
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:19.
- Naposledy změněno 2025-01-23 14:38.

Oh, zábava, kterou si můžete užít … Toto je šílený snadný a jednoduchý způsob, jak změnit webové stránky ve vašem prohlížeči tak, aby zobrazovaly jakoukoli věc, kterou chcete.
Poznámka. tím se web nezmění nikde jinde než ve vašem prohlížeči, a pokud webovou stránku znovu načtete, vrátí se do normálu.
Krok 1: Video pro ty, kteří ho preferují


Krok 2: Otevřete Zkontrolovat prvek


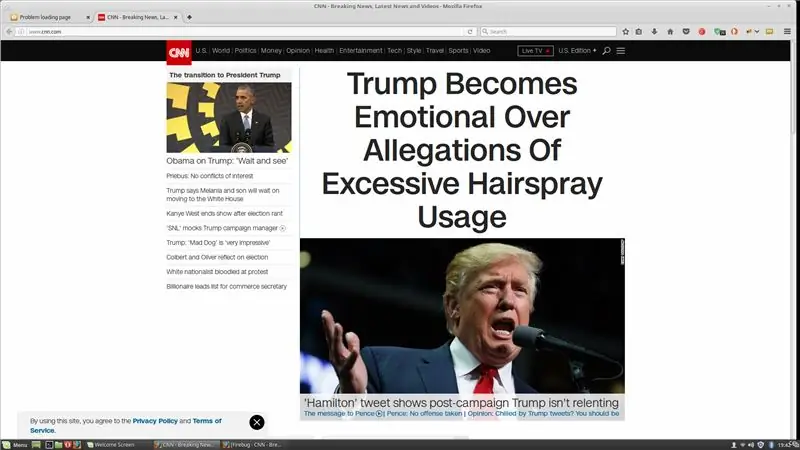
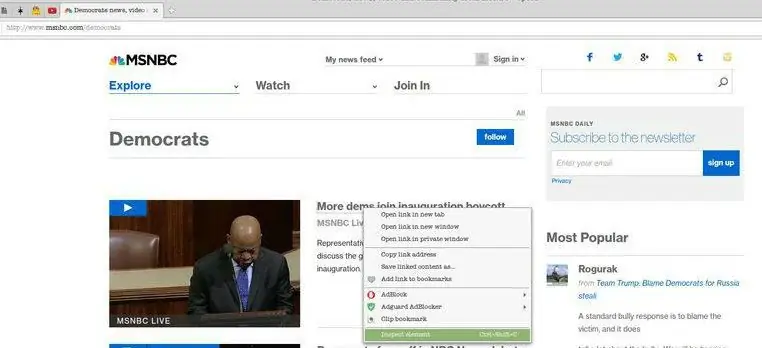
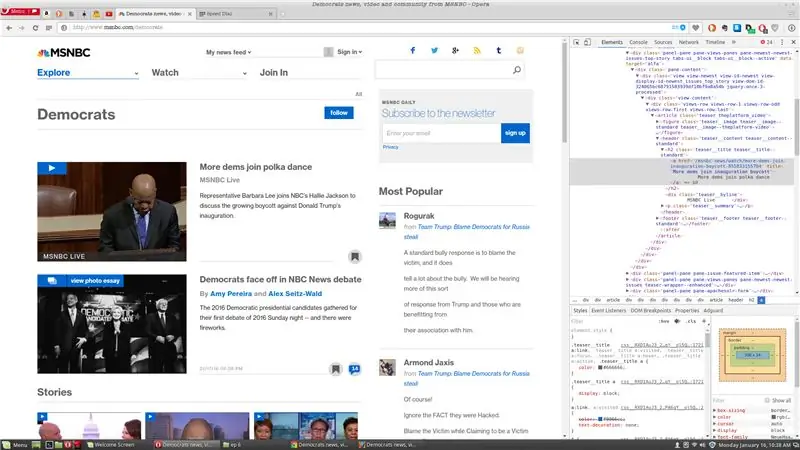
Nejprve přejděte na webovou stránku, kterou se chystáte změnit, klikněte pravým tlačítkem na text nebo obrázek, který chcete změnit, a klikněte na zkontrolovat nebo zkontrolovat prvek.
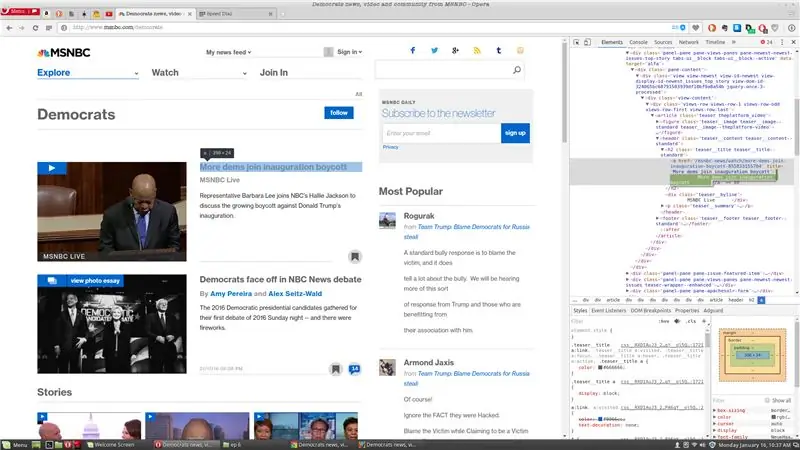
Opera a Chrome
Nyní najděte název, který chcete změnit, dvakrát na něj klikněte, zadejte nový název a zavřete postranní panel.
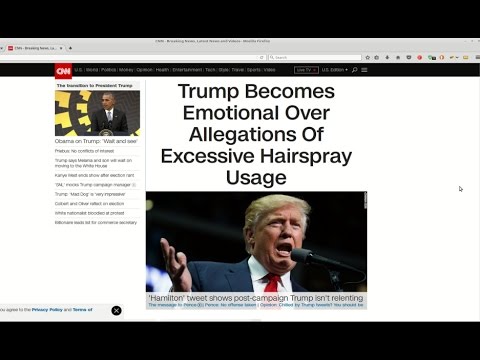
Firefox
Nyní najděte název, který chcete změnit, dvakrát na něj klikněte, zadejte nový název a zavřete vyskakovací okno.
Microsoft Edge
Pro Edge je to trochu ošidné, zapněte vývojářský režim f12 nebo přejděte do rozbalovací nabídky na pravé straně, poté klikněte na vývojářské nástroje F12, poté přejděte na stránku, kterou chcete upravit, klikněte pravým tlačítkem na text nebo obrázek vyberte prvek kontroly, najděte na text dvakrát klikněte a změňte text a poté zavřete vyskakovací okno.
Krok 3: Na závěr
Je zábavné sledovat reakce lidí na falešné zprávy a můžete si užít spoustu zábavy při jejich zveřejňování na sociálních médiích.
Pokud se vám tento návod líbil, může se vám také líbit můj kanál YouTube, který najdete zde.
Bylo by skvělé vidět úpravy vašich webových stránek, pokud jsou čisté (žádná sprostá slova nebo špinavé vtipy) Rád bych je viděl v komentářích.
Hlasujte prosím pro tento pokyn.
Doporučuje:
Ovládání jasu LED pomocí Raspberry Pi a vlastní webové stránky: 5 kroků

