
Obsah:
- Zásoby
- Krok 1: Import knihoven
- Krok 2: Vytváření kolejnic
- Krok 3: Vytvoření trackbarů pro odstín, sytost a hodnotu
- Krok 4: Jak číst a měnit velikost obrázku
- Krok 5: Čtení hodnot lišty stopy pro její použití na obrázek
- Krok 6: Zobrazení obrázku a nastavení horní a dolní hranice
- Krok 7: Nyní poslední krok
- Krok 8: Konečné výstupy
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.


Ahoj! Tento instruktáž slouží k tomu, jak extrahovat konkrétní barvu z obrázku v pythonu pomocí knihovny openCV. Pokud jste v této technice nováčkem, nebojte se, na konci této příručky budete moci naprogramovat svůj vlastní program pro detekci barev.
Následují funkce nebo můžeme říci techniky, které se budete učit, 1. Jak číst obrázek
2. Jak vytvořit Track Bars
3. Jak upravit hodnotu odstínu, sytosti a hodnoty obrázku pomocí pruhů stopy
4. A pak bude váš konečný výstup
Můžete sledovat video z výstupu, který jsem připojil níže.
Začněme tedy
Zásoby
- Python 3
- knihovna openCV
- numpy knihovna
Krok 1: Import knihoven

Obrázek je žluté ferrari, jak je znázorněno, a naprogramujeme, aby z tohoto obrázku extrahovala pouze žlutou barvu
Prvním krokem bude import našich knihoven
1. Včetně knihovny openCV. V pythonu se tomu říká cv2
2. Včetně numpy knihovny jako np. "Jako" nám umožňuje být numpy jako np, takže není nutné psát numpy znovu a znovu
Krok 2: Vytváření kolejnic

Track Bars jsou vytvořeny pro úpravu hodnoty Hue, Saturation a Value v obrázku.
cv2.namedWindow („TrackBars“) Tento řádek kódu se používá k vytvoření nového výstupního okna a název okna je uveden jako TrackBars (Můžete zadat libovolné jméno)
cv2.resizeWindow ("TrackBars", 600, 250) Tato funkce slouží ke změně velikosti okna. "TrackBars" je pro které okno chcete změnit velikost, protože jsem chtěl změnit velikost okna TrackBars Napsal jsem to jméno. Následují dvě celá čísla. Těmito dvěma celými čísly jsou šířka a výška. S těmito dvěma čísly si můžete pohrát a změnit velikost
Krok 3: Vytvoření trackbarů pro odstín, sytost a hodnotu


Nyní vytvoříme celkem 6 trackbarů pro odstín, sytost a hodnotu. Každý bude mít dva, tj. 1 pro minimum a 1 pro maximum. Budeme používat funkci createTrackbar openCV. Nejprve uvidíme syntaxi této funkce.
cv2.createTrackbar ("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Může to být matoucí, ale nebojte se, projdeme každý krok. Mějte na paměti jednu věc, že v openCV hodnoty odstínu jsou 179, sytost je 255 a hodnota je 255
1. Vytvoření TrackBaru pro min. Odstín:
cv2.createTrackbar ("Hue min", "TrackBars", 0, 179, prázdný)
V tomto Hue min je název lišty, TrackBars je hlavní okno, 0 je pozice, na které bude náš posuvník a 179 je rozsah, což znamená, že silder se bude pohybovat od 0-179
2. Vytvoření TrackBar pro hue max:
cv2.createTrackbar („Hue max“, „TrackBars“, 179, 179, prázdný)
V tomto Hue max je název lišty, TrackBars je hlavní okno, 179 je pozice, na které bude náš posuvník a 179 je maximální rozsah, což znamená, že silder se bude pohybovat od 179-0
3. Podobně opakujte kroky pro sat min, sat max, val min a val max, jak je znázorněno na obrázku
Výstupním obrázkem je obrázek s bílým pozadím. Takto budou vypadat vaše lišty
Krok 4: Jak číst a měnit velikost obrázku

