
Obsah:
- Krok 1: Důležité úvahy o návrhu velkého obrázku
- Krok 2: Signální protokol: jednoduchý jazyk pro síťovou komunikaci
- Krok 3: Chceme ovládat akce zařízení na základě jeho aktuálního stavu
- Krok 4: Chceme reagovat na vstup uživatele
- Krok 5: Chceme inicializovat hodnoty dat v paměti zařízení, když se zařízení spustí
- Krok 6: Chceme zobrazovat animace a grafiku pomocí LED displeje 5 X 5
- Krok 7: Chceme bezdrátově přenášet data pomocí rádia zařízení
- Krok 8: Chceme poslouchat a přijímat data prostřednictvím rádia zařízení a podle toho je zpracovávat
- Krok 9: Kořenové zařízení: Chceme být schopni vybrat signál
- Krok 10: Jsme hotovi
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.


V tomto tutoriálu vysvětlím, jak implementovat základní hru pro více hráčů na BBC micro: bit s následujícími funkcemi:
- Jednoduché rozhraní
- Nízká latence mezi stisknutími tlačítka a aktualizacemi obrazovky
- Flexibilní počet účastníků
- Snadné ovládání hry pomocí hlavního vzdáleného („root“) zařízení
Tato hra je v podstatě simulací politiky. Všichni hráči začínají nepřiřazeni k žádnému týmu, kromě dvou hráčů. Jeden z těchto hráčů je přiřazen k týmu A a druhý je přiřazen k týmu B.
Cílem hry je, aby každý hráč byl v týmu s většinou hráčů v době, kdy jsou všichni převedeni.
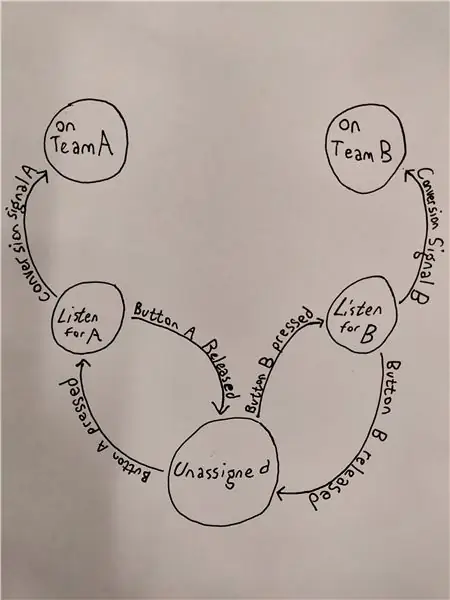
Výše uvedený diagram ilustruje konečný stavový stroj, tj. Specifikaci stavů, ve kterých může být zařízení, a přechodů mezi těmito stavy.
Stav lze považovat za aktuální sadu dat, která popisuje paměť zařízení od jeho zapnutí. Na základě těchto údajů může zařízení provádět určité akce nebo reagovat odlišně na vstup uživatele.
Přechod je logická podmínka, která, pokud je splněna, způsobí, že zařízení změní svůj stav. Přechod může být z jednoho stavu do jiného stavu. Stav může mít více přechodů.
Výše uvedený diagram určuje následující stavy:
- Nepřiřazeno
- Poslouchejte A.
- Poslouchejte B.
- Tým A.
- Tým B
Zařízení se spuštěným herním kódem může být v kterémkoli z těchto pěti stavů, ale pouze po jednom a pouze těchto pět.
V celé příručce budu předpokládat, že používáte editor MakeCode společnosti Microsoft, který najdete na:
Úplnou implementaci hry najdete zde:
makecode.microbit.org/_CvRMtheLbRR3 (název projektu je „microbit-demo-user“)
A implementaci hlavního („root“) síťového řadiče najdete zde:
makecode.microbit.org/_1kKE6TRc9TgE („microbit-demo-root“je název projektu)
Na tyto příklady budu odkazovat v celém mém tutoriálu.
Krok 1: Důležité úvahy o návrhu velkého obrázku
Než napíšeme jakýkoli kód, musíme se zamyslet nad tím, jak chceme, aby náš konečný produkt vypadal. jinými slovy, jaké jsou požadavky aplikace? Co by měl náš kód říci zařízení, aby provedlo, když je hotové? Funkčnost hlavní aplikace jsem rozdělil do šesti kategorií, z nichž každou lze posuzovat z jiného pohledu designu.
- Chceme řídit akce zařízení na základě jeho aktuálního stavu
- Chceme, aby zařízení reagovalo na vstup uživatele
- Možná budeme chtít zobrazovat animace a grafiku pomocí LED displeje 5 x 5
- Když se zařízení spustí, chceme inicializovat datové hodnoty v paměti zařízení
- Chceme bezdrátově přenášet data pomocí rádia zařízení
- Chceme poslouchat a přijímat data prostřednictvím rádia zařízení a podle toho je zpracovávat
Dovolte mi, abych se o každém z nich podrobněji rozepsal.
1. Chceme ovládat akce zařízení na základě jeho aktuálního stavu
Stejně jako většina ostatních programů se provádění pokynů uvedených v kódu děje po jednom řádku. Chceme, aby naše zařízení provádělo určité pokyny na základě svého interního stavu, jak ukazuje diagram v horní části tohoto kurzu. Po každém bloku kódu, který kontroluje, že by to zařízení mělo dělat, bychom mohli napsat řadu podmíněností, ale tento přístup může být velmi nepořádný velmi rychle, takže místo toho použijeme nekonečnou smyčku, která jednoduše kontroluje jednu proměnnou a na základě této proměnné, provede konkrétní sadu pokynů nebo neudělá vůbec nic. Tato proměnná bude identifikována příponou „_state“v naší uživatelské i kořenové aplikaci.
