
- Autor John Day [email protected].
- Public 2024-01-30 08:22.
- Naposledy změněno 2025-01-23 14:38.



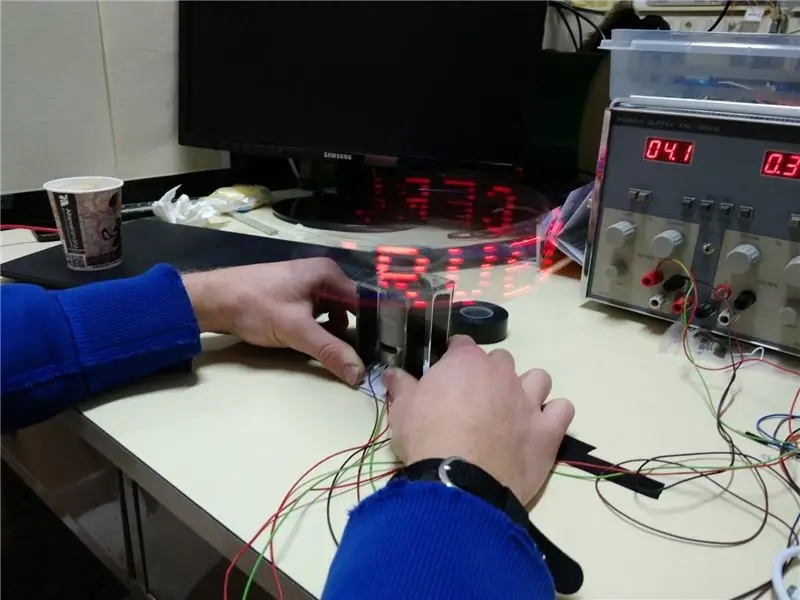
Během týdenního kurzu fyzických počítačů, tj. Arduina, jsme museli udělat třídenní projekt ve skupinách po dvou. Rozhodli jsme se postavit otočný displej. Používá pouze 7 LED diod (přidali jsme ještě jednu pro zobrazení speciálních znaků jako ÄÖÜ). Jsou namontovány na paži, která se točí poměrně rychle. Poté je zapneme a vypneme a text je čitelný. Ve skutečnosti to vypadá lépe než na videu.
Chcete -li změnit zobrazený text, naše deska se připojí k síti Wi -Fi a slouží webové stránce, kde můžete zadat text.
Krok 1: Laserové řezání
Protože jsme měli přístup k laserové řezačce, rozhodli jsme se odříznout držák motoru a rameno z akrylu. Ukázalo se to jako velmi dobrý nápad, protože text byl čitelný i na opačném webu (i když ne tak světlý). Tvary jsou velmi jednoduché, takže je také může tvořit šrot a/nebo dřevo. Dokonce jsme pro chladnost vyryli naše jména. Na rozměrech vlastně nezáleží, protože stačí upravit časové limity v kódu, aby odpovídal rychlosti.
K připevnění motoru jsme použili vhodný plastový převod, který jsme jen natlačili na hřídel motoru a nalepili na rameno. Ke spojení všech akrylových kousků jsme použili horké lepidlo.
Krok 2: Okruh



