
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Aktualizace: 26.09.2019 - Čas letí a technologie se mění. Od doby, kdy jsem vytvořil tento projekt, Facebook změnil nastavení API a APP. Krok k vytvoření aplikace pro Facebook tedy vypršel. Dnes již nemám přístup ani příležitost sledovat tento krok. Přesto tento návod nechávám jako inspiraci k vytvoření něčeho podobného, přestože jeho platnost vypršela. Hodně štěstí s vašimi projekty a zanechte komentář, pokud jste vyrobili něco podobného.
Inspirován počítadlem předplatitelů YouTube Becky Sternové, chtěl jsem zobrazit počet lajků na stránce na Facebooku. Mým cílem v rámci tohoto projektu bylo získat počet fanoušků ze stránky na Facebooku. Nikoho jiného než jednoho, kterého spravuji. Kódovat C není moje pole, takže jsem začal se spoustou pokusů a omylů. Ale skončil s výsledkem, který fungoval.
To je to, co potřebujete pro tento projekt:
Software
Facebook APP
Otisk prstu na Facebooku
Arduino IDE
Knihovny pro Arduino IDE
WIFI ESP8266
Sedmisegmentový displej
JSON
Hardware
Ikea Ribba 000.783.34 (nebo jiný rámec pro uložení projektu)
NodeMCU (mini)
Zobrazit
Nástroje
Rotační nástroj nebo něco, co vytvoří čtvercový otvor v zadní desce rámu.
Krok 1: Vytvořte aplikaci Facebook


To lze provést na developers.facebook.com. Po vytvoření aplikace si poznamenejte ID aplikace a tajný kód aplikace. Budete to potřebovat v kódu.
Chcete otestovat přístup k vaší aplikaci? Přejděte na
Zadejte následující: AAA? Access_token = BBB | CCC & fields = počet fanoušků
- AAA = ID nebo jméno Facebook stránky,
- BBB = ID aplikace
- CCC = App Secret
Všimněte si | (potrubí) mezi ID aplikace a App Secret.
Krok 2: Hardware - elektronika

Nyní k zábavné části. Použil jsem NodeMCU Mini. Ty jsou k dispozici v různých odrůdách a cenových relacích v různých internetových obchodech a na eBay. Byly dva důvody, proč jsem si vybral mini. První důvod byl ten, že už jsem měl v šuplíku ležící. Dalším důvodem bylo, že je malý a zabírá málo místa v rámečku obrázku.
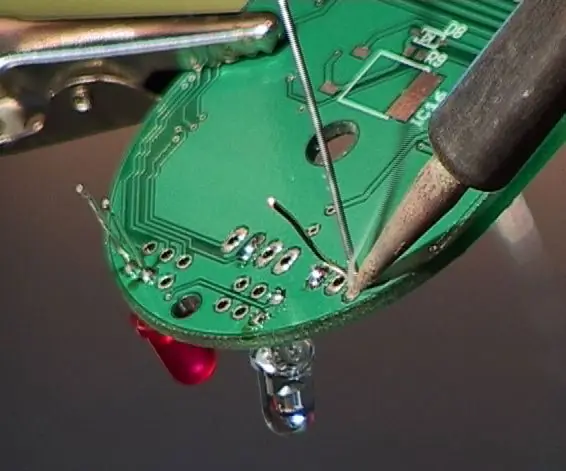
Koupil jsem displej sestávající ze čtyř segmentů namontovaných na desce elektroniky, takže potřebuji použít pouze čtyři IO NoceMCUen.
POZNÁMKA: NodeMCU má pouze 3,3V výstup, zatímco displej bude mít přednostně 5V. Bude pracovat s 3,3 V, ale bude mírně svítit. Naštěstí pro mě můj NodeMCU dává 5V výstupy přes VIN.
Jak vidíte na mém poněkud rozmazaném obrázku, VIN, VCC a datový pin jsou zarovnány. To znamená, že mezi NodeMCU a displejem nepotřebuji žádné vodiče. Jednoduše zasuňte desky k sobě a přidejte pájení.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Zřeknutí se odpovědnosti: Nepřijímám odpovědnost za vzájemné propojení vašeho zařízení a případné škody, které mohou na vašem zařízení nastat, pokud budete následovat můj příklad. Naštěstí se mi zdá, že toto nastavení funguje.
Krok 3: Hardware - rámeček



