
Obsah:
- Krok 1: Vytvoření složky
- Krok 2: Vytvoření prvního souboru
- Toto je moje první webová stránka, kterou vám přinesl návod
- Krok 3: Otevřete soubor
- Krok 4: Styling vaší stránky
- Krok 5: Propojte soubor Style.css se svým indexem.html
- Krok 6: Zobrazte svou nově stylizovanou stránku
- Krok 7: Vytvoření tlačítka
- Krok 8: Vytvořte soubor Javascript
- Krok 9: Propojte soubory Javascript a Index
- Krok 10: Otestujte nově vytvořené tlačítko
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.

V tomto tutoriálu se naučíte vytvářet základní webovou stránku, která má propojený šablonu stylů a interaktivní soubor javascript.
Krok 1: Vytvoření složky

Vytvořte složku, do které se budou ukládat soubory, které vytvoříme. Klidně si to pojmenujte, jak chcete, jen si pamatujte, kde se nachází, protože do něj budeme ukládat soubory později.
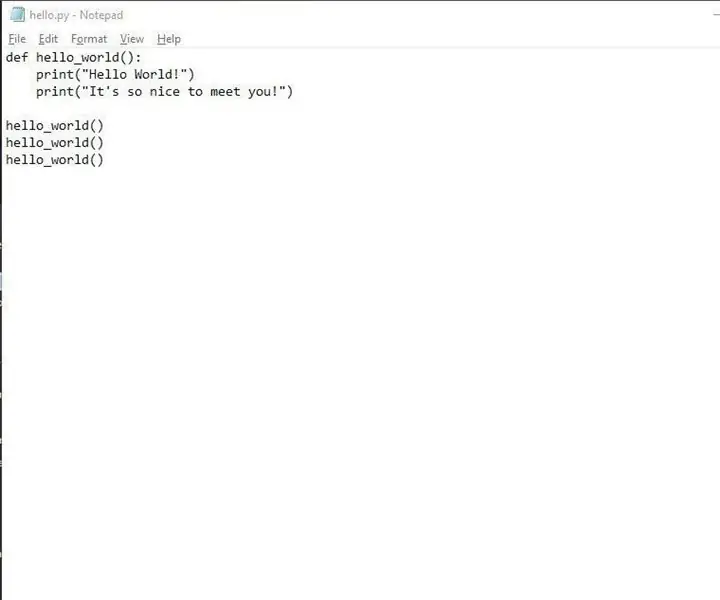
Krok 2: Vytvoření prvního souboru

Otevřete svůj oblíbený textový editor. V mém případě budu jednoduše používat vestavěný poznámkový blok systému Windows 10. Jakmile budete mít nový soubor, zadejte následující:
Toto je moje první webová stránka, kterou vám přinesl návod
Tomu se říká značka HTML. Znamená nadpis 1. Text, který vložíme do této značky, se na stránce zobrazí jako nadpis. Takto se otevírá a zavírá. Ve webovém prohlížeči se zobrazí text mezi těmito dvěma značkami. Část, která říká, dává této značce atribut, na který budeme odkazovat v kroku x. Jakmile to bude hotovo, pokračujte a uložte soubor do složky, kterou jsme vytvořili v kroku 1, jako index.html.
Krok 3: Otevřete soubor

Nyní, když jsme dokončili, přejděte k souboru ve složce, kterou jsme vytvořili, klikněte pravým tlačítkem na soubor, vyberte možnost „otevřít pomocí“a vyberte webový prohlížeč, který používáte. V mém případě je to Google Chrome. Nyní se podívejte na práci vaší dosavadní tvrdé práce!
Krok 4: Styling vaší stránky

Naše webové stránky jsou celkem přehledné. Přidáme to, co je známé jako kaskádový styl, abychom to trochu okořenili. Vytvořte nový textový soubor a zadejte následující:
h1 {barva: modrá; zarovnání textu: střed;}
Co zde prohlížeči říkáme, je najít jakýkoli prvek ve značce h1 (o které jsme se dozvěděli v kroku 2) a dát jí modrou barvu a zarovnat ji uprostřed stránky. Uložte tento soubor do složky, kterou jsme vytvořili v kroku 1, jako style.css.
Krok 5: Propojte soubor Style.css se svým indexem.html

