
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Tento instruktážní program vám ukáže, jak vytvořit webovou stránku nástěnky pomocí php, mysql, html a css. Pokud jste ve vývoji webu nováčkem, nebojte se, budou zde podrobná vysvětlení a analogie, abyste mohli lépe porozumět pojmům.
Potřebné materiály:
- Textový editor (tj. Sublime Text, Atom atd.). Budu používat vznešený text.
- WAMP je zkratka pro Windows Apache MySQL a PHP
- MAMP je zkratka pro Mac Apache MySQL a PHP
MAMP pro uživatele Mac: https://www.mamp.info/en/ (obsahuje MySQL a PHP)
WAMP pro uživatele Windows: https://www.wampserver.com/en/ (zahrnuje MySQL a PHP)
Vznešený text:
Krok 1: Přehled projektu
Způsob, jak sledovat zprávy, je ukládat je do databáze. V tomto tutoriálu budeme používat MySQL. (Používám WAMP, protože mám operační systém Windows)
- Nakonfigurujte PHP a MySQL tak, že se ujistíte, že jsou staženy, a můžete přejít na jejich umístění v počítači.
- Otevřete příkazový řádek, přejděte do adresáře mysql a zadejte „mysqladmin -u root -p heslo“. Tento příkaz vás vyzve k zadání hesla a k jeho opětovnému zadání.
- Nyní spusťte server WAMP nebo MAMP. Po dokončení načítání serveru se zobrazí zelená ikona. Kliknutím na ikonu -> MySQL -> Konzola MySQL se ujistěte, že se můžete přihlásit pomocí nově vytvořeného hesla.
- Nyní je úkolem vytvořit databázi, kde budou uloženy informace o zprávách. Zamysleme se nad tím, co je obvykle potřeba ze zprávy. Mezi běžné položky patří: Jméno, čas odeslání zprávy, čas odeslání zprávy a samotná zpráva.
- Vytvořte databázi s názvem „zpráva“.
- Vytvořte tabulku s názvem „komentáře“a přidejte řádky: id (celočíselný typ, který se automaticky zvyšuje), název (typ Varchar), komentář (typ Varchar), čas (typ Varchar), datum (typ Varchar),
- Připojte se k databázi „zpráv“v názvu souboru php „db.php“.
- Vytvořte vstupní pole pro jméno autora a textovou oblast pro zprávu.
- Před vložením do databáze ověřte data. Pokud je vše v pořádku, vložte zprávu, jméno autora, datum a čas zveřejnění příspěvku.
- Zobrazte zprávy načtením všech záznamů databází do html div a stylizujte stránku pomocí CSS.
- Horray, úspěšně jste se naučili vytvářet systém zasílání zpráv.
Krok 2: Krok 2 - Nastavení databáze



