
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

Dobrý den, tady je můj první Instructable, Užijte si to! Pokračování s tímto instructable Nastavení webu pomocí Google Page Creator
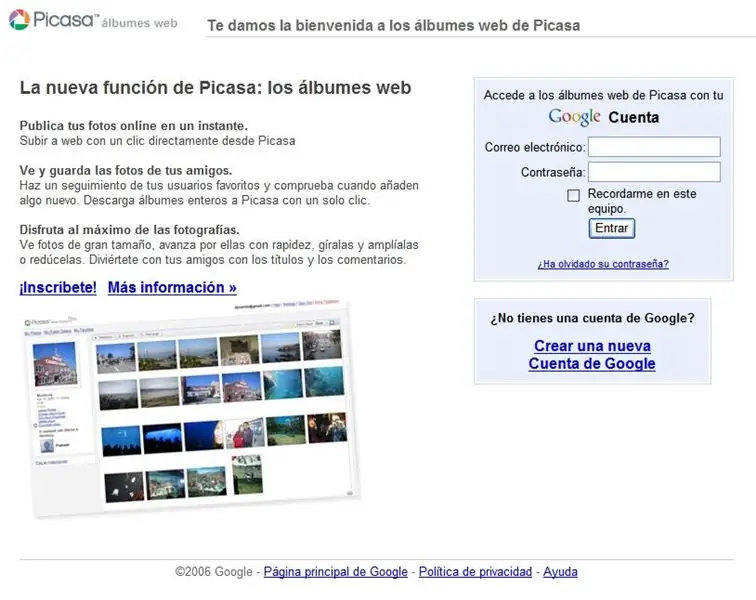
Krok 1: Přihlaste se na PicasaWeb. Google.com

nejprve se přihlaste na adrese:
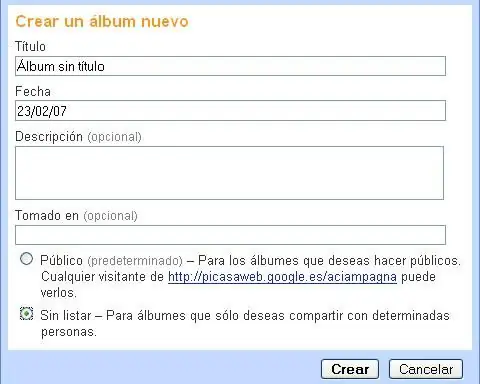
Krok 2: Vytvořte nové album (nesdílejte)

vytvořte nové album, vyberte jméno, datum, nesdílejte…
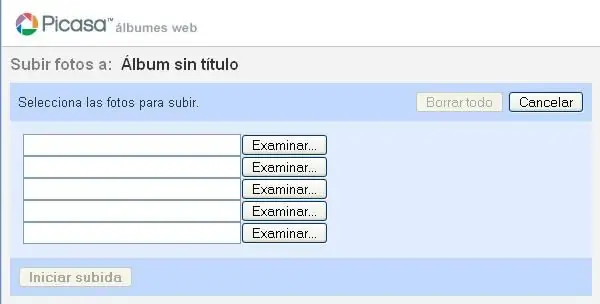
Krok 3: Nahrajte obrázky

clic procházejte, vyberte obrázky a nahrajte je …
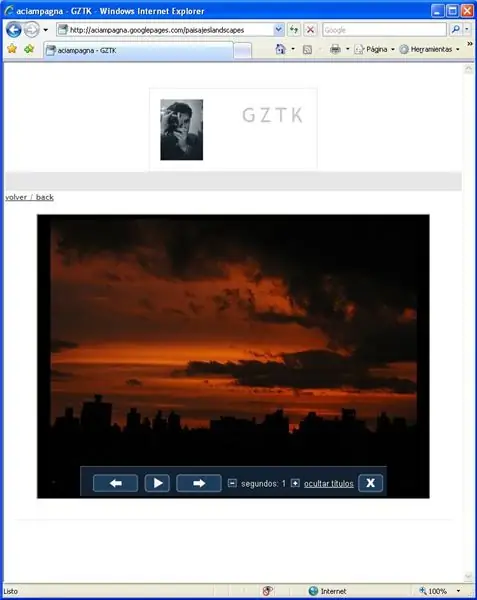
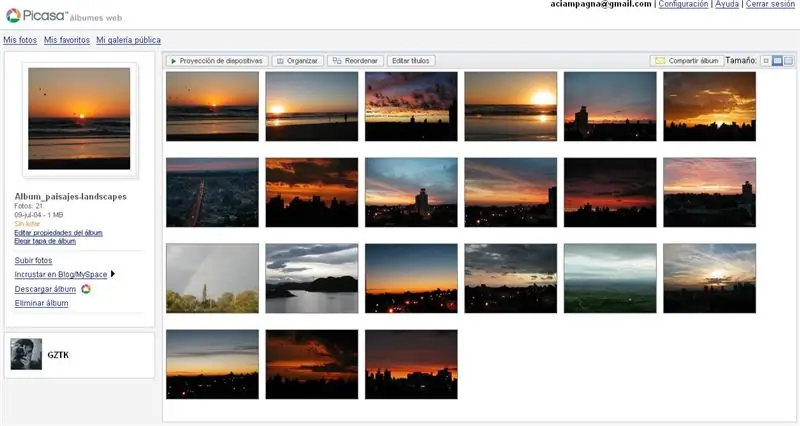
Krok 4: Dokončené nahrávání, spusťte prezentaci a zkopírujte adresu URL

