
Obsah:
- Zásoby
- Krok 1: Budování srdce Pipboy
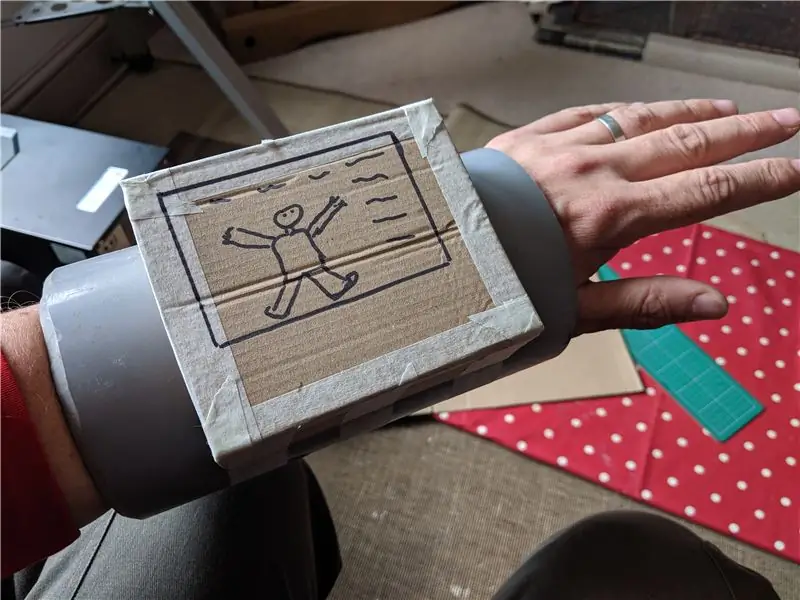
- Krok 2: Kartonový prototyp
- Krok 3: Od prototypu k šabloně
- Krok 4: Přidejte pouzdro pro Screen & Pi
- Krok 5: Opakujte pro ovládací panel
- Krok 6: Vyřízněte potrubí
- Krok 7: Rámeček
- Krok 8: Test baterie
- Krok 9: Testování vhodnosti
- Krok 10: Přidejte ovládací prvky a detaily
- Krok 11: Bezel Rebuild No. 3
- Krok 12: Prototypování elektroniky
- Krok 13: Transpozice elektroniky do těla
- Krok 14: Jemné doladění přizpůsobení
- Krok 15: Retro up Rotary Encoder
- Krok 16: Vnitřní podšívka
- Krok 17: Přidání podrobností
- Krok 18: Malování a dokončování stavby těla
- Krok 19: Kódování
- Krok 20: Obrazovka statistik
- Krok 21: Obrazovka inventáře
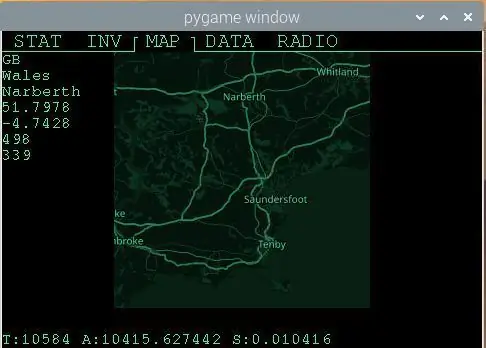
- Krok 22: Obrazovka mapy
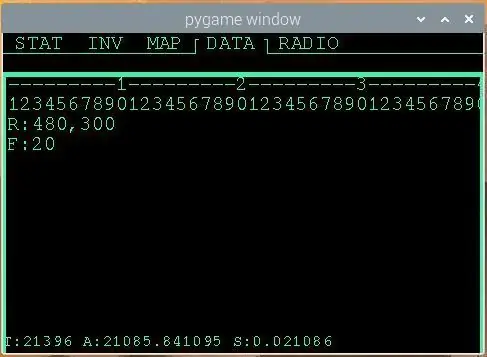
- Krok 23: Obrazovka dat
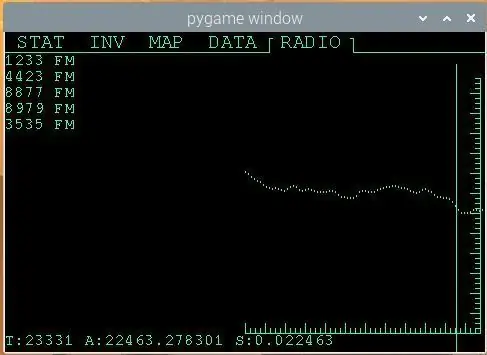
- Krok 24: Obrazovka rádia
- Krok 25: Závěrečné myšlenky
- Krok 26: Otevření kódu na Githubu
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.



Toto je můj pracovní Pipboy, postavený z náhodného harampádí z garáže a náletu mých zásob elektronických součástek. Považoval jsem to za náročnou stavbu a trvalo mi to několik měsíců práce, takže bych to nezařadil do kategorie úplných začátečnických projektů. Mezi potřebné dovednosti patří práce s plasty a dřevem, elektronika a kódování. Tělo je postaveno z různých kusů plastového šrotu rozřezaných a svařených dohromady. Jako mikrořadič jsem použil Raspberry Pi 0 s hlavičkou displeje připevněnou k části pinů GPIO. Zbývající piny slouží k ovládání LED a připojení tlačítek/ovládacích prvků. K dokončení projektu jsem napsal uživatelské rozhraní ve stylu „Pipboy“s některými ukázkovými obrazovkami v Pythonu.
Moje cíle pro projekt byly:
- Musel fungovat - tj. Potřeboval skutečně mít displej, který dělal věci
- Chtěl jsem, aby to mělo „číselník“pro výběr různých obrazovek, protože to pro mě vždy vyniklo jako ikonická součást uživatelského rozhraní ve Falloutu
- Celá stavba musela být dokončena pomocí věcí, které jsem již měl v garáži nebo v mé kanceláři (toho nebylo úplně dosaženo, ale dostal jsem se blízko - více než 90% z toho bylo nalezeno položky nebo věci, které jsem už měl kolem sebe)
- Nutné nosit
Jeden cíl, který jsem neměl, bylo udělat z něj přesnou repliku jednoho z herních modelů - dávám přednost stavění věcí „ve stylu“věci, protože mi to dává prostor přizpůsobit náhodné haraburdí, které najdu, a dovolte mi být trochu kreativnější. Nakonec ano, vím, že si je můžete koupit, ale o to také nešlo;)
Zásoby
Zásoby
- Široké potrubí (například kus odtokového potrubí)
- Odpadní plasty (jak pro vytvoření těla, tak pro dekorativní účely)
- Malý kontejner
- Pěnová podložka
- Raspberry Pi
- 3,5 "displej
- Rotační kodér KY040
- 3x LED
- 2x tlačítka
- Záložní baterie
- Elektrické vedení
- Šrouby, lepidla, barvy, tmely atd
Nástroje
- Dremmel
- Multifunkční nástroj s frézou a brusnými nástavci
- Vrtat
- Soubory
- Páječka
- Horká lepicí pistole
- Šroubováky
- Ostrý nůž
- Viděl
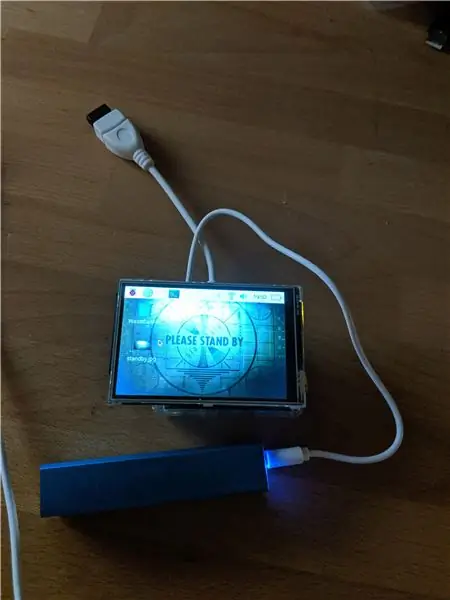
Krok 1: Budování srdce Pipboy

