
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Vaše Arduino může snadno komunikovat s vnějším světem prostřednictvím kabelového ethernetového připojení. Než však začneme, bude se předpokládat, že máte základní znalosti o počítačových sítích, jako je znalost připojení počítačů k rozbočovači/routeru pomocí kabelů RJ45, co je to adresa IP a MAC atd. Kromě toho je zde dobrý rychlý přehled o ethernetu.
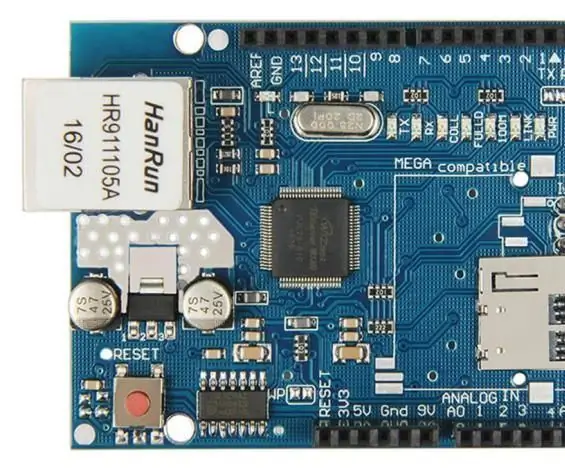
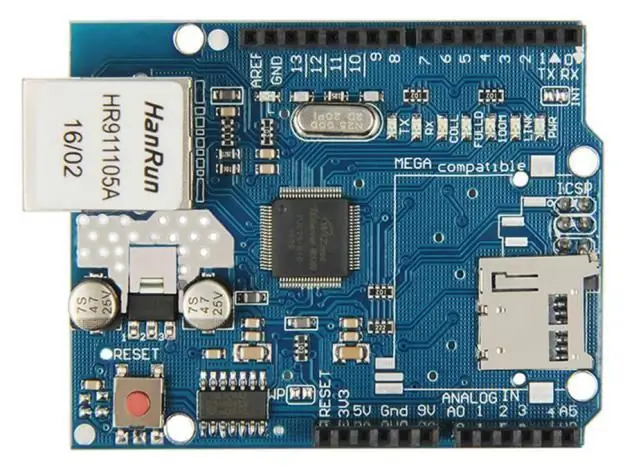
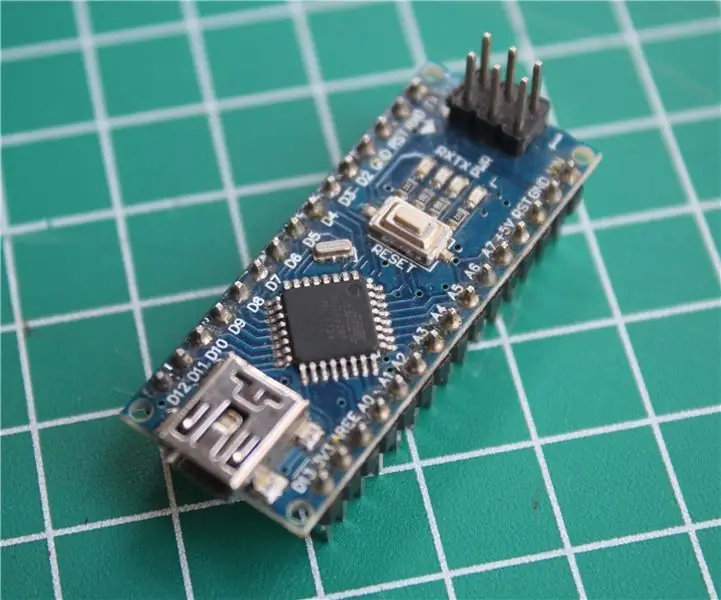
Budete potřebovat Arduino Uno nebo kompatibilní desku s ethernetovým štítem, který používá IC řadiče W5100 Ethernet (téměř všechny) podle obrázku.
