
Obsah:
- Krok 1: Programování rozhraní při zpracování (nastavení)
- Krok 2: Programování rozhraní při zpracování (hlavní nabídka)
- Krok 3: Programování rozhraní na zpracování (nabídka „Teach“)
- Krok 4: Programování rozhraní na zpracování (nabídka „Vyhodnocení“)
- Krok 5: Když je myš stisknutá
- Krok 6: Když je myš tažena
- Krok 7: Když je myš uvolněna
- Krok 8: Komunikace s Arduinem
- Krok 9: Nastavení Arduina (schéma)
- Krok 10: Programování Arduina
- Krok 11: To je vše, bavte se
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.


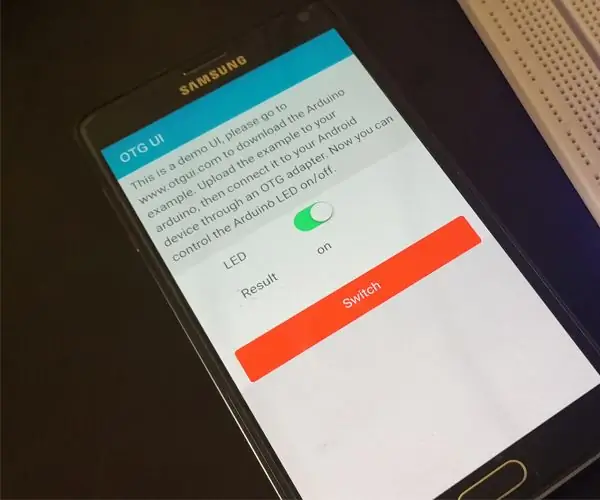
Tento projekt byl vyvinut jako součást vysokoškolské třídy, cílem bylo vytvořit interaktivní systém pro výuku a hodnocení určitého tématu. Pro to jsme použili zpracování na PC pro rozhraní a Arduino NANO pro arkádové tlačítko a LED diody, takže je to docela jednoduché. Chcete -li to naučit, nabízí rozhraní, kde je zobrazen model a uživatel může kliknout na každou z komponent získat jeho textový popis. Aby však uživatel vyhodnotil, nabízí problém podobný hádankám, kdy uživatel musí přetáhnout každou část, aby vytvořil odpovídající model, a stisknutím tlačítka potvrdit odpověď, poté LED diody na tlačítku oznámí uživateli jestli je odpověď správná nebo ne.
Nejčastějším problémem, na který jsme při realizaci tohoto projektu narazili, byla komunikace mezi Processing a Arduino, protože latence připojení se mohla mezi počítači lišit, což bránilo přenositelnosti zařízení. Také musíte definovat port, ke kterému se Arduino připojuje pokaždé, protože každé připojené zařízení USB se počítá, takže musíte zkontrolovat, o jaký COM se jedná.
Krok 1: Programování rozhraní při zpracování (nastavení)

Nastavíme proměnné, které budou použity, polohu všech částí jako pole x a y kordinátů, stejně jako pole pro obrazy každé z částí pro nabídky Teach (imgA) a Evaluate (img) "pole ke kontrole správnosti odpovědí a pole pro bovery a lockedy, která určují, zda je myš nad figurkami a zda se je pokouší vyzvednout." Poté je inicializujte a otevřete port, ze kterého bude rozhraní komunikovat s Arduinem.
Krok 2: Programování rozhraní při zpracování (hlavní nabídka)


Nejprve se v hlavní nabídce zobrazí dvě tlačítka, a když se stiskne jedno z nich, program načte nabídku „Teach“nebo nabídku „Evaluate“.
Když je tedy myš stisknuta a je nad jedním z tlačítek, odešle pozice všech částí, které nová nabídka potřebuje, a načte druhou nabídku.
Krok 3: Programování rozhraní na zpracování (nabídka „Teach“)


Zde, pokud myš vznáší jednu z částí, aktivuje odpovídající bover, který po stisknutí myši aktivuje odpovídající text a zobrazí jej na obrazovce.
Krok 4: Programování rozhraní na zpracování (nabídka „Vyhodnocení“)


Tady je to stejné, aktivovalo by to bovery, které by po stisknutí myši aktivovaly zamčené, ale tentokrát místo zobrazování textů by přetáhlo vybranou část. (Toto bylo založeno na „Drag, Drop, and Hover with mouse.“From processing.js)
Krok 5: Když je myš stisknutá