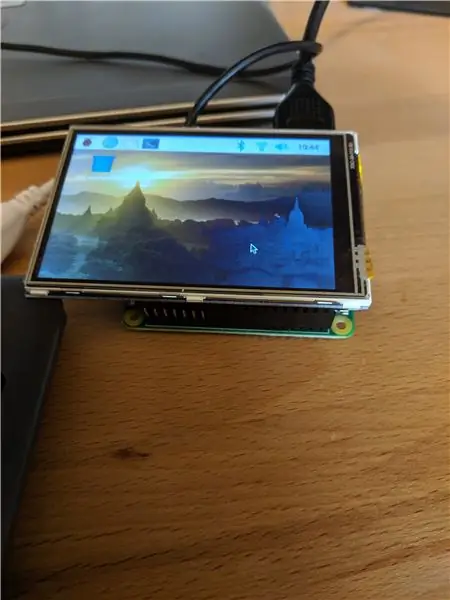
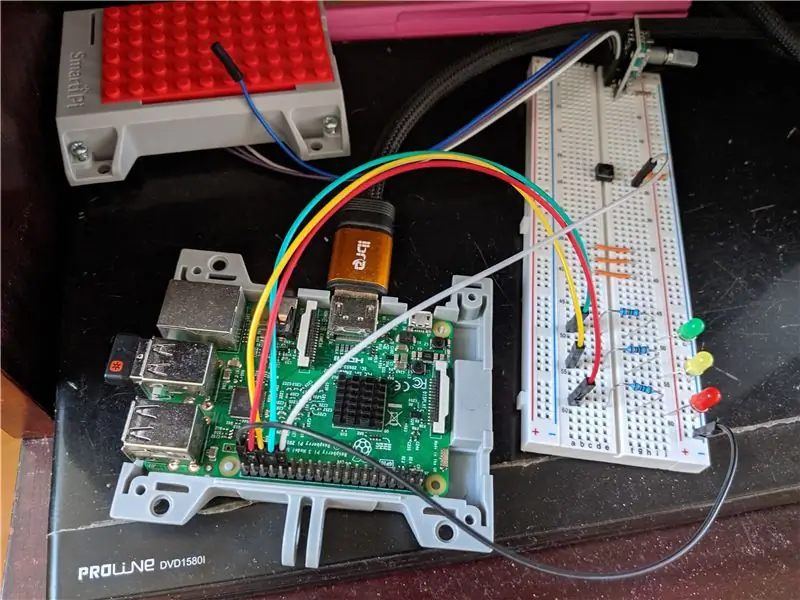
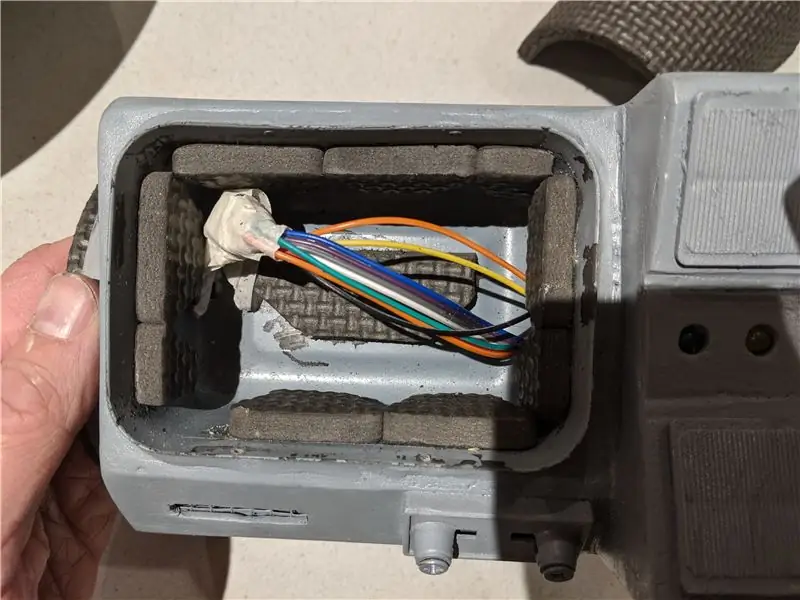
První věc, kterou jsem musel udělat, bylo zajistit, abych mohl získat displej a mikrořadič ve formátu, se kterým bych mohl pracovat. Náhodou se mi objevil 3,5 displej, který sedí jako HAT na GPIO piny Raspberry PI, a tak jsem se rozhodl použít toto. Spároval jsem to s Raspberry Pi 0 a ujistil se, že to funguje dobře, existují několik kroků k tomu, aby Linux rozpoznal displej, který musíte projít.
Jak vidíte na druhém obrázku, přidal jsem malou lepenkovou/pěnovou platformu, kterou jsem nalepil na pouzdro, aby pomohl podpořit displej. Udělal jsem to, protože jsem věděl, že s touto částí budu hodně manipulovat a nechtěl jsem rozbít kolíky nebo displej kvůli nedostatku podpory. Nakonec to bylo nahrazeno, ale byla to dobrá přidaná ochrana během procesu sestavování.
V tomto bodě také stojí za zmínku, že později v sestavení jsem narazil na problémy s výkonem při tomto nastavení - převážně obnovovací frekvenci přes rozhraní mezi Pi a displejem, na to se podívám později v sestavení, ale pokud udělal to znovu, mohl bych zde uvažovat o jiném hardwaru.
Zde je několik užitečných odkazů:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Do githubu s tím spojeného také zahrnu několik poznámek k tomu, co jsem vlastně udělal, aby to fungovalo (i když z mého čtení tématu existuje velká variabilita v tom, jak to funguje pro konkrétní instance/ovladače, takže vaše millage se může lišit).
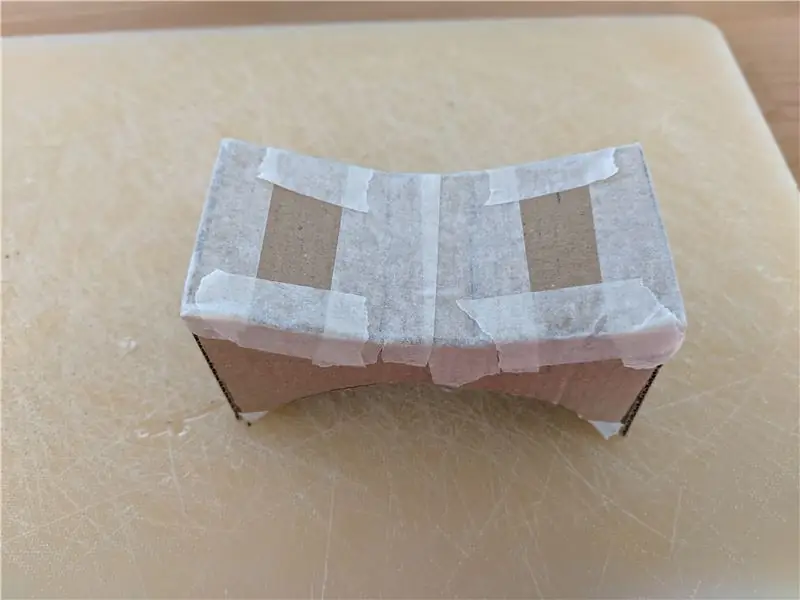
Krok 2: Kartonový prototyp



