
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

Pro své projekty domácí automatizace hojně používám Node-red. Nejsem programátor podle prognostiky, ale s pomocí různých přispěvatelů se snažím konfigurovat věci podle mého požadavku. Někdy to funguje a někdy ne:)
Pro jeden ze svých projektů automatizace jsem potřeboval časovače, které mohu nastavit z frontendového uzlu Node _red UI během více dnů v týdnu. Existují dostupné projekty, ve kterých přispěvatelé použili soubory Node-red-contrib pro svůj účel. Ale jedna základní věc, kterou jsem nikdy nenašel, je, jak zachovat nastavení času i po restartu uzlu-červená (kvůli havárii systému atd …). Chtěl jsem něco, co by pokračovalo od poslední pracovní fáze a pokračovalo poté
Tato potřeba mě přiměla pracovat na tomto projektu.
V mém projektu byla neustálá potřeba mít funkci časovače
Krok 1: Předpoklady
Předpoklady
1) Fungující program Node-red ve Windows (Nebo linux, Mac….). Na webu je mnoho pokynů k nastavení Node-red ve Windows.
2) Základní znalosti logických statistik If, else
3) A hodně zvědavosti prozkoumat věci ……………..
Krok 2: Trochu o uzlu - červená (na detaily vás příliš nepřipadá …..)

Jak uvádí jejich oficiální web
"Node-RED je programovací nástroj pro propojení hardwarových zařízení, API a online služeb novými a zajímavými způsoby. Poskytuje editor založený na prohlížeči, který usnadňuje propojení toků pomocí široké škály uzlů v paletě, které mohou být nasazen do svého běhu jediným kliknutím."
URL:
Na to nemusíte být programátor, ale pokud máte nějaké znalosti v psaní javascriptů, určitě by to rozšířilo vaše možnosti.
Je to výkonné GUI s funkcí drag and drop pro automatizaci mnoha z toho.
Například: Pomocí tohoto výukového programu pro časovač můžete navrhnout postup, při kterém na základě časovače spustí událost „Zalévejte zahradu“, „odešlete e -mail“atd….
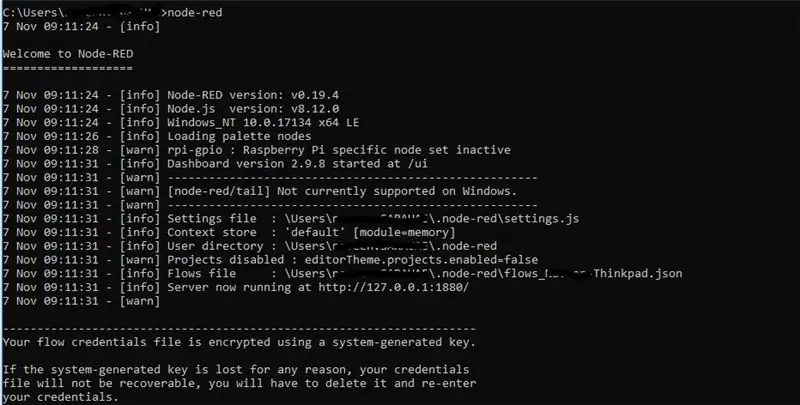
Krok 3: Spusťte uzel - červený

Po instalaci Node -red na vašem počítači. přejděte na příkazový řádek. Chcete-li spustit program, zadejte node-red.
Krok 4: Node Red Control Box

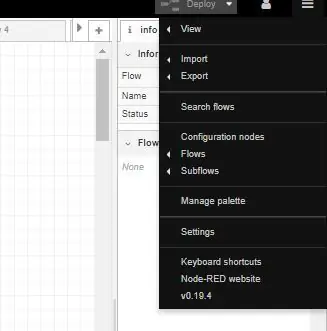
Ovládací box by zobrazoval karty známé jako toky, zpočátku by byl prázdný, protože je to nová instalace, přejděte do pravého rohu a z rozevírací nabídky vyberte „Spravovat paletu“. Tato možnost se používá k instalaci různých balíčků.
Klikněte na Spravovat paletu, otevře se okno se dvěma záložkami
-Uzly -Zde jsou uvedeny všechny uzly (balíčky), které jste nainstalovali
- Instalovat - Chcete -li nainstalovat nové uzly.
Přejděte na Instalovat a nainstalujte níže uvedené uzly:
-node-red-dashboard: Tím se nainstalují všechny uzly, které se používají k vytváření dashboardů (tlačítka, grafy, přepínače atd.)
-node-red-contrib-persist: Jedná se o velmi nedávný uzel, tento uzel lze použít k uložení libovolného stavu tlačítka, proměnných hodnot pro případ, že se uzel-červená zhroutí nebo se náhle zavře.
-node-red-contrib-simpletime: Toto má převést aktuální čas na požadovaný formát
Krok 5: Trochu o uzlu Red Elements
Horní část obsahuje různé toky, můžete vytvořit tolik požadovaných toků. Levý roh obsahuje všechny uzly. Některé jsou výchozí, některé lze importovat pomocí možnosti Spravovat paletu a pokud máte dostatečné zkušenosti, můžete vytvořit uzel.
Uzel je v podstatě prvek s předem určenými funkcemi.
Pravá strana pracovní oblasti obsahuje ladicí okno, konfiguraci řídicího panelu atd.…
V toku můžete použít více uzlů a pomocí uzlů z různých toků můžete navrhnout řídicí panel.
Nastavení časovače je jeden takový řídicí panel obsahující uzly z toku „Nastavení toku časovače“a „Denní sada“
Celý tok lze exportovat do schránky nebo souboru a tento lze znovu použít jejich importem.
uzavřel dva toky jako soubor txt.
pro import toků:
uložte tyto ext soubory na plochu
Přejděte do rozbalovací nabídky Vpravo> Importovat> Schránka
otevřete poznámkový blok a vložte sem obsah
opakujte akci pro druhý tok.
Nyní tedy budete mít importovány dva Flows, kliknutím na Deploy projekt uložíte.
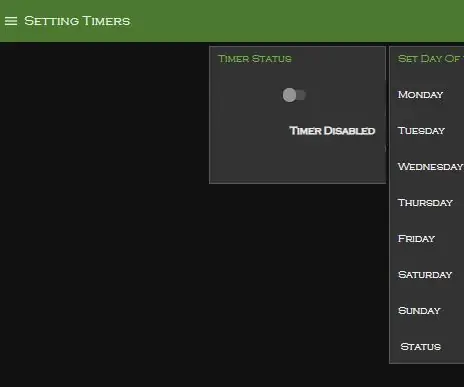
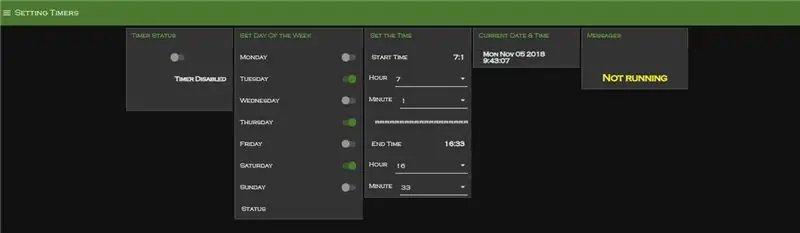
Krok 6: Zobrazení panelu

