
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Ahoj, tento projekt je pro vytváření viditelné grafiky z neviditelných částic, které by mohly být snímány senzory. V tomto případě jsem použil ultrazvukový senzor a fotorezistor k ovládání světla a vzdálenosti. Vizualizuji to tak, že proměnné ze senzoru dělám jako proměnné při zpracování. Poté připojím Arduino a Processing k ovládání Arduina pomocí Processing. Grafika ve zpracování by tedy aplikovala proměnné ze snímače Arduino.
Krok 1: Krok 1: Příprava dílů

Zde jsou součásti, které budete potřebovat k vytvoření tohoto projektu:
- 10k OHM
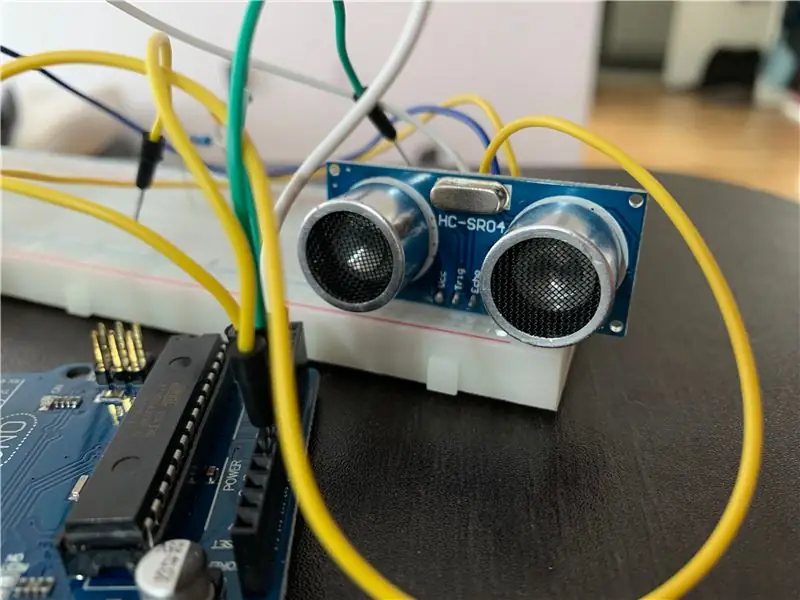
- Ultrazvukový senzor
- Fotorezistor
- Arduino Uno
- 7 vodičů
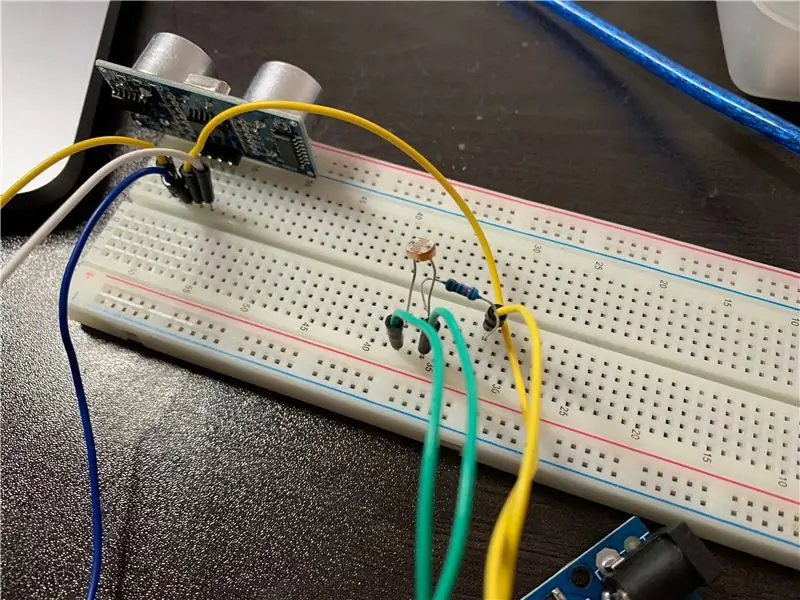
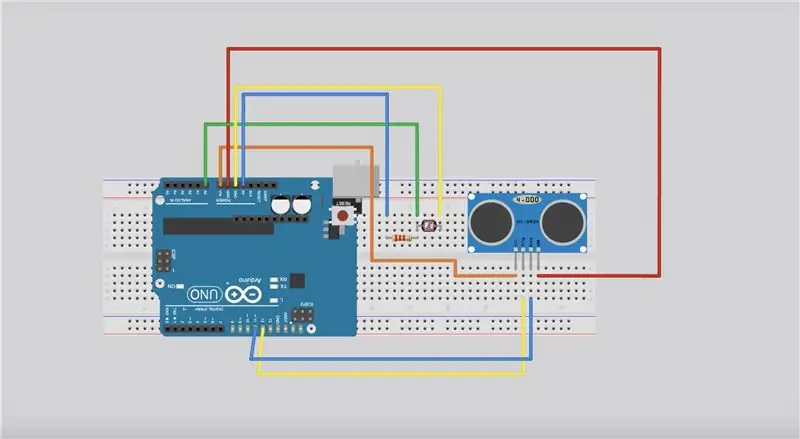
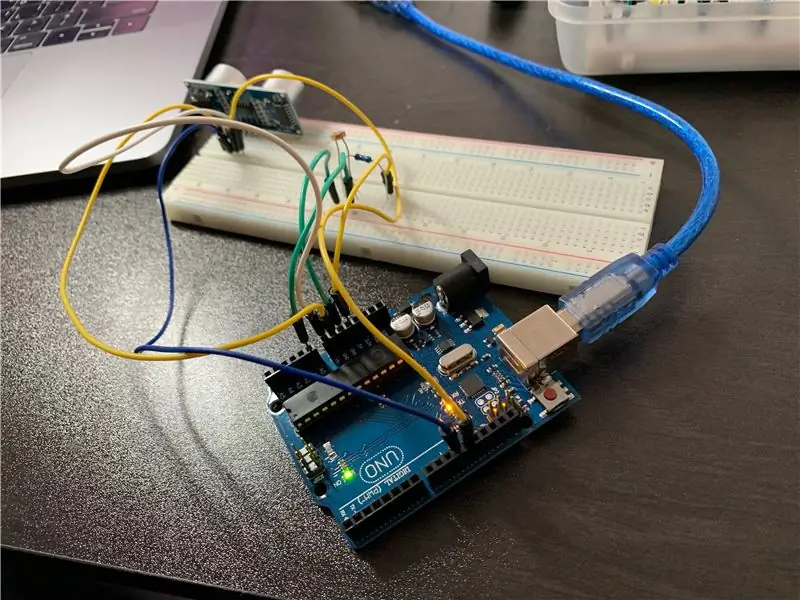
Krok 2: Krok 2: Připojte všechny součásti