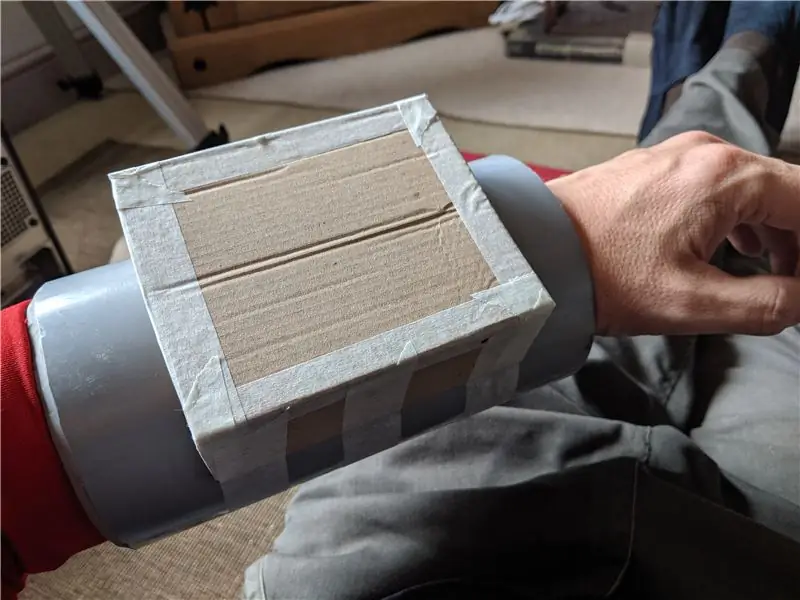
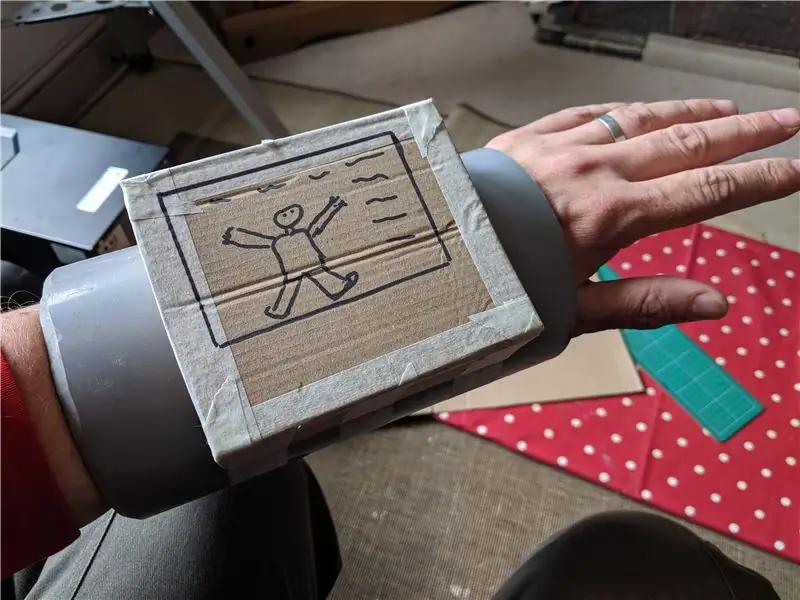
Našel jsem nějaké staré žlaby/potrubí, které bych mohl použít pro tělo, ale potřeboval jsem vymyslet návrh skutečné plochy obrazovky a ovládacího panelu. Za tímto účelem jsem udělal makety z lepenky a pomocí lepicí pásky je připevnil k potrubí. První byl jednoduchý „box“, ale připadal mi příliš jednoduchý, tak jsem ho upravil, aby byla oblast obrazovky zajímavější, a přidal jsem samostatnou oblast ovládacího panelu. To se víceméně stalo konečným designem (bylo několik vylepšení, jak uvidíte, ale je to blízko).
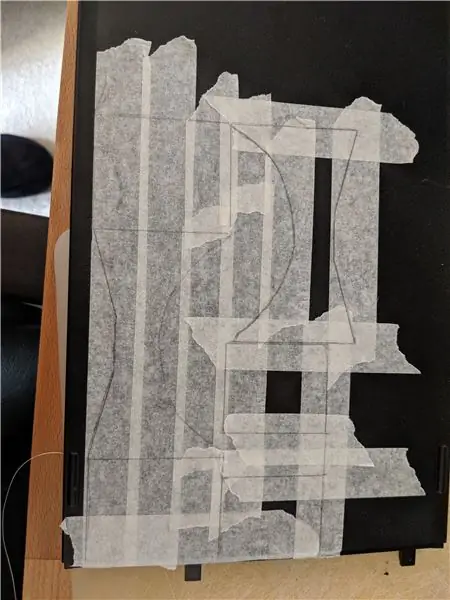
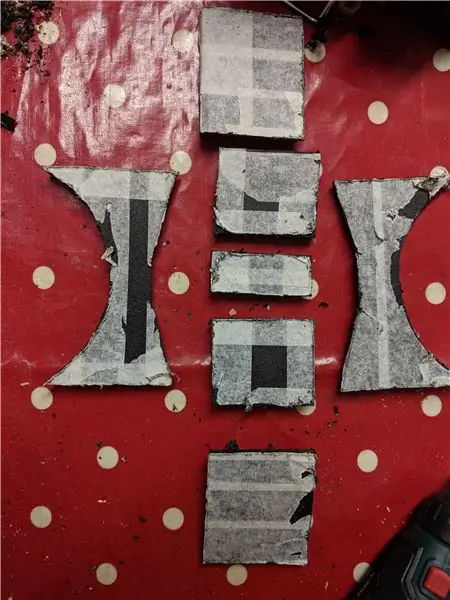
Krok 3: Od prototypu k šabloně



