
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:23.
- Naposledy změněno 2025-01-23 14:38.

Tento malý projekt je jen něco, co se mi vznášelo v zadní části hlavy asi 9 měsíců a já se o něj mohu nyní podělit, že mám jasnou cestu, kterou mám jít.
Sestavení by mělo být relativně levné, tady je to, co budete potřebovat:
- Nějaká malá deska typu Arduino, jako Pro Mini nebo Pro Micro.
- Několik RGB LED diod Neo-Pixel na pouhých deskách plošných spojů
- Asi 6 'nějakého drátu, použil jsem síťový kabel, který jsem zachránil, má 8 vláken a použil jsem jen několik z nich.
- 2 až 6 pingpongových míčků z místního obchodu se sportovními potřebami.
- Několik propojovacích kabelů typu Male to something, pokud si chcete po cestě vyzkoušet svůj postup.
- Visuino a Arduino IDE
Potřebné nástroje
Páječka, pájka, diagonální řezačky, odizolovače, hobby nůž, horká lepicí pistole a USB kabel pro programování Arduina.
Krok 1: Nastavení pro testování…


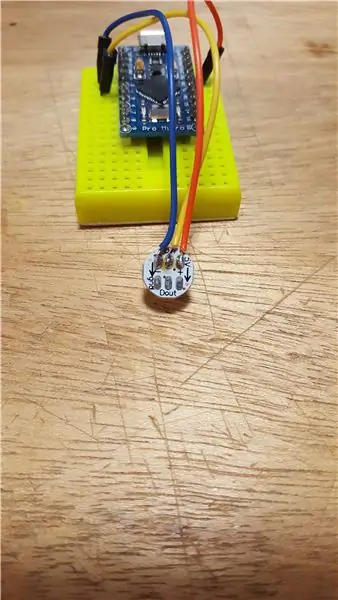
Nejprve jsem chtěl na desce vyzkoušet jeden pixel. Takže jsem odřízl konce propojovacího drátu, které se používají pro prkénka. Next pájel 3 z nich na jeden pixel.
Obrázek 1 ukazuje připojení. Oranžová je V, žlutá jsou data a modrá je GND
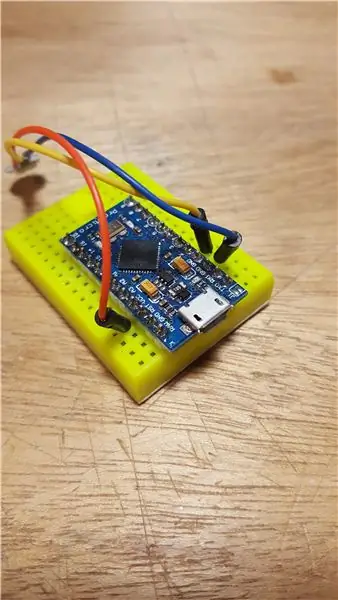
Neo -pixely a kompatibilní vyžadují 5V napájení, takže byste měli hledat 5V - 16MHz verzi Pro Mini nebo Pro Micro. Testoval jsem Micro, kvůli snadnosti připojení a nahrávání bude finální verze Mini, protože jsou levnější a mám jich po ruce více. Všimněte si také, že pokud řídíte pouze asi 2 až 4 z nich, neměli byste potřebovat další napájecí zdroj.
Obrázek 2 ukazuje připojení na straně Pro Micro věcí. Použití Pin 2 pro data.
Krok 2: Testování a nastavení…




