
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Toto je jednoduchý návod, jak vytvořit webový formulář. To by byl malý úvod, jak vytvořit webové stránky a jak na ně vložit obsah a co lze v budoucnu rozšířit.
Krok 1: Otevřete Poznámkový blok

Na vyhledávání na hlavním panelu napište poznámkový blok a otevřete aplikaci.
Krok 2: Uložte soubor jako Index.html

Na poznámkovém bloku klikněte na „Soubor“a poté na „Uložit jako“. Když se objeví nové okno, zadejte „index.html“a ujistěte se, že typ uložení je v části „Všechny soubory“. Uložte tento soubor do složky dokumentů.
Krok 3: Zadejte standardní formát stránky HTML

Zadejte následující:
Krok 4: Pojmenujte stránku a vytvořte formulář

Do značky názvu zadejte název stránky (možná FORMULÁŘ)
Chcete -li vytvořit formulář, zadejte do tagu body následující:
Krok 5: Přidejte pole do formuláře

Po zadání značky formuláře do ní přidejte následující:
Jméno:
Příjmení:
E-mailem:
Telefonní číslo:
Krok 6: Přejděte do složky Dokumenty a otevřete webovou stránku


Otevřete Průzkumník souborů a otevřete složku dokumentů. Najděte dokument a otevřete jej v prohlížeči, který si vyberete.
Doporučuje:
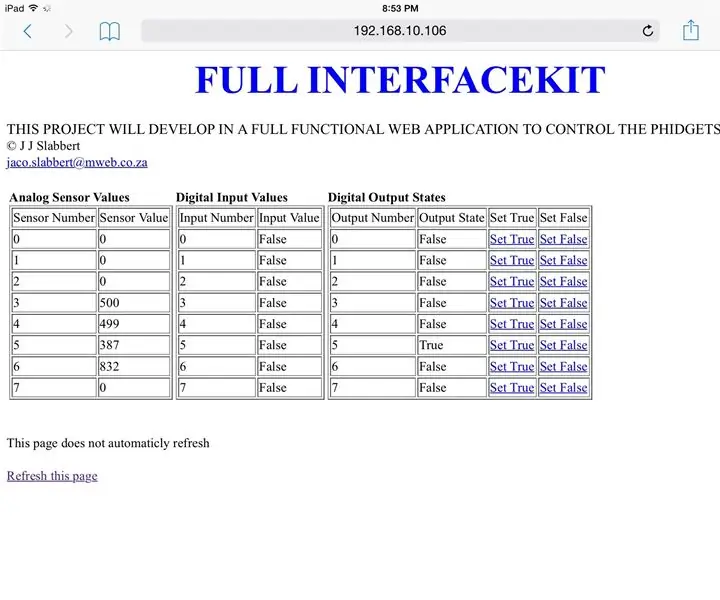
Kompletní sada webového rozhraní Python pro PhidgetSBC3: 6 kroků

Kompletní sada webového rozhraní Python pro PhidgetSBC3: Deska PhidgetSBC3 je plně funkční jednodeskový počítač se systémem Debain Linux. Je podobný malinovému Pi, ale má 8 analogových senzorových vstupů a 8 digitálních vstupů a 8 digitálních výstupů. Dodává se s webovým serverem a webovou aplikací, aby
Otvírač garážových vrat se zpětnou vazbou pomocí serveru Esp8266 jako webového serveru: 6 kroků

Otvírač garážových vrat se zpětnou vazbou pomocí webového serveru Esp8266 .: Dobrý den, ukážu vám, jak jednoduše vytvořit otvírač garážových vrat.-ESP8266 je kódován jako webový server, dveře lze otevřít kdekoli na světě- zpětnou vazbu, budete vědět, že jsou dveře otevřené nebo zavřené v reálném čase-jednoduché, pouze jedna zkratka pro
Odesílání dat na platformu AskSensors IoT z webového prohlížeče: 6 kroků

Odesílání dat na platformu AskSensors IoT z webového prohlížeče: Nedávno jsem zveřejnil instruktáž, která ukazuje krok za krokem průvodce pro připojení MCU uzlu ESP8266 k platformě AskSensors IoT. Získal jsem zpětnou vazbu od lidí, kteří se více zajímají o platformu AskSensors, ale nemají v ruce uzel MCU. Tento já
Formuláře Google ve třídě: 7 kroků (s obrázky)

Formuláře Google ve třídě: Jako učitel jsem vždy měl vášeň pro vytváření a sdílení projektů tvůrců a technických zdrojů, které pomáhají zlepšovat každodenní práci ve třídě. Také velmi rád používám nástroje Google Education! Google dělá úžasnou práci při vytváření nástrojů
Spidering webových stránek Ajax pomocí asynchronního přihlašovacího formuláře: 6 kroků (s obrázky)

Spidering webových stránek Ajax pomocí asynchronního přihlašovacího formuláře: Problém: Spidering tools neumožňují autentizaci přihlášení AJAX. Tento instruktážní program vám ukáže, jak se přihlásit pomocí formuláře AJAX pomocí Pythonu a modulu s názvem Mechanize. Pavouci jsou programy pro automatizaci webu, které jsou stále populárnější
