
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:24.
- Naposledy změněno 2025-01-23 14:38.

V tomto kurzu budeme vytvářet aplikaci pro Android, vytvářet databázi Firebase a ovládat NodeMCU ESP 8266 1.0 12E s koordinací dříve zmíněných produktů.
Krok 1: Všechny požadované nástroje

Zde je pár věcí, které potřebujeme, abychom mohli začít
1. Google Firebase
2. MIT App Inventor
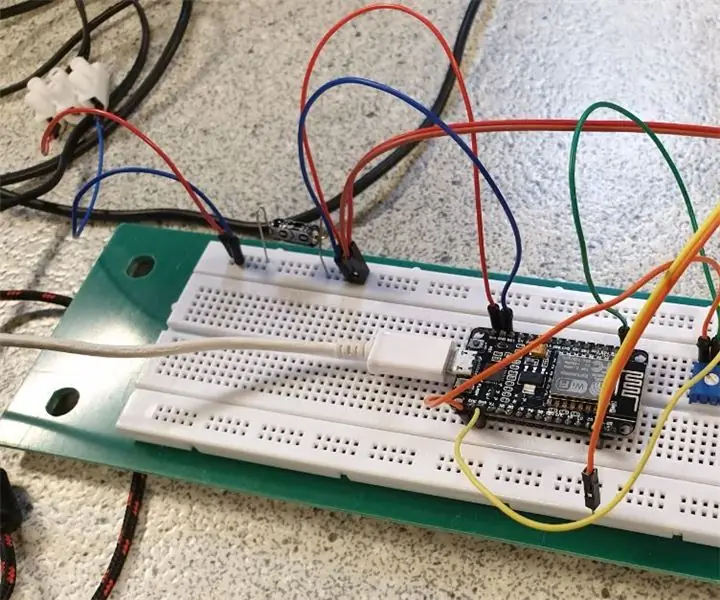
3. NodeMCU ESP8266 1.0 12E
4. Několik propojovacích kabelů mezi ženami a ženami
5. USB kabel
6. Arduino IDE (k programování našeho ESP8266)
Krok 2: Začínáme s Google Firebase a vytvořením prvního projektu

Následuj kroky
1. Přihlaste se do Firebase pomocí svého účtu Google.
2. Klikněte na Přejít na konzolu a Přidat nový projekt a poté pojmenujte svůj projekt a pojmenujte svou oblast. Toto je velmi důležitý krok, pokud vyberete nesprávnou oblast, váš projekt nemusí fungovat.
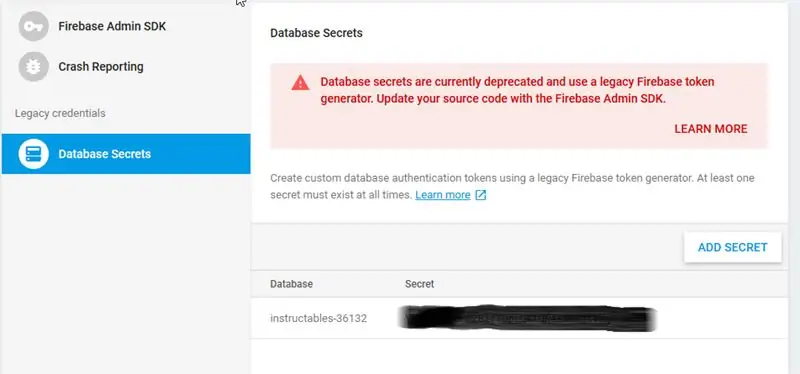
3. Přejděte k nastavení projektu na pravé straně konzoly a najeďte na servisní účty a zkopírujte tajnou databázi, poznamenejte si ji někam pro další použití, budeme diskutovat později.
4. Nyní přejděte k vývoji sekce a přejděte do databáze a zkopírujte adresu URL projektu, která bude ve formuláři
xxxxxxxxxxxxxxxx.firebaseio.com/ -zkopírujte.
5. Přejděte do sekce pravidel a proveďte následující změny nebo ji jednoduše zkopírujte a nahraďte níže uvedeným kódem
".read": "true", ".write": "true"
}
}
Krok 3: Sestavení první aplikace pro Android, která bude ovládat váš ESP8266 přes Wi -Fi