2. Chceme, aby zařízení reagovalo na vstup uživatele
Navzdory normálnímu spouštění kódu, ke kterému dochází postupně, to znamená po jednom řádku, potřebujeme, aby naše zařízení reagovalo na stisknutí tlačítek, zatímco hlavní stavová smyčka určuje, co by mělo zařízení v daném okamžiku dělat. Za tímto účelem má zařízení schopnost odesílat signály do softwaru nižší úrovně, který interaguje s hardwarem a spouští událost, která se nazývá. Můžeme napsat kód, který říká zařízení, aby něco provedlo, když detekuje konkrétní typ události.
3. Chceme zobrazovat animace a grafiku pomocí LED displeje 5 x 5
Mechanismus, jak to udělat, se zdá být jednoduchý, ale blok do zobrazení obrázku přidává skryté zpoždění 400 ms. Protože chceme, aby naše zařízení pokračovalo v provádění své stavové smyčky s co nejmenší latencí, budeme muset upravit kód JavaScript, abychom minimalizovali zpoždění.
4. Chceme inicializovat datové hodnoty v paměti zařízení, když se zařízení spustí
Než naše zařízení něco udělá, musí aplikace načíst svá data do paměti. To zahrnuje konstantní proměnné pojmenované pro čitelnost kódu, proměnné, které obsahují obrázky, které mohou být součástí animace, a proměnné čítače, které je třeba spustit od 0, aby fungovaly správně. Skončíme s dlouhým seznamem názvů proměnných a jejich nově přiřazených hodnot. Jako volbu osobního stylu budu pomocí ALL_CAPS označovat konstantní hodnoty, tj. Hodnoty, které nikdy nebudu muset měnit. Rovněž předponu identifikátorů hlavních proměnných pojmenuji kategorií, která odkazuje na druh objektu nebo typu, pod který identifikátor spadá. Toto je ve snaze usnadnit dodržování kódu. Nikdy nebudu používat název proměnné jako „item“nebo „x“kvůli nejednoznačnosti, která vzniká při pokusu o dešifrování kódu.
5. Chceme bezdrátově přenášet data pomocí rádia zařízení
Při použití jazyka bloků MakeCode je to vlastně docela jednoduchý úkol. Jednoduše nastavíme všechna zařízení při spuštění na stejnou rádiovou skupinu a poté, když chceme odeslat signál, můžeme předat jedno číslo do bloku, který nám byl poskytnut. Je důležité, aby odesílatel a příjemce pracovali na stejné rádiové skupině, protože pokud ne, budou odesílat nebo přijímat na různých frekvencích a komunikace bude neúspěšná.
6. Chceme poslouchat a přijímat data prostřednictvím rádia zařízení a podle toho je zpracovávat
Vezmeme -li v úvahu stejné úvahy jako předchozí položka, budeme naslouchat příchozím přenosům stejným způsobem, jako budeme poslouchat vstupy uživatele: pomocí obsluhy událostí. Napíšeme blok kódu, který prozkoumá všechny příchozí signály a zkontroluje, zda je třeba provést nějakou akci, aniž by došlo k narušení hlavní stavové smyčky.
Kromě toho bychom měli krátce zvážit návrh daleko jednodušší root aplikace, programu, který umožní zařízení ovládat celou síť. Nebudu na tom trávit mnoho času, protože je mnohem jednodušší než výše uvedený design a velká část je prostě opakování. Funkčnost kořenového balíčku jsem rozdělil do tří kategorií.
- Chceme mít možnost vybrat signál
- Chceme být schopni vysílat signál
-
1. Chceme mít možnost vybrat signál
Toho lze dosáhnout jednoduše tím, že tlačítko iteruje možné signály. Jelikož jsou pouze tři, bude tento přístup stačit. Současně můžeme mít smyčku, která neustále znovu zobrazuje vybraný signál, což uživateli umožňuje stisknout tlačítko a vidět zvolený signál na LED displeji s velmi malou latencí.
2. Chceme být schopni vysílat signál
Protože existují dvě tlačítka, můžeme určit jedno pro výběr a druhé pro potvrzení. Stejně jako uživatelská aplikace jednoduše posíláme signál po síti jako číslo. Nejsou vyžadovány žádné další informace.
Více o jednoduchém signálním protokolu budu hovořit v další části.
Krok 2: Signální protokol: jednoduchý jazyk pro síťovou komunikaci
Následující signály lze považovat za soubor všech možných slov, která zařízení mohou použít k vzájemné komunikaci. Protože je síť tak jednoduchá, není moc co říci, a tak můžeme tyto tři signály reprezentovat jednoduchými celočíselnými hodnotami.
0. Reset
- Identifikátor v kódu: SIG-R
- Celá hodnota: 0
- Účel: Řekněte všem zařízením v dosahu, aby upustily, co dělají, a chovaly se, jako by byly právě spuštěny. Pokud tento signál dosáhne na každé zařízení v síti, celá síť se resetuje a uživatelé mohou začít novou hru. Tento signál může vysílat pouze kořenové zařízení.
1. Převod A
- Identifikátor v kódu: SIG-A
- Celá hodnota: 1
- Účel: Řekněte každému zařízení, které je ve stavu LISTEN_A, jakmile obdrží signál převodu, aby se přeplo do stavu TEAM_A.
2. Konverze B
- Identifikátor v kódu: SIG-B
- Celá hodnota: 2
- Účel: Řekněte každému zařízení, které je ve stavu LISTEN_B, jakmile obdrží signál převodu, aby se přeplo do stavu TEAM_B.
Krok 3: Chceme ovládat akce zařízení na základě jeho aktuálního stavu



Konečně můžeme začít psát kód.
