
Obsah:
- Autor John Day [email protected].
- Public 2024-01-31 10:18.
- Naposledy změněno 2025-01-23 14:38.


ASSIMILATE SENSOR/ACTOR Slaves vloží metadata, která se používají k definování vizualizací v Croutonu. Toto sestavení se mírně liší od předchozích; nedochází k žádným hardwarovým změnám. Firmware nyní podporuje hostování vlastních (bohatších) editorů, které lze integrovat do nejnovější verze AssimilateCrouton. V tomto článku bude věnována větší pozornost vysvětlení firmwaru a řídicího panelu MQTT.
Jednou z výhod obsluhy WebComponents ze zařízení, které ovládají, je to, že pokročilejší ovládání zařízení je omezeno na síť, ke které je zařízení připojeno: váš přístupový bod WiFi. Ačkoli jakmile použijete server MQTT s ověřováním, existuje podobná ochrana, ve veřejných sítích, pokud na okamžik opustíte prohlížeč (web AssimilateCrouton), může někdo naskočit a ovládat vaše automatizační zařízení. Tato funkce CORS WebComponent umožňuje veřejně zobrazovat pouze naměřené hodnoty (teplota, úroveň světla, vlhkost) a příkazové funkce (zapnutí/vypnutí, plánování) jsou dostupné pouze ze sítě zařízení.
Na zařízení jsou stále podporovány všechny funkce webového serveru s ověřováním a hostováním v SPIFFS, ale zvláštní pozornost byla věnována podpoře CORS (Cross Origin Resource Sharing) pro Polymer WebComponents (Crouton používá Polymer 1.4.0).
V AssimilateCrouton (vidlice Crouton používaná pro Assimilate IOT Network) změny zahrnují
- podpora pro kartu zařízení (assim-device), která mimo jiné zobrazuje a skrývá pro uživatele jednotlivé karty pro zařízení
- vlastnost info na všech kartách, která ukazuje přípitek užitečných kontextových informací pro kartu
- podpora webových komponent CORS, v tomto případě hostovaných na webovém serveru na zařízení (ESP8266).
Krok 1: CROUTON


Crouton je řídicí panel, který vám umožní vizualizovat a ovládat vaše zařízení IOT s minimálním nastavením. V zásadě jde o nejjednodušší řídicí panel, který lze nastavit pro všechny hardwarové nadšence IOT využívající pouze MQTT a JSON.
ASSIMILATE SLAVES (senzory a herci) mají vložená metadata a vlastnosti, které master používá k sestavení paketu deviceInfo json, který Crouton používá k sestavení řídicího panelu. Zprostředkovatel mezi ASSIMILATE NODES a Crouton je broker MQTT, který je přátelský k websocketům: pro ukázku se používá Mosquito.
Protože ASSIMILATE MASTER požaduje vlastnosti, formátuje hodnoty odpovědí v požadovaném formátu pro aktualizace Crouton. Vidlice AssimilateCrouton přidává některé funkce, které vám umožňují decentralizovat obchodní pravidla, která spouští vaše zařízení, tj. Zařízení IOT nepotřebuje žádná integrovaná obchodní pravidla, je to jen kanál pro komunikaci MQTT/I2C s chytřejšími (ATTINY řízenými) podřízenými herci a senzory.
Krok 2: ASIMILUJTE KROUTON

ZMĚNY NA CROUTON
Změny od vidlicové verze zahrnují:
- pokud má koncový bod definovanou vlastnost cesty, WebComponent pro kartu provede HTMLImport pro zdroj CORS (webový server na ESP8266 v tomto sestavení).
- na jakékoli zdroje před (závislosti) CORS WebComponent se odkazuje, jako kdyby byly obsluhovány z webových stránek Crouton; když se jim nepodaří načíst obslužný program výjimek, upraví cesty a načte se, pokud z webu.
- vpravo nahoře se zobrazí aktuální místní čas, což je užitečné pro ověřování plánování.
