
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

S růstem technologií a informatiky roste i posun vpřed k digitalizaci a zjednodušování pracovních míst. Ve svém projektu se chci podívat na to, jak zjednodušit a digitalizovat vážení látek v laboratorním prostředí. V normálním klasickém laboratorním nastavení jsou data shromažďována na papíře, a to tak dlouho, jak existuje věda. To však přichází s problémy, jako je časová náročnost, když člověk chce digitalizovat uvedená data, čitelnost je zcela závislá na autorovi, roztržitost vedoucí k nesprávnému zaznamenávání uvedených dat atd.
Můj projekt se snaží zjednodušit další věc úzce související se sběrem dat v laboratorním prostředí: správu laboratoře.
Některé skladované látky mohou docházet rychleji než jiné a je na osobě, která uvedenou látku naposledy zvážila, aby se nahlásila vedoucímu oddělení nebo odpovědným osobám, aby objednala a doplnila zásoby. To se může snadno zvrtnout, protože máme tendenci zapomínat na věci, když máme na mysli další naléhavé položky.
Řešením je tedy sledovat látky a události, kde jsou váženy. Zde jen vypracuji několik základů: sledování toho, kolik látky je odebráno a kdo přistupuje do skříně, kde jsou látky umístěny.
Zásoby
Pro tento projekt jsem použil určité věci:
- Raspberry Pi 3B+
- RFID skener
- OLED displej
- Modul čtečky čárových kódů (2D)
- Elektromagnetický zámek
- Snímač zatížení, včetně desky HX711
- Relé (0RZ-SH-205L)
- Dost baterií na výrobu zdroje 12V
- Tranzistor (BC337)
- Tlačítko
- Několik odporů
- Hromada kabelů
Krok 1: Kusovník: kusovník
Krok 2: Nastavení Raspberry Pi 3B+

Ujistěte se, že jste získali programy, jako je tmel, pro snadný přístup k Pi na dálku. Připojte obrázek na Pi, který má Raspbarian a má konzistentní šaty APIPA.
Ujistěte se, že jste na Pi nainstalovali několik programů, jako je MySQL, Python a pip.
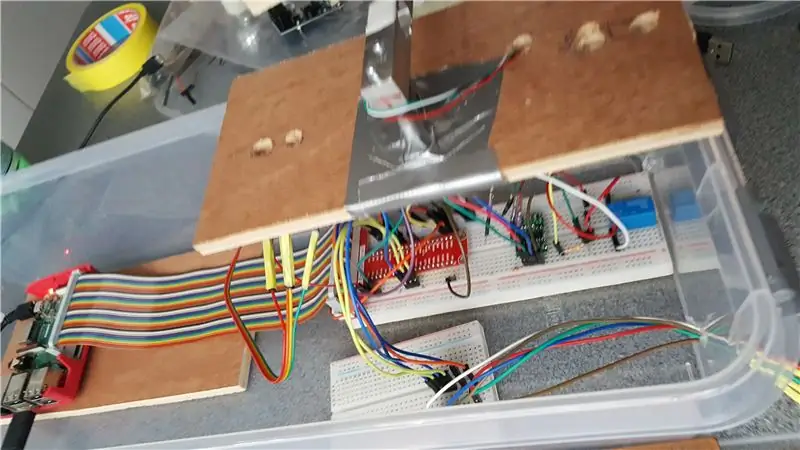
Krok 3: Připojení vašich komponent


