
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

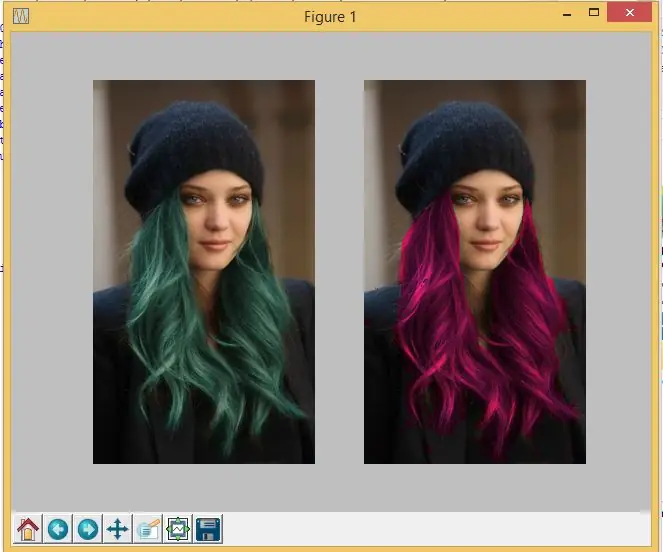
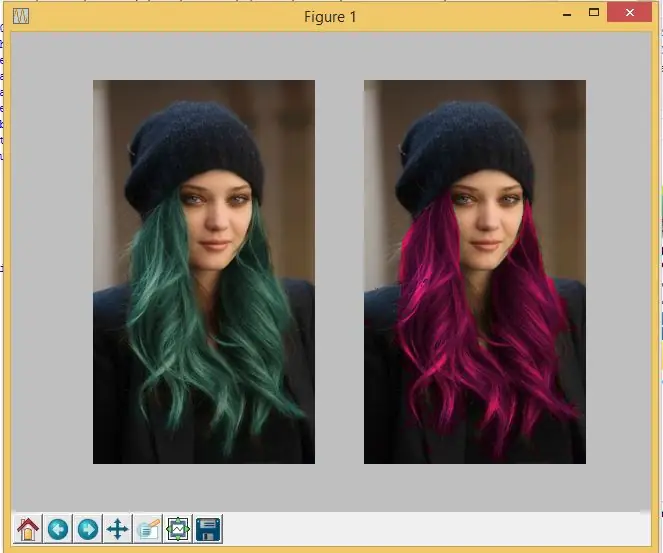
Tento projekt je o vytvoření vlastního obrazového procesoru kódovaného v pythonu pro můj modul GET1033 Exploring Computational Media Literacy. Nejprve bude muset uživatel zadat vlastní fotografii a poté vybrat požadované filtry. Vytvořil jsem 9 filtrů, které jsou: Zobrazit vstupní obrázek, Zrcadlit, Umístit za pruh, Umístit za průhledný pruh, Kruhový obrázek, Rozmazání, Otočení, Změna barvy a Photoshop. Po výběru jednoho z nich bude mít výstupní obrázek efekty. Jak je znázorněno na obrázku, je to filtr pro změnu barvy, kde detekuji zelené barevné pixely na obrázku a převádím je do růžové barvy.
Krok 1: Proces jeho výroby

Krok 1: Stáhněte si Python odtud!
Krok 2: Kódujte to!
Nejprve jsem importoval několik balíčků s předem kódovanou funkcí, které jsou k dispozici pro použití v kódu. Balíčky, které jsem importoval, jsou Scipy, Matplot a Numpy.
Pro Scipy jsem importoval Miscellaneous Routines (MISC) a Multi-dimentional Image Processing (NDIMAGE). MISC slouží ke čtení a ukládání obrázku, zatímco NDIMAGE má provádět gaussovský filtr a otáčet.
Pro Matplotlib je to knihovna pro vykreslování grafů v Pythonu, která poskytuje rozhraní podobné MATLAB.
Pro Numpy je to knihovna, která může podporovat velká vícerozměrná pole a matice. Numpy je důležitá, protože mi umožňuje efektivně upravovat pole červené, zelené a modré (RGB) obrázků, když pole přidávám nebo násobím. Například A = [0, 1, 2] a za přítomnosti Numpy, A*2 = [0, 2, 4] namísto získání A*2 = [0, 1, 2, 0, 1, 2].
Když pracuji na filtru pro změnu barvy, snažím se převést zelené vlasy dívky na růžovou barvu. Udělal jsem tedy detekci zelených barevných pixelů na obrázku a jejich vynásobení (2, 0,2, 0,8). Místo skutečných zelených vlasů tedy získám dívku s růžovými vlasy.
Pokud jde o Photoshop, snažím se nahradit zelené pozadí na obrázku Avengers obrázkem NUS. To, co jsem udělal, bylo vynásobením 0 všech zelených pixelů a poté přidáním pixelů obrázku NUS k zeleným pixelům. Tím mi pak vznikne obrázek Avengers v NUS.
Také jsem připojil svůj kód na GitHub a můžete si ho stáhnout zde!
Krok 2: Jak to funguje?