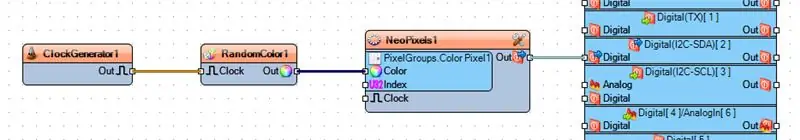
Začal jsem tedy nejprve testovat skicu Visuina s některými jednoduchými součástmi.
Přidal jsem Neo-Pixel ColorGroup. ColorPixel a poté generátor náhodných barev a generátor hodin r. Zde na obrázku 2 můžete vidět tyto komponenty zapojené a toto video ukazuje výsledek. Pro moji malou atmosféru nálady RGB to šlo příliš rychle, a přestože jsem to mohl zpomalit, bylo to pro moji vizi toho stále trochu trhané.
Pro tento test jsem nakonec dostal nějaké pingpongové míčky a pak jsem jen vyřízl téměř čtvercový otvor ostrým hobby nožem, ale na poslední straně, kterou jsem přeřízl, měl drsný okraj. Obrázek 3 ukazuje nepravidelný výřez, ale mám v plánu ho zalepit za tepla na pixelovou desku plošných spojů, takže se zvláštní tvar nezobrazí.
Takže když půjdete vystřihnout čtvercový otvor, chcete srovnat pixel a hádat, kde vystopovat otvor a jednoduše jej označit jemnou/ostrou tužkou. [Pro tento druh práce používám mechanické tužky, 0,5 mm] Jak je vidět na obrázku 5. Potom začněte rýhovat povrch nožem, dokud se nedostanete téměř skrz, pak opatrně zasuňte hrot dovnitř a jemně řezte nahoru, aby se kus nedostal t spadnout do koule. Obrázek 6 ukazuje, že je umístěn do otvoru, možná budete muset oříznout trochu větší, aby se pohodlně vešel.
Krok 3: Pájení pixelů…



Pro délky vodičů je zde vybírám na základě šířky stolu, která je asi 3 stopy. Přerušil jsem tedy své vodiče na polovinu a zbývající částku použiji na umístění desky Arduino, aby byla snadno přístupná.
Při jejich pájení je důležité mít žehličku na podložkách jen po minimální dobu, asi 3 sekundy jsou normální a snažte se ji nepřekračovat, aniž byste ji nechali mezi tím vychladnout. Na obrázku 1 jsem nejprve přidal pájecí kuličky do každé podložky na straně DIN [data in] prvního pixelu. Poté, co jsem to nechal asi minutu vychladnout, nanesu žehličku na každou kapku, abych k ní přidal drát. Na obrázku 2 můžete vidět, že toto je konečný výsledek, a já jsem 4. drát omotal kolem ostatních, abych je udržel na místě, zatímco jsem je pájel.
Obrázek 3 ukazuje druhý pixel s kuličkami pájky na DOUT (data out) od konce a tentokrát jsem začal na DOUT [data out] a přidal k němu dráty od posledního pixelu. Pak na obrázku 4 můžete vidět druhý pixel s oběma konci zapojenými.
Nyní můžeme pixely za horka přilepit na pingpongové míčky. Obrázky 5 a 6 ukazují horké lepidlo, zkoušel jsem ho dát do 'rohů', aby bylo nejstabilnější.
Krok 4: Nastavení náčrtu ve Visuinu…




