
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.



Dobrý den, jmenuji se Ben Vanpoucke a studuji New Media and Communication Technology na Howest v Kortrijk, Belgie. Jako úkol do školy jsme potřebovali vyrobit zařízení IoT. Při pronájmu ubytování přes Airbnb jsem dostal nápad otevřít byt, dům, pokoj… virtuálním klíčem (QR kódem) místo skutečného klíče. Dal jsem svému zařízení název „LockChanger“. Níže si můžete přečíst všechny kroky, které byly nutné k vytvoření tohoto nástroje. Pokud se chcete dozvědět více o mně a dalších projektech, které jsem vytvořil, podívejte se na mé portfolio.
Krok 1: Funkční analýza
Nápad se stal skutečností. Nyní bylo načase zjistit, zda by se lidem tento nápad líbil. Udělal jsem tedy několik uživatelských rozhovorů s lidmi, kteří jsou majiteli ubytování, které nechali přes Airbnb. Moc se jim ten nápad líbil a chtěli, abych ho postavil co nejdříve. Začal jsem tedy zbytek procesu. Provedl jsem souběžnou analýzu a zapsal několik osobností. Poté jsem vytvořil několik uživatelských příběhů a příběhů z karet. Potom jsem vyrobil drátěné rámy s nízkou věrností a provedl na nich uživatelské testy. Na základě zpětné vazby, kterou jsem obdržel, jsem změnil rámečky.
Krok 2: Shromažďování materiálů



Než jsem začal navrhovat webové stránky a vyrábět svůj nástroj, potřeboval jsem se ujistit, že mám pro své zařízení všechny požadované součásti. Začal jsem hledat ve své sadě nástrojů a zapsal si, co jsem potřeboval k objednání. Zde najdete celý kusovník. Toto jsou hlavní části:
1. Bzučák
2. LCD displej
3. Led bicolor
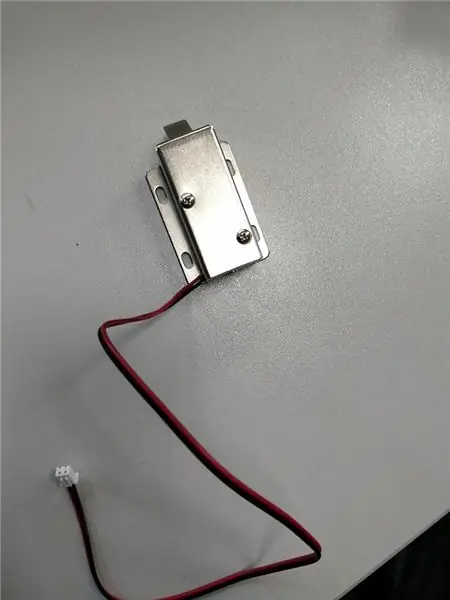
4. Zamkněte
5. Malina pi
6. Fotoaparát
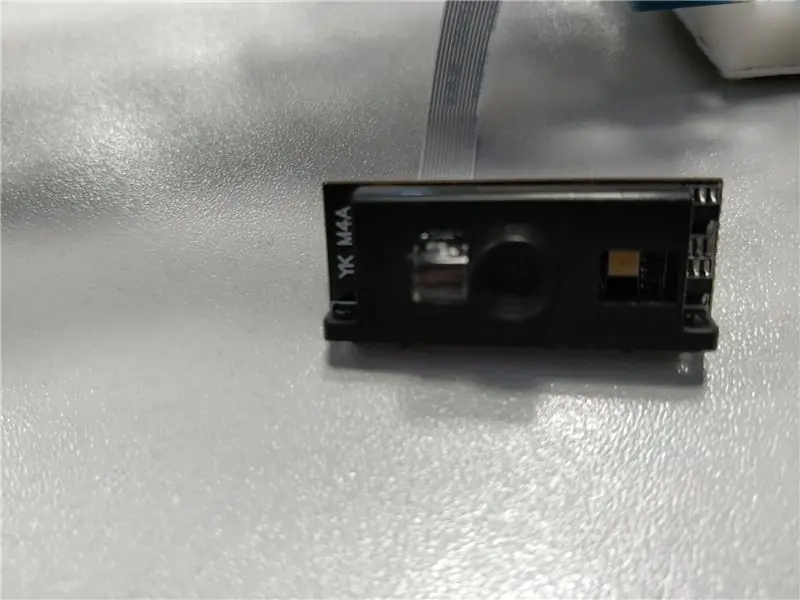
7. Skener
8. Dřevo
Krok 3: Databáze