Ovládání jasu LED pomocí Raspberry Pi a vlastní webové stránky: Pomocí serveru apache na mém pí s php jsem našel způsob, jak ovládat jas LED pomocí posuvníku s přizpůsobenou webovou stránkou, která je přístupná na jakémkoli zařízení připojeném ke stejné síti jako vaše pi .Existuje mnoho způsobů, jak to může být
ESP8266 POV ventilátor s hodinami a aktualizací textu webové stránky: 8 kroků (s obrázky)

ESP8266 POV ventilátor s hodinami a aktualizací textu webové stránky: Jedná se o proměnnou rychlost, POV (Persistence Of Vision), ventilátor, který přerušovaně zobrazuje čas, a dvě textové zprávy, které lze aktualizovat „za běhu“. je také jednostránkový webový server, který vám umožňuje změnit dva textové
Dřevěná RC loď, kterou můžete ovládat ručně nebo prostřednictvím webové stránky: 9 kroků

Dřevěná RC loď, kterou můžete ovládat ručně nebo prostřednictvím webové stránky: Dobrý den, jsem studentem společnosti Howest a postavil jsem dřevěnou RC loď, kterou můžete ovládat pomocí ovladače nebo prostřednictvím webové stránky. Byl jsem unavený tím, že se RC auta tak rychle porouchala a chtěl jsem si něco užít, když jsem žil u moře
Vytvoření první webové stránky od nuly: 4 kroky

Vytvoření první webové stránky od nuly: Tento návod vám ukáže, jak vytvořit vlastní webovou stránku zcela od nuly, aniž byste se museli učit prakticky jakýkoli html, a zcela zdarma, i když je zapotřebí určité dovednosti v programu pro malování, ale pokud nemáte tuto dovednost můžete hledat
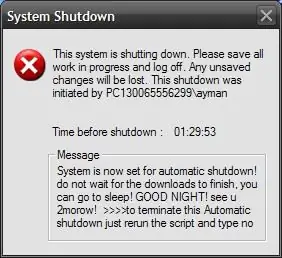
Naprogramujte počítač tak, aby se automaticky vypínal přiřazením času, kdy to chcete udělat: 4 kroky

Naprogramujte svůj počítač tak, aby se automaticky vypínal přiřazením času, kdy to chcete udělat: hej, to je další instruktabel převzatý z mého každodenního života … minule jsem musel stáhnout spoustu softwaru do svého počítače a musel jsem ho nechat stáhnout přes noc jsem nechtěl nechat počítač zapnutý celou noc po dokončení stahování a na