V tomto prvním kroku Visuino budete tedy muset Visuino otevřít nebo stáhnout zde: Visuino.com a nainstalovat jej podle pokynů na obrazovce.
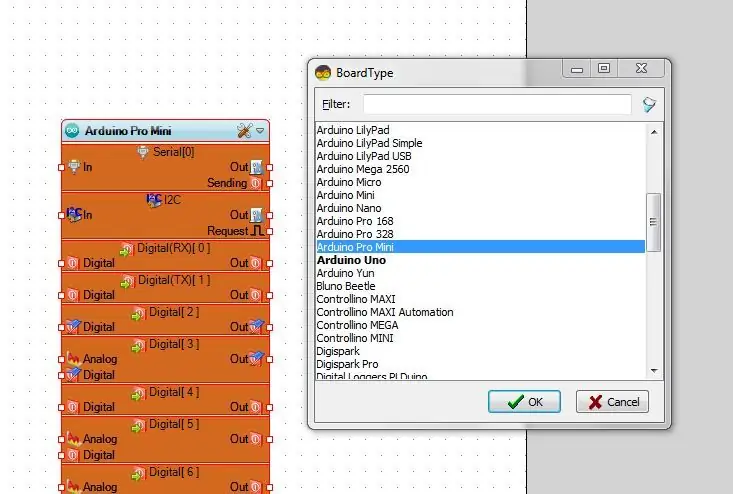
Dále v hlavním okně budete muset vybrat desky kompatibilní s Arduino, které budete pro tento projekt používat. Obrázek 1 ukazuje, že jsem vybral Pro Mini, poté klikněte na „OK“
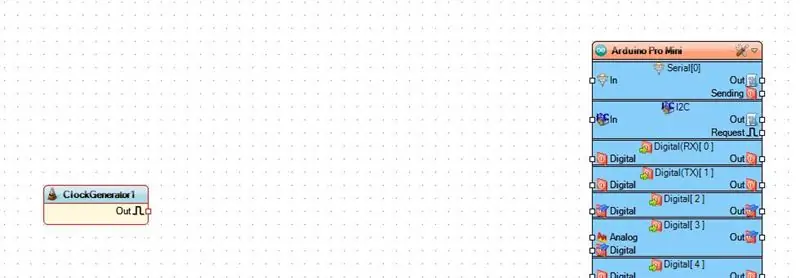
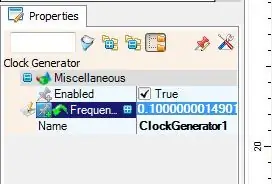
Poté budete chtít přejít do vyhledávacího pole v pravém horním rohu a zadat „hodiny“, poté vybrat a přetáhnout generátor hodin (obrázek 2) a přetáhnout doleva od desky Arduino a oddělit jej od něj., jak je znázorněno na obrázku 3. Generátor hodin „zatrhne“další komponentu jakýmkoli hodnotitelem, kterého mu dáme. Dále tedy přejděte na „Vlastnosti“, najděte možnost „Frekvence“a zadejte „0,1“(obrázek 4), které bude zaškrtávat každých 10 sekund. Tuto hodnotu lze později změnit, jak uznáte za vhodné.
Dále vyhledejte „náhodné“ve stejném vyhledávacím poli nad postranním panelem komponent (Obrázek 5) a najděte komponentu „Náhodné barvy“(Obrázek 6) a přetáhněte ji do hlavního okna vpravo od komponenty „Hodiny“. Podívejte se na obrázek 7 a připojte jej přetažením z kolíku „Out“na pin „Clock“v „Náhodné barvě“
Krok 5: Nastavení náčrtu ve Visuinu … [pokračování]
![Nastavení náčrtu ve Visuinu … [pokračování] Nastavení náčrtu ve Visuinu … [pokračování]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Nastavení náčrtu ve Visuinu … [pokračování] Nastavení náčrtu ve Visuinu … [pokračování]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Nastavení náčrtu ve Visuinu … [pokračování] Nastavení náčrtu ve Visuinu … [pokračování]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Nastavení náčrtu ve Visuinu … [pokračování] Nastavení náčrtu ve Visuinu … [pokračování]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
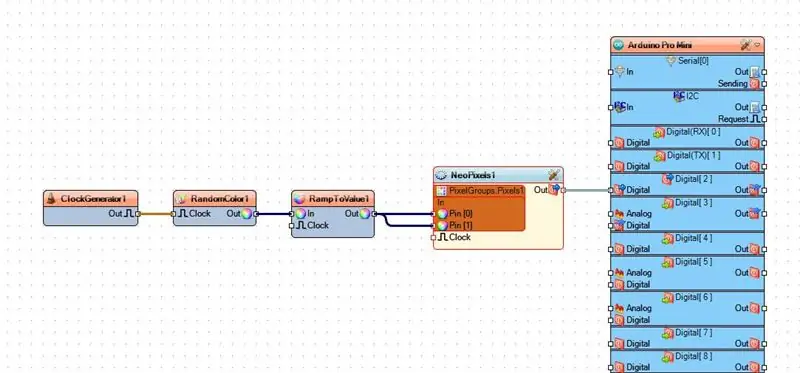
Nyní pokračujte v přidávání zbývajících komponent, vyhledejte „Ramp“a přetáhněte „Ramp to Color Value“(obrázek 1) do pracovního prostoru napravo od „Random Color“, který jsme právě přidali. V části „Vlastnosti“najděte „Slope“a změňte ji na „0,5“(obrázek 2), bude to jemný přechod mezi změnami barev. Poté připojte "Out" k "In" na komponentě 'Ramp', viz obrázek 3. Toto je volitelné, ale změnil jsem svou počáteční barvu na Purple, z rozevíracího seznamu pro „Počáteční hodnotu“
Krok 6: Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel]
![Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel] Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel] Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel] Nastavení náčrtu ve Visuinu… [pokračování přidáním Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Další na řadě je komponenta Neo-Pixel, hledejte „neo“a bude zde pouze jedna možnost, obrázek 1, přetáhněte ji tedy dolů mezi „rampu“a desku Arduino. Nyní dvojitým kliknutím na něj otevřete okno „PixelGroups“a na pravé straně vyhledejte a dvakrát klikněte na „Pixely“. (Obrázek 2) Nyní bude ve výchozím nastavení přidáno 10 pixelů, ale nyní to změníme na 2, takže když je toto okno stále otevřené, přejděte do pole „Vlastnosti“a změňte „Počet pixelů“na 2, viz obrázek 3. Nyní můžete „PixelGroups“zavřít a přetáhnout dvě připojení z „Ramp Out“do Pin [0] a [1] na NeoPixelu. Viz obrázek 4. Poté můžete přetáhnout konečné připojení z „NeoPixelu“na pin B, v mém případě na desce Arduino, jako na obrázku 5.
Nyní nahrajte svou skicu pomocí klávesy F9 ve Visuinu a poté nahrajte na desku z Arduino IDE pomocí CTRL+U. Pak budete mít také pracovní verzi tohoto projektu.
Krok 7: Dokončovací video a hotovo


