
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.

Obvykle chceme při jízdě na kole zaznamenávat různá data, tentokrát jsme k jejich sledování použili nové Wio LTE.
Krok 1: Věci použité v tomto projektu
Hareware komponenty
- Kompatibilní s Wio LTE EU verze v1.3- 4G, Cat.1, GNSS, Espruino
- Grove - snímač tepové frekvence do ucha
- Grove - 16 x 2 LCD (černý na žlutém)
Softwarové aplikace a online služby
- Arduino IDE
- PubNub Publish/Subscribe API
- Google mapy
Krok 2: Příběh


Krok 3: Hardwarové připojení

Nainstalujte si na Wio LTE antény GPS a LTE a zapojte do ní svoji SIM kartu. Připojte snímač tepové frekvence do ucha a LCD monitor 16x2 k portu W20 LTE D20 a I2C.
Senzor tepové frekvence do ucha můžete změnit na jiné senzory, které se vám líbí. Přečtěte si prosím konec tohoto článku.
Krok 4: Webová konfigurace
Část 1: PubNub
Kliknutím sem se přihlaste nebo zaregistrujte účet PubNub, PubNub slouží k přenosu dat v reálném čase do mapy.
Otevřete demo projekt na administračním portálu PubNub, uvidíte klíč publikování a klíč odběru, pamatujte si je na programování softwaru.
Část 2: Google Map
Chcete -li získat klíč API služby Google Map, postupujte zde, bude použit také v programování softwaru.
Krok 5: Programování softwaru

Část 1: Wio LTE
Protože pro Wio LTE neexistuje žádná knihovna PubNub, můžeme data odesílat z požadavku HTTP, viz dokument API REST API PubNub.
Chcete -li vytvořit připojení HTTP prostřednictvím vaší SIM karty zapojené do Wio LTE, měli byste nejprve nastavit APN, pokud to nevíte, obraťte se na své mobilní operátory.
A pak nastavte svůj PubNub Publish Key, Subscribe key a Channel. Kanál zde slouží k rozlišení vydavatelů a předplatitelů. Zde například používáme kanál na kole, všichni předplatitelé kanálu na kole budou dostávat zprávy, které jsme zveřejnili.
Nastavení výše jsme ve třídě nezabalili, takže je můžete na bike.ino snáze upravovat, tyto kódy si můžete stáhnout z konce tohoto článku.
Část 2: PubNub
Stiskněte a podržte klávesu Boot0 ve Wio LTE, připojte ji k počítači pomocí kabelu USB, nahrajte program do Arduino IDE, stiskněte tlačítko Reset ve Wio LTE.
Poté se obraťte na PubNub, klikněte na Debug Console v Demo Project, vyplňte název svého kanálu do Default Channel, klikněte na Add Client.
Když v konzole uvidíte [1, „Přihlášen k odběru“, „Kolo“], odběratel byl úspěšně přidán. Chvíli počkejte, v konzole se zobrazí data Wio LTE.
Část 3: Google Map
Mapy ENO jsou mapy v reálném čase s PubNub a MapBox, lze je použít také pro PubNub a Google Map, můžete si je stáhnout z GitHubu.
Můžete jednoduše použít příklad s názvem google-draw-line.html ve složce examples, stačí upravit Publikovat klíč, Přihlásit se k odběru, Kanál a Klíč Google v řádku 29, 30, 33 a 47.
UPOZORNĚNÍ: Okomentujte prosím řádek 42, jinak odešle simulační data do vašeho PubNub.
Pokud chcete zobrazit graf srdečního tepu v pravém dolním coeneru, můžete použít Chart.js, lze jej stáhnout z jeho webových stránek, vložit do kořenové složky Map ENO a zahrnout do hlavy google-draw-line.html.
A přidejte plátno do div pro zobrazení grafu:
Poté vytvořte dvě pole pro uchování dat grafu
//… var chartLabels = new Array (); var chartData = nové pole (); //…
Mezi nimi chartLabels slouží k uchovávání údajů o poloze, chartData slouží k uchovávání údajů o srdeční frekvenci. Když přijdou zprávy, zasuňte jim nová data a aktualizujte graf.
//… var map = eon.map ({zpráva: funkce (zpráva, časový tok, kanál) {//… chartLabels.push (obj2string (zpráva [0].latlng)); chartData.push (zpráva [0].data); var ctx = document.getElementById ("chart"). getContext ('2d'); var chart = new Chart (ctx, {type: 'line', data: {labels: chartLabels, datasets: [{label: " Tepová frekvence ", data: chartData}]}}); //…}});
Vše hotovo. Zkuste to příště vzít na kole.
Krok 6: Jak pracovat s jiným senzorovým hájem?
V programu Wio LTE si můžete vzít jedno a více vlastních dat k zobrazení v grafu nebo udělat více. Následující článek ukazuje, jak upravit program, abyste toho dosáhli.
První věc, kterou potřebujete vědět, je, že json, který chcete publikovat na PubNub, by měl být kódován URL. Kódovaný json je ve třídě BikeTracker pevně zakódován, vypadá takto:
%% 5b %% 7b %% 22latl%%22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d
Je tedy snadné vzít jedno vlastní údaje, nebo můžete použít nástroje pro kódování adresy URL k vytvoření vlastního kódovaného souboru json, který bude přijímat více dat.
Tentokrát se pokusíme použít I2C High Accracy Temp & Humi Grove k nahrazení Grove srdeční frekvence. Protože LCD Grove také používá I2C, používáme I2C Hub pro připojení Temp & Humi Grove a LCD Grove k Wio LTE.
Potom zahrňte soubor hlavy do BickTracker.h a přidejte proměnnou a metodu do třídy BikeTracker pro ukládání a měření teploty.
/// BikeTracker.h
//… #include Aplikace třídy „Seeed_SHT35.h“:: BikeTracker: application:: interface:: IApplication {//… chráněno: //… SHT35 _sht35; float _temperature; //… void MeasureTemperature (void); } /// BikeTracker.cpp //… // BikeTracker:: BikeTracker (void) //: _ethernet (Ethernet ()), _gnss (GNSS ()) {} // 21 je číslo PIN SCL BikeTracker:: BikeTracker (void): _ethernet (Ethernet ()), _gnss (GNSS ()), _sht35 (SHT35 (21)) {} //… void BikeTracker:: MeasTemperature (void) {plovoucí teplota, vlhkost; if (_sht35.read_meas_data_single_shot (HIGH_REP_WITH_STRCH, & teplota, & vlhkost) == NO_ERROR) {_temperature = teplota; }} //…
Pokud chcete, můžete změnit LCD displej metodou Loop ():
// sprintf (řádek 2, „Srdeční frekvence: %d“, _heartRate);
MeasureTemperature (); sprintf (řádek 2, "Teplota: %f", _teplota);
Jak to ale publikovat na PubNub? V metodě PublishToPubNub () musíte změnit kódované parametry funkce json a sprintf (), ať to vypadá takto:
// sprintf (cmd, "GET/publikovat/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f% %5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", // _publishKey, _subscribeKey, _channel, _latitude, _longitude, _heartRate); sprintf (cmd, "GET/publikovat/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%f %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", _publishKey, _subscribeKey, _channel, _latitude, _longitude, _temperature);
Pak můžete vidět teplotu v konzole ladění PubNub.
Doporučuje:
IoT: Vizualizace dat světelného senzoru pomocí Node-RED: 7 kroků