POLYMEROVÉ ZÁVISLOSTI A KORY
Listy stromu závislosti na polymeru lze hostovat v CORS. Vzhledem k tomu, že kořenové závislosti mohou být v aplikaci použity několikrát, nelze na ně odkazovat ze 2 míst (web a zařízení), protože nástroj Polymer Module Loader s nimi zachází jako se dvěma samostatnými zdroji a více chybami registrace rychle padá na aplikaci.
Z tohoto důvodu jsou WebComponent pro kartu (soubor HTML v 1.4.0) a související soubor CSS jedinými soubory hostovanými v zařízení. Na ostatní závislosti se odkazuje, jako by byl WebComponent hostován ve složce "html" na původním webu, což usnadňuje vývoj WebComponents z této složky, dokud nebude připraven k odeslání do SPIFFS na ESP8266. AssimilateCrouton zjistí, jak získat správné soubory.
ROZVINUTÍ
edfungus tvůrce původního Croutona napsal zdroj v Pug/Less a měl NPM/Grunt toolchain. Vykreslil jsem Pug/Less jako HTML/css a jen jsem upravil/distribuoval vykreslené soubory. Tím byl zlomen řetězec nástrojů NPM/Grunt. Oprava je popsána v části BUDOUCNOST.
Řídicí panel můžete otestovat místně na svém DEV boxu:
- Z příkazového řádku v kořenové složce
- npm start
- lite server je spuštěn pro https:// localhost: 10001
Nasazení na statický webový server:
- zkopírujte všechny složky kromě node_modules
- zkopírujte index.html (a případně web.config)
BUDOUCNOST
Jedním z hlavních cílů je upgradovat na Polymer3 a pracovat z Polymer CLI. Přidání pokročilých editorů a rámce pro vývojáře IOT k vývoji vlastních je vysokou prioritou. Nakonec bude pokročilý automatizovaný systém spuštěn zcela z odpojených klientů MQTT, jako je AssimilateCrouton.
Příklad paketu deviceInfo použitého pro AssimilateCrouton:
| { |
| "informace o zařízení": { |
| "endPoints": { |
| "CC_device": { |
| "device_name": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "koncové body": [ |
| { |
| "title": "Grow Lights", |
| "card-type": "crouton-simple-toggle", |
| "endpoint": "přepínač" |
| }, |
| { |
| "title": "Světla secího stroje", |
| "card-type": "crouton-assim-weekview", |
| "endpoint": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "Zapněte nebo vypněte světla v 15minutových časových intervalech", |
| "cesta": "https://192.168.8.104/cors", |
| "title": "Světla secího stroje", |
| "interval_mins": 15, |
| "hodnoty": { |
| "value": "" |
| } |
| }, |
| "přepínač": { |
| "title": "Grow Lights", |
| "card-type": "crouton-simple-toggle", |
| "info": "Zapínání nebo vypínání světel ad hoc", |
| "štítky": { |
| "false": "OFF", |
| "true": "ON" |
| }, |
| "ikony": { |
| "false": "sun-o", |
| "true": "slunce-o" |
| }, |
| "hodnoty": { |
| "hodnota": 0 |
| } |
| } |
| }, |
| "status": "dobrý", |
| "name": "ash_mezz_A3", |
| "description": "Kancelář v Ashmore, Mezzanine, oblast A2", |
| "color": "#4D90FE" |
| } |
| } |
zobrazit rawdeviceInfo.json hostované s ❤ od GitHub
Krok 3: MONTÁŽ ZAŘÍZENÍ



Protože nedošlo k žádným hardwarovým změnám, zde jsou odkazy na relevantní informace:
- Shell Assembly
- Materiály a nástroje
- Příprava MCU
- Příprava bydlení MCU
- Budování vedlejší desky přepínačů/RESETů Slave
- Sestavení hlavních součástí
Krok 4: FIRMWARE




HLAVNÍ ZMĚNY TOTO BUDOVA
Aby mohla aplikace AssimilateCrouton používat prostředky CORS ze zařízení, bylo nutné konfigurovat záhlaví odpovědí určitým způsobem. To bylo implementováno v této verzi firmwaru (static_server.ino => server_file_read ()).