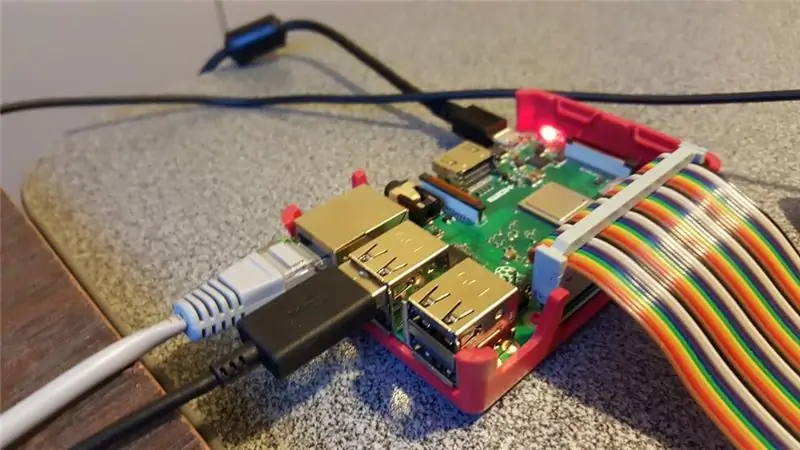
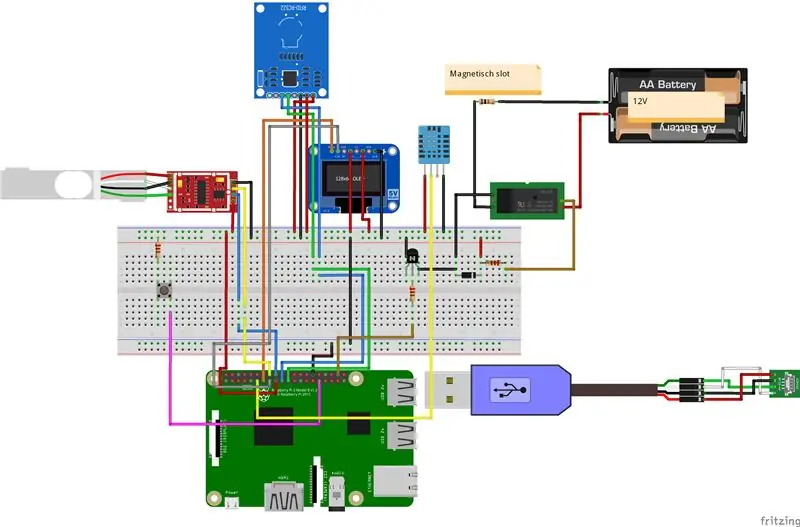
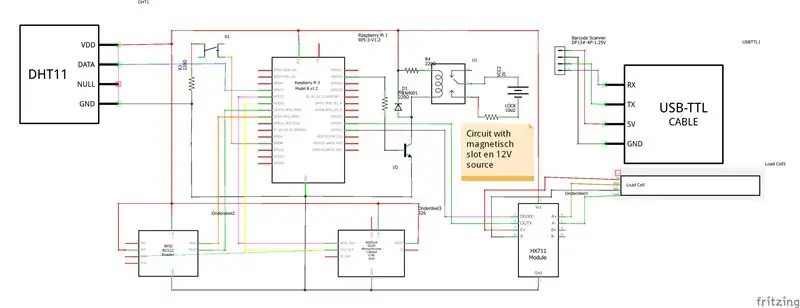
Všechny součásti jsou spojeny, jak je znázorněno na obrázcích.
Byla použita následující rozhraní:
- Sériová komunikace pro čtečku čárových kódů
- I2C pro OLED displej a RFID
- Digitální linka pro HX711
Krok 4: Vytvoření vhodné databáze

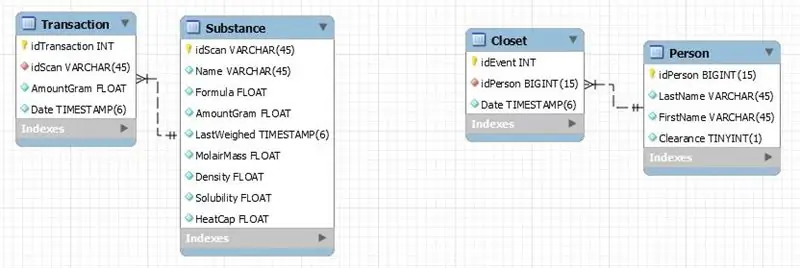
Můj projekt lze vnímat jako 2 oddělené věci: skříň a rovnováhu. Moje databáze jako taková se skládá také ze 2 entit: databázový model pro zůstatek a skříň.
Nejde o nic fantastického, ale oba existují ze 2 tabulek. Oba obsahují tabulku historie, jedna obsahuje tabulku informací o látkách a druhá tabulku pro personál.
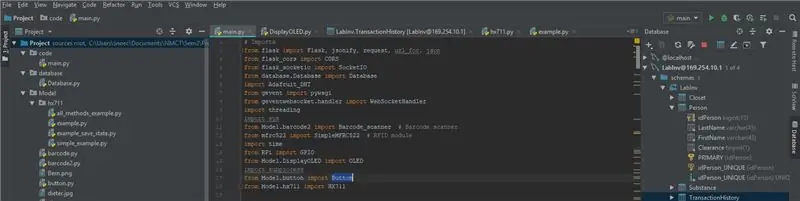
Krok 5: Vytvoření funkčního backendu