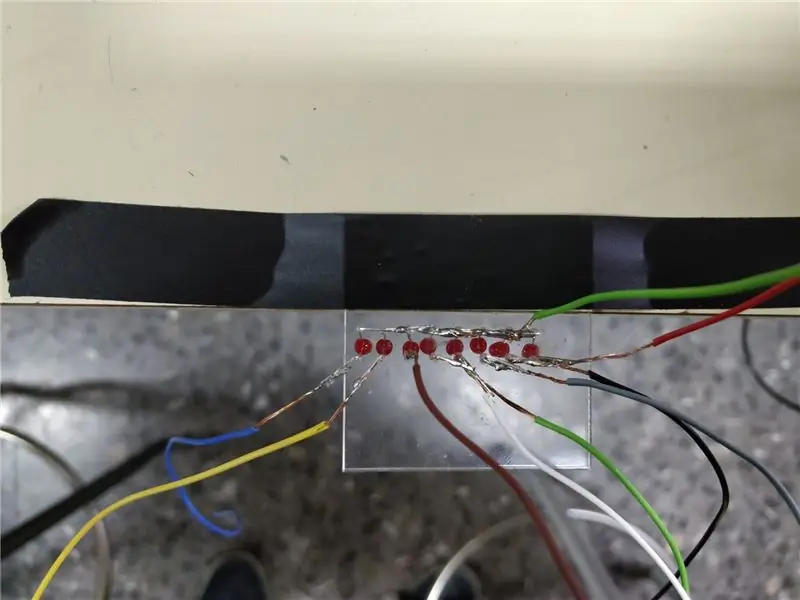
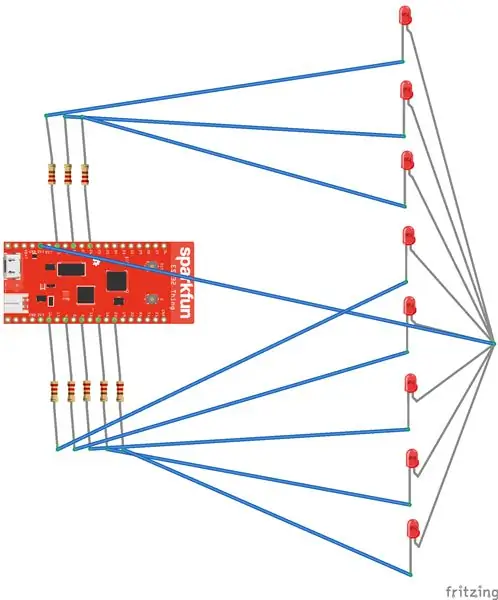
Obvod je velmi základní, stačí připojit 7 LED k jakékoli desce. Vybrali jsme si červené, protože jsme někde četli, že nakonec vypadají nejlépe.
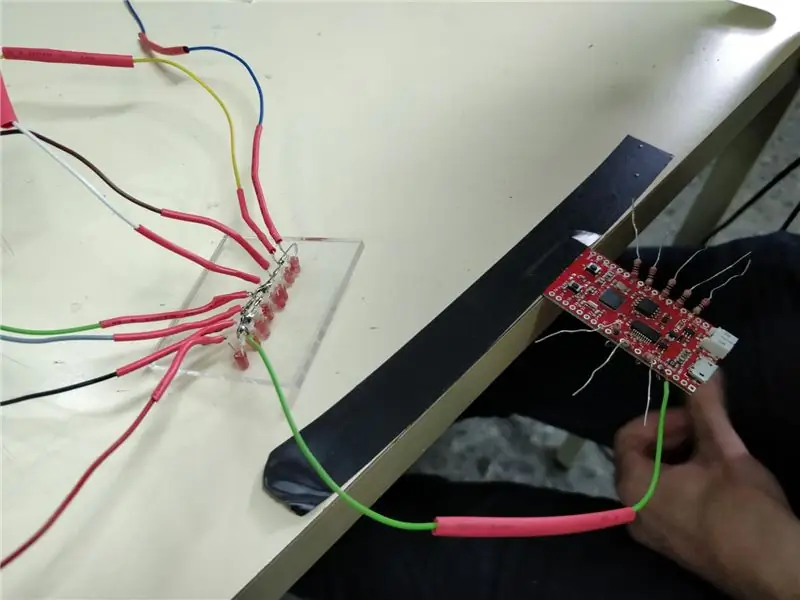
Naše deska byla věc typu sparkfun esp32, takže jsme zabudovali wifi, nabíjení baterie a vhodnou baterii. Bylo to velmi snadné a znovu bychom použili stejnou desku.
Bez zvláštního důvodu jsme se rozhodli připojit všechny kladné LED diody a každou z negativních nožiček připojit k digitálnímu I/O pinu. To znamená, že musíte nastavit kolík na LOW pro zapnutí LED a HIGH pro vypnutí.
Ukázalo se jako dobrý nápad připájet odpory k desce a použít smršťovací hadičky k izolaci všeho.
Krok 3: Kód
Veškerý náš kód najdete na Githubu.
Náš kód je inspirován jednoduchým webovým serverem a podobným projektem bez wifi. Prostě jsme vše spojili a přidali vlastní bitmasky pro písmena. Protože jsme měli napájecí zdroj pro napájení motoru, zvolili jsme jen nějakou dobu zpoždění a vytočili napětí, aby byl obraz stabilní. Bylo by lepší přístup změřit rychlost ramene pomocí nějakého senzoru (např. Snímač s Hallovým efektem a magnet pod konstrukcí) a upravit zpoždění v kódu, ale neudělali jsme to kvůli omezenému časovému rámci.
Náš web se v zásadě skládá pouze z nějakého textu a textového vstupu, který při každé změně odešle aktuální řetězec, takže se text okamžitě aktualizuje. Po spuštění a přenosu prázdného řetězce zobrazíme IP adresu, abyste věděli, kam se připojit.
Náš kód webových stránek je součástí kódu Arduino jako řetězec, ale je z důvodu přehlednosti k dispozici samostatně.
Krok 4: Závěr