Také hlavní graf závislosti pro polymer musel být z jednoho původu. Byla použita strategie pro přidání obslužného programu onerror (corsLinkOnError) do souborů SPIFFS CORS k opětovnému načtení zdrojů z webu AssimilateCrouton, pokud nejsou v zařízení nalezeny.
Do souborového systému SPIFFS byly přidány 2 nové konvence pro přizpůsobení koncových bodů, které jsou vytvořeny v deviceInfo - což AssimilateCrouton používá k vytvoření karet řídicího panelu:
- /config/user_card_base.json Definice koncového bodu s runtime proměnnými, které se nejprve prohodí:,,. Toto je obvykle místo, kde bude přidána karta zařízení assim. To nekomunikuje zpět se zařízením.
- /config/user_card_#.json Definice koncového bodu s runtime proměnnými, které se nejprve prohodí:,,. Toto je typicky místo, kde budou bohatí editoři, jako karta assim-weekview, přidáni připojeni k I2C slave (herec/senzor), který se vztahuje k #.
SKETCH/KNIHOVNY
V této fázi byl projekt zabalen jako příklad pro knihovnu AssimilateBus Arduino. Důvodem je hlavně snazší přístup ke všem potřebným souborům z Arduino IDE. Hlavní artefakty kódu jsou:
- mqtt_crouton_esp8266_cors_webcomponents.ino - hlavní vstupní bod.
- assimilate_bus.h/assimilate_bus.cpp - knihovna, která zpracovává komunikaci I2C se Slave Sensor/Actors
- VizJson.h/VizJson.cpp - knihovna, která formátuje/staví jakýkoli JSON publikovaný prostřednictvím MQTT
- config.h/config.cpp - knihovna, která čte/boxy/zapisuje konfigurační soubory na SPIFFS
- static_i2c_callbacks.ino - zpětná volání I2C pro přijímanou vlastnost a dokončení kompletního cyklu požadavků na slave static_mqtt.ino - funkce MQTT
- static_server.ino - funkce webového serveru
- static_utility.ino - pomocné funkce
Statické funkce INO byly použity (místo knihoven) z různých důvodů, ale hlavně proto, aby funkce Webserver a MQTT mohly dobře hrát společně.
ZDROJE SPIFFS
Podrobná vysvětlení souborů SPIFFS naleznete zde.
- favicon.ico - zdroj používaný Ace Editorem
-
konfigur
- device.json - konfigurace zařízení (Wifi, MQTT…)
- slave_metas _#. json - generováno za běhu pro každé číslo adresy slave (#)
- user_card _#. json - vlastní koncový bod, který má být integrován do DeviceInfo pro každé číslo adresy slave (#)
- user_card_base.json - vlastní koncový bod, který má být integrován do deviceInfo pro zařízení
- user_meta _#. json - vlastní metadata přepíší metadata podřízených pro každé číslo adresy slave (#)
- user_props.json - názvy vlastních vlastností k přepsání těch v metadatech podřízených
-
cors
- card -webcomponent.css - šablona stylů pro různé vlastní karty
- card -webcomponent.html - webová součást pro různé vlastní karty
-
editor
- assimilate -logo-p.webp" />
- edit.htm.gz - gzip HTML editoru Ace
- edit.htm.src - původní HTML editoru esa
- favicon -32x32-p.webp" />
NABÍDKA FIRMWARU
- Úložiště kódů najdete zde (snímek).
- ZIP knihovny najdete zde (snímek).
- Pokyny pro „Import ZIP knihovny“zde.
- Jakmile je knihovna nainstalována, můžete otevřít příklad „mqtt_crouton_esp8266_cors_webcomponents“.
