
Obsah:
- Krok 1: Použitý materiál
- Krok 2: Příprava operačního systému
- Krok 3: Připojení Neopixelů
- Krok 4: Spusťte RPi
- Krok 5: Pi-Hole
- Krok 6: Ovládejte světla
- Krok 7: Zapněte světla v prohlížeči
- Krok 8: Ovládejte světla z prohlížeče
- Krok 9: Vytvořte šablonu pro záhlaví a zápatí
- Krok 10: Některé CSS, aby vše vypadalo o něco lépe
- Krok 11: Děkuji
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

Chtěl jsem vytvořit jednoduchý web jako vzdálený pro pás neopixelů připojených k mé Raspberry Pi zero a nadále jej používat k blokování reklam v mé síti pomocí Pi-Hole. Nejprve jsem chtěl do svého pokoje přidat nějaké diody, ale když jsem vše zapojil, uvědomil jsem si, že je nemám jak pohodlně ovládat. Rozhodl jsem se proto vytvořit jednoduchý web s několika základními možnostmi ovládání pomocí serveru apache, který již nainstaloval instalační program Pi-hole. Udělil jsem oprávnění www-data root, což je bezpečnostní riziko, takže byste měli webový server prokazatelně zpřístupnit vnějšímu světu. Začalo to hlavně pro moji vlastní dokumentaci a pak se to nějak stalo mým prvním instruktážním;) Takže bych opravdu ocenil, kdybyste mohli poukázat na to, že je něco nejasné nebo jestli mi něco úplně uniklo.
Krok 1: Použitý materiál
-
Raspberry Pi (Začínal jsem na Pi 2 a poté jsem přešel na WH, piny gpio se mohou mírně lišit, ale jinak je každý model v pořádku)
- Pokud máte RPi bez vestavěného wifi, je také užitečný wifi adaptér.
- Volitelně pouzdro pro malinový pi
- 2 propojovací vodiče pro muže a ženy (například)
- Neopixely ws2811 (použil jsem tyto)
- 1 10W napájecí zdroj pro RPi (postačí stará nabíječka telefonu)
- Napájecí zdroj 1 ~ 50 W pro Neopixely (použil jsem jeden takový, ale pravděpodobně by stačil menší, ale pokud byste chtěli více LED diod, zbývá vám prostor na rozšíření.)
- Zásuvka konektoru samice (takto)
Krok 2: Příprava operačního systému

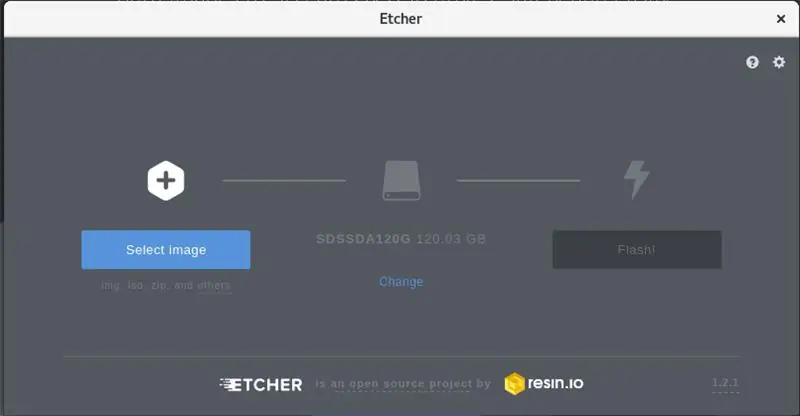
Stáhněte si nejnovější verzi Rasbian z raspberrypi.org Lite verze je pro tento projekt dobrá, pokud plánujete použít raspberry pi na něco jiného, můžete zvážit instalaci plné verze s gui. Poté jsem obrázek vypálil pomocí Etcheru. Poté, abych se ujistil, že se připojí k mé síti Wi -Fi, přidal jsem wpa_supplicant.conf do zaváděcího adresáře karty SD. Obsah souboru by měl vypadat takto:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant GROUP = netdev update_config = 1
síť = {
ssid = "SSID"
psk = "HESLO"
key_mgmt = WPA-PSK}
~~~
Abych povolil ssh, vytvořil jsem soubor s názvem ssh (bez jakékoli přípony) ve stejném adresáři. Tím zajistíte, že budete moci konfigurovat vše z jiného počítače ve vaší síti.