Po zakoupení materiálů a provedení průzkumu nastal čas uvést věci do praxe.
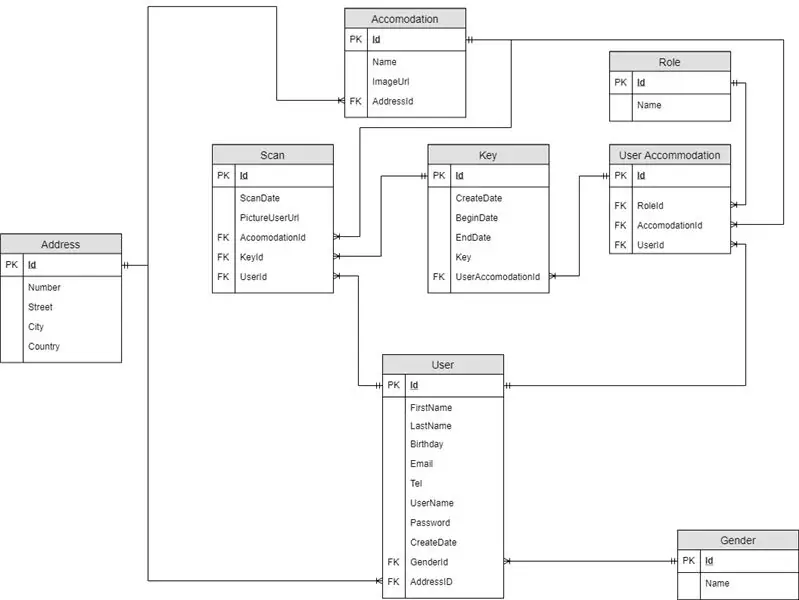
Začal jsem vytvářet diagram vztahů mezi entitami, vytvořil jsem z něj databázi a vložil nějaká data. Brzy bylo jasné, že tam byly nějaké chyby, takže jsem to udělal znovu a znovu, dokud jsem si nemyslel, že je to dost dobré. Je velmi dynamický, takže můžete přidávat, aktualizovat nebo odebírat některá pole.
Pro jednoduchost a lepší výsledky jsem propojil skenovací tabulky také s uživateli a ubytováním.
Udělal jsem některé uložené funkce a uložené procedury, aby to na webu bylo jednodušší.
Pro vytvoření tohoto diagramu vztahu entity jsem použil draw.io.
V příloze k tomuto kroku najdete mou skládku MySQL. Můžete jej tedy snadno importovat.
Krok 4: Navrhněte responzivní web