- Pokyny k nastavení Arduina pro Wemos D1 Mini zde.
- Závislosti: ArduinoJson, TimeLib, PubSubClient, NeoTimer (viz přílohy, pokud dojde k přerušení změn v úložištích).
NAHRÁT DO RYCHLOSTI
Jakmile je kód načten do Arduino IDE, otevřete device.json ve složce data/config:
- Upravte hodnotu wifi_ssid pomocí WiFi SSID.
- Upravte hodnotu wifi_key pomocí WiFi klíče.
- Upravte hodnotu mqtt_device_name pomocí preferované identifikace zařízení (není nutné připojení).
- Upravte hodnotu mqtt_device_description pomocí preferovaného popisu zařízení (v Croutonu).
- Uložit device.json.
- Nahrajte datové soubory na SPIFFS.
Hlavní vstupní bod pro příklad AssimilateBus:
| /* |
| * |
| *PODNIKATELSKÁ PRAVIDLA PRO VAŠE ZAŘÍZENÍ SE OČEKÁVÁ, ŽE JE MŮŽE BÝT ŘÍZENO PŘES MQTT - NENÍ TĚŽKÉ PÉČE V TOMTO FIRMWARE |
| * |
| * Jiné než nastavení a smyčka v tomto souboru |
| * důležité pohyblivé části jsou |
| * on_bus_received a on_bus_complete v static_i2c_callbacks.ino |
| * a |
| * mqtt_publish a mqtt_callback v static_mqtt.ino |
| * |
| */ |
| #include "types.h" |
| #include "VizJson.h" |
| #include "assimilate_bus.h" |
| #include "debug.h" |
| #include "config.h" |
| #zahrnout |
|
#zahrnout // nastavte MQTT_MAX_PACKET_SIZE na ~ 3000 (nebo vaše potřeby pro deviceInfo json) |
| #zahrnout |
| #zahrnout |
| #zahrnout |
| #zahrnout |
| #zahrnout |
| // --------------------------------- PROHLÁŠENÍ O PAMĚTI |
| // ------------------------------------------------ - definuje |
| #defineDBG_OUTPUT_FLAG2 // 0, 1, 2 MINIMUM, RELEASE, FULL |
| #define_mqtt_pub_topic "k odeslání" // CROUTON CONVENTIONS |
| #define_mqtt_sub_topic "doručená pošta" |
| // ------------------------------------------------ - předměty třídy |
| Debug _debug (DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Konfigurace _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client (_esp_client); |
| WiFiUDP Udp; |
| ESP8266WebServer _server (80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| // ------------------------------------------------ - datové struktury / proměnná |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props [50]; // max 10 otroků x max 5 vlastností |
| // ------------------------------------------------ - řízení toku |
| volatilebool _sent_device_info = false; |
| byte _dto_props_index = 0; |
| bool _fatal_error = false; |
| // --------------------------------- PROHLÁŠENÍ O FUNKČNÍM ROZSAHU |
| // ------------------------------------------------ - static_i2c_callbacks.ino |
| voidon_bus_received (byte slave_address, byte prop_index, Role role, char name [16], char value [16]); |
| voidon_bus_complete (); |
| // ------------------------------------------------ - static_mqtt.ino |
| voidmqtt_callback (char* topic, byte* užitečné zatížení, délka bez znaménka); |
| voidmqtt_loop (); |
| int8_tmqtt_get_topic_index (char* topic); |
| voidmqtt_init (constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions (); |
| voidmqtt_publish (char *root_topic, char *deviceName, char *endpoint, constchar *payload); |
| boolmqtt_ensure_connect (); |
| voidmqtt_subscribe (char *root_topic, char *deviceName, char *endpoint); |
| voidi2c_set_and_get (adresa bytu, kód bytu, constchar *param); |
| // ------------------------------------------------ - static_server.ino |
| Řetězec server_content_type_get (řetězec název_souboru); |
| boolserver_path_in_auth_exclusion (cesta k řetězci); |
