
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.



Letos v létě jsem s pomocí svých rodičů mohl dostat Wacom Intous Pro malý. Naučil jsem se upravovat fotografie, kreslit a kreslit karikatury atd. Poté jsem se rozhodl pro výrobu Instructable. Nakonec jsem se rozhodl vytvořit krátkou a zábavnou animaci, a to vás chci v tomto Instructable naučit. Tento Instructable je snadné sledovat a je krok za krokem, pokud chcete vidět konečný produkt až do konce! Pojďme začít.
Co potřebujete: Digitální tablet (více o tom později) Photoshop cc 2017 (další bude následovat) Počítač s požadavky, které jsou potřebné ke spuštění Photoshopu a digitálního tabletu.
Krok 1: Nastavení

Přemýšlíte tedy o koupi digitálního tabletu. Navrhuji, abyste si koupili Wacom Intous Pro Small. Pokud se rozhodnete koupit tento tablet, znamená to, že jste získali 1 rok Photoshopu zdarma. Na to můžete myslet dvěma způsoby: koupili jste si rok Photoshopu (240 $) a koupili jste si tablet 10 $, nebo jste si koupili tablet a dostali Photoshop zdarma (kde jsem koupil tablet, bylo to 250 $. stejná cena na webových stránkách společnosti Wacom, Amazon a Bestbuy.) Zde je odkaz na stránku s kódem pro uplatnění: https://creative.adobe.com/redeem Poté, co jste tady, zadejte kód a klikněte na aktivovat členství. Poté by měl vyskočit kód. Poznamenejte si tento kód, protože ho budete později potřebovat. Při instalaci budete vyzváni k zadání kódu, pokračujte a udělejte to.
Krok 2: Vybírání

Použil jsem dobře zaostřený obrázek svého psa, vybral jsem svatozář, ďábelské rohy a ocas, abych s tím šel. Ale jak jsem řekl výše, může to být cokoli. Můžete příteli nechat narůst vousy, rohy nebo zvířecí uši atd.
Krok 3: Nástroje



Jak vidíte, existuje mnoho různých štětců. Dva, které jsem použil, byly tvrdé kulaté a lehké olejové ploché špičky. Při spojování rohů jsem použil tvrdé zaoblení (více o tom níže.)
Nástroj Gradient: Při vytváření animace a přechodu do fáze stínování používáte tento nástroj. Pokud není kresba připojena, stiskněte „b“a vytvořte čáru z jedné strany rohu na druhou stranu. Poté, co to máte, stiskněte „w“a vyberte houkačku. To by mělo provést výběr kolem rohu (to bude vypadat jako přerušovaná bílá a šedá čára), ale my chceme pouze zvenku vybrané. Stále tedy stiskněte „w“, stiskněte shift a klikněte na střed houkačky. To by mělo dělat to tak, aby to bylo venku.
Spojte rohy, stiskněte „w“a vyberte obrys rohu
Poté podržte tlačítko Shift a klikněte na střed.
Takhle by to mělo vypadat. Jakmile to budete mít, stiskněte „g“. Ujistěte se, že máte vybraný nástroj pro přechod, NENÍ kbelík s barvou! Také se ujistěte, že máte červenou barvu nebo barvu, kterou jste použili k nakreslení obrysu. Barvu můžete změnit výběrem palety barev v pravém horním rohu. To znamená, že když provedete přechod a kliknete na levou stranu, pravá strana přejde z červené na černou. Ve vybrané oblasti (přechod se zobrazí pouze v případě, že je ve vybrané oblasti) klikněte dolů na jeden roh a přetáhněte jej do opačného rohu. Poté ještě jednou klikněte, aby se přechod zastavil. Vyberte červenou, pak černou.
Krok 4: Animace

Začnu tím, že udělám všechny své vrstvy. Pro tento projekt jsem měl 37 vrstev. Když nejprve vytvoříte vrstvy, jednoduše je přenesete do rámečků a animace bude mnohem snazší.
Věci, kterým je třeba se vyhnout/vědět:
Práce v rámcích. Díky tomu je, když vytvoříte nový rámec, propojenou kopií vašeho starého, takže změny na jednom způsobí, že stejné změny budou provedeny na druhém. Proměna vrstev na rámy je mnohem lepší způsob, jak toho dosáhnout. Rozdíl mezi časovou osou a snímky je v tom, že snímky jsou určeny pro animaci, zatímco na druhé straně se časová osa používá pro úpravy videa. Při vytváření animací byste měli používat rámečky a časovou osu pro úpravy videa.
Pomocí časové osy. Při použití časové osy nemůžete své snímky zpomalit. Načasování snímků je velmi důležitým aspektem animace.
Pokud kreslíte vše ve vrstvách, můžete si vše prohlédnout v pořadí, než to změníte na rámečky. Svou vrstvu změníte na rámeček kliknutím na tlačítko v pravém dolním rohu, které vypadá jako tři vodorovné čáry naskládané na sebe (viz šipka směřující nahoru). Jakmile na něj kliknete, měli byste vidět něco, co říká;
„Vytvářejte rámečky z vrstev“(viz šipka směřující doprava). Klikněte na tuto položku nabídky a ze všech vašich vrstev se stanou rámečky!
Krok 5: Export do souboru videa
Export do video souboru; Až budete s animací hotovi, klikněte na „Soubor“, poté „Exportovat“a poté „Vykreslit video…“. Na výsledné stránce budete moci zvolit různá nastavení a určit, kam chcete soubor uložit. Až budete připraveni, klikněte na „Vykreslit“, poté přejděte na umístění souboru a přehrajte si, abyste si užili animaci!
Krok 6: Závěr

