
Obsah:
- Krok 1: Nakreslete plán svého webu pomocí aplikace Microsoft Excel
- Krok 2: Zobrazte odkazy z jedné stránky na druhou
- Krok 3: Zobrazte domovskou stránku a stránky, na které odkazuje
- Krok 4: Zadejte zbývající stránky na svém webu
- Krok 5: Dokončete plán webových stránek tím, že jej použijete k analýze svého webu
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.



Tento bezplatný plán webových stránek je dokument, který používáte k plánování výstavby úspěšného webu zaměřeného na klíčová slova. Tento plán je vytvořen se snadno použitelnými komponentami v aplikaci Microsoft Excel, ačkoli k dosažení stejného cíle lze použít mnoho různých softwarových balíků. Plán webových stránek slouží jako vizuální způsob, jak sledovat stránky, které vytvoříte, jaká klíčová slova používáte a jak na sebe stránky v rámci webu odkazují. Plán je také skvělou pomůckou při plánování, protože vám umožňuje zaznamenávat poptávku po klíčových slovech a ziskovost a průběžně zaznamenávat organizaci vašeho webu, jak roste. Tento bezplatný plán webových stránek je v podstatě „obchodním plánem“pro vaše webové stránky. Příklady tabulky uvedené v tomto pokynu se týkají vytváření webových stránek pomocí „Site Build It“od SiteSell Inc. Uvedené základní principy je však možné použít s jinými typy webhostingových programů a programů pro vytváření webových stránek pro elektronické obchodování.
Krok 1: Nakreslete plán svého webu pomocí aplikace Microsoft Excel

Tento návod používá Microsoft Excel, ale lze použít mnoho různých softwarových balíků
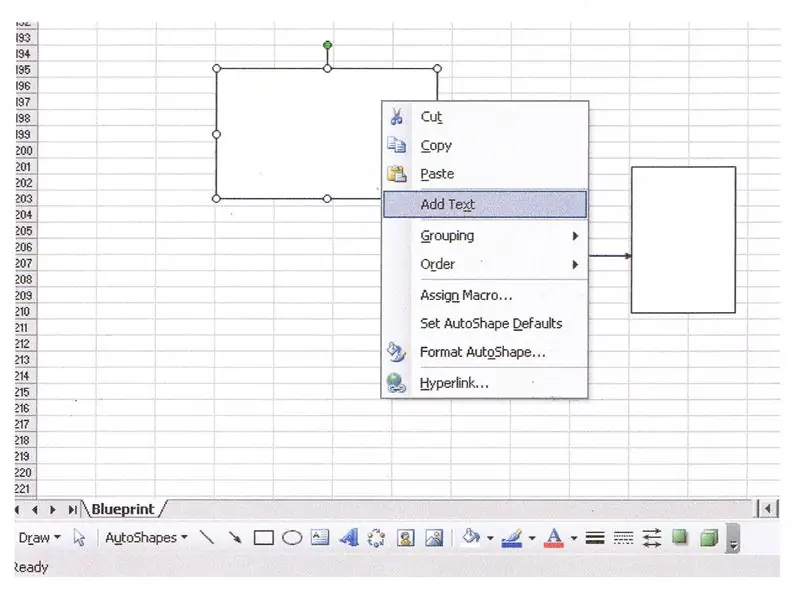
Otevřete novou tabulku a klikněte pravým tlačítkem na libovolný panel nástrojů Přejděte dolů v seznamu panelů nástrojů a klikněte na panel nástrojů „Kreslení“Panel nástrojů Kreslení se objeví ve spodní části obrazovky. Vyberte nástroj obdélník a nakreslete obdélníky, které budou reprezentovat každou stránku vašeho webu. Umístěte obdélník vaší domovské stránky úplně na začátek tabulky. Klikněte pravým tlačítkem na obdélník a vyberte „Přidat text“. Na domovské stránce vyberte klíčové slovo, které definuje motiv vašich webových stránek. Poté přidejte další důležité informace, jako je měsíční poptávka po klíčových slovech, index ziskovosti a poznámky, například na co tato stránka odkazuje.
Krok 2: Zobrazte odkazy z jedné stránky na druhou