Krok 3: Připojení Neopixelů


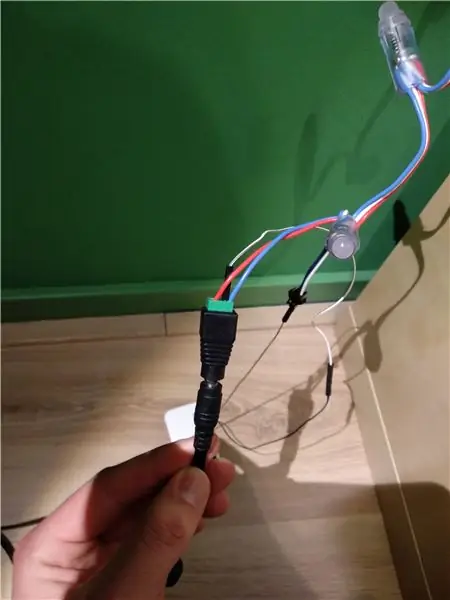
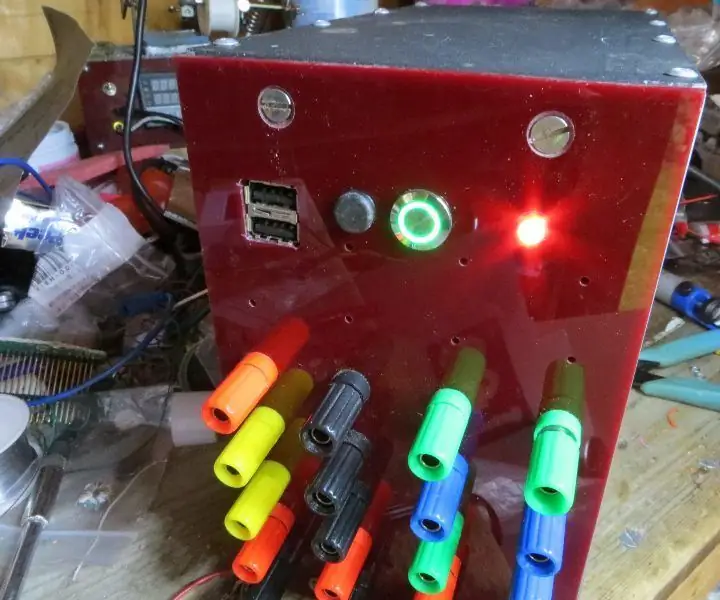
Nejprve jsem zapojil napájecí zdroj do konektoru samice a vložil RPi do pouzdra. Odšrouboval jsem zemnicí kabel z LED diod (modrý kabel) a zástrčku propojovacího vodiče na zápornou stranu konektoru konektoru. Druhý konec propojovacího vodiče jsem připojil k uzemňovacímu kolíku na záhlaví gpio, použil jsem pin 6, ale přesné piny, které můžete použít, budou záviset na přesném modelu RPi, který používáte.
Za druhé jsem připojil na kladný konec konektoru jack 5v kabel z LED diod (červený kabel). Na mých LED diodách byl propojovací kabel na přídavném zemnícím kabelu a datovém kabelu (bílý kabel). Jen jsem ignoroval přídavný zemnící kabel, pro mé nastavení to bylo zbytečné. Na datovém kabelu jsem propojil propojovací kabel samec - samice s pinem gpio 12, opět přesný pin, který byste měli použít, závisí na vašem RPi. Poté jsem zapojil napájecí zdroj pro RPi a pixely. LED diody se na chvíli rozsvítily, pokud je vše správně zapojeno.
Krok 4: Spusťte RPi

Poté, co jsem dal RPi minutu na spuštění, jsem vyhledal IP adresu z maliny pomocí nmap. Ale jakýkoli síťový skener, informační panel vašeho routeru nebo ve většině případů jednoduše "raspberrypi.local" bude stačit. S těmito informacemi jsem se spojil s RPi přes ssh. Výchozí uživatel je pi s heslem malina. To je tedy první věc, kterou jsem změnil pomocí `passwd` bezprostředně po prvním přihlášení. Pokud byste chtěli přistupovat ke svému pi prostřednictvím ssh z mimo vaši místní síť, měli byste se podívat na autentizaci fail2ban a klíč. Osobně pro to nemám případ použití, takže to nechám jen s heslem.