Obrázek 1 - Jakmile je databáze vytvořena, můžete zadat příkaz „zobrazit databáze“, abyste se ujistili, že databáze byla úspěšně vytvořena.
ZOBRAZIT DATABÁZE;
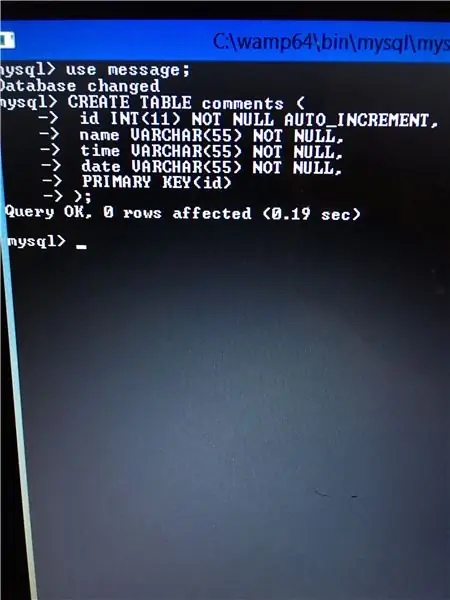
Obrázek 2 - Aby bylo možné ukládat informace do databáze, je třeba vytvořit tabulku. Vytvoření tabulky se základními řádky je klíčem k zajištění toho, aby web měl všechny potřebné informace. Komentáře k tabulce budou obsahovat všechny potřebné informace
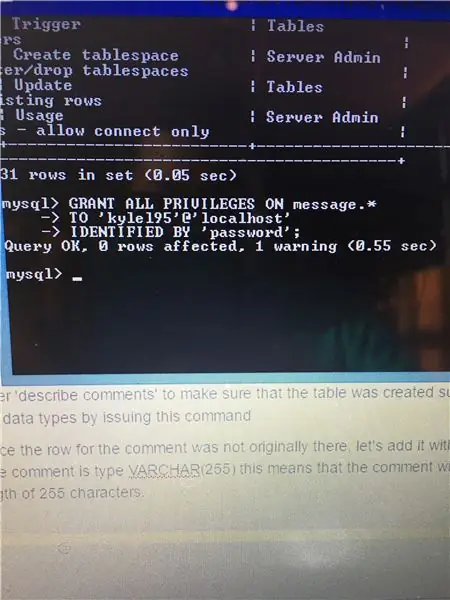
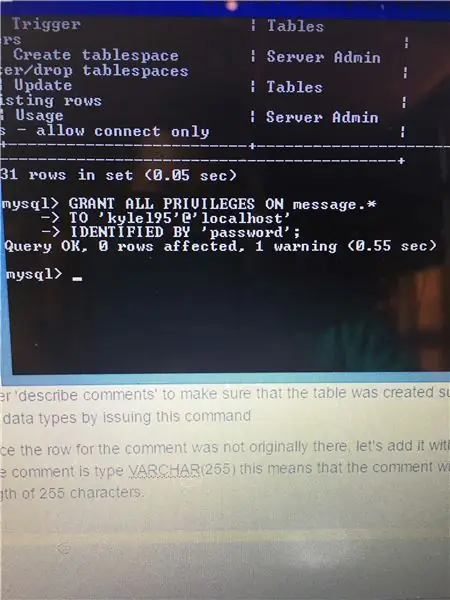
Abyste se mohli připojit k databázi zpráv, zadejte příkaz „GRANT ALL PRIVILEGES ON message.*“. Můžete použít své vlastní uživatelské jméno a heslo, jen je prosím nezapomeňte.
VYTVOŘIT DATABÁZOVOU zprávu; UDĚLIT VŠECHNY PRIVILEGY na zprávu.* TO 'username'@'localhost' IDENTIFIKOVANÉ 'heslem';
Obrázek 3 - Zadejte 'description comments', abyste se ujistili, že tabulka byla úspěšně vytvořena. Řádky a jejich datové typy můžete zobrazit vydáním tohoto příkazu.
POPIS KOMENTÁŘE;
Obrázek 4 - Protože řádek pro komentář původně nebyl, přidáme jej příkazem ALTER TABLE. Komentář je typu VARCHAR (255), což znamená, že komentář bude text, který nesmí přesáhnout délku 255 znaků.
ALTER TABLE message ADD COLUMN comments VARCHAR (255) NOT NULL;
255 představuje maximální délku komentáře. Not null znamená, že když je zpráva vložena do databáze, pole pro komentář v databázi nemůže být prázdné (null; neexistující).
Krok 3: Vytvořte soubory PHP
Následující kroky proběhnou ve vybraném textovém editoru. Budu používat vznešený text.
1. Budeme muset vytvořit dva soubory. Jeden se bude jmenovat db.php, který se připojí nebo se připojí k databázi MYSQL (můj standardní dotazovací jazyk) a index.php, stránce, kde se budou zprávy odehrávat.
2. Nejprve vytvoříme db.php. Když byla databáze nastavena přihlašovací údaje pro připojení k databázi. Tento soubor připojí index.php k databázi, abychom jej mohli naplnit informacemi potřebnými k vytvoření chatovací místnosti.
Kód pro db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "heslo"); define ("DB_NAME", "zpráva"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if (mysqli_connect_errno ())
{die ("Připojení k databázi se nezdařilo:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
3. Dále vytvoříme index.php. V tomto souboru vytváříme chatovací místnost. K zadání zpráv použijeme vstupní pole html pro jméno, textovou oblast pro zprávu a prvek div. K umístění prvků stránky a dekoraci obsahu stránky použijeme CSS (Cascase Style Sheet).
kód pro index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ date = datum ("n/j/Y"); $ msg = $ _POST ['zpráva']; $ name = $ _POST ['fname']; $ result = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message $ query = "INSERT INTO comments ("; $ query. = "name, time, date, comment"; $ query. = ") HODNOTY ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ result = mysqli_query ($ connect, $ query); }}?>
textarea {poloměr ohraničení: 2%; } #thread {border: 1px #d3d3d3 solid; výška: 350px; šířka: 350px; přetečení: svitek; }
? php $ select = "VYBRAT * Z komentářů"; $ q = mysqli_query ($ connect, $ select); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['komentář']. ""; }?> Jméno: Odeslat
4. Použijeme vestavěnou funkci php date () k získání data a času, kdy byla zpráva odeslána a prázdná (), abychom zajistili, že uživatelé nezadají prázdnou zprávu nebo jméno.
5. Jakmile jsou data formuláře odeslána, vložíme do databáze jméno, zprávu, čas a datum.
6. Nyní se budeme dotazovat z databáze a získáme všechny komentáře. Komentáře budou uloženy v div.
?>
Krok 4: Naplňte soubory Db.php a Index.php