Hrajte si s tím, abyste zjistili, co dalšího můžete přidat k vylepšení tohoto náčrtu, a pak mi dejte vědět v komentářích.
Užívat si!!
Doporučuje:
Vytvořte si vlastní okolní osvětlení s Raspberry Pi Zero: 5 kroků (s obrázky)

Vytvořte si vlastní okolní osvětlení s Raspberry Pi Zero: V tomto projektu vám ukážu, jak zkombinovat Raspberry Pi Zero s několika doplňkovými díly, abyste do svého televizoru přidali efekt okolního osvětlení, který zlepší zážitek ze sledování. Začněme
Vytvořte okolní displej založený na větru: 8 kroků (s obrázky)

Make a Wind-based Ambient Display: This is a class project designed and built by Trinh Le and Matt Arlauckas for HCIN 720: Prototyping Wearable and Internet of Things Devices at Rochester Institute of Technology. Cílem tohoto projektu je abstraktně vizualizovat směr A
DIY PC okolní osvětlení pomocí Arduino a WS2812b LED: 6 kroků (s obrázky)

DIY PC Ambient Lighting using Arduino and WS2812b LEDs: Wanted some more depth for my gaming/film viewing experience so here is how I installed my ambient lighting. Než začneme, tento projekt vyžaduje, abyste věděli, jak používat páječku a některé další základní nástroje. Pokud vám není příjemné pájet
Okolní osvětlení světelné lišty: 8 kroků (s obrázky)

Světelná lišta Ambient Lighting: Světelná lišta může rozjasnit váš dům použitím okolního osvětlení. Můžete rozjasnit chodby, přidat efekt slábnoucí záře za zábavní centrum, vytvářet nové vzory ve světelných graffiti nebo jednoduše přidat světelný zdroj do vašeho domu. Tam
Nízkonákladový snímač průtoku vody a okolní displej: 8 kroků (s obrázky)

Nízkonákladový snímač průtoku vody a okolní displej: Voda je vzácný zdroj. Miliony lidí nemají přístup k čisté pitné vodě a až 4000 dětí zemře každý den na nemoci kontaminované vodou. Přesto se svými zdroji nadále plýtváme. Zastřešující cíl