Všechno nakonec dobře dopadlo, nic bychom neměnili. Opravdu bychom doporučili použít akryl jako my, bylo velmi působivé, jak se text jen vznášel ve vzduchu.
Jediná věc, kterou jsme podcenili, byla energie otáčejícího se ramene, naše konstrukce byla tak roztřesená, že jsme ji museli přilepit na stůl.
Funkce, která by byla hezká, ale nemohli jsme si to uvědomit, by bylo již zmíněné měření rychlosti. S tím by bylo možné ovládat rychlost textu procházejícího po displeji. K tomu jsme museli použít napájecí zdroj.
Doporučuje:
Používejte jeden displej Velký a 4 Cifre 8886 displej Con Wemos ESP8266 Arduino NodeMCU: 6 kroků

Používejte jeden velký displej se 4 Cifre 8886 displejem s ESP8266 Arduino NodeMCU: Vybírejte ze všech semiplic, abyste získali více než 8886 displejů, zobrazte více než jednu skladbu, D1 - potřebujete více Arduino nebo NodeMCU o kvalitní mikrokontrolér, který můžete použít pro každý další
TTGO (barevný) displej s mikropythonem (TTGO T-displej): 6 kroků

TTGO (barevný) displej s mikropythonem (TTGO T-displej): TTGO T-Display je deska založená na ESP32, která obsahuje 1,14 palcový barevný displej. Desku je možné zakoupit za cenu nižší než 7 $ (včetně poštovného, cena viditelná v Banggoodu). To je neuvěřitelná cena za ESP32 včetně displeje
LCD displej I2C / IIC - Použijte SPI LCD na I2C LCD displej pomocí modulu SPI až IIC s Arduino: 5 kroků

LCD displej I2C / IIC | Použijte SPI LCD na I2C LCD displej pomocí modulu SPI až IIC s Arduino: Ahoj lidi, protože normální SPI LCD 1602 má příliš mnoho vodičů na připojení, takže je velmi obtížné propojit jej s arduino, ale na trhu je k dispozici jeden modul, který může převést SPI displej na IIC displej, takže pak potřebujete připojit pouze 4 vodiče
Otočný displej RGB Harryho Pottera: 10 kroků (s obrázky)

Rotující RGB displej Harryho Pottera: Poté, co jsem se rozhodl vyrobit něco k narozeninám své dcery, jsem si řekl, že vyrobit jeden z akrylových RGB displejů by bylo skvělé. Je fanouškem filmů o Harrym Potterovi, takže výběr tématu byl snadný. Rozhodování, jaké obrázky použít, však nebylo! Moje wi
DIY 360 'otočný displej pro fotografování / videografii: 21 kroků (s obrázky)

DIY 360 'otočný zobrazovací stojan pro fotografování / videografii: Naučte se, jak si vyrobit domácí otočný stojan 360 z kartonu doma, což je USB vědecké projekty pro děti, které lze také použít pro produktovou fotografii a náhled videa 360 k tomuto produktu, který chcete zveřejnit na vašich webových stránkách nebo dokonce na Amaz