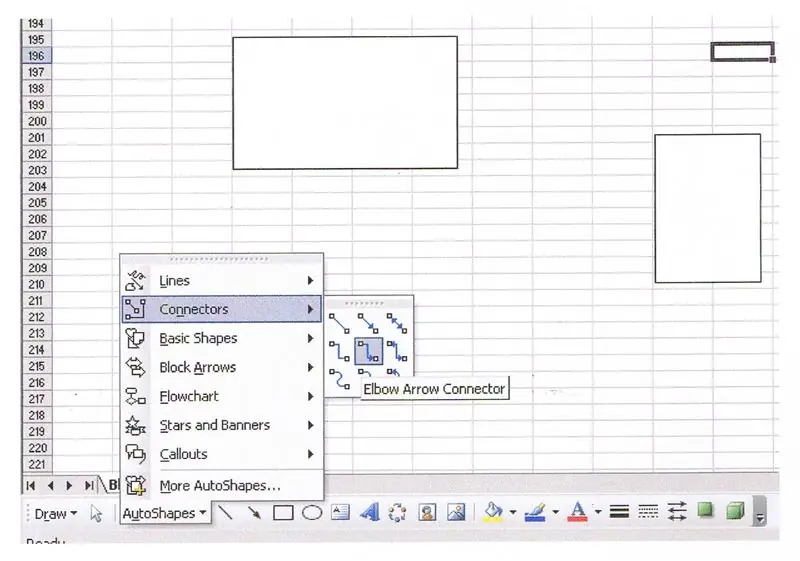
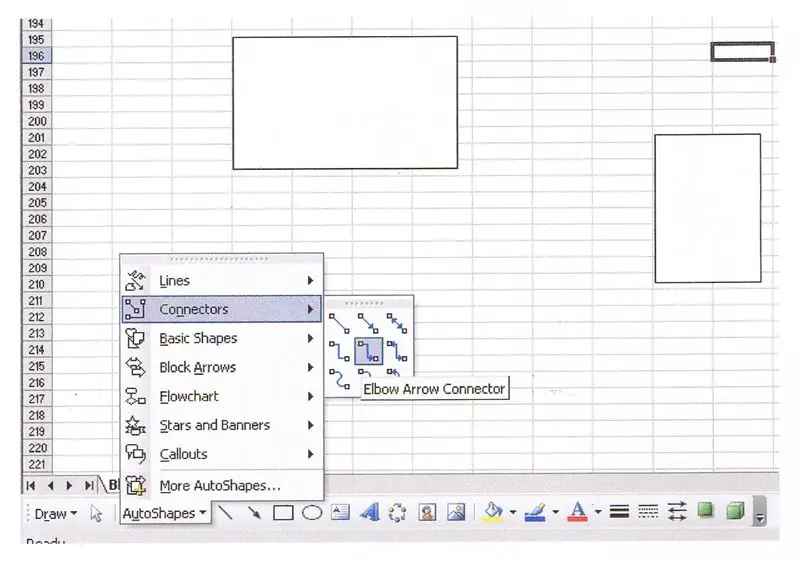
Kliknutím na šipku dolů v „Auto Shapes“získáte nástroj pro připojení. Kliknutím na nástroj připojení vyberte šipky, které se používají k připojení obdélníků
V tomto případě připojíte šipku z obdélníku představujícího vaši domovskou stránku, k dalším obdélníkům představujícím všechny stránky na navigačním panelu. Šipky nebo spojnice znázorňují, jak jsou stránky na vašem webu propojeny. Domovská stránka je propojena se všemi stránkami zobrazenými na navigačním panelu vašich webových stránek Nyní máte vše, co potřebujete k rozložení celé struktury vašich webových stránek na papír.
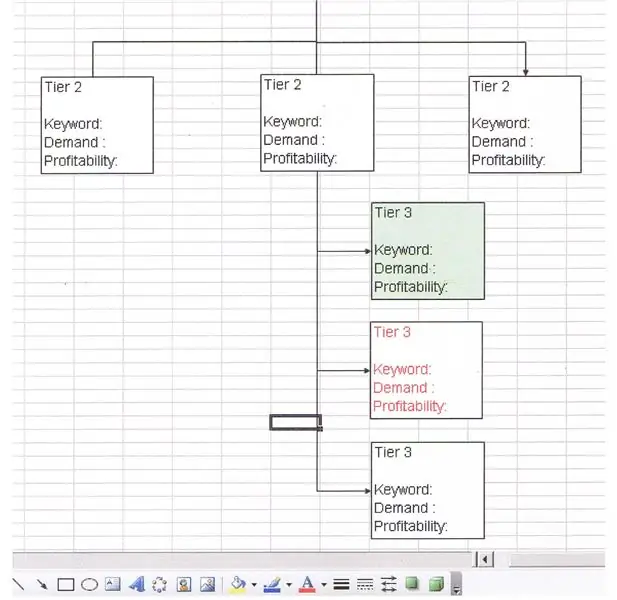
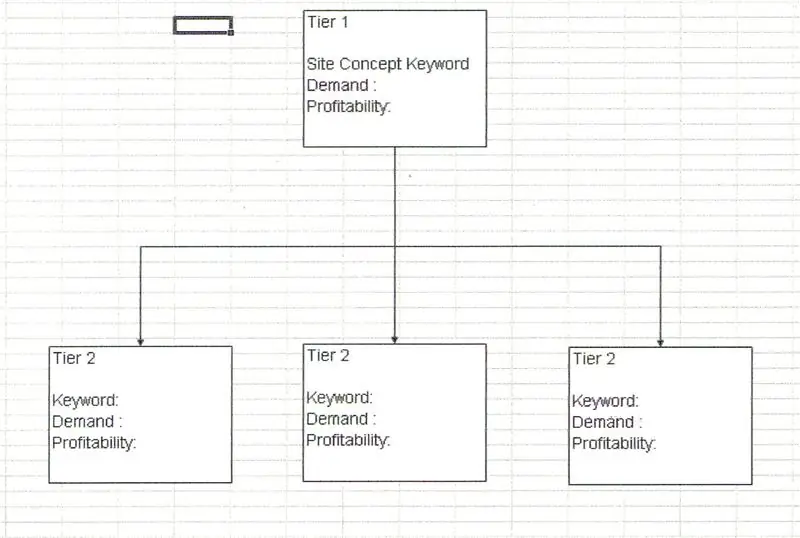
Krok 3: Zobrazte domovskou stránku a stránky, na které odkazuje