bude pozorovat něco podobného … Klikněte na úvodní prezentaci a zkopírujte adresu URL z prohlížeče, když začnete zobrazovat obrázky … formát adresy URL bude něco takového: htttp: //picasaweb.google.es/YOUR_USER/YOUR_ALBUM /foto? authkey = oepvNcFBMAE#sČÍSLO
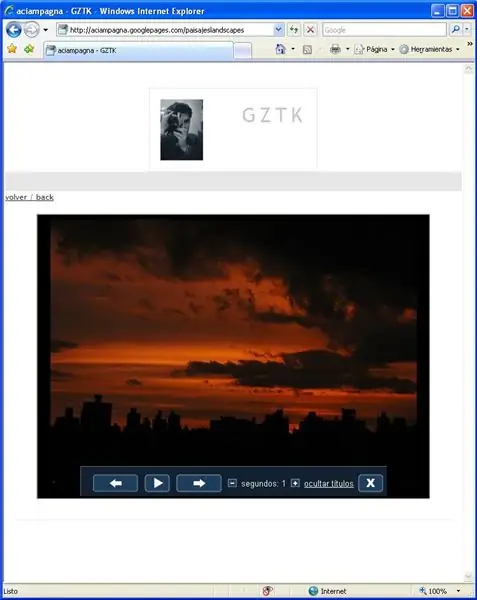
Krok 5: Nakonec vložte URL do HTML

do kódu HTML vložte následující:hodnoty VÝŠKY A ŠÍŘKY se samozřejmě mohou lišit … a uvidíte něco takového: můžete to vidět ZDE
Doporučuje:
Jak vytvořit jednoduchou webovou stránku pomocí závorek pro začátečníky: 14 kroků

Jak vytvořit jednoduchou webovou stránku pomocí závorek pro začátečníky: Úvod Následující pokyny poskytují podrobné pokyny k vytvoření webové stránky pomocí závorek. Bracket je editor zdrojového kódu s primárním zaměřením na vývoj webu. Vytvořený společností Adobe Systems, je to bezplatný a licencovaný software s otevřeným zdrojovým kódem
Jak vytvořit webovou stránku nástěnky pomocí PHP a MYSQL: 5 kroků

Jak vytvořit webovou stránku na nástěnce pomocí PHP a MYSQL: Tento návod vám ukáže, jak vytvořit webovou stránku na nástěnce pomocí php, mysql, html a css. Pokud jste ve vývoji webu nováčkem, nebojte se, budou zde podrobná vysvětlení a analogie, abyste mohli lépe porozumět pojmům. Rohož
Vložení tlačítka pro kopírování do schránky na webovou stránku: 5 kroků (s obrázky)

Vložení tlačítka Kopírovat do schránky na webovou stránku: To může znít jednoduše a já bych mohl vypadat hloupě, kdybych to vložil do Instructables, ale ve skutečnosti to není tak snadné. Existuje CSS, Jquery, HTML, nějaký efektní javascript a, no, víte
Načtěte webovou stránku konfigurace Arduino/ESP z cloudu: 7 kroků

Načtěte svou konfigurační webovou stránku Arduino/ESP z cloudu: Při vytváření projektu Arduino/ESP (ESP8266/ESP32) jste mohli vše napevno zakódovat. Ale častěji se něco objeví a skončíte opětovným připojením zařízení IoT k IDE. Nebo máte jen více lidí, kteří přistupují ke konfiguraci
ESP8266 -NODEMCU $ 3 WiFi modul #2 - bezdrátové piny ovládání přes WEBOVOU STRÁNKU: 9 kroků (s obrázky)

ESP8266 -NODEMCU $ 3 WiFi modul #2 - bezdrátové piny ovládání přes WEBOVOU STRÁNKU: Přišel nový svět těchto mikropočítačů a touto věcí je ESP8266 NODEMCU. Toto je první část, která ukazuje, jak byste mohli nainstalovat prostředí esp8266 do vašeho arduino IDE prostřednictvím videa pro začátek a jako součásti v