Nejprve otevřete nový projekt v Make Code
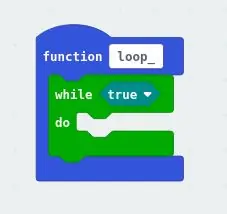
- Vytvořte novou funkci. Zavolal jsem mine loop, protože toto je základní smyčka aplikace
- Přidejte blok smyčky, který se bude opakovat neomezeně dlouho. Použil jsem while (true), protože doslovná pravda nikdy nebude nepravdivá, a proto řídicí tok aplikace nikdy neopustí smyčku
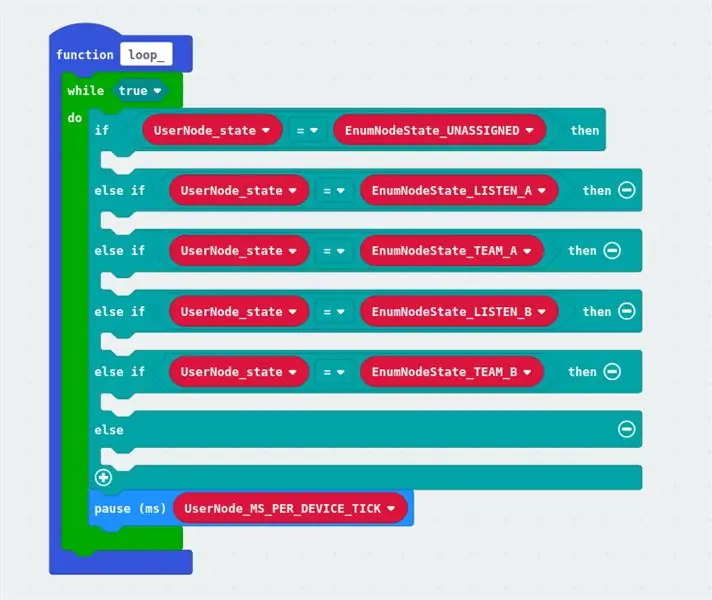
- Přidejte dostatek bloků if-else a zkontrolujte, zda je zařízení v některém z pěti možných stavů
- Vytvořte proměnnou, která bude uchovávat aktuální stav zařízení
-
Vytvořte proměnné, které budou reprezentovat každý z pěti možných stavů
Poznámka: Je v pořádku, že tyto proměnné zatím nemají žádné přiřazené hodnoty. K tomu se dostaneme. V tomto okamžiku je důležitější, abychom psali čistý a snadno čitelný kód
- Změňte každou podmínku v blocích if-else tak, aby porovnávala aktuální stav s jedním z možných stavů
- Ve spodní části bloků if-else přidejte pauzu na určitý počet milisekund a vytvořte proměnnou, která toto číslo uchová. Inicializujeme to později. Zkontrolujte, zda má proměnná popisný název, například zaškrtnutí nebo prezenční signál. Protože se jedná o základní smyčku zařízení, tato pauza určí rychlost, s jakou zařízení provede hlavní smyčku, takže je to velmi důležitá hodnota a příliš důležitá na to, aby to bylo magické číslo bez názvu.
Poznámka: Nebojte se šedých bloků na třetím obrázku. K těm se dostanu později.
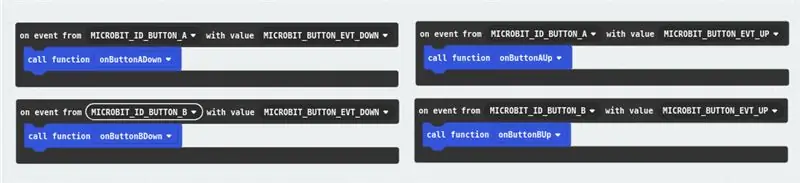
Krok 4: Chceme reagovat na vstup uživatele


Nyní chceme zařízení sdělit, jak zvládnout stisknutí tlačítek. První myšlenkou by mohlo být jednoduše použití bloků „Když je stisknuto tlačítko“ve vstupní kategorii, ale chtěli bychom podrobnější ovládání. Použijeme blok „on event from (X) with value (Y)“z kontrolní kategorie v sekci pro pokročilé, protože jsme v tomto kurzu pokročilí.
-
Vytvořte čtyři bloky „při události z …“.
- Dva z nich by měly zkontrolovat zdroj události „MICROBIT_ID_BUTTON_A“
- Dva z nich by měly zkontrolovat zdroj události "MICROBIT_ID_BUTTON_B"
-
Ze dvou událostí cílených na každé tlačítko:
- Měli byste zkontrolovat událost typu „MICROBIT_BUTTON_EVT_UP“
- Je třeba zkontrolovat událost typu „MICROBIT_BUTTON_EVT_DOWN“
- Poznámka: Tyto možnosti ve všech velkých písmenech jsou popisky, které se používají v mikroúrovňovém kódu nižší úrovně. Jsou to jednoduše zástupné symboly, které jsou později nahrazeny celými čísly, když je kód kompilován do spustitelného binárního souboru. Pro lidi je jednodušší používat tyto štítky, než hledat, které celé číslo vložit, ačkoli oba by fungovaly stejně.
-
Z hlediska stylu jsem zvolil, aby každý blok „při události od …“volal funkci, která popisuje vyvolanou událost. Ačkoli to není nezbytně nutné, podle mého názoru to zlepšuje čitelnost. Pokud si to někdo přeje, může vložit kód pro zpracování událostí do samotného bloku „on event from …“.
