
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.



Autor: appshedAppShed





O aplikaci: Appshed je vzdělávací platforma, kde se studenti a učitelé mohou učit vytvářet aplikace, vytvářet hry a IoT/Robotics. Více o appshed »
Jedna z věcí, které mám na mikrokontrolérech nejraději, je možnost použít je jako vstupní zařízení, například Arduino Micro lze použít jako HID (zařízení s lidským rozhraním), což znamená, že s určitým kódováním a know -how si můžete vytvořit vlastní klávesnici nebo myš z Arduina! To mě přimělo přemýšlet o tom, jak používat zařízení IoT jako vstup pro ovládání věcí v aplikaci. V tomto projektu se tedy podíváme na to, jak vytvořit tlačítko připojené k aplikaci, které lze naprogramovat tak, aby v naší aplikaci dělalo téměř cokoli.
Krok 1: Instalace knihoven
K nahrání našeho kódu použijeme velmi populární IDE Arduino, které lze stáhnout zde. Nyní, protože budeme používat web AppShed k ovládání a úpravě způsobu, jakým deska funguje, se nemusíme soustředit na skutečný kód, který jde do desky. Kód, který nahráváme, je hlavní skica AppShed, která umožňuje webové stránce ovládat všechny piny na desce.
Nyní, abychom mohli nahrávat kód na naši desku prostřednictvím Arduino IDE, musíme nainstalovat její knihovnu, která umožňuje IDE hovořit s naší konkrétní deskou. To se provádí následovně:
- Spusťte Arduino IDE
- Přejděte na Soubor a klikněte na Předvolby
- Směrem dolů byste měli vidět „adresy URL dalších správců desek“a za nimi mezeru
- Zkopírujte to a vložte do prázdného místa
Nyní musíme nainstalovat desky pod správce desek.
- Přejděte na Nástroje, poté na Desku a poté klikněte na Správce desek
- Nyní ve vyhledávacím panelu vyhledejte ESP8266
- Klikněte na první možnost a klikněte na Instalovat
Nyní je naše deska schopná komunikovat s Arduino IDE
Krok 2: Nahrání kódu

V tomto okamžiku jsme tedy stáhli knihovny, které jsou potřeba k tomu, aby Arduino IDE komunikovalo s naší deskou IoT, a stáhli jsme knihovny, které umožňují spuštění hlavní skici AppShed. Nyní vše, co musíme udělat, je změnit název a heslo vašeho zařízení IoT v kódu, pokud to neuděláte, vaše wifi jméno zařízení IoT bude „Your_device_name_here“.
K tomu potřebujeme následující:
- Připojte desku IoT k počítači
- Stáhněte si a otevřete hlavní skicu Appshed (kterou najdete zde)
- Přejděte na nástroje a klikněte na palubu
- Přejděte dolů, dokud neuvidíte desku, pak na ni klikněte (používám NodeMCU, takže kliknu na NodeMCU)
- Nyní přejděte zpět k nástrojům a klikněte na port, odtud byste měli vidět svou desku (měla by vypadat takto „com 9“, pokud používáte Windows a „/dev/cu.wchusbserial1410 'pro Mac)
- Nahrajte kliknutím na šipku směřující stranou a počkejte, až se tak stane.
Pokud se vám asi po 2 - 3 minutách zobrazí zpráva s informacemi o dokončení nahrávání, vše fungovalo perfektně! Chcete-li znovu zkontrolovat, zda naše deska funguje, můžeme také přejít na nastavení WiFi a vyhledat název, který jsme desce dali dříve, pokud tam funguje.
Krok 3: Nastavení aplikace



Vytvoření aplikace, která přijímá data z externí desky IoT, se může zdát docela děsivé, pokud nejste profesionální vývojář aplikací, ale to není problém, protože budeme používat infostrukturu AppSheds k vytvoření naší aplikace, která to opravdu udělá snadný.
Musíme začít tím, že přejdeme na AppShed a buď si vytvoříme bezplatný účet, nebo se přihlásíme do stávajícího. Odtud byste měli vidět dvě možnosti IoT Builder nebo App Builder, začneme kliknutím na IoT Builder, protože to nám umožní nastavit, které piny chceme fungovat jako výstupy nebo vstupy. Po načtení stránky klikněte na Nový projekt IoT, pojmenujte vstup desky a klikněte na Uložit.
Nyní, když chceme nastavit jeden z kolíků jako vstup, abychom viděli, kdy je tlačítko stisknuto, musíme začít kliknutím na ikonu tlačítka v části Digitální vstupy a poté kliknutím na Pin 1 je spojte dohromady a poté mu dejte název jako „ tlačítko “a klikněte na Uložit.
Nyní přejdeme na stránku věci týkající se vytváření aplikací.
Krok 4: Vytvoření aplikace


Nyní se po přihlášení vrátíme na tuto vstupní stránku a tentokrát klikneme na App Builder. Měli byste dostat simulovaný telefon, musíme začít kliknutím na tlačítko plus a spustit novou aplikaci. Jakmile je to načteno, absolutně první věc, kterou musíme udělat, je propojit desku IoT, kterou jsme právě vytvořili s naší aplikací, uděláme to kliknutím na desku a poté kliknutím na desku, kterou jsme právě vytvořili a která by měla být pojmenována jako vstup. Nyní, když je deska načtena, můžeme do aplikace začít přidávat funkce.
Začneme kliknutím na vstupní pole pod formuláři a nadpisem Stav tlačítka. Potom musíme pojmenovat tlačítko, to je důležité, protože jsme dříve pojmenovali tlačítko pin one, takže pojmenování tlačítka pomůže spojit tyto dvě věci dohromady. Nyní klikneme na Uložit a aplikace je hotová!
Krok 5: Publikování a testování