Nyní jsem měl prototyp, se kterým jsem byl spokojen, mohl jsem vyrovnat lepenku a přeměnit ji na šablonu, kterou jsem poté transponoval na část starého PC pouzdra, do kterého jsem kopal. Jakýkoli podobný tvrdý plast by fungoval, jen jsem používal haraburdí, které jsem musel mít po ruce. Jakmile jsem byl označen, mohl jsem pak vystřihnout kousky, abych mohl začít sestavovat hlavní tělo. Užitečný tip zde, aby bylo snazší jak označit, tak následně řezat plast, jsem oblasti, které bych potřeboval řezat, nejprve překryl maskovací páskou, což mi oběma dalo jednodušší způsob, jak nakreslit šablonu na plast, a něco, co pomáhá zabránit sklouznutí řezného kotouče, když jsem prováděl první řezy.
Krok 4: Přidejte pouzdro pro Screen & Pi


Chtěl jsem, aby rohy oblasti obrazovky byly zakřivené, a potřeboval jsem něco, co by skutečně drželo Pi a zobrazovalo dovnitř - mým řešením bylo použít malý plastový kontejner, který jsem měl. Vyřízl jsem díru z horní části těla a přes ni jsem prolepil nádobu. Poté jsem slepil všechny strany k sobě. Zde jsem použil superglue s bohatou jedlou sodou, abych pomohl posílit svary. Později jsem vše naplnil a podal/obrousil, abych to všechno uklidil a dodal tomu „tvarovanější“pocit.
Krok 5: Opakujte pro ovládací panel



Dále jsem provedl přesně stejnou transpozici šablony, řezání a lepení, abych vytvořil skříň ovládacího panelu.
Krok 6: Vyřízněte potrubí

Jak vidíte, kontejner, který plánuji použít k umístění hlavních elektronických součástek, je nyní hrdý uvnitř černého plastového rámečku, to znamená, že potřebuji udělat otvor v potrubí, aby se do něj mohl umístit. Znovu jsem použil maskovací pásku, abych se vyrovnal tam, kde jsem chtěl řezat, a vyřízl čtverec trubky, aby se díly vešly.
Krok 7: Rámeček


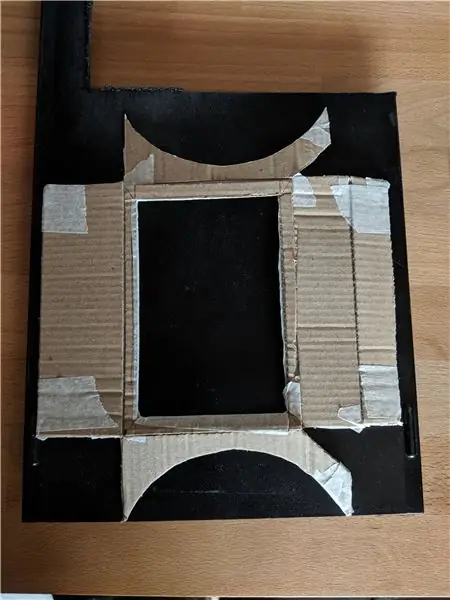
Jednou výzvou, kterou jsem si omylem vnutil, bylo pokusit se vymyslet rámeček, který by vyplnil oblast kolem displeje až k okrajům kontejneru. Bohužel způsob, jakým je displej vyroben, také nemá ve svém designu nic užitečného (jako otvory nebo cokoli), co by pomohlo upevnit jej, takže rámeček také musel držet displej na svém místě. Můj první pokus (zde vidět) byla směs plastu a pěny. Nakonec jsem to několikrát opakoval a nakonec to byla jedna z nejnáročnějších částí stavby. Zhoršují ji malé tolerance a delikátní povaha samotného rámečku i displeje.
Krok 8: Test baterie



V tomto okamžiku jsem se zaměřil na to, jak zajistit, aby to běželo nezávisle na USB dodávaném ze sítě. Testoval jsem různé baterie a zjistil jsem, že displej Raspberry Pi + ve skutečnosti nečerpal tolik energie a byl naprosto šťastný, že běžel i na jednom z mých menších balíčků baterií (freebie z veletrhu). To bylo opravdu štěstí, protože balíček dokonale zapadl do mezery uvnitř stavby (fotografie později). Nyní můžeme dočasně spojit hlavní součásti těla dohromady a nechat si první zkušební provoz zapnout na paži!
Krok 9: Testování vhodnosti



Zde vidíte, kde jsem dále upravil trubku jádra, aby byl umožněn přístup na spodní stranu součástí. Můžete také vidět, jak jsem měl štěstí na baterii, která pěkně zapadala do dutiny na jedné straně kontejneru Pi. Nakonec začal proces čištění vazeb, plnění, broušení a udělal testovací nátěr, abych získal pocit hotového vzhledu (věděl jsem, že v této fázi to budu brousit ještě mnohokrát a téměř celý ten základní nátěr půjde, ale chtěl jsem zjistit, jak to bude vypadat).
Krok 10: Přidejte ovládací prvky a detaily



Chtěl jsem sérii červených/žlutých/zelených LED pro vytvoření měřidla, stejně jako otočný volič a alespoň 2 tlačítka. Všechny byly namontovány na sekci ovládacího panelu - jednoduše případ vyvrtání všech správných otvorů. Začal jsem také přidávat malé kousky plastových součástek šrotu (v podstatě bitva sady), abych přidal detaily a větší zájem o tělo a ovládací panel.
Krok 11: Bezel Rebuild No. 3



Jak jsem již zmínil, bojoval jsem s lunetou pro tuto stavbu a několikrát jsem ji přestavěl. Toto je třetí iterace, které jsem se držel. Můj přístup zde je použít sololit a vyřezat 2 různé tvary, jeden myslitel než druhý, a poté je slepit (a sevřít) dohromady, aby vytvořil střední obrázek. Tyto tvary dovolily čtvercovému displeji sedět uvnitř a poté držel displej na místě uvnitř kontejneru (jako na obrázku 3). To mi poskytlo dostatek materiálu na použití 4 velmi malých šroubů jako svítidel - což jsem použil k tomu, abych to pevně upevnil na místě uvnitř pouzdra, a to by zase udrželo obrazovku stabilní a bezpečnou. Zpětně bych našel displej, který měl nějaké slušné možnosti montáže (nebo použít 3D tiskárnu - kterou jsem v té době neměl).
Krok 12: Prototypování elektroniky