Za druhé jsem aktualizoval software pomocí `sudo apt update && sudo apt upgrade -Y`. Také jsem potřeboval nějaký další software pro kompilaci libery `sudo apt-get install scons swig git python-dev build-essential -Y`. Pak jsem zkopíroval vynikající svobodu od Jeremyho Garffa na github `git clone https:// github.com/jgarff/rpi_ws281x.git`. Poté byl libery klonován, šel jsem do adresáře rpi_ws281x, použil scons a poté nainstaloval knihovnu s `sudo python python/setup.py install`. V pythonu/examples je pěkná ukázka „strandtest.py“s opravdu úhlednými animacemi, které můžete začít s `sudo python python/examples/strandtest.py`.
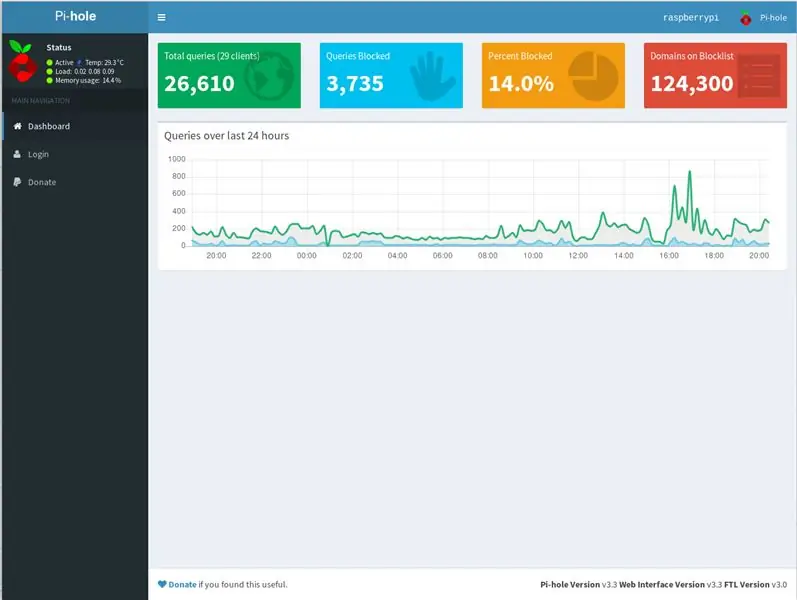
Krok 5: Pi-Hole

Pi-Hole je perfektní k vytvoření blokování přidávání v celé síti. Instaluje se pouze pomocí `sudo curl -sSL https://install.pi-hole.net | bash`. Pěkné na tom je, že také nastaví webový server.
Po spuštění instalačního programu se budete chtít přihlásit na administrátorský web vašeho routeru, dát vašemu RPi statickou IP adresu a nastavit jej jako DHCP server. Pokud jste nastavili nízkou dobu zapůjčení, měla by nyní fungovat vaše PI-díra.
Krok 6: Ovládejte světla



Nejjednodušší způsob ovládání neopixelů je pomocí malých pythonových programů. Ale používat ssh pokaždé, když chcete zapnout světla, je nepohodlné, zejména na mobilním zařízení. Rozhodl jsem se tedy použít malý web jako dálkové ovládání. TOTO JE RIZIKO BEZPEČNOSTI, protože jsem dal oprávnění www-data root bez ověření hesla. Pravděpodobně byste neměli tento web zpřístupňovat mimo vaši lan.
Aby bylo snadné si vybrat mezi palubní deskou PI -hole a dálkovým ovládáním světla, poskytl jsem uživateli pí pí přístup k/var/www/html pomocí `sudo chown -R pi/var/www.html` a vytvořil jsem soubor index.php v/var/www/html/. Něco jednoduchého jako:
~~~
Index Pi díra Dálkové ovládání světla
~~~
je v pořádku. Poté jsem vytvořil novou složku s názvem světla, aby bylo vše z neopixelů pohromadě. Zde jsem vytvořil colour.py na základě strandtest.py od svobody.
~~~
z importu neopixel * # Import některých knihoven
importovat sys
def led (pruh, barva, začátek, konec): # Vytvořte funkci pro volání LED diod
pro i v dosahu (začátek, konec):
strip.setPixelColor (i, barva)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # Čtvrtým parametrem na příkazovém řádku bude jas. (1-255)
COUNT = 50 # Počet LED diod PIN = 12 # Pin použitý na RPi
FREQ_HZ = 800 000 # frekvence signálu LED v hertzech (obvykle 800 kHz)
DMA = 5 # kanál DMA pro použití pro generování signálu (zkuste 5)
INVERT = False # True pro invertování signálu (při použití úrovně NPN tranzistoru
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # Množství červené je prvním parametrem
G = int (sys.argv [2]) # Druhým parametrem je množství zelené
B = int (sys.argv [3]) # Množství modré je třetím parametrem
Snaž se:
LED diody (proužek, barva (R, G, B), 0, 49) #Začne se zvolenou barvou a jasem.
kromě KeyboardInterrupt:
barva (proužek, barva (0, 0, 0), 0, 49)
~~~
Pokud to spustíte pomocí sudo na terminálu, světla by se měla rozsvítit v uvedené barvě. Abych dal www-data sudo oprávnění, přidal jsem `www-data ALL = (ALL) NOPASSWD: ALL)` do souboru sudoers (/etc/sudoers) přímo pod uživatelem root.