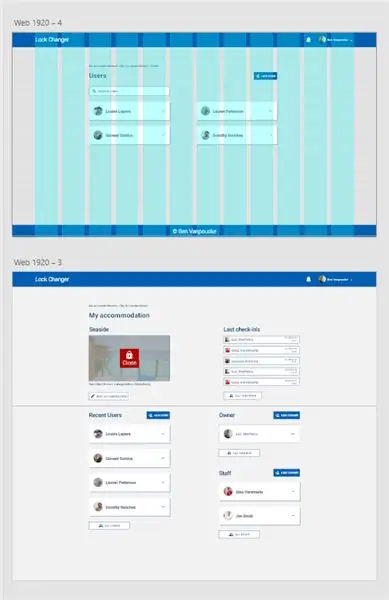
Přemýšlel jsem, jak musí vypadat můj responzivní web. Než jsem to mohl udělat, musel jsem se podívat zpět na funkční analýzu, kterou jsem vytvořil, a hledat inspiraci a zajímavé vzory.
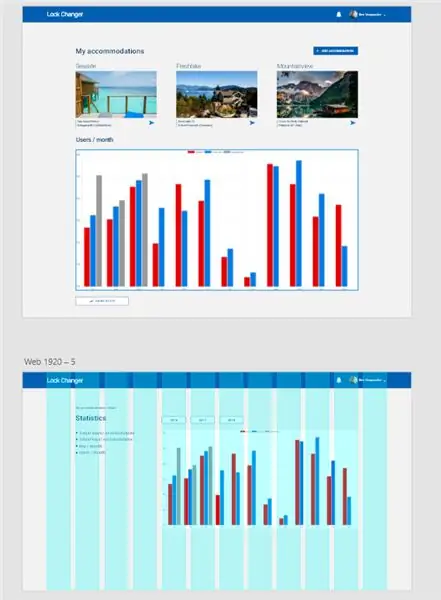
Nejprve jsem vytvořil svůj design v Adobe XD. Na obrázcích nahoře vidíte, že jsem použil rozvržení a základní mřížku k umístění dobrého obsahu.
Písmo, které jsem použil, bylo Robotto. Obrázky, které jsem použil, byly cco License od pexels.com.
Návrh schválili moji učitelé, takže jsem mohl začít programovat. Stránky jsem napsal v HTML - CSS - Python (Jinja2 a Flask).
V příloze k tomuto kroku najdete můj návrh na webu.xd.
Krok 5: Fritzing Scheme