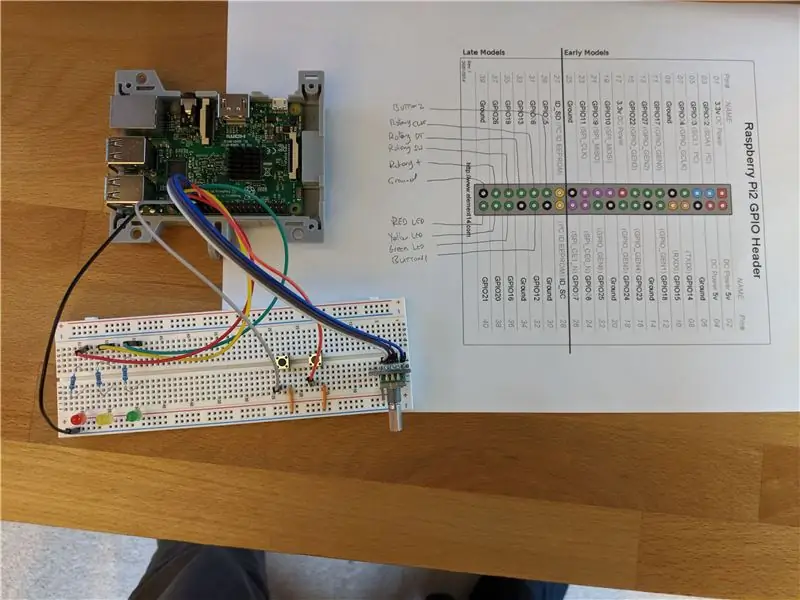
K rozložení svých jednoduchých obvodů takto používám prkénko a jak často dělám tuto část projektu v jiném prostoru než konstrukce hlavního těla, také jsem ho spároval s jiným Raspberry PI. Zde jsem použil model 3, který mi dal trochu více síly, abych se k němu skutečně přímo připojil a spustil integrované IDE. To mi trochu ulehčilo rychlé prototypování kódu. Existuje spousta dalších způsobů vzdáleného připojení/kódování/ladění, to je právě to, co jsem zde raději udělal.
Máme tady docela přímočarý design;
- Rotační kodér - používá uzemnění a spoustu GPIO pinů k vyrovnání směru kliknutí a tlačítka.
- Dvojice tlačítek, tato jednoduše používají jeden pin GPIO a společnou zem
- 3 LED diody, každá s integrovaným rezistorem, který brání jejich vyskakování, všechny směřují ke společnému uzemnění, ale s každým samostatným kolíkem GPIO, takže každou lze řešit samostatně.
To mi dalo 3 LED diody pro můj měřič, rotační kodér pro otáčení obrazovek na pipboy a 3 tlačítka pro ovládání akcí (jedna na rotačním kodéru a 2 samostatně zapojené). To bylo asi vše, na co jsem se vešel, a vzhledem k tomu, že displej zabíral spoustu pinů, spotřebovával do značné míry to, co máte na standardním rozložení Pi GPIO. Pro mé účely to však bylo v pořádku.
Druhý obrázek do značné míry ukazuje konečné vnitřní rozložení, se kterým jsem šel. Strávil jsem tady nějaký čas testováním způsobů řízení komponent a ověřením, že to všechno fungovalo, než jsem to transponoval do těla buildu. Veškerý kód je v github.
Poznámka k rotačním kodérům. Strávil jsem spoustu času psaním vlastního stavového stroje Rotary Encoder, abych sledoval změny GPIO vysoké/nízké a mapoval je do rotačních pozic. Měl jsem zde smíšený úspěch, fungovalo to u „většiny“případů, ale vždy se vyskytly okrajové případy a (de) poskakování atd. Je mnohem, mnohem jednodušší použít hotovou knihovnu a existuje skvělá knihovna, kterou je možné nainstalovat pro Python. Nakonec jsem to použil, protože mi to umožnilo soustředit se na zábavnou část stavby, než trávit věky laděním problémů. Všechny podrobnosti jsou obsaženy ve zdrojovém kódu.
Pokud jste v Raspberry Pi, GPIO a elektronice nováčci, vřele doporučuji následující návody, které vás provedou vším, co k výše uvedenému rozvržení potřebujete;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Krok 13: Transpozice elektroniky do těla



Poté, co jsem dokončil rozložení pomocí prkénka, bylo načase začít přemýšlet o tom, jak je namontovat do těla pipboy. Rozhodl jsem se, že to chci vyrobit, abych mohl rozebrat a odstranit všechny elektronické součásti pro případ, že bych v budoucnu potřeboval něco opravit nebo změnit. Abych toho dosáhl, rozhodl jsem se, že všechny dílčí části připojím pomocí dupontních konektorů.
U knoflíků, které jsem připájel na některé prodlužovací vodiče a použil izolaci konců drátěným obalem, mi to umožnilo sestavit a rozebrat je z těla (např. Pro testování, potom malování atd.). Rotační kodér již měl piny, které mohly přijímat dupontní konektory, takže jsem potřeboval udělat nějaké dráty správné délky.
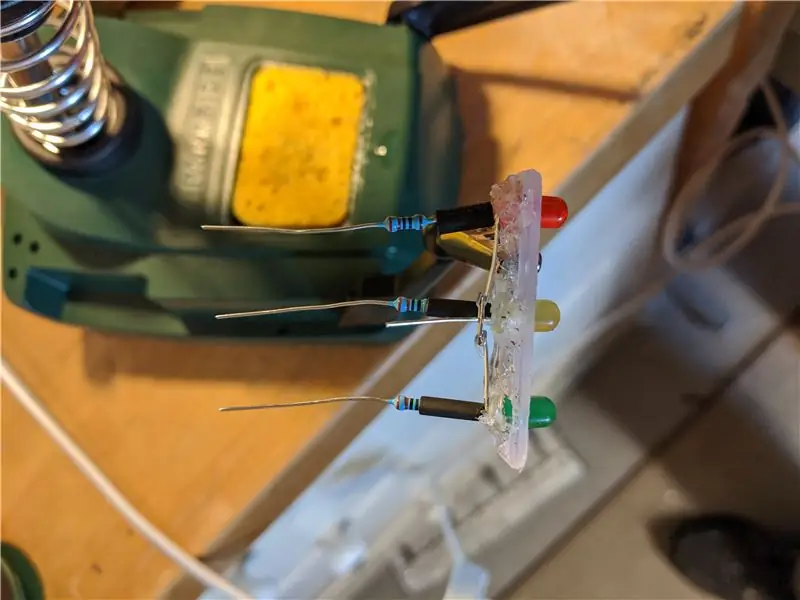
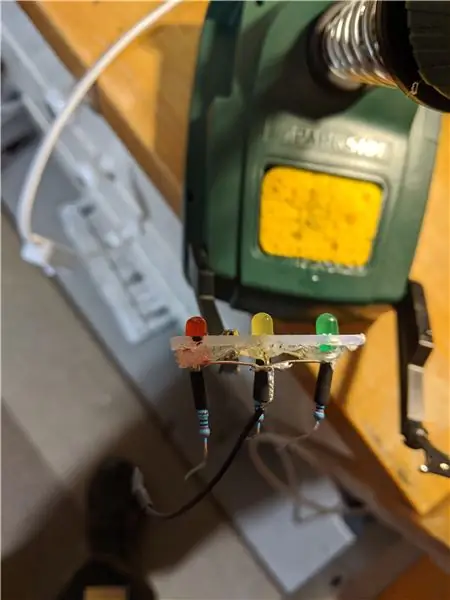
LED diody si vyžádaly trochu více práce - za tímto účelem jsem se rozhodl použít trochu plastového šrotu, který jsem měl (naříznout, aby se vešel), aby vytvořil odnímatelný panel, do kterého se budou LED diody montovat. Potom jsem je za horka slepil na místo a připájel odpory a dráty. Díky tomu byla odstranitelná jednotka, kterou jsem mohl namontovat a odstranit, a usnadnilo malování a dokončování.
Všimněte si, že moje pájení je hrozné, takže jsem to zjednodušil a vyhnul se všemu příliš podrobnému/jemnému. Na konečném obrázku vidíte, že jsem měl také několik velmi malých broadboardů (5x5), jeden z nich jsem použil namontovaný uvnitř, abych poskytl panel pro připojení všeho k/z GPIO. Zejména to bylo užitečné pro vytvoření společné pozemní kolejnice, kterou bych mohl použít, a vyhnout se spoustě zemních drátů, které by se vracely zpět k Pí.
Poté jsem do kontejneru vyřízl různé otvory, kterými protáhnu dráty k Pi a připojím se k GPIO. Tento design mi umožnil úplně odstranit všechno, co jsem potřeboval (něco, co jsem udělal několikrát, když jsem finalizoval stavbu).
Krok 14: Jemné doladění přizpůsobení