Veškeré kódování bylo provedeno v Pythonu 3.5
Má následující závislosti:
- flask, flask_cors a flask_socketio
- gevent a geventwebsocket
- RPi
-
Vestavěný:
- navlékání
- čas
-
Místní:
- SimpleMFRC522
- HX711
- Čtečka kódů
- OLED
- Databáze
- Knoflík
Kód najdete zde.
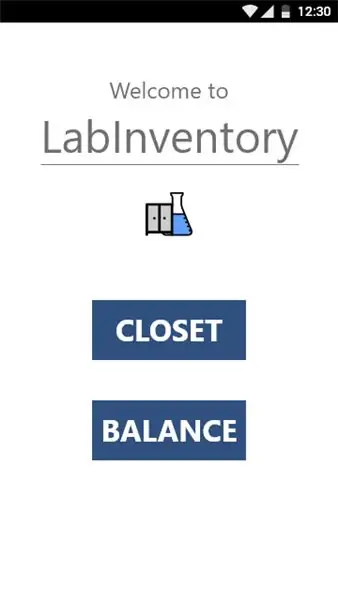
Krok 6: Návrh rozhraní frontend



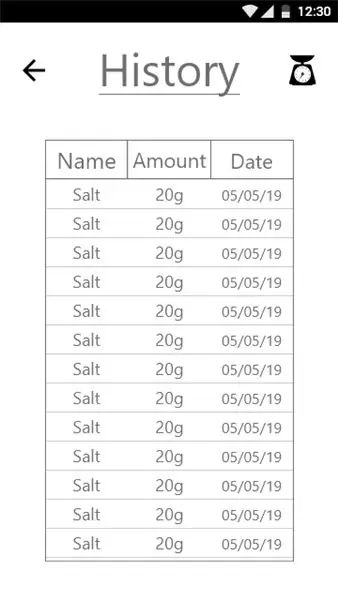
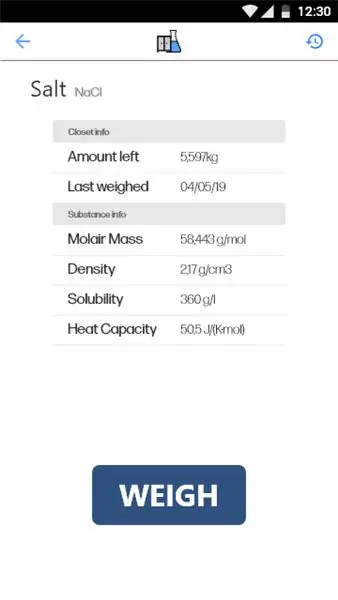
Jednoduchý web by měl stačit nejen na to, aby zobrazoval shromážděná data ze skříně a vážení. Ale měla by existovat také stránka, která nám předkládá data v reálném čase ze skeneru i váhy.
To vše bylo navrženo tak, aby bylo nejprve mobilní, aby bylo jednoduché, aby bylo čisté.
Uvedený kód lze také nalézt zde.
Krok 7: Budování webu

Stránka byla kódována v HTML a CSS, přičemž se pamatovalo (z velké části) na osvědčené postupy, jako je například zápis BEM. Jako editor byl použit VS Code, který umožňuje rychlé a snadné spouštění serverů (díky zásuvným modulům), čištění a třídění kódu a rychlé navrhování toho, co byste mohli psát pomocí rozevíracích nabídek. Web (kód najdete zde) je zjednodušující a nic fantastického, ale bude to stačit, zejména pro další krok.
Krok 8: Implementace funkce