Poznámka: Blok kódu, který zpracovává reakci zařízení na událost, se intuitivně nazývá „obsluha událostí“
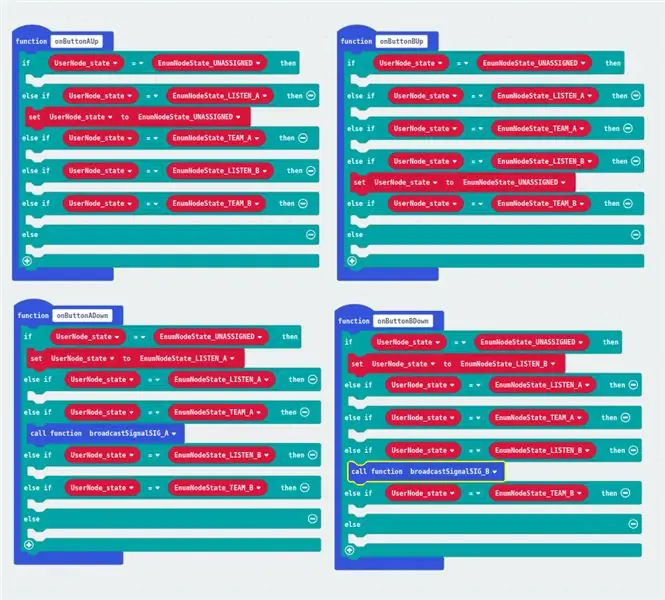
- Přidejte do každé obslužné rutiny událostí stejnou strukturu if-else používanou k rozdělení toku řízení na základě stavu zařízení jako strukturu v hlavní stavové smyčce.
-
Přidejte bloky přiřazení, které upravují tento stav zařízení podle našeho stavového diagramu
- Víme, že když je zařízení ve stavu NESPRÁVNĚ, zařízení by mělo reagovat na tlačítko A stisknuté přechodem do stavu LISTEN_A a na tlačítko B stisknuté přechodem do stavu LISTEN_B
- Víme také, že když je zařízení ve stavu LISTEN_A nebo LISTEN_B, zařízení by mělo reagovat na uvolněné tlačítko A a uvolněné tlačítko B, respektive přechodem zpět do stavu NEPŘIPOJENO.
-
Nakonec víme, že když je zařízení ve stavu TEAM_A nebo TEAM_B, zařízení by mělo reagovat na stisknuté tlačítko A a tlačítko B stisknuté vysíláním SIG_A, respektive vysíláním SIG_B.
V tuto chvíli není nutné vyplňovat podrobnosti o vysílacích signálech. K tomu se dostaneme později. Důležité je, abychom těmto funkcím přikázali používat kód, který napíšeme, pojmenováním bloku akcí název, například broadcastSignalSIG_A, který popisuje, co by se v daném bodě mělo udělat
Krok 5: Chceme inicializovat hodnoty dat v paměti zařízení, když se zařízení spustí



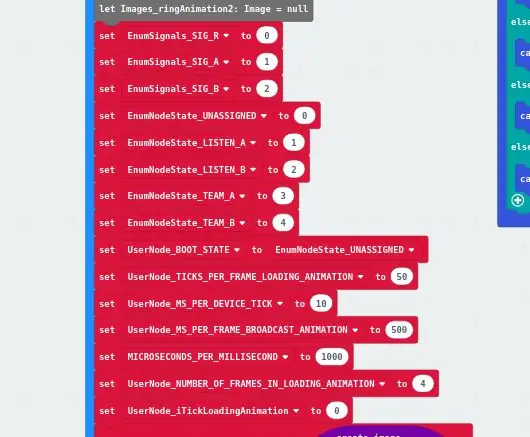
V tomto okamžiku jsme použili mnoho proměnných (názvy pro data), ale ve skutečnosti jsme těmto názvům nepřiřadili hodnoty. Chceme, aby zařízení při zavádění načítalo hodnoty všech těchto proměnných do paměti, proto vložíme inicializaci těchto proměnných do bloku „při spuštění“.
Toto jsou hodnoty, které musíme inicializovat:
-
Signální konstanty podle signálního protokolu. Hodnoty MUSÍ být:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Poznámka: Před tyto konstanty jsem vložil předponu „EnumSignals“, abych naznačil, že tyto proměnné se mají chovat, jako by byly součástí výčtového typu s názvem Signals. Takto mohou být tyto proměnné implementovány v jiných programovacích jazycích. Definice a vysvětlení vyjmenovaných typů přesahuje rámec mého tutoriálu. Jeden může Google, pokud si to přejí. Tyto předpony jsou jednoduše stylistické volby a nejsou vůbec nezbytné pro správné fungování programu.
-
Státní konstanty, které mohou být libovolné, pokud mají hodnotu. Udělal jsem volbu stylu, abych jednoduše použil celá čísla vzestupně od 0, například:
- NEPŘIPOJENO = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Poznámka: U těchto proměnných jsem také učinil stejné rozhodnutí ohledně předpon. Kromě toho zmíním, že vše o těchto přiřazeních, hodnotách a pořadí je zcela libovolné. Nezáleží ani na tom, že tyto hodnoty jsou konzistentní mezi zařízeními, protože se používají pouze interně a nikoli pro komunikaci po síti. Jediné, na čem záleží, je, aby proměnné měly hodnotu a aby je bylo možné navzájem porovnávat, aby se zjistilo, zda jsou ekvivalentní nebo ne.
- Z důvodu čitelnosti je konstanta nazývána BOOT_STATE a nastavena na NEPŘIPOJENO. Díky tomu je skutečnost, že místo více libovolného stavu přejdeme do stavu spouštění, jasnější, když zařízení obdrží signál resetování, který implementujeme později.