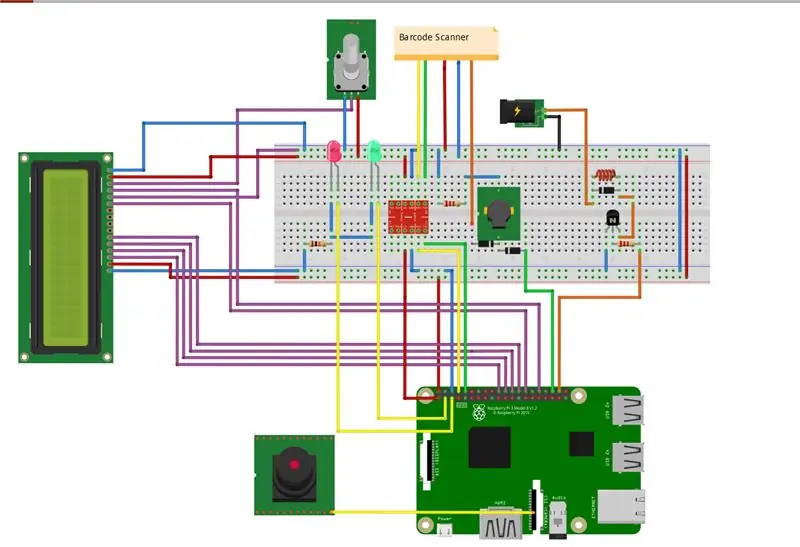
Po několika týdnech mi byly dodány komponenty, abych mohl začít stavět své zařízení. Nejprve jsem vytvořil schéma, abych se ujistil, že vše propojím správným způsobem.
K propojení s displejem jsem použil 6pinový GPIO. Kameru lze zapojit přímo do Raspberry Pi. Rozhodl jsem se propojit snímač čárových kódů s převodníkem úrovní pro převod 5v na 3,3v, abych mohl nastavit uložení sériové komunikace s pí. Bicolor LED používá 2 gpio piny.
Tranzistor také potřebuje jeden gpio pin. Poté jsem připojil 12v k zámku a protáhl tranzistor ke společné zemi. Ujistěte se, že používáte diodu k ochraně vašich součástí.
Bzučák je spojen se snímačem čárových kódů. K bzučáku je také připojen další GPIO pin, takže mohu vytvořit nějaký zvuk s kódem. Sledujte dobře: K tomu slouží 2 diody.
Pro vytvoření tohoto schématu jsem použil fritzing. K tomuto kroku můžete připojit schéma.
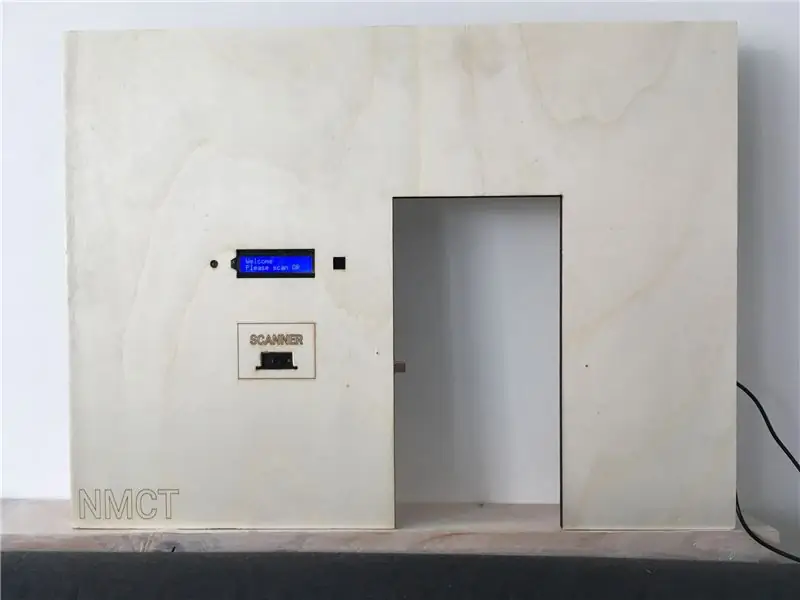
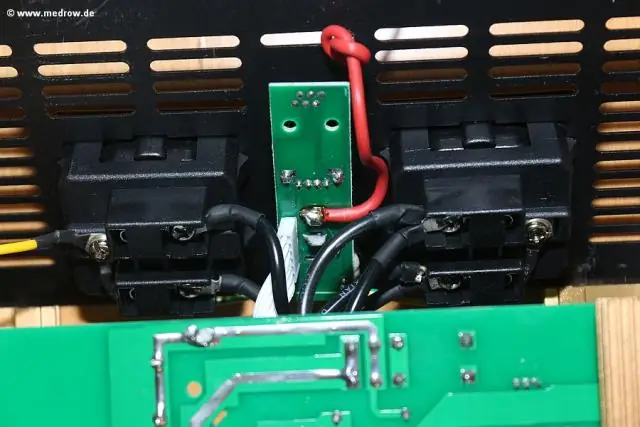
Krok 6: Lazer řezání a připojení



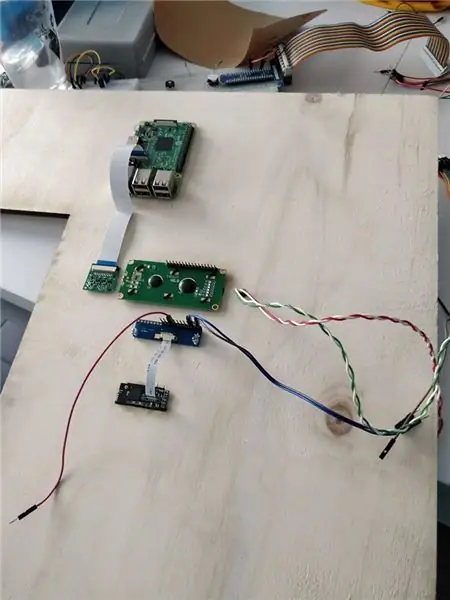
Společně s kamarádem jsem laserem vyřezal les. Vybírám multiplexní dřevo o tloušťce 8 mm. Jakmile to bylo hotovo, zatlačil jsem své komponenty do rámu. Komponenty jsem namontoval bez zástupného symbolu pomocí některých šroubů do zadní části desky.
Poté jsem nainstaloval snímač čárových kódů s převodníkem úrovní (5v na 3,3v) pro připojení k malinovému pi na portu TX en RX (sériová komunikace).
Připojil jsem displej k malinovému pi a použil jsem potenciometr pro intenzitu.
Alespoň jsem nainstaloval svůj zámek pomocí adaptéru 12v. Ujistěte se, že používáte tranzistor a diodu.
V příloze k tomuto kroku najdete moje schéma řezání laserem v Adobe illustrator
Krok 7: Napište nějaký kód