Krok 7: Zapněte světla v prohlížeči
Pak jsem vytvořil anonther index.php, tentokrát v /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Když nyní navštívím raspberrypi.local/lights/index.php, LED diody zbělají. I když je to pěkný začátek, rád bych měl alespoň nějaká tlačítka na dálkovém ovládání.
Krok 8: Ovládejte světla z prohlížeče
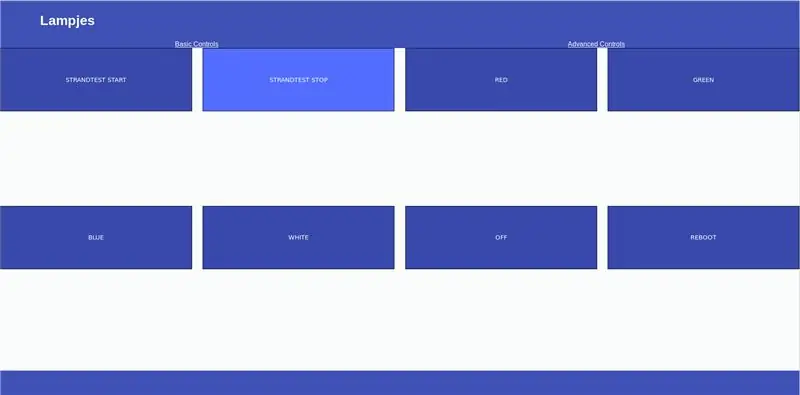
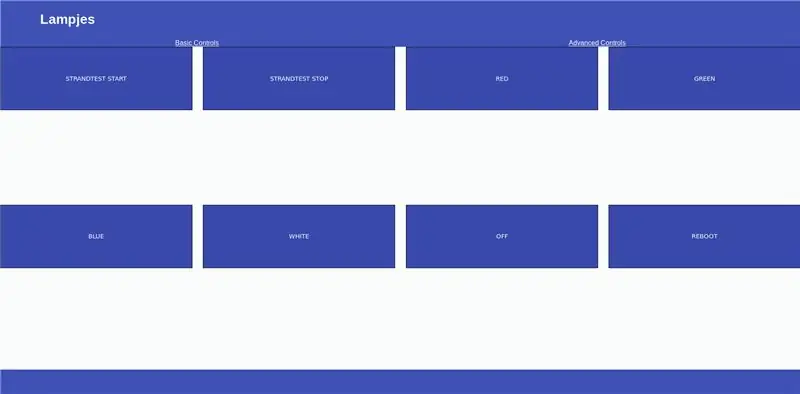
Vytvořil jsem rozhraní s buttens pomocí html formuláře. Nerad dělám věci, které nejsou potřeba, a tak jsem vytvořil složku s názvem šablony se záhlavím, zápatím a hlavním kódem php. Můj (prozatím) final /lights/index.php vypadá takto:
~~~
~~~
Aby tlačítka fungovala, vytvořil jsem šablonu BasicControl.php. V tomto jsem zadal kód, který by měl být spuštěn při stisknutí tlačítka. Protože se mi líbily ty nejpodivnější animace, zařadil jsem i tu. Strandtest bude pokračovat nekonečně dlouho, takže jsem udělal další tlačítko pro zastavení procesu, kdykoli chci.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start']))) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop'])) {exec ("sudo pkill -9 -f strandtest.py"); }
else if (isset ($ _ POST ['red'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['green'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['blue'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['white'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
Krok 9: Vytvořte šablonu pro záhlaví a zápatí
Nyní to všechno funguje, ale není to příliš příjemné na pohled. Po importu záhlaví a zápatí jsou všechny prvky webu k dispozici, pouze nejsou stylizovány.
Header.php:
~~~
Světla
Lampjes
Základní ovládání
Pokročilé ovládání
~~~
A footer.php:
~~~
~~~
Krok 10: Některé CSS, aby vše vypadalo o něco lépe

Jak jste si možná všimli, k ovládání rozložení používám soubor css. Abych se ujistil, že je můj dálkový ovladač použitelný i na menších obrazovkách, použil jsem několik css flexboxů s automatickým zabalením.