-
Animační konstanty, používané v následujícím kroku k vytvoření animací, které umožňují extrémně nízké latence přerušení prostřednictvím vstupu uživatele. Dosud jsme je nepoužili, ale určitě budou vysvětleny a použity v následující části. Význam některých z nich by měl být díky jejich jménům intuitivní.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
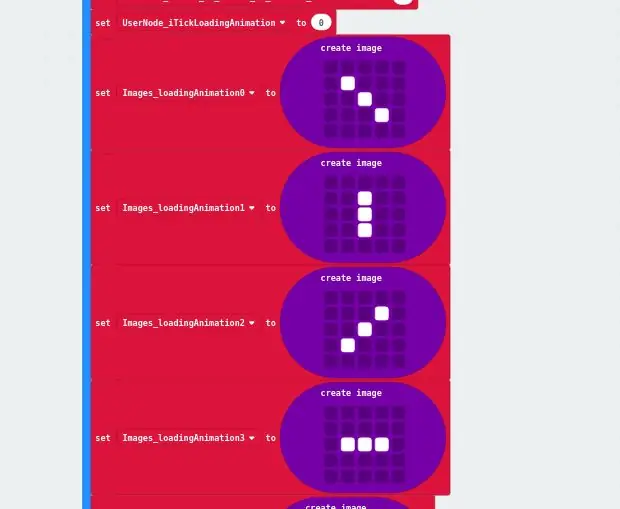
Další proměnná pro animaci, tentokrát počítadlo, které rozhodně není konstantní. Jako většina čítačů jej inicializujeme na 0
iTickLoadingAnimation = 0
-
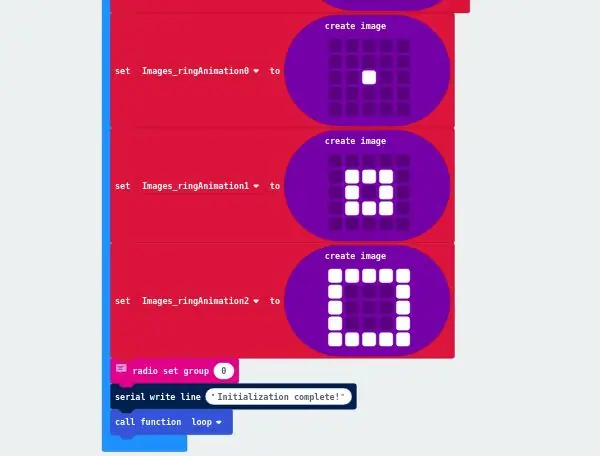
Vytvořte dvě řady proměnných pro uložení rámců animací. První, kterému říkám „načítající animace“, by měl mít čtyři obrázky (což jste možná uhodli podle poslední konstantní inicializace) a druhý, kterému říkám „vysílací animace“, který by měl mít tři obrázky. Doporučuji pojmenovat proměnné tak, aby odpovídaly rámcům animace, např. ringAnimation0, ringAnimation1…
Vytvořte stejné hodnoty obrázku jako já nebo vytvořte originálnější a chladnější obrázky
- V neposlední řadě musíme nastavit rádiovou skupinu zařízení na 0 pomocí bloku „radio set group (X)“
- Volitelně můžete na sériový výstup napsat zprávu „Inicializace dokončena“, abyste uživateli řekli, že vše proběhlo bez problémů.
- Nyní, když jsme nastavení zařízení dokončili, můžeme zavolat funkci státní smyčky.
Krok 6: Chceme zobrazovat animace a grafiku pomocí LED displeje 5 X 5



A teď něco úplně jiného.
Chceme zobrazit několik animací a několik postav, ale nechceme přerušit hlavní stavovou smyčku. Bloky, které zobrazují obrázky a textové řetězce, mají ve výchozím nastavení zpoždění 400 ms. Bez úpravy javascriptové reprezentace kódu to nelze změnit. Takže toto uděláme.
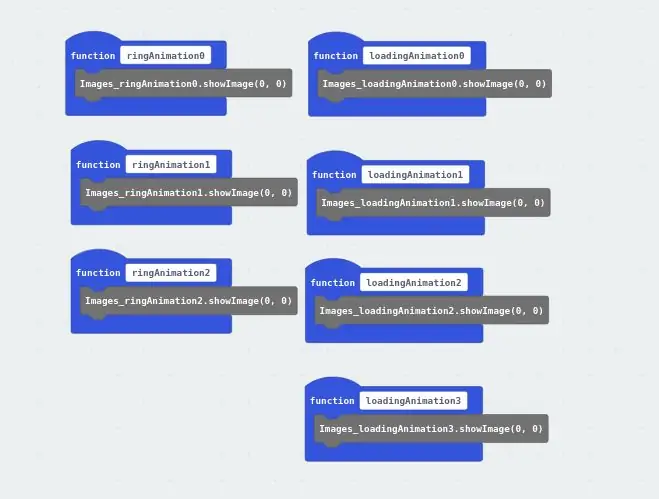
- Vytvořte funkci pro každý obrázek. To umožní člověku použít jeden blok k zobrazení obrázku namísto úpravy javascriptu pokaždé. V tomto konkrétním programu není žádný obrázek použit více než jednou, ale přesto si myslím, že tento styl usnadňuje čtení kódu.