cv2.imread () vám umožňuje číst obrázek. Je důležité mít na paměti, že umístění obrázku musí být ve stejné složce, kde je uložen program. Vložíme smyčku while, protože by měla běžet, dokud nebude číst obrázek, nebo můžeme říci, dokud podmínka není pravdivá
img = cv2.imread ("ferrari.jpg")
- V tomto jsem vytvořil název proměnné „img“, do kterého ukládám obrázek
- Do cv2.imread napište název obrázku s jeho příponou do uvozovek
Ke změně velikosti obrázku použijeme funkci cv2.resize. Tato část je volitelná, pokud chcete změnit velikost, můžete použít tuto funkci
Do cv2.resize nejprve napište název proměnné, ve které je obrázek uložen, a poté jeho šířku a výšku
Krok 5: Čtení hodnot lišty stopy pro její použití na obrázek


Dobře, takže teď budeme číst hodnoty lišty lišty, abychom ji mohli použít na náš obrázek. Hodnoty získáme pomocí funkce cv2.getTrackbarPos ().
Začněme tou částí…
h_min = cv2.getTrackbarPos ("Hue min", "TrackBars")
Ve výše uvedeném prohlášení vytvářím název proměnné h_min, do kterého budu ukládat hodnotu Hue min. Takže uvnitř cv2.getTrackbarPos 1. argument by byl „Hue min“, protože chci hodnoty hue min (Pravopis musí být přesně stejný, jako je funkce createTrackbar) a 2. argument by byl název okna lišty, ke kterému patří.
- Opakujte stejný postup pro h_max a zbývající funkce, jak je znázorněno na výše uvedeném obrázku, a poté vytiskněte všechny hodnoty pomocí print ()
- Výstup je zobrazen na druhém obrázku. Tiskne hodnoty h_min, h_max, s_min, s_max, v_min, s_max
Krok 6: Zobrazení obrázku a nastavení horní a dolní hranice

Nyní máme minimální a maximální hodnotu odstínu, sytosti a hodnoty, kterou použijeme k odfiltrování obrazu, abychom mohli určit konkrétní barevný výstup obrázku.
Vytvoříme pro to masku pomocí funkce cv2.inRange. A před tím nastavíme horní a dolní hranici odstínu, sytosti a hodnoty
Vytvořte tedy název proměnné „nižší“a pomocí funkce numpy array nastavte rozsah min pro všechny 3 následujícím způsobem
nižší = np.array ([h_min, s_min, v_min])
Stejný krok opakujte pro horní část
horní = np.array ([h_max, s_max, v_max])
Nyní vytvoříme masku následovně
mask = cv2.inRange (změna velikosti, dolní, horní) Uvnitř cv2.inRang by 1. argumentem byla proměnná, ve které je uložen můj konečný obrázek, 2. argument bude dolní mez a 3. argument bude horní mez.
Nyní zobrazíme hlavní obrázek a masku. K zobrazení použijeme funkci cv2.imshow ()
cv2.imshow ("img", změna velikosti) Slouží k zobrazení hlavního obrázku. 1. argument je název okna, kterému můžete dát libovolné jméno, a 2. argument je proměnná, ve které je uložen můj hlavní obrázek, který chcete zobrazit.
Podobně opakujte kroky pro masku
cv2.imshow ("Výstup", maska)
Krok 7: Nyní poslední krok

V tomto posledním kroku extrahujeme barvu vozu a displeje.
Vytvořil jsem výsledek názvu proměnné. Opět můžete dát libovolné jméno, které chcete. Budeme tedy používat funkci cv2.bitwise_and (), ve které budeme přidávat obrázky společně a vytvářet nový obrázek. A kdekoli jsou pixely na obou obrázcích přítomny, bude to považovat za ano nebo „1“.
result = cv2.bitwise_and (změnit velikost, změnit velikost, maska = maska)
- V tomto bude 1. argument naším obrazem
- Druhý argument bude také naším původním obrázkem, ale bude následovat aplikovaná maska, kterou jsme vytvořili dříve
- A nakonec jen zobrazte výsledek pomocí funkce imshow
Zkopírujte a vložte tento poslední krok, je to jen zpoždění a výstupní okno můžete opustit stisknutím klávesy „a“na klávesnici
Krok 8: Konečné výstupy
Doporučuje:
Skener QR kódu pomocí OpenCV v Pythonu: 7 kroků