Nyní je čas zajistit, aby všechny součásti fungovaly. Napsal jsem tedy nějaký kód v pythonu a nasadil ho na malinový pi. Když to moji učitelé zveřejní, můj kód najdete na Githubu.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
K programování kódu jsem potřeboval použít Pycharm. Kód je napsán v html, CSS a pythonu (Flask a Jinja)
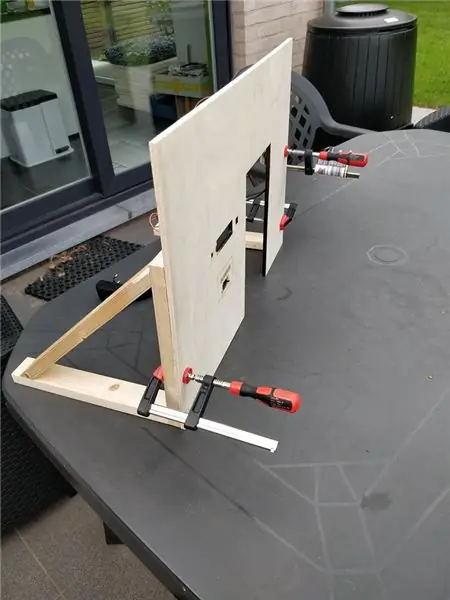
Krok 8: Přidání dveří a podpory




Chtěl jsem, aby panel stál samostatně, a proto jsem přidal podporu. Použil jsem na to lepidlo na dřevo. Poté jsem připojil dveře.
Doporučuje:
Elektronický zabezpečovací systém s RTC a PIN kódem definovaným uživatelem: 7 kroků

Elektronický zabezpečovací systém s RTC a PINem definovaným uživatelem: Ahoj kluci! Toto je projekt, který jsem vytvořil pomocí mikroprocesoru pic, což je jeho elektronický systém zabezpečení PIN kódů s hodinami v reálném čase a uživatelsky definovatelnými funkcemi PIN kódu. Tato stránka obsahuje všechny podrobnosti, abyste si jej mohli vytvořit sami. JEHO PRÁCE A KONCEPT: No
Jak vytvořit obvod měniče LED pásku: 6 kroků

Jak vyrobit obvod pro změnu barvy LED pásky: Ahoj, příteli, dnes udělám obvod měniče barev LED pásky. Začněme
Obvod měniče 100 W: 8 kroků

Obvod měniče 100 W: Úvod:-Střídač převádí stejnosměrné napětí na střídavé napětí. Ve většině případů je vstupní stejnosměrné napětí obvykle nižší než výstupní napětí střídače, zatímco výstupní střídavé napětí se rovná napájecímu napětí sítě 120 voltů nebo 240 voltů. Udělejme
Jak obnovit otevřené složky po opětovném přihlášení po odhlášení: 5 kroků

Jak obnovit otevřené složky po opětovném přihlášení po odhlášení: Dobře, takže tady je situace, že používáte počítač se spoustou otevřených složek … Potom se vaše matka vrátila domů dříve, než se očekávalo! Dobře víte, že pokud vás chytí pomocí počítače, zatímco vy byste měli být v posteli, protože
Výměna měniče na obrazovce LCD Desktop: 3 kroky

Změnit měnič na obrazovce LCD Desktop: Takže jste zapnuli počítač a viděli, že se spouští jako obvykle, ale pak najednou zhasl. Rozhodnete se jej tedy z nějakého lichého důvodu restartovat, ale pak zjistíte, že nastal problém. Váš problém je: Invertor (připojuje napájení