Nyní můžete zobrazit všechny stránky, se kterými jsou vaše domovské stránky propojeny.
Zadejte důležitá data pro každou stránku, jako je měsíční poptávka po klíčových slovech a ziskovost klíčových slov. Vaše domovská stránka by měla být zaměřena na klíčové slovo s nejvyšší poptávkou a ziskovostí. Stránky, na které odkazuje vaše domovská stránka, nebo stránky ve vašem navigačním panelu, by se měly zaměřit na vaši druhou nejlepší klíčová slova týkající se poptávky po klíčových slovech a klíčových slov pro ziskovost. Stačí, když vytvoříte jeden obdélník s těmito užitečnými informacemi a poté jej zkopírujete a vytvoříte obdélníky pro všechny ostatní stránky na vašem webu. Textové informace lze podle potřeby upravovat.
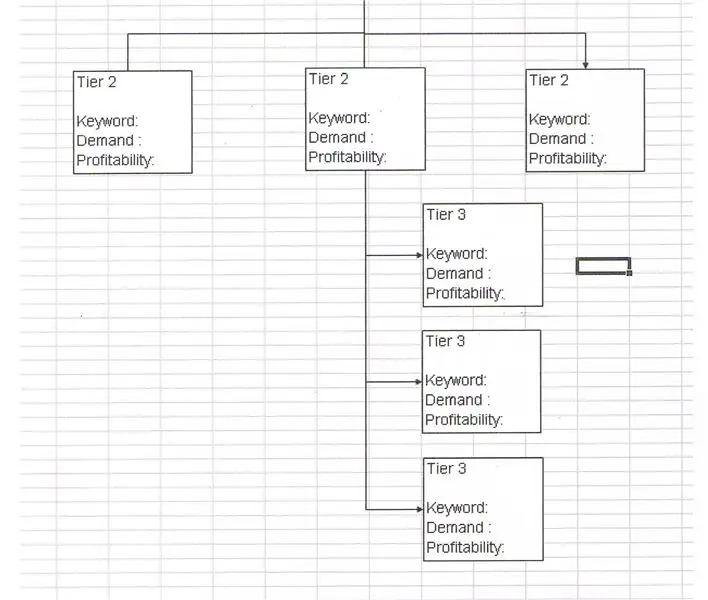
Krok 4: Zadejte zbývající stránky na svém webu