V tu chvíli jsem narazil na nějaké "fit" problémy. Zaprvé použití dupontových konektorů pro zapojení znamenalo, že bylo těžké je přimět, aby se vešly na kolíky s nasazeným kloboukem displeje, protože nebyla dostatečná světlá výška. Vyřešil jsem to zakoupením (to je jedna z mála věcí, které jsem pro tento projekt skutečně koupil) malého prodlužovače GPIO pinů, abych mohl mít klobouk displeje posazený výše a ponechat prostor pro přístup ke zbývajícím pinům GPIO pomocí dupontních konektorů.
Také jsem nařezal několik malých kousků pěnové podlahové rohože, abych uvnitř nádoby vytvořil nějaké boční vycpávky, což pomohlo usadit displej Pi + na správné místo a zastavit jeho pohyb.
Krok 15: Retro up Rotary Encoder

Rotační kodéry často přicházejí (stejně jako moje) s pěkně lesklým moderním knoflíkem ve stylu „hi fi“. Pro stavbu to bylo úplně mimo charakter, takže jsem musel vymyslet něco jiného. Ve své nahodilé krabici dílů jsem narazil na starý zub z vrtáku, který jsem před dlouhou dobou zlomil. Vypadalo to dobře, ale neodpovídalo to rotačnímu kodéru. Mým řešením zde bylo vyzkoušet různé hmoždinky do zdi, dokud jsem nenašel ten, který by vyhovoval rotačnímu ciferníku, a poté jej oříznout do tvaru, abych jej mohl použít jako „vnitřní límec“k usazení vrtacího kolečka na rotační kodér jako vhodnější téma. řízení.
Krok 16: Vnitřní podšívka


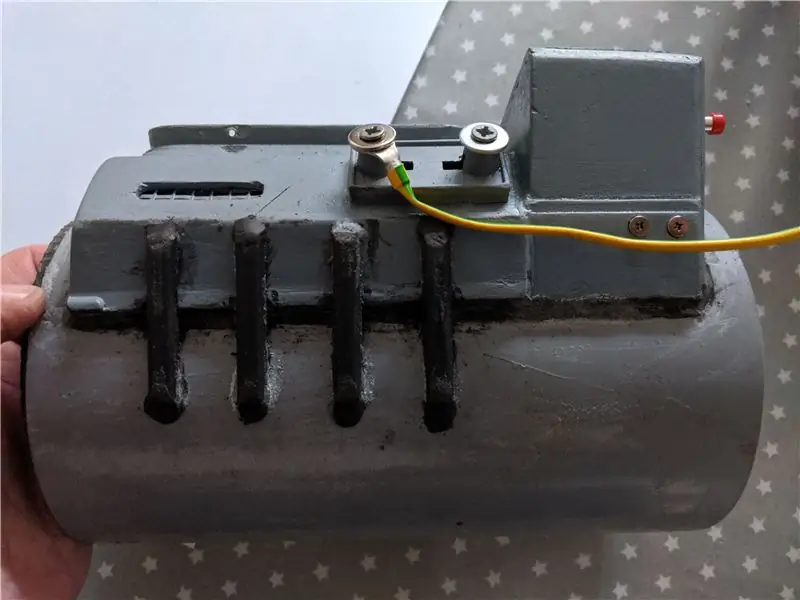
Více pěnových dlaždic! Tentokrát jsem je použil k vybudování měkké podšívky, aby bylo nošení pohodlnější (aniž by bylo příliš volné). Vyříznutím otvoru z pěny jsem byl také schopen absorbovat část „hrudky“, kterou vytváří kontejner pro Pi. Celkově to bylo mnohem nositelnější. Na těchto fotografiích není zobrazen, ale udělal jsem ho o něco větší než hlavní tělo, takže je viditelný na koncích, které jsem později namaloval a to vše pomohlo přidat trochu kontrastu a zajímavosti hotového předmětu.
Krok 17: Přidání podrobností


Čas začít přidávat nějaké dekorace a dělat to zajímavější. Nejprve jsem přidal několik šrotu plastů podél jedné tváře, aby to trochu vizuálně zaujalo. Pak jsem k některým terminálům přidal falešné dráty a jen je zasunul do otvoru, který jsem vyvrtal do těla. To vše bylo později namalováno různými barvami.
Krok 18: Malování a dokončování stavby těla



Nebyl jsem příliš znepokojen nedotčeným povrchem - jak by měl být starý a dobře použitý (ve skutečnosti se možná vrátím a v určitém okamžiku na něm ještě zvětším). Ale chtěl jsem, aby to vypadalo jako konzistentní a úplný objekt, který nebyl spoután náhodným odpadem (i když to přesně bylo). Prošel jsem mnoha iteracemi broušení, plnění (miliput je moje výplň, kterou jsem si vybral pro plast) a opakuji. Poté několik vrstev základního nátěru a barvy, které dále pomohou vyhladit všechny spoje. Pak další broušení a více plnění a další malování.
Jakmile jsem měl vzhled a pocit těla, se kterým jsem byl spokojený, začal jsem přidávat nějaké detaily. Použil jsem tření a leštění na mřížkách na ovládacích prvcích, abych jim dodal větší pocit drátěného pletiva. Také jsem sem a tam přidal malé detaily barvy pomocí akrylů.
Kopal jsem do své sbírky náhodných samolepek a přidal několik, abych efekt dokončil. Potom jsem provedl omývání povětrnostními vlivy několika smíšenými barvami, abych přidal špínu a špínu do těžko dostupných oblastí, které by bylo obtížné vyčistit. V tuto chvíli je to možná trochu příliš jemné a možná se vrátím a později přidám další.
Krok 19: Kódování