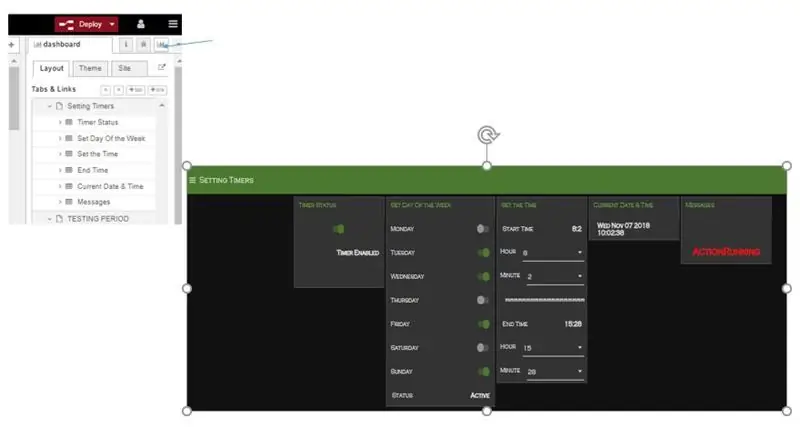
Klikněte na nejvzdálenější roh okna ladění, najdete ikonu pruhové grafu. Otevře se nové okno s uživatelským rozhraním řídicího panelu, Hrajte s časovači, nastavte různé možnosti.
Přihlaste se v různé denní doby v různých dnech v týdnu a zkontrolujte, zda funguje podle očekávání.
Tento projekt lze dále extrapolovat tak, aby zahrnoval měsíce jako součást výběrových kritérií.
Užijte si to a pls poskytněte zpětnou vazbu.
Produktivní kritika by byla s potěšením přijata, protože nejsem žádný programátor, a rozhodně by existoval chytřejší / kratší / jednodušší způsob, jak to udělat.
Doporučuje:
Uzel WSPR RaspberryPi: 7 kroků

Uzel WSPR RaspberryPi: Chtěl jsem vytvořit vysílač WSPRnet (Weak Signal Propegation Reporter), abych si ve hře WSPRnet namočil nohy a začal vidět, jak daleko mohu vysílat maják. Položil jsem nějaké to vybavení a rozhodl jsem se, že hodím rychlého profesionála
Silniční kolo denní a boční viditelné světlo 350mA (jedna buňka): 11 kroků (s obrázky)

Silniční kolo denní a boční viditelné světlo 350mA (jedna buňka): Toto světlo na kolo má přední a 45 ° obrácené oranžové LED diody poháněné až 350mA. Boční viditelnost může zlepšit bezpečnost v blízkosti křižovatek. Pro denní viditelnost byla vybrána Amber. Světlo bylo instalováno na levou kapku řídítek. Jeho vzory mohou být vzdálené
Denní hlasování s Makey Makey a tabulkami Google: 5 kroků

Denní hlasování s Makey Makey a tabulkami Google: Chtěl jsem vytvořit způsob, jak zaznamenávat data studentů při vstupu do třídy, a také způsob, jak snadno ukázat výsledky v místnosti na obrazovce projektoru. I když jsem to mohl zjednodušit pomocí Scratch, chtěl jsem snadný způsob záznamu a ukládání
ESP8266 DS18B20 Teplotní uzel-ČERVENÝ MQTT: 5 kroků

ESP8266 DS18B20 Teplota Node-RED MQTT: Tentokrát byla integrace ESP8266 a platformy Node-RED realizována integrací senzoru DS18B20 Protokolu teploty Onewire. Z HMI nebo SCADA Web Creator na Node-Red-Dashboard s použitím MQTT jako základny Protokol a pubsubclient libra
„Temný detektor“využívající časovač IC 555: 10 kroků

„Detektor temnoty“s využitím časovače IC 555: Toto je můj první instruktáž (jo), tak tady to je! Toto je obvod detektoru temnoty, který využívá 1) astabilní oscilátor, který můžete vytvořit pomocí 555 k ovládání piezoelektrického signálu a 2) prahovou hodnotu resetování čipu. Kredity Tonymu van Roonovi za