Gratulujeme! Pokud jste postupovali podle kroků a dostali jste se tak daleko, jste na dobré cestě stát se velmi zkušeným animátorem! Na vytvoření této animace jsem měl 6 dní, a tak jsem přešel z toho, že jsem o animaci nic nevěděl, na tuto. Takže když to zvládnu já, zvládnete to i vy!
Tady byl můj konečný produkt! Tento Instructable vytvořil 11letý kluk! Zde je můj konečný produkt poté, co jsem našel správný způsob, jak to udělat.
Doporučuje:
Vytvořte SNADNOU zrcadlovou kostku Infinity - ŽÁDNÝ 3D tisk a BEZ programování: 15 kroků (s obrázky)

Vytvořte SNADNOU zrcadlovou kostku Infinity | ŽÁDNÝ 3D tisk a ŽÁDNÉ programování: Každý má rád dobrou kostku nekonečna, ale vypadá to, že by bylo těžké ji vyrobit. Mým cílem tohoto Instructable je ukázat vám krok za krokem, jak si jej vytvořit. Nejen to, ale podle pokynů, které vám dávám, si budete moci vyrobit jeden
Jak malovat pomocí běžného štětce a vody na kreslení na tabletu nebo mobilním telefonu: 4 kroky

Jak malovat pomocí běžného štětce a vody na kreslení na tabletu nebo mobilním telefonu: Malování štětcem je zábava. Přináší to spoustu dalšího vývoje pro děti
Jak vytvořit 2D znak pomocí ovladače znaků v Unreal Engine 4 pomocí Visual Script pro PC: 11 kroků

Jak vytvořit 2d znak pomocí ovladače znaků v Unreal Engine 4 pomocí Visual Script pro PC: Jak vytvořit 2d znak pomocí ovladače znaků v Unreal Engine 4 pomocí vizuálního skriptu pro PC Ahoj, jsem Jordan Steltz. Video hry vyvíjím od svých 15 let. Tento tutoriál vás naučí, jak vytvořit základní postavu pomocí
Jak vytvořit autonomního robota hrajícího basketbal pomocí IRobota Vytvořit jako základ: 7 kroků (s obrázky)

Jak vytvořit autonomního robota hrajícího basketbal pomocí IRobota Vytvořit jako základ: Toto je můj příspěvek k výzvě iRobot Create. Nejtěžší na celém tomto procesu pro mě bylo rozhodnout, co bude robot dělat. Chtěl jsem předvést skvělé funkce Create a zároveň přidat trochu robo vkusu. Všechny moje
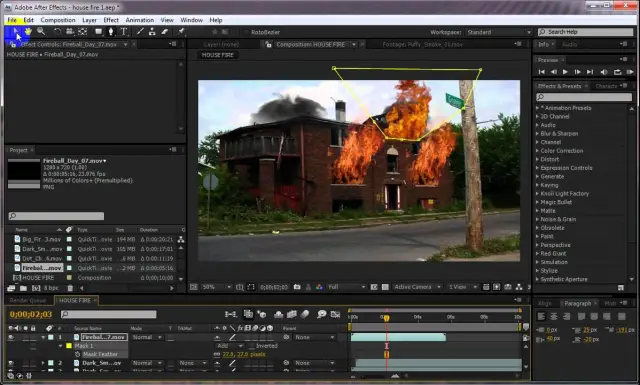
Zastavte pohybovou animaci pomocí After Affects !: 5 kroků

Zastavte pohybovou animaci pomocí After Affects !: Stop Motion je skvělý a zábavný způsob vytváření animací. Když je to rozdělené, může to být velmi jednoduché. S tímto tutoriálem se naučíte, jak vytvořit jednoduchou krátkou sekvenci animací. Stejně jako jak pracovat s filtry a čas. Připojené video