- Do každé nové funkce přidejte blok „zobrazit obrázek (X) v offsetu 0“s odpovídajícím názvem proměnné obrázku, který nahradí (X)
-
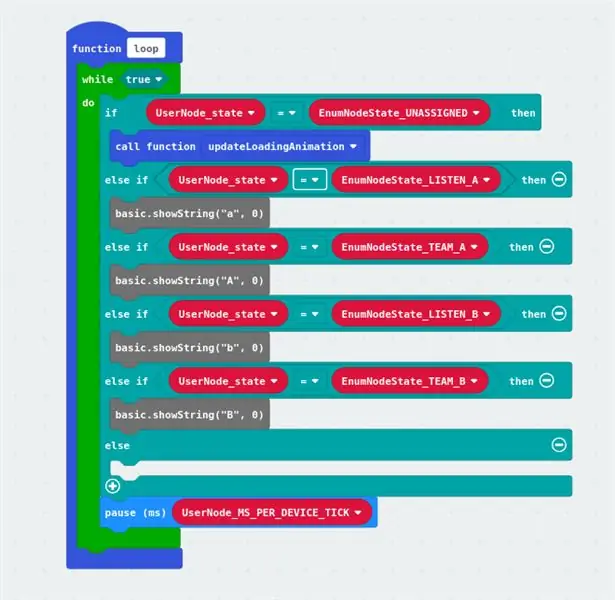
Přidejte do hlavní stavové smyčky. Bloky "Zobrazit řetězec (X)" každému bloku kromě toho, který zpracovává stav NEPŘIPOJENO. Přidejte znak, který má zařízení zobrazit, aby indikovalo jeho různé stavy. Zde je to, co jsem udělal:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: 'A'
-
TEAM_B: 'B'
Pro stav NEPŘIPRAVENO zavolejte funkci, která aktualizuje načítání animace. Podrobnosti o této funkci vyplníme níže
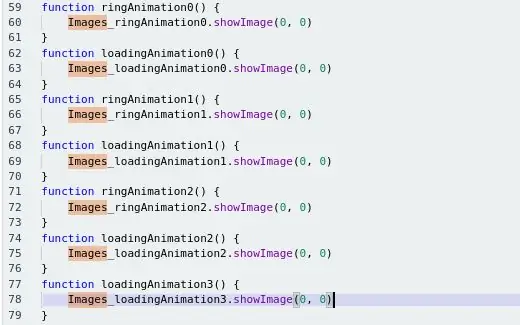
- Přepnout do režimu JavaScript.
- Najděte každé volání X.showImage (0) a basic.showString (X)
-
Změňte každý na X.showImage (0, 0) nebo basic.showString (X, 0)
- Přidáním tohoto extra argumentu nastavíte zpoždění po akci na 0. Ve výchozím nastavení je toto vynecháno a zařízení se po provedení každého z těchto bloků pozastaví na 400 ms.
- Nyní máme mechanismus téměř bez latence pro zobrazení našich obrázků v našich animačních blocích, které nyní můžeme stavět
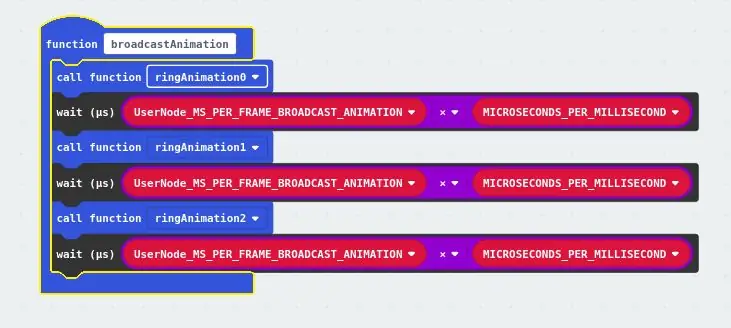
Nejprve postavíme relativně jednoduchou funkci animace vysílání. Je to jednodušší, protože nechceme, aby uživatel mohl dělat cokoli, dokud není funkce dokončena, aby se zabránilo spamování funkce vysílání. Abychom toho dosáhli, můžeme jednoduše ponechat řídicí tok omezený na blok, dokud není funkce dokončena, což je standardní chování.
- Vytvořte funkci, která bude zobrazovat animaci vysílání.
- V tomto bloku přidejte tři volání funkcí, jedno do každého snímku animace, v pořadí, v jakém by se měly zobrazovat
-
Po každém volání funkce zobrazování obrázků přidejte blok „počkejte (nás) (X)“.
Poznámka: Tento blok ze sekce pokročilého ovládání půjde ještě dále než „pauza (ms)“v tom, že zcela zmrazí procesor, dokud neuplyne určený čas. Při použití bloku pauzy je možné, že zařízení bude v zákulisí plnit další úkoly. To není možné s blokem čekání
- Nahraďte (X) (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Animace by nyní měla fungovat správně
Za druhé, vytvoříme mechanismus pro zobrazení animace načítání. Hlavní myšlenkou je aktualizace LED displeje v určitém intervalu, který definujeme v proměnné MS_PER_DEVICE_TICK. Tato hodnota, délka ticku zařízení, je počet milisekund, které zařízení pozastaví po dokončení každé iterace stavové smyčky. Protože je tato hodnota dostatečně malá, můžeme zobrazení aktualizovat jednou během každé iterace smyčky zobrazení a uživateli se bude zdát, že animace probíhá bezproblémově, a když se stav změní, bude mezi vstupem uživatele velmi malá latence displej se aktualizuje. Počítáním ticků, které provádíme s proměnnou iTickLoadingAnimation, můžeme zobrazit příslušný rámec animace.
- Vytvořte funkci, která aktualizuje načítání animace
-
Přidejte podmínku ke kontrole, zda počítadlo zaškrtnutí dosáhlo své maximální hodnoty. Tato podmínka bude splněna, pokud je hodnota čítače ticků větší než počet snímků v animaci načítání vynásobený počtem zaškrtnutí pro zobrazení každého snímku
Pokud je podmínka pravdivá, resetujte iTickLoadingAnimation na 0
-
Přidejte blok podmínek if-else. Ty určí, který snímek animace se má zobrazit.