Koupil jsem Ikea Ribba 000.783.34. Důvod, proč jsem si koupil tento rámeček, je ten, že má hluboký rám. Pak se mi snadno vejde displej a elektronika.
Výše uvedený obrázek ukazuje, že jsem vytvořil otvory pro displej. Vyrobil jsem šablonu, kterou jsem připevnil na zadní desku a označil, kde chci mít displej. Poté jsem pomocí rotačního nástroje vytvořil otvor.
Dalším krokem bylo vyladit umístění displeje a udělat ho co nejjasnějším přes papír vpředu. Jak asi chápete, nezačínal jsem samotným rámem. Bylo by zbytečné stavět displej v rámečku, kdybych neměl číslo k zobrazení.
Poté, co jsem vytvořil aplikaci Facebook, jsem se musel dostat do poněkud neznámého světa. O programování v C ++ toho moc nevím. Ale po mnoha pokusech a omylech skončil s uspokojivým výsledkem.
Krok 4: Software - knihovny Arduino
WIFI: Abychom se mohli připojit k bezdrátovým sítím, potřebujeme knihovnu pro ESP8266. Pokud to ještě nemáte, přejděte sem https://github.com/esp8266/Arduino a postupujte podle pokynů pro přidání do Arduino IDE.
Displej: Další knihovna je pro sedmisegmentový displej. Stáhněte si knihovnu SevenSegmentTM1637 Arduino z https://github.com/bremme/arduino-tm1637 Zkoušel jsem několik různých knihoven pro zobrazení. Toto bylo první, které jsem našel a fungovalo s mojí zobrazovací deskou.
JSON: Poslední knihovna je pro zpracování dat JSON z Facebooku. Stáhněte si knihovnu ArduinoJson - C ++ JSON pro IoT z
Facebook Fingerprint: K připojení na Facebook potřebujeme také otisk prstu. Místo toho, abych se vám to snažil vysvětlit, doporučuji nahlédnout do dokumentace
Krok 5: Software - kód
Stáhněte si kód zde:
- AAA = ID nebo název Facebook stránky
- BBB = ID aplikace na Facebooku
- CCC = App Secret
- DDD = otisk prstu
Doporučuje:
Počet automatických závad: 8 kroků

Automobilový systém zahrnuje následující prvky: A irrigação é uma das tecnologias mais utilizadas por agricultores pois esta atividade independente da ocorrência de chuvas, garante uma safra uniforme, reduz a falha humana, minimiza o consumo de água
Jak rychle blokovat na Facebooku: 5 kroků

Jak rychle blokovat na Facebooku !: Přiznejme si to: Facebook je plný trollů. A co hůř. Takže někoho zablokujete a Facebook vás pošle na seznam blokovaných trolů jako typický pasivně agresivní trest. To je nepříjemné. Proč bych se chtěl na ta jména dívat? Zablokoval jsem je
Udržujte své dítě v pohodě letos v létě - ovládání němých fanoušků chytrými věcmi!: 6 kroků (s obrázky)

Udržujte své dítě v pohodě letos v létě - ovládání němých fanoušků chytrými věcmi!: Před dvěma týdny v době psaní tohoto článku jsem se stal otcem neuvěřitelného chlapečka! Když se mění roční období, dny se prodlužují a teploty se oteplují, řekl jsem si, že by bylo dobré mít v n
Počet vojáků: 8 kroků

Soldar: Esta guía se centra en la soldadura para principiantes y explica cómo se puede soldar una varyad de componentses mediante varias técnicas distintas - desde las pulcras hasta las crudas. Aunque al principio la soldadura te parezca intimidante, una v
Jak změnit jazyk na Facebooku na piráta! (žádné Modding nebo Dl): 3 kroky

Jak změnit jazyk na Facebooku na piráta! (žádné Modding nebo Dl): Skvělá a zábavná věc. Není třeba žádné úpravy ani stahování. Ve skutečnosti ji vytvořil tým Facebooku. (Poznámka: Všechny e -maily a textové zprávy budou také pirátské) (Omluvte první obrázek, byl to jediný, který jsem našel