Jak již bylo uvedeno dříve, když je myš stisknuta a bover je „true“, aktivuje se odpovídající zámek.
Krok 6: Když je myš tažena

Pokud je myš přetažena, aktuální nabídka je nabídka pro vyhodnocení a jedno ze zamknutých je „true“, táhne by to odpovídající část vedle myši.
Krok 7: Když je myš uvolněna


Pokud je tedy myš uvolněna a stále v nabídce „Vyhodnocovat“, umístí část, která byla tažena, na místo, kde potřebujete postavit model, pokud je dostatečně blízko a zkontroluje, zda je vaše odpověď správná. Pak by to resetovalo všechny zamčené a texty na "false".
Krok 8: Komunikace s Arduinem

Takže nyní, když stisknete tlačítko na Arduinu, zkontroluje, zda vložíte všechny správné části na místo, a řekne vám, zda je správné nebo špatné, poté odešle „1“, pokud je správné, nebo „2“, pokud je nesprávné Arduino.
Krok 9: Nastavení Arduina (schéma)


Toto bylo schéma používané pro arduino, ale s arkádovým tlačítkem, takže zelený vodič směřující k tlačítku by šel do spodního konektoru na tlačítku (COM) a červený vodič by šel do prostředního (NE). Pro diody LED byl použit odpor 220Ω, pro tlačítko 1kΩ.
Krok 10: Programování Arduina

Nyní nakonfiguruje tlačítko jako VSTUP na digitálním pinu 2 a LED diody jako VÝSTUP na 4, 6 a 8. Poté nakonfiguruje port a přečte jej, pokud dostane „1“(správná odpověď), rozsvítí se 3 LED diody jedna po druhé, pokud dostane „2“(špatná odpověď), rozsvítí se pouze jedna z nich. Pokud je tlačítko stisknuto, odešle do rozhraní také „e“.
Krok 11: To je vše, bavte se
Zde jsou kódy použité pro tento projekt:
Doporučuje:
Snadno implementovatelné uživatelské rozhraní -- OLED displej s joystickem a tlačítky: 6 kroků

Snadno implementovatelné uživatelské rozhraní || OLED displej s joystickem a tlačítky: Tento modul má OLED displej se dvěma tlačítky, 5směrným joystickem a 3osým akcelerometrem. To je užitečné při nastavování uživatelského rozhraní pro projekt. Hele, co se děje, lidi? Akarsh zde od CETech. Dnes se podíváme na modul typu vše v jednom, který
NÁVRH MENU ARDUINO S OLED-UI (UŽIVATELSKÉ ROZHRANÍ): 4 kroky

NÁVRH ARDUINO MENU S OLED-UI (UŽIVATELSKÉ ROZHRANÍ): Ahoj všichni! V tomto tutoriálu se pokusím vysvětlit, jak vytvořit ARDUINO MENU DESIGN pomocí i2c OLED obrazovky. Říká se mu také UI (uživatelské rozhraní). Používá se pro mnoho projektů, ale musí vám být známý z 3D tiskáren :) Zde také video
Uživatelské rozhraní pro MicroPython: 9 kroků

UI pro MicroPython: Nedávno jsem dostal desku esp8266 a nainstaloval na ni MicroPython. Lze jej ovládat zadáním příkazu nebo nahráním kódu pythonu. Chcete -li nainstalovat MicroPython na esp8266, zkontrolujte https://MicroPython.org/download/#esp8266 nebo https: // Mic
Uživatelské rozhraní Android (remotexy) pro ovládání servomotoru pomocí Arduina a Bluetooth: 7 kroků (s obrázky)

Uživatelské rozhraní Android (remotexy) k ovládání servomotoru pomocí Arduina a Bluetooth: V tomto Instructable vám poskytnu rychlý krok k vytvoření uživatelského rozhraní Android pomocí nástroje Remotexy Interface Maker k ovládání servomotoru připojeného k Arduino Mega přes Bluetooth. Toto video ukazuje, jak bude uživatelské rozhraní ovládat rychlost a polohu servomotoru
Virtuální uživatelské rozhraní EKG a srdeční frekvence: 9 kroků

Virtuální uživatelské rozhraní EKG a srdeční frekvence: Pro tento návod vám ukážeme, jak vytvořit obvod pro příjem srdečního tepu a zobrazit jej na virtuálním uživatelském rozhraní (VUI) s grafickým výstupem vašeho srdečního tepu a srdeční frekvence. To vyžaduje relativně jednoduchou kombinaci