V tomto okamžiku máme dva samostatné soubory, které o sobě navzájem nevědí. Musíme našemu souboru index.html říci, že máme soubor style.css, na který chceme odkazovat, a získat z něj styl. Za tímto účelem otevřete soubor index.html v textovém editoru a nad značku h1 přidáme to, co je známé jako odkazová značka. Značka odkazu funguje přesně tak, jak naznačuje její jmenovec, na něco odkazuje. V našem případě šablona stylů. Pokračujte a napište. Značka odkazu je samouzavírací značka, takže koncová značka není vyžadována. Rel znamená relace a href říká indexovému souboru, kde se nachází náš externí soubor, na který odkazujeme. Nyní uložte soubor index.html.
Krok 6: Zobrazte svou nově stylizovanou stránku

Znovu přejděte ke kroku 3, znovu načtěte svou webovou stránku a podívejte se, jak se změny odrážejí.
Krok 7: Vytvoření tlačítka


Znovu otevřete soubor index.html v textovém editoru a zadejte následující:
Klikni na mě!
a soubor uložte. Tím se na stránce vytvoří prvek tlačítka. Po uložení znovu otevřete soubor, jak je znázorněno v kroku 3, a ujistěte se, že je tlačítko v levé dolní části stránky.
Krok 8: Vytvořte soubor Javascript

Nakonec vytvoříme náš javascriptový soubor. Díky tomu bude náš web interaktivní. Otevřete textový editor a zadejte následující:
document.querySelector ("#tlačítko"). addEventListener ("kliknutí", funkce () {
document.querySelector ("#nadpis"). innerText = "Změna nadpisu za běhu"
})
Co děláme, je požádat dokument, aby nám našel prvek s ID tlačítka, a my budeme mít tlačítko reagovat na událost kliknutí změnou textu prvku s ID záhlaví na „Změna záhlaví za běhu “. Uložte soubor jako button.js do složky, kterou jsme vytvořili v kroku 1.
Krok 9: Propojte soubory Javascript a Index

Stejně jako u souboru style.css musíme svému souboru index.html sdělit náš soubor javascript. Dole pod vše, co jsme dosud dělali, zadejte následující:
Značka skriptu nám umožňuje přidat skriptovací jazyk (v našem případě javascript), který na naší stránce zajistí funkčnost. Říkáme mu, aby vyhledal soubor s názvem button.js a přidal veškerý kód v něm obsažený do našeho indexového souboru. Jakmile to zadáte, uložte soubor a znovu jej otevřete, jak je uvedeno v kroku 3.
Krok 10: Otestujte nově vytvořené tlačítko

Nyní pokračujte a klikněte na tlačítko a sledujte změnu nadpisu!
Gratulujeme!! Nyní jste vytvořili svou první interaktivní webovou stránku! Zajímalo by mě, o kolik dál bys to mohl zajít s vědomím toho, co teď víš ??
Doporučuje:
Psaní prvního počítačového programu: 10 kroků

Psaní prvního počítačového programu: Proč programovat? Počítačové programování nebo „kódování“se zdá být velmi zastrašující. Možná si nemyslíte, že o počítačích nevíte dost, a děsí vás představa řešení problémů, které se objevují na vašem osobním notebooku. Pokud věříte, že vaše
Zapojení vašeho prvního robota s hmotností 150 g: 10 kroků

Zapojení vašeho prvního 150g antweight robota: Robot Antweight je malý, dálkově ovládaný, bojový robot. Jako ty, které jsou vidět na Robot Wars a Battlebots, ale mnohem menší! Je to jedna z mnoha váhových tříd a třídy se mohou lišit podle toho, ve které zemi se nacházíte. Ve Velké Británii Antweight:
Vytvoření prvního programu C ++ (Windows): 12 kroků

Vytvoření prvního programu C ++ (Windows): Dobrý den, ctižádostiví kodéři! Chcete mít možnost říct svým přátelům, že jste vytvořili program? Možná jen hledáte dobré místo, kde byste mohli začít, abyste zjistili, zda by to nebyl zajímavý koníček? Nezáleží na tom, jak dobře znáte nav
Rozdávání dárků prvního života v druhém životě pomocí Amazon.com: 9 kroků

Rozdávání dárků prvního života v Second Life pomocí Amazon.com: Ve virtuálním světě Second Life je snadné navázat velmi blízké přátelství s někým, s kým se možná nikdy nebudete moci osobně setkat. Obyvatelé Second Life slaví svátky First Life jako Valentýn a Vánoce, stejně jako osobní
Vytvoření prvního programu v jazyce Visual Basic: 7 kroků

Vytvoření prvního programu v jazyce Visual Basic: Tento návod vám ukáže, jak programovat Microsoft Visual Basic 2005 Express Edition. Příklad, který dnes vytvoříte, je jednoduchý prohlížeč obrázků. Pokud se vám tento návod líbí, stiskněte tlačítko + v horní části pokynů. Poděkovat
