
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

Tento projekt v zásadě ukazuje funkci řídicí desky, kterou rád používám. Deska POP-X2 od společnosti INEX má vestavěný barevný GLCD, knoflík, I/O porty a komponenty podobné jiným deskám řadičů. Úplné specifikace najdete v příručce k desce. Viz tento odkaz.
GLCD (Graphic Liquid Crystal Display) integrovaný na řídicí desce poskytuje způsob zobrazení dat, nejen textů a čísel, ale také vektorové grafiky. V tomto tutoriálu vás naučím, jak zobrazit jednoduchou grafiku do GLCD. Aby to bylo zajímavější, přidal jsem programy pro integrovaný knoflík jako ovladač pro přechod barev.
Pamatovat si. Tento tutoriál se zaměřil hlavně na programovací stránku. Pokud vlastníte stejnou desku nebo desku ATX2, můžete tento návod udělat snadno. Až budete hotovi, můžete zkusit prozkoumat další funkce desky.:)
Pojďme začít!
Krok 1: Co očekáváme?


Podívejte se na video výše.
Krok 2: Shromáždění materiálů

Díly a materiály:
- Notebook/stolní počítač s nainstalovaným Arduino Arduino 1.7.10 (podepsaný ovladač) nebo vyšší verze
- 1 deska POP-X2 (s integrovaným knoflíkem)
- 1 Stažení kabelu
- 4 ks AA baterie
Krok 3: Nastavení hardwaru a softwaru

1. Umístěte 4 baterie do držáku baterií. (Deska podporuje maximální napěťový vstup 7,4 V.)
Poznámka: Zkontrolujte prosím polaritu baterií.
2. Připojte kabel pro stahování k počítači a k desce. Viz obrázek výše.
3. Zapněte řídicí desku. Zkontrolujte, zda svítil modrý indikátor LED. V opačném případě musíte nainstalovat softwarový ovladač Arduino.
Mimochodem, používám verzi Arduino 1.7.10 (podepsaný ovladač), protože již má knihovnu POP-X2. Kliknutím na tento odkaz stáhnete software.
4. Nastavte port desky kliknutím na Nástroje> Sériový port> Vyberte správné číslo portu COM.
5. Nastavte desku kliknutím na Nástroje> Deska> POP-X2, ATMega644P @ 20MHz.
6. Zkuste nahrát výchozí skicu, abyste se ujistili, že je deska správně připojena.
#include // Knihovna POP-X2
neplatné nastavení () {OK (); } void loop () {}
Krok 4: Knoflíkový test

Před provedením hlavního programu se musíte ujistit, že integrovaný knoflík funguje.
1. Nahrajte ukázkový program pro knoflík. Klikněte na Soubor> Příklady> POP-X2> popx2_KnobOKTest
Základní operace:
- Rozsah analogové hodnoty knoflíku, který je zobrazen na GLCD, je od 0 do 1000.
- Když se knoflík otáčí ve směru hodinových ručiček, analogová hodnota zobrazovaná na GLCD se zvyšuje.
- Když otočíte knoflíkem proti směru hodinových ručiček, analogová hodnota zobrazená na GLCD se sníží.
Krok 5: Programování


Připojil jsem pod zdrojový kód. Nahrajte ji tedy.
Náhled programu:
#include // Knihovna desek POP-X2
neplatné nastavení () {OK (); } void loop () {int reading = map (knob (), 0, 1000, 0, 245); if ((čtení> = 0) && (čtení = 36) && (čtení = 71) && (čtení = 106) && (čtení = 141) && (čtení = 176) && (čtení = 211) && (čtení <= 245)) {bílá (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "%d", čtení); }
prázdná červená () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
prázdná žlutá () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
prázdná zelená () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
neplatné azurové () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
prázdná modrá () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
neplatné purpurové () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
prázdná bílá () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); zpoždění (1000); }
Vysvětlení:
1. Barevné pole (na zadané pozici) se zobrazí na GLCD, když je nastavovaná hodnota pravdivá (zkontrolujte omezení níže). Chcete -li porozumět souřadnicím barevného pole specifikovaného v programu, podívejte se na obrázek výše.
2. Analogová hodnota knoflíku byla mapována od 0 - 1000 do 0 - 245. Lze zobrazit 7 barev; každá barva má tedy rozsah 35 (kromě prvního omezení).
3. Omezení:
Hodnota barvy (rámeček)
0-35 - červená
36 - 70 - Žlutá
71 - 105 - Zelená
106 - 140 - azurová
141 - 175 - Modrá
176 - 210 - purpurová
211 - 245 - bílá
Poznámka: Zobrazení pole NENÍ dokonalé, protože má mezeru mezi řádky. V tomto programu jsem místo skutečných souřadnic použil mezery, abych snadno předvedl, jak by to vypadalo.
Také jsem vytvořil funkce pro každé pole, abych snadno porozuměl kódu.
Doporučuje:
Jednoduchá detekce barev pomocí OpenCV: 6 kroků

Jednoduchá detekce barev pomocí OpenCV: Ahoj! Dnes ukážu jednoduchou metodu detekce barvy ze živého videa pomocí OpenCV a pythonu. V zásadě jen otestuji, zda je požadovaná barva v pozadí pozadí nebo ne, a pomocí modulů OpenCV tuto oblast zamaskuji a
Detekce barev v Pythonu pomocí OpenCV: 8 kroků

Detekce barev v Pythonu pomocí OpenCV: Dobrý den! Tento instruktáž slouží k tomu, jak extrahovat konkrétní barvu z obrázku v pythonu pomocí knihovny openCV. Pokud jste v této technice nováčkem, nebojte se, na konci této příručky budete moci naprogramovat vlastní barvu
Grafický přechod zpracování Arduino: 5 kroků

Arduino Processing Graphic Transition: Ahoj, tento projekt je pro vytváření viditelné grafiky z neviditelných částic, které by mohly být snímány senzory. V tomto případě jsem použil ultrazvukový senzor a fotorezistor k ovládání světla a vzdálenosti. Vizualizuji to vytvořením proměnných ze se
Jak vytvořit projekt třídění barev pomocí Microbit?: 4 kroky

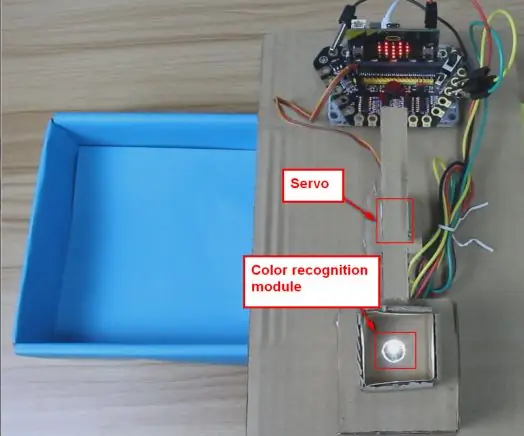
Jak vytvořit projekt třídění barev pomocí Microbit ?: Cíle projektu Po stažení programu vidíme, že mikro: bitová LED matice ukazuje „srdce“, inicializuje servo 90 °. Když na barevný senzor položíme modré nebo žluté věci, servo otočí různé úhly, klasifikuje některé různé
Měření světla a barev pomocí Pimoroni Enviro: bit pro Micro: bit: 5 kroků

Měření světla a barev S Pimoroni Enviro: bit pro Micro: bit: Pracoval jsem na některých zařízeních, která dříve umožňovala měření světla a barev a mnoho z teorie o takových měřeních najdete zde a zde. nedávno vydal enviro: bit, doplněk pro m