Kromě toho budete muset desku napájet pomocí externí zásuvky DC - W5100 IC využívá více proudu, než kolik dokáže poskytnout napájení USB. Postačí 9V 1,5A zástrčka/nástěnná bradavice.
Krok 1:

Konečně - štíty se zahřívají - dávejte si proto pozor, abyste se W5100 po delším používání nedotkli. Pokud si nejste jisti - toto je W5100 IC.
Krok 2:
Jakmile máte Arduino s podporou ethernetu a připojené externí napájení-je dobré zkontrolovat, zda vše funguje. Otevřete Arduino IDE a vyberte Soubor> Příklady> Ethernet> Webový server. Načte se jednoduchá skica, která zobrazí data shromážděná z analogových vstupů ve webovém prohlížeči. Zatím jej ale nenahrávejte, potřebuje malou úpravu.
Musíte zadat IP adresu ethernetového štítu - což se provádí uvnitř náčrtu. To je jednoduché, přejděte na řádek:
IPAddress ip (10, 1, 1, 77);
A upravte jej tak, aby odpovídal vašemu vlastnímu nastavení. Například u nás doma je IP adresa routeru 10.1.1.1, tiskárna 10.1.1.50 a všechny počítače jsou pod … 50. Nastavím tedy IP štítu na 10.1.1.77 změnou řádku na:
byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Pokud však máte jen jeden štít, nechte ho být. Může existovat velmi, velmi, statisticky vzácná šance, že bude mít MAC adresu stejnou jako váš stávající hardware, takže to bude jindy změnit.
Krok 3:

Pokud však máte jen jeden štít, nechte ho být. Může existovat velmi, velmi, statisticky vzácná šance, že adresa MAC bude stejná jako u vašeho stávajícího hardwaru, takže to bude jindy změnit.
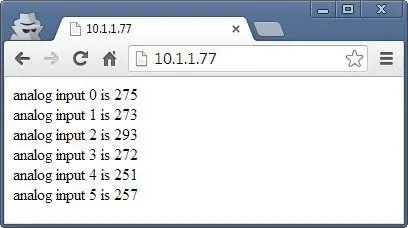
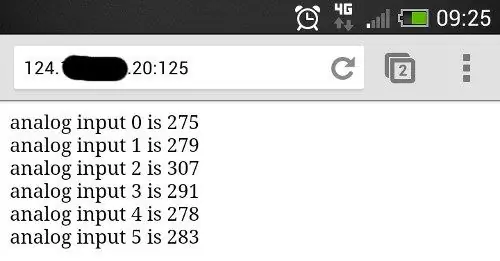
Jakmile provedete změny, uložte a nahrajte skicu. Nyní otevřete webový prohlížeč a přejděte na adresu IP, kterou jste zadali do náčrtu, a mělo by se vám zobrazit něco podobného jako na obrázku.
Co se děje?
Arduino bylo naprogramováno tak, aby nabízelo jednoduchou webovou stránku s hodnotami měřenými analogovými vstupy. V prohlížeči můžete obnovit aktualizované hodnoty. V tomto okamžiku - mějte na paměti, že ethernetové štíty používají digitální piny 10 ~ 13, takže je nemůžete použít pro nic jiného. Některé štíty Arduino Ethernet mohou mít také zásuvku pro kartu microSD, která také používá jiný digitální pin - podívejte se tedy do dokumentace a zjistěte, který z nich.