~~~
/ * Styly pro rozhraní ovládání světla *
* Platí na každé stránce */
body {background-color: f9fcfa; rodina písem: Arial; okraj: 0; }
h1 {barva: bílá; zarovnání textu: střed; }
p {font-family: verdana; velikost písma: 20px; }
h2 {}
/ * Záhlaví */
.header {výška: 10%; displej: flex; justify-content: flex-start; align-items: center; okraj: 0px; polstrování vlevo: 5%; pozadí:#3F51B5; align-items: center; }
. HeaderLinks {barva: bílá; }
.navbar {display: flex; flex: 30%; justify-content: space-around; barva pozadí: #3F51B5; barva bílá; }
/ * Zápatí */
.footer {barva pozadí: #3F51B5; výška: 10%; zarovnání textu: střed; }
/ * Index.php */
.tlačítka {display: flex; flex-direction: řada; flex-wrap: wrap; justify-content: mezera mezi; výška: 80%; align-items: flex-start; }
.buttons_index {odsazení: 0%; šířka okraje: tenká; styl ohraničení: pevný; barva okraje: černá; barva pozadí: #3949ab; barva bílá; rodina písem: bezpatkové; šířka: 24%; výška: 20%; }
.buttons_index: hover {padding: 0%; šířka okraje: tenká; styl ohraničení: pevný; barva okraje: černá; barva pozadí: #536DFE; barva bílá; rodina písem: bezpatkové; šířka: 24%; výška: 20%; }
~~~
Krok 11: Děkuji
A to je vše. Všechno funguje pro mě a doufám, že to bude fungovat i pro vás, pokud se rozhodnete vyzkoušet můj návod. Pokud jste se pokusili zkopírovat nějaký kód, musel jsem přidat několik mezer pro jeho nahrání sem, takže je budete muset odstranit, než bude kód opět užitečný.
Doufám, že jste si čtení všeho užili. Pokud máte zpětnou vazbu, rád ji uslyším!
Doporučuje:
Neopixely ovládané chytrým telefonem (LED pásek) s aplikací Blynk přes WiFi: 6 kroků

Neopixely ovládané chytrým telefonem (LED pásek) s aplikací Blynk přes WiFi: Tento projekt jsem vytvořil poté, co jsem se inspiroval neopixely ovládanými chytrým telefonem v domě přátel, ale ty byly zakoupeny v obchodě. Říkal jsem si „" jak těžké může být vyrobit si vlastní, bude to také mnohem levnější! &Quot; Takto. Poznámka: Předpokládám, že jsi fa
Hrajte s ohněm přes WIFI! ESP8266 a neopixely: 8 kroků

Hrajte s ohněm přes WIFI! ESP8266 a Neopixely: Vytvořte efekt simulace chladného ohně s bezdrátovým ovládáním Wi-Fi. Mobilní aplikace (pro smartphony se systémem Android) s dobře vypadajícím rozhraním je připravena k instalaci, aby si mohla hrát s vaší tvorbou! K ovládání plamene použijeme také Arduino a ESP8266. Na
Blokující momentální přepínač pro převod ATX PSU: 4 kroky

Západní momentální přepínač pro konverzi napájecího zdroje ATX: co? Slyšel jsem, že říkáš! Chvilkový spínač, který je zablokovaný? něco takového určitě není možné, ale je to tak. Našel jsem design na síti a trochu jsem ho upravil, takže pokud je připojen k ATX psu, přepne se na správné nastavení, pokud se napájecí zdroj vypne
Binární hodiny využívající neopixely: 6 kroků (s obrázky)

Binární hodiny využívající neopixely: Ahoj, lidi, miluji všechny věci související s LED a také je rád využívám různými zajímavými způsoby Ano, vím, že binární hodiny se zde dělaly už mnohokrát, a každý je skvělým příkladem toho, jak vytvořte si vlastní hodiny. Opravdu si přeji
Vytvořte 100% web zdarma! Žádné reklamy ani viry !: 7 kroků

Vytvořte 100% web zdarma! Žádné reklamy ani viry !: Webová stránka " yola " je skvělý web pro vytváření zcela bezplatných webových stránek. Buď osobní webové stránky nebo webové stránky společnosti, dokonce i stránky chráněné heslem, a můžete si je vytvořit sami a nejsou vyžadovány žádné znalosti kódu, ale pomohlo by to