Skener QR kódů pomocí OpenCV v Pythonu: V dnešním světě vidíme, že QR kód a čárový kód jsou používány téměř všude, od balení produktů po online platby a dnes vidíme QR kódy i v restauraci, abychom viděli menu. teď pochybuji, že je to velká myšlenka. Ale už jste někdy měli
Jednoduchá detekce barev pomocí OpenCV: 6 kroků

Jednoduchá detekce barev pomocí OpenCV: Ahoj! Dnes ukážu jednoduchou metodu detekce barvy ze živého videa pomocí OpenCV a pythonu. V zásadě jen otestuji, zda je požadovaná barva v pozadí pozadí nebo ne, a pomocí modulů OpenCV tuto oblast zamaskuji a
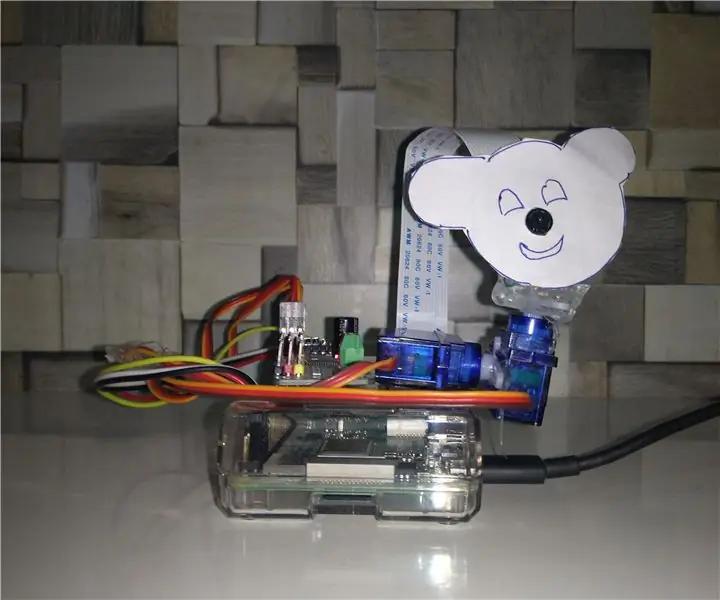
Sledování objektů na základě detekce barev: 10 kroků

Sledování objektů na základě detekce barev: Příběh Tento projekt jsem provedl, abych se naučil zpracování obrazu pomocí Raspberry PI a otevřeného CV. Aby byl tento projekt zajímavější, použil jsem dva servomotory SG90 a namontoval na něj kameru. Jeden motor sloužil k pohybu vodorovně a druhý motor k pohybu svisle
Vytvořte klasifikátory obrázků OpenCV pomocí Pythonu: 7 kroků

Vytvořte klasifikátory obrázků OpenCV pomocí Pythonu: Klasifikátory Haar v pythonu a opencv jsou poměrně složité, ale snadné úkoly. Často se potýkáme s problémy při detekci a klasifikaci obrázků. nejlepším řešením je vytvořit si vlastní klasifikátor. Zde se naučíme vyrábět vlastní klasifikátory obrázků pomocí několika
Detekce barev pomocí RGB LED: 4 kroky

Detekce barev pomocí RGB LED: Už jste někdy chtěli automatizovaný způsob detekce barvy objektu? Zářící světlo určité barvy na předmět a pohled na to, kolik světla se odráží zpět, můžete zjistit, jakou barvu má předmět. Pokud například svítíte červeně