Když je základ (web) nyní na místě, můžeme začít implementovat funkce potřebné k reprezentaci dat na webu.
To se provádí pomocí Javascriptu, snadno naučitelného jazyka, který jde ruku v ruce s HTML a CSS. Dotyčný editor je opět VS Code. Kód byl také strukturován tak, aby bylo čtení snadné a uživatelsky přívětivé, a to vše díky regionům.
Díky tomu může web komunikovat s databází na malinovém pi a vizualizovat data uživateli.
Stejný odkaz lze znovu použít k nalezení kódu JS.
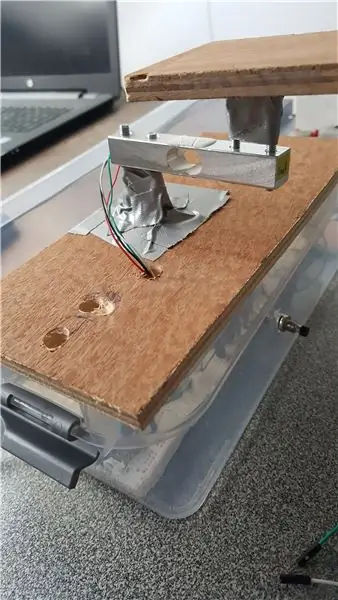
Krok 9: Realizace pouzdra



K napodobení skříně slouží malá dřevěná truhla, do které je umístěn elektromagnetický zámek. Je to hrubé, ale lze použít pásku k propojení těchto dvou komponent. Dále je pro kabely vyvrtán otvor.
Pouzdro pro pí, kam bude směřovat rovnováha, je věc úplně jiná. Umístěno v podlouhlé plastové krabici, používané pro skladování, pi a jeho dráty jako bezpečné před většinou fyzických manipulací. Díra byla vytvořena tak, aby transport dat přes kabely.
Samotné vyvážení je ošidné, doporučuji koupit siloměr předem sestavený, protože mám problém sestavit požadovaný výsledek. Já sám jsem použil kombinaci vrtného dřeva se správným měřením, použití šroubů, které byly stejné jako u vrtací hlavy, a kachní pásky, nejsilnější pásky. Výsledkem je váha, která je dostatečně pevná, aby vážila pod 500 g (zjistilo se, že těžko).
Když je vše propojeno, konečný produkt by měl být připraven.
Doporučuje:
Počitadlo kroků - mikro: bit: 12 kroků (s obrázky)

Počitadlo kroků - Micro: Bit: Tento projekt bude počítadlem kroků. K měření našich kroků použijeme snímač akcelerometru, který je zabudovaný v Micro: Bit. Pokaždé, když se Micro: Bit zatřese, přidáme 2 k počtu a zobrazíme ho na obrazovce
Akustická levitace s Arduino Uno krok za krokem (8 kroků): 8 kroků

Akustická levitace s Arduino Uno krok za krokem (8 kroků): Ultrazvukové měniče zvuku L298N Dc samice napájecí zdroj s mužským DC pinem Arduino UNOBreadboard Jak to funguje: Nejprve nahrajete kód do Arduino Uno (je to mikrokontrolér vybavený digitálním a analogové porty pro převod kódu (C ++)
Bolt - Noční hodiny bezdrátového nabíjení DIY (6 kroků): 6 kroků (s obrázky)

Bolt - Noční hodiny bezdrátového nabíjení DIY (6 kroků): Indukční nabíjení (známé také jako bezdrátové nabíjení nebo bezdrátové nabíjení) je druh bezdrátového přenosu energie. Využívá elektromagnetickou indukci k poskytování elektřiny přenosným zařízením. Nejběžnější aplikací je bezdrátové nabíjení Qi
Jak rozebrat počítač pomocí jednoduchých kroků a obrázků: 13 kroků (s obrázky)

Jak rozebrat počítač pomocí jednoduchých kroků a obrázků: Toto je návod, jak rozebrat počítač. Většina základních komponent je modulární a lze je snadno odstranit. Je však důležité, abyste o tom byli organizovaní. To vám pomůže zabránit ztrátě součástí a také při opětovné montáži
Banka přepínaného zatěžovacího odporu s menší velikostí kroku: 5 kroků

Banka přepínaného zatěžovacího odporu s menší velikostí kroku: Banky zatěžovacích odporů jsou vyžadovány pro testování energetických produktů, pro charakterizaci solárních panelů, v testovacích laboratořích a v průmyslových odvětvích. Reostaty zajišťují nepřetržité kolísání odporu zátěže. Jak se však hodnota odporu snižuje, výkon