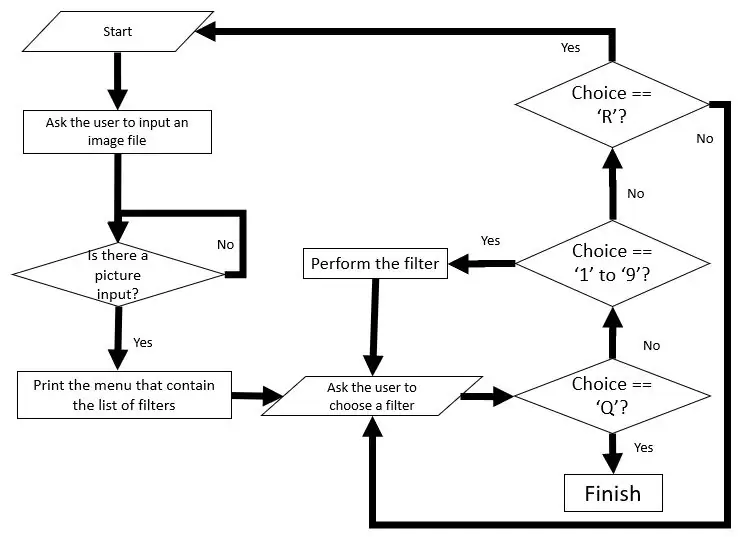
Vývojový diagram ukazuje, jak celý kód funguje!
1. Nejprve je uživatel vyzván k vložení vybraného obrázku. 2. Poté se zobrazí seznam filtrů, ze kterých si uživatel může vybrat. 3. Pokud uživatel zadá „1“až „9“, bude obrázek zpracován a vygenerován podle každého filtru. Pokud uživatel zadá „R“, celý program se resetuje a uživatel bude požádán o opětovné nahrání obrázku. Pokud uživatel zadá „Q“, program poté smyčku opustí.
Krok 3: Co to dělá?
V tomto projektu je celkem 9 filtrů, které jsem vytvořil, a to
1. Zobrazit vstupní obrázek - Pro zobrazení nahraného obrázku
2. Zrcadlový obraz - Odražená duplikace objektu, ale obrácená ve směru
3. Umístit za pruh - Vložení černých svislých pruhů se šířkou a roztečí rovnající se 50 pixelům.
4. Umístit za průhlednou lištu - Vložení průhledných svislých pruhů se šířkou a roztečí rovnou 50 pixelům
5. Kruhový obrázek - Vytvoří kruh ve středu obrázku
6. Rozostření - Rozmazání obrazu
7. Otočení - Otočení obrázku o 45 stupňů
8. Změna barvy - Změna zelené barvy na růžovou
9. Photoshop - Chcete -li změnit část obrázku na jiný obrázek
Krok 4: Proč jsem to udělal?
Dříve mě zajímalo, jak Instagram a Snapchat přišly s filtry pro obrázky, díky nimž byly tak zajímavé. Po přednášce a tutoriálu o rozšířené realitě jsem chtěl udělat něco, co s tím souvisí, ale rád bych začal od základního, což je zpracování obrazu, protože jsem slabý v programování a rád bych se naučil programovat v Pythonu.
Krok 5: Vylepšení a co udělají budoucí verze?

Jedním z vylepšení tohoto projektu je vytvoření vlastních filtrů obličejů v živých videích pomocí Pythonu. Pokusil jsem se to kódovat, ale nemohl jsem dosáhnout žádného z nich kvůli nedostatku znalostí programování a časové tísni. Kromě toho může být obrazový procesor „chytřejší“, když dokáže automaticky detekovat barvy a měnit pouze požadované části. Jednou se pokouším změnit černé vlasy člověka na jinou barvu. Nakonec změním barvu očí a vlasů na modrou, takže obraz vypadá velmi divně. Doufám, že se mi podaří vytvořit si vlastní tvář
Doporučuje:
Procesor Raspberry PI Vision (SpartaCam): 8 kroků (s obrázky)

Vision Processor Raspberry PI (SpartaCam): Systém obrazového procesoru Raspberry PI pro vašeho robota FIRST Robotics Competition. O FIRST Z Wikipedie, encyklopedie zdarma https://en.wikipedia.org/wiki/FIRST_Robotics_Compe..FIRST Robotics Competition (FRC) je mezinárodní vysoká škola
DIY obrazový snímač a digitální fotoaparát: 14 kroků (s obrázky)

DIY obrazový snímač a digitální fotoaparát: Existuje mnoho online návodů na stavbu vlastní filmové kamery, ale nemyslím si, že by existovaly nějaké o stavbě vlastního obrazového snímače! Off -the -line obrazové senzory jsou k dispozici od mnoha společností online a jejich použití by znamenalo návrh
Obrazový rámeček Raspberry Pi USB: 5 kroků

Rámeček obrázku Raspberry Pi USB: Rámeček obrázku Raspberry Pi USB Raspberry Pi automaticky přehrává obrázky z vložené jednotky USB flash a vypíná se stisknutím tlačítka vloženého do zařízení. Feh slouží k zobrazení obrázků ze skriptu USB a pythonu k vypnutí zařízení
Rozsvítit obrazový box: 11 kroků (s obrázky)

Rozsviťte obrazový box: Chtěl jsem svým přátelům udělat speciální dárek po jejich letošní svatbě a krabička se zdála být vhodná. Dovnitř mohli vložit upomínky na svůj vztah nebo svatbu. Jednou z jejich svatebních darů byla omalovánka plná kreseb
Skleněný obrazový displej na jedno oko - proměňte se v Borga: 12 kroků

Zobrazování videa připojeného na brýle na jedno oko-proměňte se v Borga: AKTUALIZACE 15. března 2013: Mám novější lepší verzi tohoto nyní v jiném Instructable: https: //www.instructables.com/id/DIY-Google-Glasses .. Věřte tomu nebo ne, skutečným účelem tohoto projektu nebylo hrát si na Borga. Potřeboval jsem udělat nějaké