| boolserver_auth_read (řetězec); |
| boolserver_file_read (cesta k řetězci); |
| voidserver_file_upload (); |
| voidserver_file_delete (); |
| voidserver_file_create (); |
| voidserver_file_list (); |
| voidserver_init (); |
| voidtime_services_init (char *ntp_server_name, byte time_zone); |
| time_tget_ntp_time (); |
| voidsend_ntp_packet (IP adresa a adresa); |
| char *time_stamp_get (); |
| // ------------------------------------------------ - static_utility.ino |
| Řetězec spiffs_file_list_build (řetězec cesta); |
| voidreport_deserialize_error (); |
| voidreport_spiffs_error (); |
| boolcheck_fatal_error (); |
| boolget_json_card_type (byte slave_address, byte prop_index, char *card_type); |
| boolget_struct_card_type (byte slave_address, byte prop_index, char *card_type); |
| boolget_json_is_series (byte slave_address, byte prop_index); |
| voidstr_replace (char *src, constchar *oldchars, char *newchars); |
| byte get_prop_dto_idx (byte slave_address, byte prop_index); |
| //---------------------------------HLAVNÍ |
| voidsetup () { |
| DBG_OUTPUT_PORT.begin (115200); |
| SetupDeviceData device_data; |
| Serial.println (); Serial.println (); // rozpětí pro odpadky z konzoly |
| zpoždění (5000); |
| if (DBG_OUTPUT_FLAG == 2) DBG_OUTPUT_PORT.setDebugOutput (true); |
| _debug.out_fla (F ("nastavení"), true, 2); |
| // získejte požadovanou konfiguraci |
| if (SPIFFS.begin ()) { |
| _debug.out_str (spiffs_file_list_build ("/"), true, 2); |
| if (! _config_data.get_device_data (device_data, _runtime_device_data)) { |
| report_deserialize_error (); |
| vrátit se; |
| } |
| }jiný{ |
| report_spiffs_error (); |
| vrátit se; |
| } |
| // použijte hodnotu časovače nastavenou v device.json |
| _timer_property_request.set (device_data.sensor_interval); |
| mqtt_init (device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init (device_data.ntp_server_name, device_data.time_zone); |
| server_init (); |
| // zahajte sběr metadat |
| _assimilate_bus.get_metadata (); |
| _assimilate_bus.print_metadata_details (); |
| mqtt_ensure_connect (); |
| // k dokončení shromažďování metadat potřebuje vlastnost senzoru (názvy) |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| _timer_property_request.reset (); // do tohoto bodu může uplynout znatelný čas, začněte tedy znovu |
| } |
| voidloop () { |
| if (! check_fatal_error ()) return; |
| mqtt_loop (); |
| _server.handleClient (); |
| if (_timer_property_request.repeat ()) { |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| } |
| } |
zobrazit rawmqtt_crouton_esp8266_cors_webcomponents.ino hostitelem ❤ od GitHub
Krok 5: KARTA ZAŘÍZENÍ




Karta zařízení (typ karty: assim-device) je umístěna na webových stránkách a není nutné ji podávat ze zařízení (CORS).
Jeho výchozí stránka uvádí:
- Témata MQTT pro čtení a zápis do zařízení
- Přístupový bod, ke kterému je zařízení připojeno
- Odkaz na editor souborů SPIFFS hostovaný v zařízení pomocí ACE EDITOR
- Ikona oka, která odhaluje stránku Zobrazit/Skrýt kartu.
Stránka Zobrazit/Skrýt kartu obsahuje:
- Každá karta jako samostatná položka
- Tučně modré písmo při zobrazování
- Skryté normální normální písmo
- Ikona zobrazující typ karty.
Kartu lze skrýt kliknutím na tlačítko skrýt na kartách nebo kliknutím na položku s modrým tučným písmem v seznamu. Karty lze zobrazit kliknutím na položku černého normálního písma v seznamu.