Přejděte na web MIT App Inventor a při vytváření aplikace postupujte takto.
Toto je velmi jednoduchý nástroj pro tvorbu aplikací, který byl jednoduše vytvořen přetažením prvků
1. Spusťte nový projekt se jménem, které si vyberete.
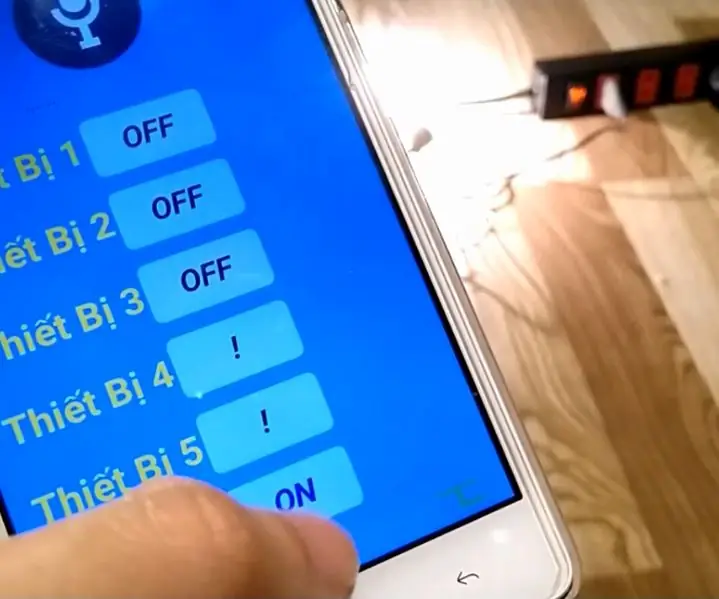
2. V tomto projektu se budeme zabývat přepínáním vestavěné LED na našem NodeMCU, takže k zapnutí a vypnutí potřebujeme pouze dvě tlačítka.
3. Text a další atributy tlačítka můžete změnit na kartě Vlastnosti.
4. Protože používáme Firebase, přidáme do něj atribut firebase, který je přítomen v experimentální části karty uživatelského rozhraní, přetažením do sekce prohlížeče.
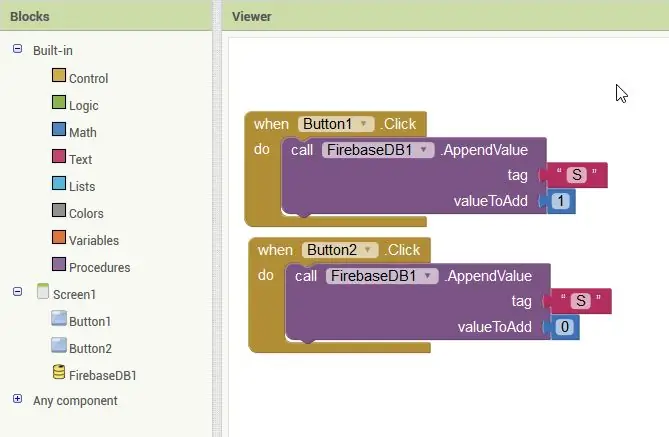
5. Nyní přepněte na kartu bloky a vytvořte logiku zobrazenou na výše uvedeném obrázku.
6. Potom znovu přejděte na kartu Návrhář a proveďte následující změny
- Kbelík projektu by měl být prázdný.
- Firebase Token Mělo by to být tak, jak to je, Žádné změny je třeba provádět.
- Nyní do pole URL firebase zadejte adresu URL zkopírovanou v předchozím kroku, zrušte zaškrtnutí políčka použít výchozí pole.
7. Nyní přejděte na firebase a přejděte do databáze> karta data> a vytvořte dítě pojmenované na stejnou proměnnou, která je použita v našem logickém diagramu App Inventor.
8. Nyní klikněte na Build v horní části stránky a stáhněte si soubor.apk do svého smartphonu Android.
Krok 4: Nahrání kódu do vašeho ESP8266
Kód můžete vložit do svého NodeMCU zkopírováním kódu přítomného v níže uvedeném úložišti.
github.com/saiyerniakhil/ESPFireBase
a mají být provedeny některé změny, které jsem sám objasnil v komentářích ke kódu.
Doporučuje:
ESP8266 RGB LED STRIP WIFI ovládání - NODEMCU jako IR dálkový ovladač pro LED pásek ovládaný přes Wifi - RGB LED STRIP Smartphone Ovládání: 4 kroky

ESP8266 RGB LED STRIP WIFI ovládání | NODEMCU jako IR dálkový ovladač pro LED pásek ovládaný přes Wifi | Ovládání smartphonu RGB LED STRIP: Ahoj kluci, v tomto tutoriálu se naučíme, jak používat nodemcu nebo esp8266 jako IR dálkové ovládání k RGB LED pásku a Nodemcu bude ovládat pomocí smartphonu přes wifi. V zásadě tedy můžete RGB LED STRIP ovládat pomocí svého smartphonu
Rádiové ovládání RF 433MHZ pomocí HT12D HT12E - Vytvoření dálkového ovládání RF pomocí HT12E a HT12D s 433 MHz: 5 kroků

Rádiové ovládání RF 433MHZ pomocí HT12D HT12E | Výroba dálkového ovládání RF pomocí HT12E a HT12D s 433 MHz: V tomto návodu vám ukážu, jak vytvořit RADIO dálkové ovládání pomocí přijímače přijímače 433 MHz s kódováním HT12E a IC dekodér HT12D. V tomto instruktážním programu budete moci odesílat a přijímat data pomocí velmi levných KOMPONENTŮ LIKE: HT
Ovládání brány pomocí Google Assistent pomocí ESP8266 NodeMCU: 6 kroků

Ovládání brány pomocí Google Assistent pomocí ESP8266 NodeMCU: Toto je můj první projekt na instruktabile, takže pokud jsou možná vylepšení, komentujte níže. Cílem je použít asistenta Google k odeslání signálu na řídicí desku brány. Odesláním příkazu tedy dojde k relé, které uzavře
Ovládání zařízení pomocí hlasového ovládání pomocí NodeMCU: 7 kroků (s obrázky)

Ovládání zařízení pomocí hlasového ovládání pomocí NodeMCU: Chci jen pozdravit všechny, toto je poprvé, co píšu instruktážní projekt. Angličtina není můj rodný jazyk, takže se pokusím udělat co nejkratší a nejsrozumitelnější. Ovládání zařízení hlasovým příkazem není nic zvláštního
Oznámení událostí v reálném čase pomocí NodeMCU (Arduino), Google Firebase a Laravel: 4 kroky (s obrázky)

Oznámení událostí v reálném čase pomocí NodeMCU (Arduino), Google Firebase a Laravel: Už jste někdy chtěli být upozorněni, když se na vašem webu provede nějaká akce, ale e -mail není vhodný? Chcete při každém prodeji slyšet zvuk nebo zvonek? Nebo je potřeba vaše okamžitá pozornost kvůli naléhavému