IoT: Vizualizace dat světelného senzoru pomocí Node-RED: V tomto návodu se naučíte, jak vytvořit senzor připojený k internetu! Pro toto demo použiji senzor okolního světla (TI OPT3001), ale jakýkoli senzor podle vašeho výběru (teplota, vlhkost, potenciometr atd.) By fungoval. Hodnoty senzorů
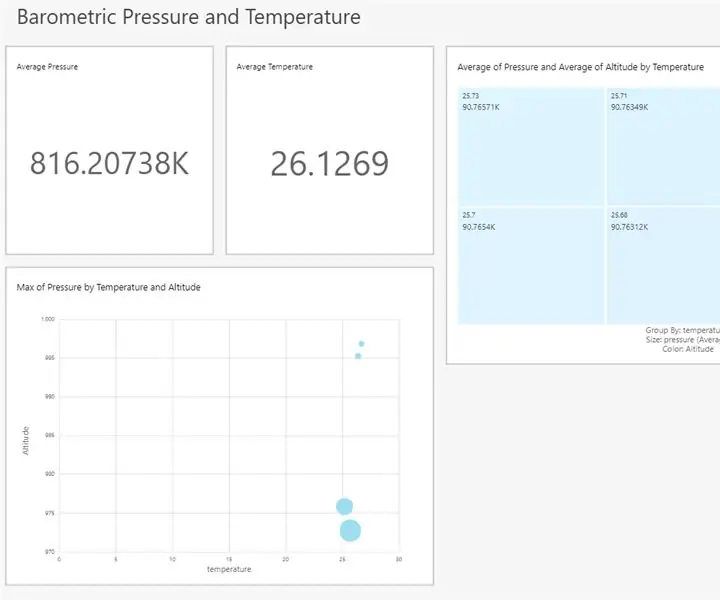
Vizualizace barometrického tlaku a teploty pomocí Infineon XMC4700 RelaxKit, Infineon DPS422 a AWS: 8 kroků

Vizualizace barometrického tlaku a teploty pomocí Infineon XMC4700 RelaxKit, Infineon DPS422 a AWS: Jedná se o jednoduchý projekt k zachycení barometrického tlaku a teploty pomocí Infineon DPS 422. Sledování tlaku a teploty za určité časové období se stává nemotorným. Zde přichází na řadu analytika, pohled na změnu v
Čtení dat ultrazvukového senzoru (HC-SR04) na displeji 128 × 128 LCD a jeho vizualizace pomocí Matplotlib: 8 kroků

Čtení dat ultrazvukového senzoru (HC-SR04) na displeji 128 × 128 LCD a jeho vizualizace pomocí Matplotlib: V tomto pokynu použijeme MSP432 LaunchPad + BoosterPack k zobrazení dat ultrazvukového senzoru (HC-SR04) na 128 × 128 LCD a odesílejte data sériově do PC a vizualizujte je pomocí Matplotlib
Jak změnit nastavení ochrany osobních údajů Google na mobilu: 11 kroků

Jak změnit nastavení ochrany osobních údajů Google na mobilních zařízeních: Google je celosvětově široce používán, přesto si někteří lidé neuvědomují, že Google má mnoho funkcí, které mají přístup k vašim osobním údajům nebo informacím. V tomto tutoriálu se naučíte, jak změnit nastavení ve svém osobním účtu, abyste omezili
Vizualizace dat bezdrátového senzoru pomocí grafů Google: 6 kroků

Vizualizace dat bezdrátového senzoru pomocí grafů Google: Prediktivní analýza strojů je velmi nezbytná, aby se minimalizovaly prostoje stroje. Pravidelná kontrola pomáhá prodloužit pracovní dobu stroje a naopak zvyšuje jeho odolnost vůči chybám. Bezdrátový snímač vibrací a teploty