S touto funkcí volně souvisí informační toasty. Pokud má některý z koncových bodů v deviceInfo přiřazenou informační vlastnost, vedle tlačítka pro skrytí na kartě se zobrazí informační tlačítko. Po kliknutí se kontextové informace definované v koncovém bodu „připijí“do okna.
Není -li karta zařízení definována, tlačítka pro skrytí se na kartách nezobrazí. Důvodem je, že jakmile jsou skryty, nelze je znovu ukázat.
Viz Přizpůsobení ENDPOINT, kde je podrobně popsáno, jak lze kartu assim-device přidat prostřednictvím souborů SPIFFS na ESP8266.
AssimilateCrouton WebComponent
| ZOBRAZIT SKRYTÍ IKONU |
| FORMULÁŘ ZAŘÍZENÍ |
| div> |
| ZOBRAZIT SKRYTÝ SEZNAM |
| šablona> |
| list-listbox> |
| div> |
| krutonová karta> |
| šablona> |
| dom-modul> |
zobrazit rawassim-device.html hostovaný s ❤ od GitHub
Krok 6: KARTA WEEKVIEW



Karta Weekview (typ karty: assim-weekview) je umístěna na zařízení (složka cors). Je vložen do paketu deviceInfo publikovaného pro AssimilateCrouton přidáním souboru config/user_card _#. Json do SPIFFS (v tomto případě user_card_9.json).
PŘEHLED
Pracovní dny jsou prezentovány jako seznamy časových slotů. Zrnitost časového úseku se nastavuje pomocí vlastnosti „interval_mins“v souboru config/user_card _#. Json. Musí to být zlomek hodiny nebo násobky hodiny, např. 10, 15, 20, 30, 60, 120, 360. Kliknutím na časový úsek zajistíte, aby byl v daném čase pro přidružené zařízení povel k zapnutí. Pokud je časový úsek nyní, je pro zařízení odeslán (zveřejněn) příkaz okamžitě. Normálně je stav kontrolován/publikován každou minutu. Výběry se ukládají do LocalStorage, takže časy se znovu načtou s obnovením prohlížeče.
PŘÍPADY UŽITÍ
Ve svém aktuálním stavu je zobrazení týdne vhodné pro zařízení, která mohou pomocí přepínacího přepínače vizualizovat svůj stav, tj. Jsou buď zapnutá nebo vypnutá a po nastavení v tomto stavu zůstanou. Dobrými kandidáty jsou světla, ventilátory a ohřívače vody.
OMEZENÍ/JASKYNĚ
- Interval_min musí být jednou z výše uvedených hodnot
- Weekview nepodporuje momentální akce, které jsou také naplánovány, jako je například krátké klepnutí (5 sekund) dvakrát denně.
BUDOUCNOST
- Očekává se, že budou podporovány okamžité akce.
- Uvažuje se o synchronizovaném úložišti mezi zařízeními pro výběr plánu.
Krok 7: PŘIZPŮSOBENÍ ENDPOINT
Jak již bylo ve FIRMWARE uvedeno, do souborového systému SPIFFS byly přidány 2 nové konvence pro přizpůsobení koncových bodů. Soubory JSON jsou fragmenty, které se přidávají do vlastnosti koncových bodů v paketu deviceInfo zveřejněném u brokera MQTT, který se stává definicí řídicího panelu.