Součástí mé ambice pro tento projekt bylo přimět jej, aby reagoval jako skutečný pipboy - a pro mě je nejikoničtější částí této hry otáčení číselníku pro přepínání mezi různými obrazovkami. Abych toho dosáhl, rozhodl jsem se napsat uživatelské rozhraní pipboy, které by dokázalo zobrazit řadu obrazovek a umožnit mezi nimi rolování. Chtěl jsem, aby obsah obrazovek byl něco, co bych mohl snadno změnit, a skutečně umět přidávat/odebírat obrazovky.
Rozhodl jsem se to napsat v Pythonu kvůli vynikající podpoře pro Raspberry Pi, GPIO atd. Python je na mém seznamu jazyků, které znám, docela nízký, takže to pro mě byla velká křivka učení a velká část kódu je chaotický jako výsledek. Budu to průběžně aktualizovat, protože jsem úplně nedokončil vše, co jsem tu chtěl udělat - ale je to dost blízko na to, abych se o to mohl nyní podělit, protože jsou tam všechny hlavní koncepty.
Můj návrh pro kód UI je přiměřeně přímočarý, existuje hlavní skript Pythonu, který nastavuje zobrazení, konfiguruje GPIO, načítá obrazovky a vstupuje do nekonečné aktualizační smyčky, čeká na události uživatele a podle potřeby aktualizuje zobrazení. Kromě toho existují různé podpůrné skripty, které pomáhají předem generovat obrazovky uživatelského rozhraní.
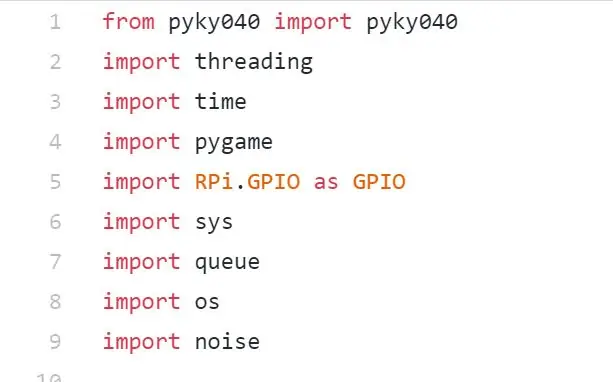
Použité hlavní knihovny:
- pygame: Používám to jako motor pro spuštění uživatelského rozhraní, protože mi to umožnilo kreslit libovolnou grafiku, manipulovat s obrázky, písmem, přecházet na celou obrazovku atd.
- pyky040: To poskytuje manipulaci s otočným voličem a ušetřilo mi to spoustu času (mnohokrát děkuji Raphaelovi Yanceymu, že to uvolnil.
- RPi. GPIO: Pro dobrou GPIO jízdu jsem si pohrával s několika možnostmi, ale to mi dalo správnou úroveň flexibility, kterou jsem chtěl, zejména u věcí, jako je použití náhradního GPIO jako dalšího 3,3 V pro pohon rotačního kodéru atd.
- noise: Pro generování perlinového šumu, který mi umožňuje vytvořit náhodný průběh obrazovky rádia, který vypadá přirozeněji
- fronta: Narazil jsem na frustrující bug s časováním událostí z otáčeného rotačního kodéru a (velmi) pomalou obnovovací frekvencí LCD displeje. Nakonec jsem způsob, jakým jsem to vyřešil, zařadil do fronty příchozí události z rotačního kodéru a vybíral je jeden po druhém, jak se obnovovala obrazovka.
- os, sys, threading, time: vše používané pro standardní funkce pythonu
Poznámka k designu ovládání obrazovky. Obrazovky jsou definovány jako seznam jmen v kódu. Ke každému záznamu v seznamu může být přidružen buď soubor-p.webp
Obsah těchto souborů je generován jinde (ručně nebo jinými skripty), jejichž výstup je uložen jako soubory-p.webp
Existují zvláštní výjimky, kde je kódováno několik věcí - například tvar vlny pro obrazovku náhodného rádia, která je vypočítávána v reálném čase a animována.
Pokud analogie pomůže, představte si design uživatelského rozhraní jako extrémně hrubý a jednoduchý webový prohlížeč - každá „obrazovka“je jako skutečně jednoduchá webová stránka, která může obsahovat pouze jeden soubor png, jeden soubor txt nebo kombinaci těchto dvou. Jejich obsah je nezávislý a kreslí je uživatelské rozhraní, jako by prohlížeč nakreslil webovou stránku.
Zde jsou odkazy na hlavní knihovny, které jsem zde použil:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
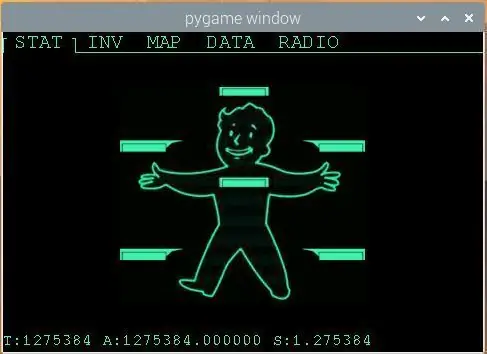
Krok 20: Obrazovka statistik

Žádný pipboy by nebyl úplný bez klasické obrazovky statistik siluety pipboy. Za tímto účelem můj přítel vytvořil statický PNG, který právě zobrazuji jako držák místa. V budoucnu se možná vrátím a budu to dynamičtější s nějakým náhodným zobrazením poškození nebo podobným, ale prozatím je to statická obrazovka.
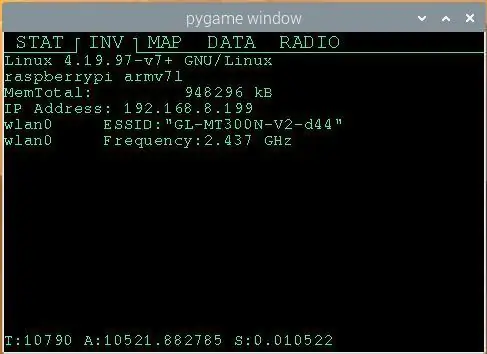
Krok 21: Obrazovka inventáře