1. db.php (db zkratka pro databázi) používá uživatelské jméno a heslo, které jsem použil při vytvoření databáze při zadání příkazu „GRANT ALL PRIVILEGES“.
Funkce define v horní části souboru označuje, že proměnné DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME jsou konstanty (nemění se v hodnotě). Příkazy if kontrolují, zda se připojení k databázi nezdařilo nebo ne.
2. V souboru index.php použijeme funkci php pro připojení stránky k databázi. Dále vytvořte vstupní pole pro název. Poté vytvořte textovou oblast pro zprávu. Jakmile jsou vytvořeny, navštivte https:// localhost: 8080/messages/index.php (možná nemáte číslo portu, tj. 8080), abyste se ujistili, že vidíte vstupní pole a textarea.
3. Dále shromáždíme data formuláře a poté je vložíme do databáze.
4. Nyní přidejme dotaz do databáze a výstup všech zpráv do souboru div.
5. Abychom věci trochu vylepšili, přidejme nějaké CSS, aby byly trochu hezčí.
PS: Měl jsem překlep. Změňte prosím 'zprávu' na komentář v blízkosti příkazu INSERT pro proměnnou $ query.
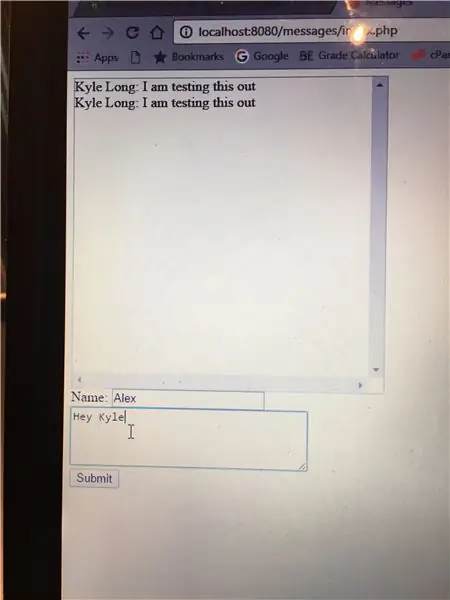
Krok 5: Krok 5: Příklad a další kroky