Fotorezistor a ultrazvukový senzor potřebují prostor pro přesnou detekci. Ušetřete místo a přemýšlejte o světle pro fotorezistor.
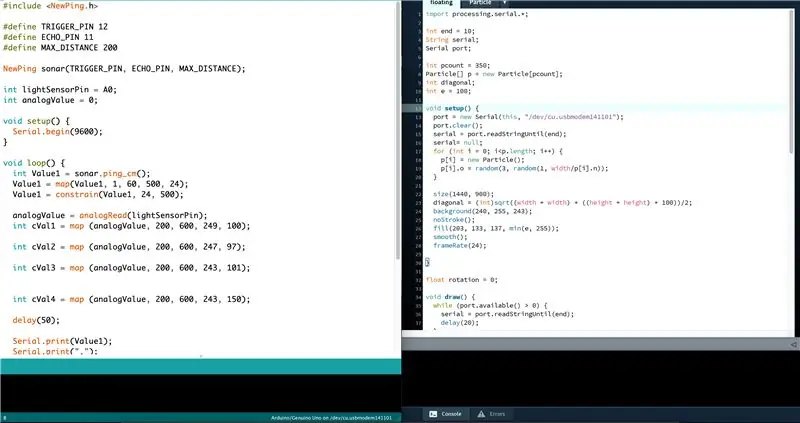
Krok 3: Krok 3: Kód