Krok 4:
Nyní, když vidíme, že ethernetový štít funguje, můžeme přejít k něčemu užitečnějšímu. Pojďme si jednoduše rozebrat předchozí příklad a zjistit, jak můžeme v síti distribuovat a zobrazovat zajímavější data. Pro informaci, všechny funkce související s ethernetem zajišťuje knihovna Ethernet Arduino. Pokud prozkoumáte předchozí skicu, kterou jsme právě použili, bude zajímavá část:
pro (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print („analogový vstup“); client.print (analogový kanál); client.print ("is"); client.print (sensorReading); client.println (""); } client.println ("");
Naštěstí by tato část náčrtu měla být známá - pamatujte, jak jsme použili serial.print (); v minulosti při odesílání dat do boxu sériového monitoru? Nyní můžeme udělat totéž, ale odesílání dat z našeho ethernetového štítu zpět do webového prohlížeče - jinými slovy, velmi základní typ webové stránky. Existuje však něco, co se můžete nebo nemusíte chtít naučit za účelem formátování výstup ve čitelném formátu - HTML kód. Nejsem vývojář webových stránek (!), Takže se nebudu příliš zabývat HTML.
Pokud si však přejete obsluhovat pěkně naformátované webové stránky pomocí svého Arduina a tak dále, zde by to byl dobrý začátek. V zájmu jednoduchosti budou nejužitečnější následující dvě funkce:
client.print ("is");
Client.print (); nám umožňuje odesílat text nebo data zpět na webovou stránku. Funguje to stejně jako serial.print (), takže tam není nic nového. Můžete také zadat datový typ stejným způsobem jako u serial.print (). Přirozeně jej můžete také použít k odeslání dat zpět. Další užitečný řádek je:
client.println ("");
který odešle kód HTML zpět do webového prohlížeče a řekne mu, aby zahájil nový řádek. Část, která ve skutečnosti způsobuje návrat řádku/nový řádek, je
což je HTML kód (nebo „tag“) pro nový řádek.
Pokud tedy vytváříte propracovanější zobrazení webových stránek, můžete do client.print () jednoduše vložit další HTML tagy; tvrzení. Pokud se chcete dozvědět více o příkazech HTML, zde je dobrý výukový web.
Nakonec - mějte na paměti, že skica odešle data pouze tehdy, když byla vyžádána, tj. Když obdržela požadavek z webového prohlížeče.
Krok 5: Přístup k Arduinu přes internet

Zatím je vše dobré. Co když ale chcete ke svému Arduinu přistupovat mimo místní síť?
Budete potřebovat statickou IP adresu - to znamená, že IP adresa, kterou váš poskytovatel internetových služeb přiřadí vašemu připojení, musí zůstat stejná. Pokud nemáte statickou IP, nemělo by se to měnit, pokud necháte modem/router trvale zapnutý na vaší IP. To však není optimální řešení.
Pokud vám váš ISP nemůže nabídnout statickou IP adresu, můžete se v projektu i nadále pohybovat pomocí organizace, která nabízí dynamický DNS. Tyto organizace vám místo čísla nabízejí vlastní statické jméno hostitele IP (např. Mojo.monkeynuts.com), sledujte změnu své IP adresy a propojte ji s novým názvem hostitele. Co mohu zjistit, váš modem musí podporovat (mít vestavěného klienta pro …) tyto služby DDNS.
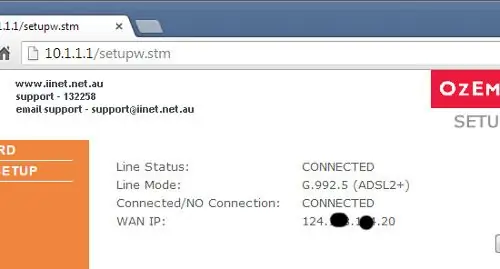
Dvě společnosti jsou například No-IP aDynDNS.com. Vezměte prosím na vědomí, že tyto dva jsem nepoužil, jsou pouze nabídnuty jako příklady. Chcete -li zjistit svou IP adresu … obvykle to lze zjistit po přihlášení na administrační stránku routeru - obvykle je to 192.168.0.1, ale může se lišit. Ověřte u svého dodavatele nebo ISP, zda dodali hardware. Pokud v tomto případě zadám do webového prohlížeče 10.1.1.1 a po zadání hesla pro správu modemu se zobrazí následující obrazovka podle obrázku.