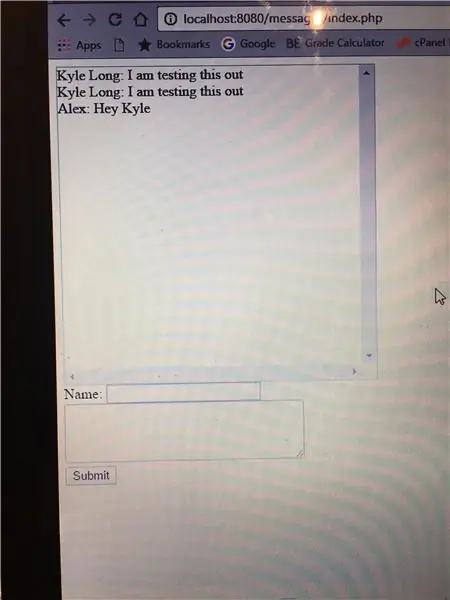
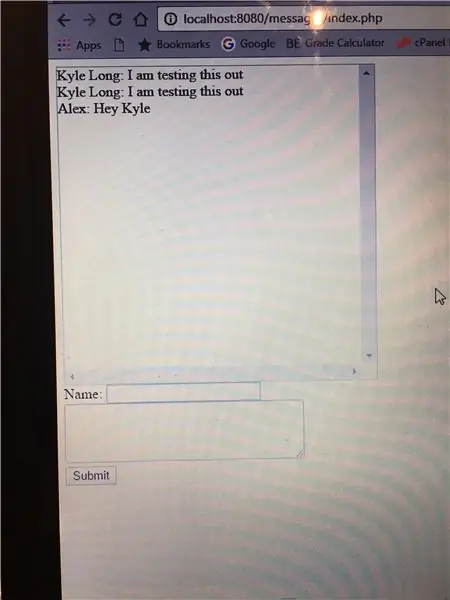
Doufejme, že po přidání CSS a jeho otestování uvidíte něco podobného tomu, co je výše.
Další kroky: Přidejte další css, aby byl web atraktivnější.
Doporučuje:
Jak vytvořit základní webovou stránku pomocí programu Poznámkový blok: 4 kroky

Jak vytvořit základní webovou stránku pomocí programu Poznámkový blok: Zajímal někoho „" jak vytvořím webovou stránku ze základního programu pro psaní? &Quot; No, samozřejmě, ne konkrétně … Každopádně zde vám ukážu, jak vytvořit ZÁKLADNÍ web používající pouze poznámkový blok
Jak vytvořit jednoduchou webovou stránku pomocí závorek pro začátečníky: 14 kroků

Jak vytvořit jednoduchou webovou stránku pomocí závorek pro začátečníky: Úvod Následující pokyny poskytují podrobné pokyny k vytvoření webové stránky pomocí závorek. Bracket je editor zdrojového kódu s primárním zaměřením na vývoj webu. Vytvořený společností Adobe Systems, je to bezplatný a licencovaný software s otevřeným zdrojovým kódem
Vložení tlačítka pro kopírování do schránky na webovou stránku: 5 kroků (s obrázky)

Vložení tlačítka Kopírovat do schránky na webovou stránku: To může znít jednoduše a já bych mohl vypadat hloupě, kdybych to vložil do Instructables, ale ve skutečnosti to není tak snadné. Existuje CSS, Jquery, HTML, nějaký efektní javascript a, no, víte
Načtěte webovou stránku konfigurace Arduino/ESP z cloudu: 7 kroků

Načtěte svou konfigurační webovou stránku Arduino/ESP z cloudu: Při vytváření projektu Arduino/ESP (ESP8266/ESP32) jste mohli vše napevno zakódovat. Ale častěji se něco objeví a skončíte opětovným připojením zařízení IoT k IDE. Nebo máte jen více lidí, kteří přistupují ke konfiguraci
Jak ručně napsat webovou stránku: 8 kroků

Jak ručně skriptovat web: v tomto tutoriálu se budeme zabývat html skriptováním. Poznámka: nějaký kód může vypadat jako odkaz, prosím ignorujte ho