*Přidejte knihovnu v Arduinu i Processingu.
Arduino: vyhledejte v knihovně „nový ping“
Zpracování: v knihovně vyhledejte „sériové“
Kód pro Arduino:
#zahrnout
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing sonar (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
neplatné nastavení () {Serial.begin (9600); }
void loop () {int Hodnota1 = sonar.ping_cm (); Hodnota1 = mapa (hodnota1, 1, 60, 500, 24); Hodnota1 = omezení (hodnota1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = mapa (analogValue, 200, 600, 249, 100);
int cVal2 = mapa (analogValue, 200, 600, 247, 97);
int cVal3 = mapa (analogValue, 200, 600, 243, 101);
int cVal4 = mapa (analogValue, 200, 600, 243, 150);
zpoždění (50);
Serial.print (hodnota1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
Kód pro zpracování:
// třída: (základní) //
zpracování importu.sériové.*;
int konec = 10; Řetězcový seriál; Sériový port;
int pcount = 350; Particle p = new Particle [pcount]; int diagonální; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (konec); serial = null; pro (int i = 0; i
plovoucí rotace = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (end); zpoždění (10); } if (serial! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (result1); frameRate (result1); int result2 = Integer.parseInt (a [1]); System.out.println (result2); int result3 = Integer.parseInt (a [2]); System.out.println (result3); int result4 = Integer.parseInt (a [3]); System.out.println (result4); int result5 = Integer.parseInt (a [4]); System.out.println (result5); pozadí (result2, result3, result4); translate (šířka/2, výška); rotace- = 0,0005; otočit (rotace); for (int i = 0; i diagonal) {p = new Particle (); }}}}
// třída: Částice //
třída Particle {float n; float r; plavat o; float c; float d; int l; Částice () {l = 100; n = náhodný (3, šířka/2); r = náhodný (0,10, TWO_PI); o = náhodný (1, náhodný (1, šířka/n)); c = náhodný (180, 228); d = náhodný (160, 208); } void draw () {l ++; pushMatrix (); otočit (r); translate (drawDist (), 1); elipsa (10, 10, šířka/o/4, šířka/o/4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
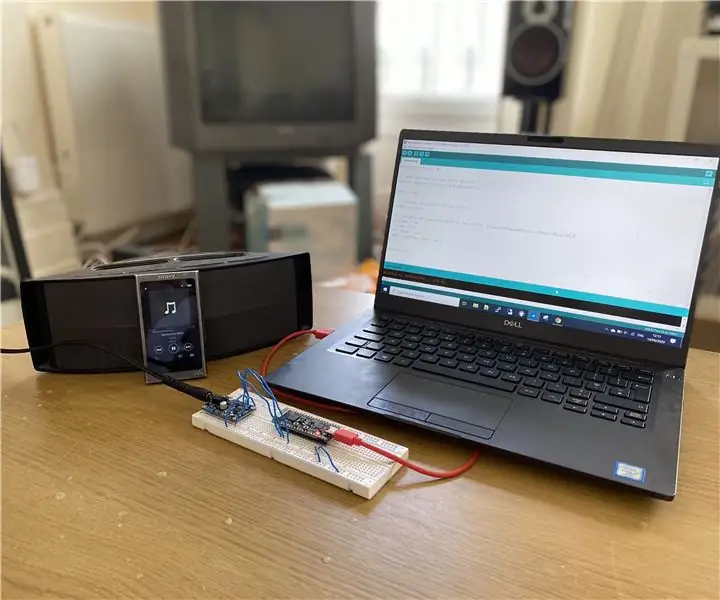
Krok 4: Krok 4: Připojení a testování

Krok 5: Krok 5: Podívejte se na výsledek

Rychlost pohybující se koule bude vyšší, když je cokoli blíže ultrazvukovému senzoru. Ovládání světla s fotorezistorem se navíc při zpracování zobrazí jako temnota pozadí.
Doporučuje:
2 $ Mini grafický tablet: 4 kroky

2 $ Mini grafický tablet: TOUCHPAD HACK - Jak proměnit touchpad na užitečný mini grafický tablet s některými jednoduchými věcmi pro každodenní použití. Kompletní video najdete na http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Zpracování zvuku a digitálního signálu Bluetooth: Rámec Arduino: 10 kroků

Zpracování zvuku a digitálního signálu Bluetooth: Rámec Arduino: Shrnutí Když přemýšlím o Bluetooth, myslím na hudbu, ale bohužel většina mikrokontrolérů neumí přehrávat hudbu přes Bluetooth. Raspberry Pi může, ale to je počítač. Chci vyvinout rámec založený na Arduinu pro mikrokontroléry pro přehrávání zvuku přes Bluet
Grafický štít Arduino TFT: 4 kroky (s obrázky)

Grafický štít Arduino TFT: a.články {velikost písma: 110,0%; font-weight: bold; styl písma: kurzíva; textová dekorace: žádná; color-background: red;} a.articles: hover {background-color: black;} Tento návod vysvětluje, jak vytvořit barevnou grafiku 240 x 320 pixelů (QVGA)
Přechod barev na POP-X2 GLCD pomocí knoflíku: 6 kroků

Přechod barev na POP-X2 GLCD pomocí knoflíku: Tento projekt v zásadě ukazuje funkci desky řadiče, kterou rád používám. Deska POP-X2 od společnosti INEX má vestavěný barevný GLCD, knoflík, I/O porty a komponenty podobné jiným deskám řadičů. Podívejte se prosím do příručky k desce
Grafický test Displej ILI9341 TFT LCD SPI: 6 kroků

Grafický test ILI9341 TFT LCD SPI displej: Rozhraní 2,8 palcového SPI TFT, který má čip ILI9341, na Arduino Uno