Pokud je pro každý snímek animace čítač ticků menší než počet ticků v každé animaci vynásobený počtem snímků animace (počínaje od 1), zobrazte tento rámec, případně zkontrolujte, zda je dalším rámcem zobrazit
- Ve spodní části bloku zvyšte iTickLoadingAnimation
- Animace by nyní měla fungovat správně
Poznámka: Všechny šedé bloky, které se objevují v mém příkladu, jsou generovány při úpravě reprezentace bloku javascriptem. Jednoduše to znamená, že blok představuje kód JavaScript, který nelze reprezentovat pomocí standardní sady bloků, a musí být upraven v textové podobě.
Krok 7: Chceme bezdrátově přenášet data pomocí rádia zařízení

Tento krok je mnohem kratší než předchozí. Ve skutečnosti je to pravděpodobně nejkratší krok v celém tomto tutoriálu.
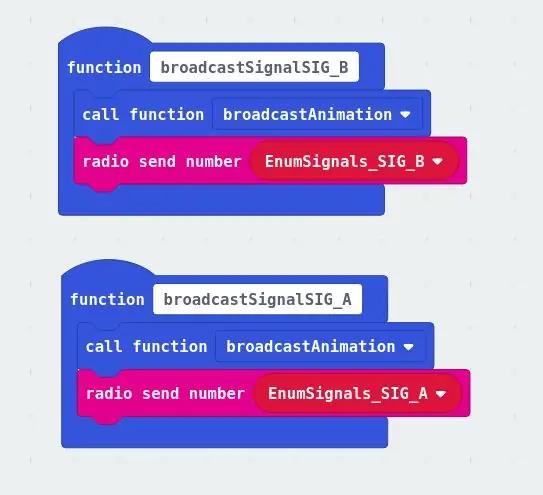
Připomeňme si, že když jsme naprogramovali reakci zařízení na vstup uživatele, měl jsem na snímku dva bloky, které v této části nebyly vysvětleny. Jednalo se o volání funkcí, které vysílají signály přes rádio. Konkrétněji:
-
Stiskněte tlačítko A:
-
Pokud je zařízení ve stavu TEAM_A:
Vysílací signál SIG_A
-
-
Stiskněte tlačítko B:
-
Pokud je zařízení ve stavu TEAM_B
Vysílací signál SIG_B
-
Vytvořte tyto funkce, pokud již neexistují.
V každé funkci:
- Zavolejte funkci animace vysílání. Tím se zablokuje cokoli jiného, než se to stane, což bude v MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 sekundy. Konstanta je vynásobena třemi, protože v animaci jsou tři snímky. To je libovolné a lze přidat další, pokud je estetický upgrade dostatečně velký. Druhým účelem této animace je zabránit uživateli ve spamování funkce vysílání.
- Přidejte blok „číslo rádiového odesílání (X)“, kde je v názvu funkce uvedena konstanta signálu
To je vše, co člověk potřebuje k vysílání přes rádio.
Krok 8: Chceme poslouchat a přijímat data prostřednictvím rádia zařízení a podle toho je zpracovávat


Toto je poslední krok k vytvoření hlavní aplikace.
Řekneme zařízení, jak zpracovávat příchozí rádiové signály. Nejprve naše zařízení pojmenuje přijatý signál. Poté na základě hodnoty tohoto signálu rozhodne, jakou akci případně podniknout.
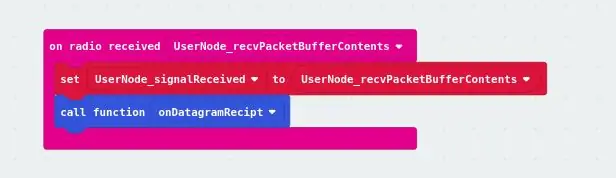
Za prvé:
- Vytvořte blok kódu začínající blokem „na rádiu přijato (X)“.
- Volitelně můžete tuto přijatou hodnotu přiřadit jiné proměnné s popisnějším názvem.
- Zavolejte funkci, která zpracuje signál
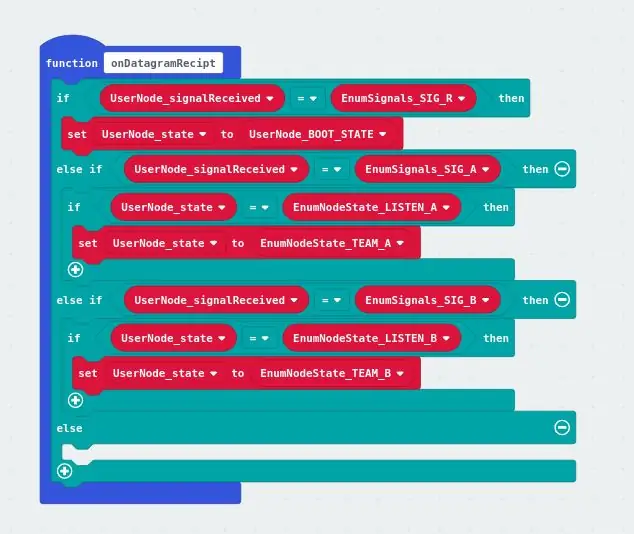
Za druhé, ve funkci zpracování signálu:
- Vytvořte blok příkazů if-else, které rozdělují řízení toku na základě hodnoty signálu.
-
Pokud byl signál SIG_R
Nastavit stav zařízení na BOOT_STATE (proto jsme tuto konstantu vytvořili dříve)
- Pokud byl signál SIG_A a pokud je aktuální stav LISTEN_A
Nastavte stav zařízení na TEAM_A
-
Pokud byl signál SIG_B a pokud je aktuální stav LISTEN_B
Nastavte stav zařízení na TEAM_B
A je to. Aplikace je hotová.
Krok 9: Kořenové zařízení: Chceme být schopni vybrat signál

Nyní napíšeme jednoduchou aplikaci pro „root“zařízení, tedy zařízení, které bude ovládat síť.
