon a způsobují zásadní zásah do přesnosti. Monitorování
Začínáme s Bascom AVR: 5 kroků

Začínáme s Bascom AVR: Toto je začátek série, která vás naučí programovat váš mikrokontrolér AVR pomocí Bascom AVR. Proč to dělám. Většinu ukázek programů z této řady můžete vytvořit pomocí Arduina. Některé jednodušší a některé obtížnější, ale nakonec obojí
Začínáme s Flipboardem: 9 kroků

Začínáme s Flipboardem: Tento krátký návod vám pomůže začít s mobilní aplikací Flipboard. Toto je pouze úvod, protože na Flipboardu existuje mnoho přizpůsobitelných funkcí. Po dokončení tohoto kurzu získáte základní znalosti o Flipboardu
Začínáme s WeMos ESP8266: 6 kroků

Začínáme s WeMos ESP8266: V tomto pokynu spustíme blikající příklad LED na WeMos ESP8266
Začínáme s Ham Radio: 5 kroků (s obrázky)

Začínáme se šunkovým rádiem: Jako držitel licence šunky v poslední době chci projít procesem, který jsem absolvoval, abych se dostal do šunkového rádia. Byl jsem zlákán aspektem soběstačnosti koníčku a poskytl lidem způsob komunikace, když jsou narušeny jiné metody. Ale také se vyplatí