Klíče koncových bodů jsou generovány ve firmwaru:
- CC_device (vlastní karta) pro user_card_base.json
- CC_SLAVE_ENDPOINT NAME pro user_card _#. Json (# je adresa slave)
Jak již bylo zmíněno dříve, existují proměnné, které se nahrazují hodnotami za běhu:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Příklad:
user_card _#. json
Příklad:
Krok 8: VIDEA
Doporučuje:
Robot pro vyhýbání se překážkám pomocí ultrazvukového senzoru (Proteus): 12 kroků

Robot pro vyhýbání se překážkám pomocí ultrazvukového senzoru (Proteus): S robotem pro vyhýbání se překážkám se běžně setkáváme všude. Hardwarová simulace tohoto robota je součástí soutěže na mnoha vysokých školách a mnoha akcích. Softwarová simulace překážkového robota je však vzácná. I když to můžeme někde najít
Konverze senzoru Hallova efektu Logitech 3D Extreme Pro: 9 kroků

Převod senzoru Hallova efektu Logitech 3D Extreme Pro: Ovládání kormidla na mém joysticku zhaslo. Zkoušel jsem hrnce rozebrat a vyčistit, ale moc to nepomohlo. Začal jsem tedy hledat náhradní hrnce a narazil jsem na několik různých webových stránek z doby před několika lety, které odkazují
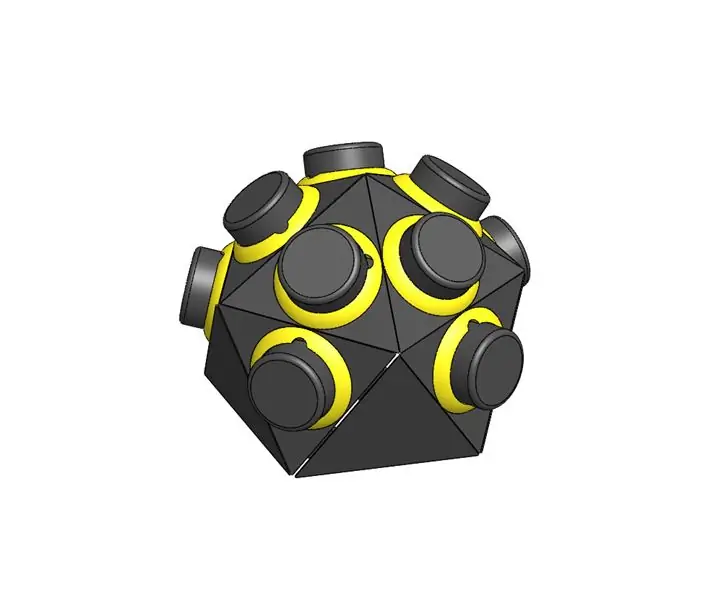
IOT123 - NÁBOJ ASIMÁLNÍHO SNÍMAČE: ICOS10 GENERIC SHELL (HOOKUP WIRE) Sestava: 4 kroky

IOT123 - HUB ASSIMILATE SENSOR: ICOS10 GENERIC SHELL (HOOKUP WIRE) Sestavení: UPDATE Pro větší spolehlivost doporučujeme použít obvod IDC (ne HOOKUP). Tato sestava HOOKUP je v pořádku pro kritický provoz, pokud máte čas na ověření obvodu. Našel jsem nějaké dráty (horní vrstva panelů: červená/žlutá), které nebyly dlouhé
IOT123 - NÁBOJ ASIMÁLNÍHO SENZORU: ICOS10 3V3 MQTT NODE: 6 kroků

IOT123 - HUB ASSIMILATE SENSOR: ICOS10 3V3 MQTT NODE: Toto je první z řady kombinací MCU/Feature v ASSIMILATE SENSOR HUBS: mistři, kteří shromažďují datové skládky ze slave I2C ASSIMILATE SENSORS. Toto sestavení používá Wemos D1 Mini k publikování všech dat uložených z ASSIMILATE
Metody detekce vodní hladiny Arduino pomocí ultrazvukového senzoru a Funduino vodního senzoru: 4 kroky

Metody detekce hladiny vody Arduino pomocí ultrazvukového senzoru a Funduino senzoru vody: V tomto projektu vám ukážu, jak vytvořit levný detektor vody pomocí dvou metod: 1. Ultrazvukový senzor (HC-SR04) .2. Senzor vody Funduino