Toto zařízení bude muset plnit dvě funkce:
- Chceme umožnit uživateli vybrat jeden z našich signálů
- Chceme umožnit uživateli vysílat signál
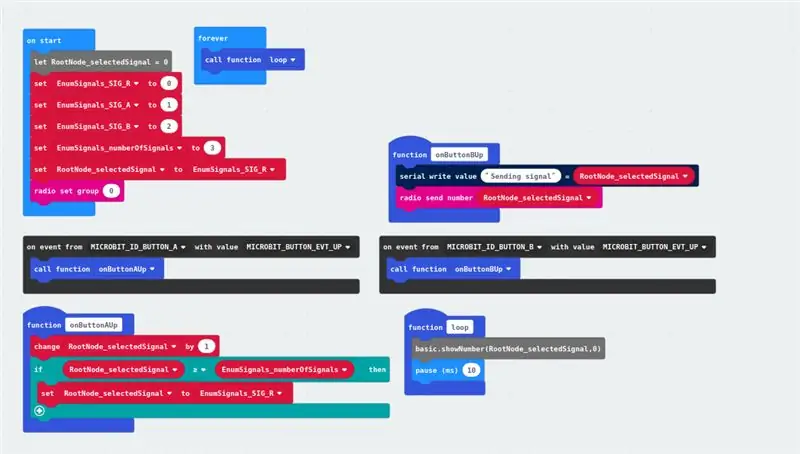
Vzhledem k tomu, že specifikace této aplikace je podmnožinou předchozí, uvedu přehled, ale nebudu zacházet do takových podrobností, jako jsem měl dříve. Obrázek výše obsahuje kompletní kód pro tuto aplikaci.
Chcete -li uživateli umožnit vybrat signál:
-
Inicializujte 5 proměnných v bloku „při spuštění“:
- Tři signály (0, 1, 2)
- Počet signálů (3)
- Proměnná pro udržení aktuálně vybraného signálu (původně nastaveno na první signál, 0)
-
Zvládněte stisknutí tlačítka A:
- Zvýší zvolený signál
-
Zkontrolujte, zda je zvolený signál větší nebo roven počtu signálů
Pokud ano, nastavte vybraný signál na 0
- Po bloku startu spusťte smyčku „navždy“, která bez prodlevy zobrazí aktuální zvolenou hodnotu signálu
Umožnit uživateli vysílat signál
- V bloku „při spuštění“nastavte skupinu rádia na 0
-
Zvládněte stisknutí tlačítka B:
Vysílejte vybraný signál pomocí bloku „číslo rádiového odesílání (X)“
A je to. Aplikace kořenového uzlu je extrémně jednoduchá.
Krok 10: Jsme hotovi

Nahoře je obrázek zařízení, na kterých je aplikace spuštěna. Na dvou vpravo je spuštěna hlavní „uživatelská“aplikace a na té levé je spuštěna „kořenová“aplikace.
Tuto hru jsem předvedl na CS Connections 2018, týdenní letní konferenci pro učitele středních a vysokých škol o vzdělávání informatiky. Rozdal jsem asi 40 zařízení učitelům a vysvětlil jim pravidla. Většině připadala hra zábavná a mnohým připadala matoucí, dokud nepřišli na to, jak hrát. Demonstrace byla krátká, ale shledali jsme hru zábavnou mezi docela různorodým davem.
Více informací o CS Connections 2018 naleznete zde.
Doporučuje:
BBC Micro: bit and scratch - interaktivní volant a hra pro řidiče: 5 kroků (s obrázky)

BBC Micro: bit and Scratch - interaktivní volant a hra pro řízení: Jednou z mých úkolů v tomto týdnu je použít BBC Micro: bit k propojení s programem Scratch, který jsme napsali. Myslel jsem, že to byla ideální příležitost použít můj ThreadBoard k vytvoření vestavěného systému! Moje inspirace pro scratch p
Trasovací síťová linka: 7 kroků

Trasování síťové linky: Potřebuji nějaký způsob, jak vysledovat některé síťové linky, které byly nainstalovány, když se můj dům stavěl před 7 lety. V té době bohužel nebyli označeni. Můžete utratit spoustu peněz za komerční jednotku nebo s trochou znalostí a 5 dolary
Aruduino LED hra Rychlé klikání Hra pro dva hráče: 8 kroků

Aruduino LED Game Rychlé klikání Hra pro dva hráče: Tento projekt je inspirován @HassonAlkeim. Pokud jste ochotni se podrobně podívat, zde je odkaz, který můžete zkontrolovat https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Tato hra je vylepšenou verzí hry Alkeim's. Jedná se o
Živé streamování HD videa 4G/5G z dronu DJI s nízkou latencí [3 kroky]: 3 kroky
![Živé streamování HD videa 4G/5G z dronu DJI s nízkou latencí [3 kroky]: 3 kroky Živé streamování HD videa 4G/5G z dronu DJI s nízkou latencí [3 kroky]: 3 kroky](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Živé streamování HD videa 4G/5G z DJI Drone s nízkou latencí [3 kroky]: Následující průvodce vám pomůže získat živé video streamy v kvalitě HD z téměř jakéhokoli dronu DJI. S pomocí mobilní aplikace FlytOS a webové aplikace FlytNow můžete začít streamovat video z dronu
Jak spouštět kompozitní video a síťová data pomocí ethernetového kabelu: 6 kroků (s obrázky)

Jak spouštět kompozitní video a síťová data pomocí ethernetového kabelu: Potřeboval jsem spustit video a audio do jiné části mého domu. Problém byl v tom, že jsem neměl tolik AV kabelu, ani čas a peníze na dobrou instalaci. Měl jsem však spoustu ethernetového kabelu Cat 5. Na to jsem přišel