Každá ze stránek v navigačním panelu bude mít stránky, na které také odkazuje.
Můžete to ukázat úpravou kopírování a vložením obdélníků pod každou stránku, která je uvedena na navigačním panelu. Znovu upravte textové informace pro každou stránku Poptávka po klíčových slovech pro tyto stránky by za normálních okolností byla mnohem nižší než pro stránky v navigačním panelu. Ale tyto stránky spolu souvisejí, a proto jsou odkazy na ně zobrazeny pomocí dříve popsaného nástroje pro připojení.
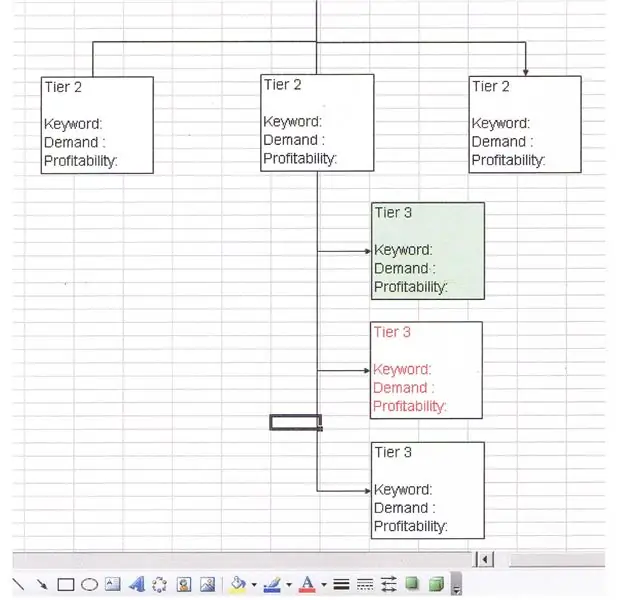
Krok 5: Dokončete plán webových stránek tím, že jej použijete k analýze svého webu

Jakmile bude váš web v provozu, můžete pomocí plánu webu sledovat, jak si vede. Pokud zjistíte, že jsou stránky na vašem webu dobře hodnoceny společností Google nebo jinými vyhledávači, označte to vybarvením obdélníku představujícího danou stránku zeleně.. To poskytuje rychlý vizuální náznak, že se této stránce daří a vyžaduje malou pozornost. Na druhou stranu, pokud má některá z vašich webových stránek vysokou poptávku a ziskovost a vaše statistiky provozu ukazují, že ji vyhledávače nenašly, obarvěte text v obdélníku, který jej představuje červeně. To může být signál, že na této stránce můžete pracovat. Tento nástroj pro tabulkový procesor webových stránek by měl být užitečným nástrojem pro každého, kdo vytváří webové stránky. Jakmile vytvoříte mnoho stránek, může být obtížné sledovat, na jaké stránky odkazy a na jaké stránky byste měli věnovat pozornost. Tento nástroj by vám měl poskytnout vše, co potřebujete k tomu, aby byl váš web v pořádku. Pokud potřebujete více informací, zde je můj kontaktní formulář.
Doporučuje:
Ovládání jasu LED pomocí Raspberry Pi a vlastní webové stránky: 5 kroků

Ovládání jasu LED pomocí Raspberry Pi a vlastní webové stránky: Pomocí serveru apache na mém pí s php jsem našel způsob, jak ovládat jas LED pomocí posuvníku s přizpůsobenou webovou stránkou, která je přístupná na jakémkoli zařízení připojeném ke stejné síti jako vaše pi .Existuje mnoho způsobů, jak to může být
ESP8266 POV ventilátor s hodinami a aktualizací textu webové stránky: 8 kroků (s obrázky)

ESP8266 POV ventilátor s hodinami a aktualizací textu webové stránky: Jedná se o proměnnou rychlost, POV (Persistence Of Vision), ventilátor, který přerušovaně zobrazuje čas, a dvě textové zprávy, které lze aktualizovat „za běhu“. je také jednostránkový webový server, který vám umožňuje změnit dva textové
Dřevěná RC loď, kterou můžete ovládat ručně nebo prostřednictvím webové stránky: 9 kroků

Dřevěná RC loď, kterou můžete ovládat ručně nebo prostřednictvím webové stránky: Dobrý den, jsem studentem společnosti Howest a postavil jsem dřevěnou RC loď, kterou můžete ovládat pomocí ovladače nebo prostřednictvím webové stránky. Byl jsem unavený tím, že se RC auta tak rychle porouchala a chtěl jsem si něco užít, když jsem žil u moře
Vytvoření první webové stránky od nuly: 4 kroky

Vytvoření první webové stránky od nuly: Tento návod vám ukáže, jak vytvořit vlastní webovou stránku zcela od nuly, aniž byste se museli učit prakticky jakýkoli html, a zcela zdarma, i když je zapotřebí určité dovednosti v programu pro malování, ale pokud nemáte tuto dovednost můžete hledat
Vytvoření Bookhuddle.com, webové stránky pro objevování, organizování a sdílení informací o knize: 10 kroků

Vytvoření Bookhuddle.com, webové stránky pro objevování, organizování a sdílení informací o knize: Tento příspěvek popisuje kroky související s vytvořením a spuštěním Bookhuddle.com, webové stránky, jejímž cílem je pomoci čtenářům objevovat, organizovat a sdílet informace o knihách. by se vztahovalo na vývoj jiných webových stránek