Nyní, když je superzákladní aplikace vytvořena, ji musíme publikovat a dostat do telefonu. Děláme to kliknutím na tlačítko Publikovat, po dokončení musíme přejít na kartu sdílení a kliknout na QR kód, který vám poté zobrazí QR kód, který můžete naskenovat pomocí telefonu.
Jakmile je tato webová aplikace načtena, potřebovali jsme připojit náš telefon k našim zařízením IoT WiFi, což provedeme tak, že v telefonu přejdeme na nastavení WiFi a poté se připojíme k názvu zařízení, které jsme mu dali dříve.
Nyní se můžeme vrátit zpět do aplikace a stisknout tlačítko na našich zařízeních IoT, při stisknutí tlačítka byste měli vidět 1 a při nestlačení tlačítka 0. Pokud nevidíte žádnou hodnotu, zkuste stránku obnovit a měla by se zobrazit vyskakovací hodnota.
Krok 6: Posunutí dále

Nyní ano, pouze vidět 1 nebo 0 je trochu nuda, ale smyslem tohoto projektu je pouze ukázat vám, co je možné, je vaší prací posunout to dál a vytvořit něco opravdu úžasného. Jako příklad můžete aplikaci nastavit spuštění zvuku nebo přehrávání videa (zde je příklad tohoto
Pokud máte nějaké dotazy, zanechte nám komentář, děkujeme za přečtení!
Doporučuje:
Upozornění na vodu - zařízení, které zachrání vaši loď: 5 kroků (s obrázky)

Varování před vodou - zařízení, které zachrání vaši loď: Pokud jste majitelem lodi, je tu naprosté pohodlí, když konečně dostanete loď na suchou zemi. Nemůže se tam potopit. Všude jinde stojí před neustálou bitvou o překonání tendence sklouznout pod vlny a zmizet. Během zimy tady na Aljašce
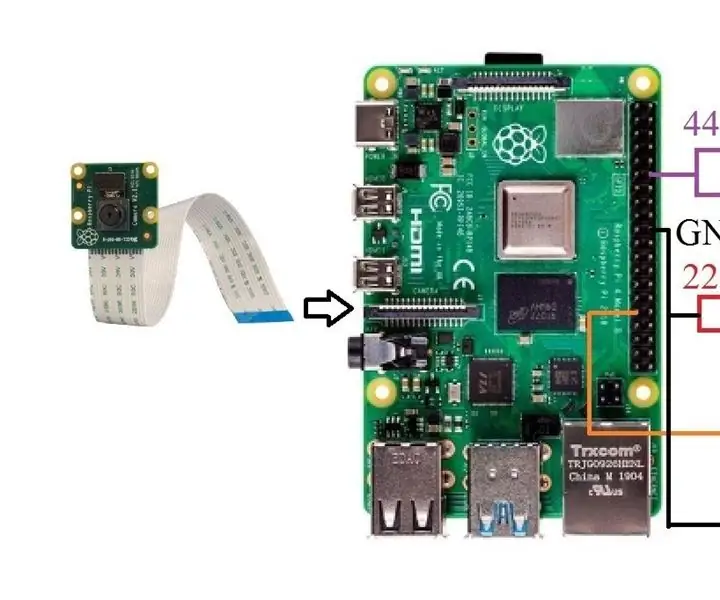
FPGA Cyclone IV DueProLogic ovládá kameru Raspberry Pi: 5 kroků

FPGA Cyclone IV DueProLogic Ovládá kameru Raspberry Pi: Navzdory FPGA je DueProLogic oficiálně navržen pro Arduino, chystáme se komunikovat FPGA a Raspberry Pi 4B. V tomto tutoriálu jsou implementovány tři úkoly: (A) Současně stiskněte dvě tlačítka na FPGA k převrácení úhlu
Jak vytvořit Wifi systém, který ovládá osvětlení a topení v akváriu: 5 kroků

Jak vytvořit Wifi systém, který ovládá osvětlení a topení v akváriu: Co to dělá? Systém, který automaticky zapíná / vypíná vaše akvárium podle plánu nebo ručně pomocí tlačítka nebo internetového požadavku. Systém, který monitoruje teplotu vody a odesílá e -maily a upozornění pro případ, že dojde k
Arduino ovládá hráče v jednotě: 7 kroků

Arduino Controls Player in Unity: Met dit project can be de snelheid van de player bepalen in Unity met behulp van een touch screen op de Arduino. Ook is er een waarde die on een tijdje Steeds minder word, in mijn project heet deze waarde "" oxygen ". Hoe lager deze waarde wo
Tlačítko Arduino LED, které ovládá animace zpracování: 36 kroků (s obrázky)

Arduino LED Button Pad, který pohání animace zpracování: WhatTato tlačítková podložka je vyrobena pomocí PCB a dalších komponent vyráběných společností Sparkfun. Je poháněn Arduino Mega. Každé tlačítko je hezké, jemné a uspokojivé při stisknutí a má uvnitř RGB LED! Používal jsem ho k ovládání animací