Něco, co je u projektů Pi vždy užitečné, je způsob, jak zobrazit základní informace, jako je IP adresa jeho DHCP atd. Rozhodl jsem se přetížit obrazovku Inventář jako zobrazení „inventáře“Pi - jaké CPU, paměť, IP adresa atd.. Napsal jsem malý skript Linuxu, abych shromáždil tyto informace a přesměroval je do příslušně pojmenovaného textového (.txt) souboru, který systém uživatelského rozhraní poté zachytí a zobrazí. Tímto způsobem, kdykoli jsem na jiném místě, mohu spustit skript a vyzvednout nový soubor.txt s aktuální adresou IP atd.
Krok 22: Obrazovka mapy

Tato obrazovka byla jednou ze složitějších obrazovek, na kterých se dalo pracovat. Raspberry Pi 0 není dodáván s modulem GPS, ale chtěl jsem, aby mapa měla nějakou platnost tam, kde byla Pi. Moje řešení je samostatný skript, který vytáhne IP adresu Pi a pomocí https://ipinfo.io vyhledá přibližné umístění. Odpověď JSON je zachycena a poté převedu souřadnice, abych mohl stáhnout přibližnou polohu dlaždice openstreetmap.org.
Dlaždice přicházejí ve více barvách, ale chtěl jsem obrázek v zeleném měřítku, který by odpovídal vzhledu a dojmu Pipboy, a nemohl jsem najít přesně takový, a tak jsem v Pythonu napsal filtr v zeleném měřítku, který barvy přemapuje dlaždice openstreetmap a poté uložte nový obrázek do mezipaměti do souboru png.
Během výše uvedeného procesu je generován textový soubor s přibližným umístěním a souřadnicemi a dlaždice mapy je vytvořena jako png. Uživatelské rozhraní pipboy stáhne oba tyto soubory a překryje obsah a vytvoří obrazovku s mapou, která funguje (s přesností rozlišení IP adresy na místo).
Krok 23: Obrazovka dat

Toto je pouze testovací karta (generovaná jiným skriptem pythonu a výstupem do souboru png), která se zobrazí, aby pomohla otestovat velikost/rozložení. Nechal jsem to tam, protože je to stále užitečné pro ověření, s jakou nemovitostí si musím při posmívání obrazovek hrát.
Krok 24: Obrazovka rádia

Spolu s obrazovkou mapy je to další obrazovka, která mi opravdu způsobila spoustu práce. Toto je jediná obrazovka, kde jsem si hrál s animací - a většinou funguje tak, jak bylo zamýšleno, ale výkon je stále problém s obnovovací frekvencí obrazovky LCD. Struktura obrazovky je textový soubor obsahující některá náhodně vybraná jména rádií (jsou to jen libovolné řetězce a nedělají nic jiného než zobrazení seznamu na obrazovce), soubor png, který obsahuje osu oblasti grafu (I napsal další skript, který je vygeneroval a vytvořil png, takže jsem mohl měnit kroky atd., pokud bych chtěl změnit vzhled) a nakonec jsem překryl dynamickou oblast, kde pomocí perlinového šumu vytvořím „živý“průběh. Použití perlinového šumu přispívá k tomu, aby se průběh cítil přirozeněji a nebyl chaoticky hlučný, jak by to mohlo mít zcela náhodná číselná sekvence. Zde používám 2D perlinového šumu, 1D pro generování vrcholů a žlabů podél čáry a poté 2. dimenzi pro jejich změnu v časové posloupnosti, takže vrcholy a koryta zvedají pád s příjemným hladkým pocitem, jako by byly frekvence vyladěný.
Toto je jediná obrazovka, kde pygame smyčka dělá skutečnou práci jako každý cyklus, musí vypočítat nový průběh, vymazat část obrazovky v tomto žije a překreslí.
Krok 25: Závěrečné myšlenky



Toto je možná nejnáročnější stavba, kterou jsem udělal, s mnoha různými koncepty a dovednostmi, ale je to také jedna z nejzábavnějších skutečných věcí, které ve výsledku fungují. Stále pracuji na úklidu některých technických poznámek a repo kódu github pro kód. Všechny tyto položky brzy zpřístupním, takže se brzy zase vrátíte a získáte další podrobnosti a informace, až budu mít čas je přidat do zápisu.
Pokud se k něčemu podobnému dostanete, rád bych viděl výsledky a pokud máte nějaké dotazy, neváhejte se na mě obrátit a já se budu snažit přidat další informace o všech krocích, kde chcete pomoci.
Krok 26: Otevření kódu na Githubu

Nakonec jsem se dostal k otevření kódu na Githubu. Je k dispozici na tomto odkazu:
Doporučuje:
Předzesilovač PA1 DIY Tube: Efektivně postavený se zachráněnými komponentami: 13 kroků

Předzesilovač PA1 DIY Tube: Efektivně postavený se zachráněnými komponentami: Existuje spousta zdrojů o stavbě předzesilovačů na webu a v tisku, a tak jsem si řekl, že se podělím o něco trochu jiného. Tento instruktáž pokrývá konstrukci open source trubkového předzesilovače podle mého návrhu a nejen že je to u
Automatizovaný zahradní systém postavený na Raspberry Pi pro venkovní nebo vnitřní použití - MudPi: 16 kroků (s obrázky)

Automatizovaný zahradní systém postavený na Raspberry Pi pro venkovní nebo vnitřní použití - MudPi: Máte rádi zahradničení, ale nemůžete si najít čas na jeho údržbu? Možná máte nějaké pokojové rostliny, které vypadají trochu žíznivě nebo hledají způsob, jak automatizovat vaši hydroponii? V tomto projektu tyto problémy vyřešíme a naučíme se základy
Kartonový reproduktor od šrotu!: 5 kroků (s obrázky)

Kartonový reproduktor od šrotu!: Tento návod je malým průvodcem, jak vytvořit robustní a pevný přenosný reproduktor recyklovaný ze starého kartonu. Když slyšíme slovo lepenka, obvykle si představíme kartonovou krabici a podle názoru každého je ne tak silný
Přenosný reproduktor Bluetooth vyrobený ze šrotu: 9 kroků (s obrázky)

Přenosný reproduktor Bluetooth vyrobený ze šrotu: Ahoj všichni, už je to dlouho, co jsem zde naposledy publikoval, takže jsem si myslel, že zveřejním svůj aktuální projekt. V minulosti jsem vyrobil několik přenosných reproduktorů, ale většina z nich byla vyrobena z plastu/akrylu, protože se s ním snadno pracuje a nevyžaduje
Vzduchově variabilní kondenzátor ze šrotu z hliníkových plechů: 18 kroků (s obrázky)

Vzduchově variabilní kondenzátor ze šrotu z hliníkových plechů: Stavěl jsem pro svého syna krystalovou sadu, ale ta se zastavila. Když jsem zjistil, že v hromadě nevyžádané pošty nemám žádný variabilní kondenzátor. Vyčištění jednoho ze starého rádia nebylo možné. Protože většina nových rádií používá analogové ladění. A ty s