Krok 6:

To, co hledáte, je vaše IP adresa WAN, jak můžete vidět na obrázku výše. Abych vtipálkům zabránil, začernil jsem část své adresy.
Další věc, kterou musíte udělat, je zapnout přesměrování portů. To routeru říká, kam má přesměrovat příchozí požadavky z vnějšího světa. Když modem přijme takový požadavek, chceme jej odeslat na číslo portu našeho ethernetového štítu. Za použití:
Server ethernetového serveru (125);
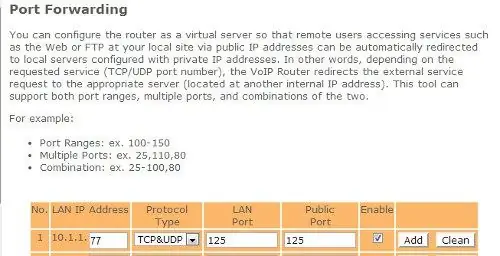
funkce v našem náčrtu nastavila číslo portu na 125. Konfigurační obrazovka každého modemu bude vypadat jinak, ale jako příklad zde je jeden na obrázku.
Krok 7:

Takže z řádku číslo jedna na obrázku výše vidíte, že čísla příchozích portů byla nastavena na 125 a IP adresa ethernetového štítu byla nastavena na 10.1.1.77 - stejně jako v náčrtu.
Po uložení nastavení jsme všichni připraveni. Externí adresa mého ethernetového štítu bude WAN: 125, takže pro přístup k Arduinu napíšu svou adresu WAN s: 125 na konec do prohlížeče vzdáleného webového zařízení, které bude kontaktovat osamělý ethernetový hardware zpět domů.
Kromě toho možná budete muset změnit nastavení brány firewall svého modemu, aby byl port 125 „otevřený“pro příchozí požadavky. Další informace o tom, jak to provést, naleznete v dokumentaci k modemu. Nyní, v podstatě z jakéhokoli zařízení připojeného k internetu ve svobodném světě, mohu zadat své WAN a číslo portu do pole URL a obdržet výsledky. Například z telefonu, když je připojen k internetu prostřednictvím mobilních dat LTE.
V této fázi tedy nyní můžete zobrazit data na jednoduché webové stránce vytvořené vaším Arduinem a přistupovat k nim odkudkoli s neomezeným přístupem k internetu. Díky předchozím znalostem Arduina můžete nyní používat data ze senzorů nebo jiných částí náčrtu a zobrazit je pro načtení.
Krok 8: Zobrazení dat senzorů na webové stránce

Jako příklad zobrazení údajů ze senzorů na webové stránce použijme levný a oblíbený snímač teploty a vlhkosti - DHT22. Budete muset nainstalovat knihovnu DHT22 Arduino, kterou najdete na této stránce. Pokud jste s DHT22 poprvé, experimentujte s ukázkovým náčrtem, který je součástí knihovny, abyste pochopili, jak funguje.
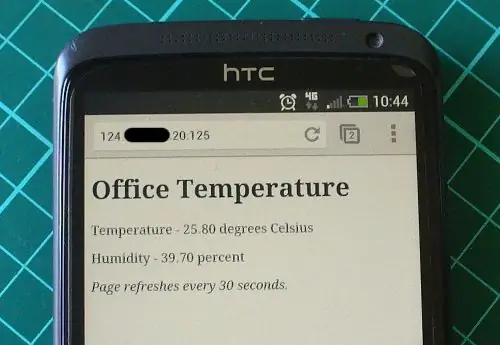
Připojte DHT22 s datovým pinem k Arduino D2, Vin k 5V pinu a GND do… GND. Nyní náš náčrtek - zobrazení teploty a vlhkosti na webové stránce. Pokud nemáte HTML, můžete ke generování kódu použít online služby, jako je tato, které pak můžete upravit tak, aby byly použity v náčrtu. V níže uvedeném příkladu jsou data o teplotě a vlhkosti z DHT22 poskytována na jednoduché webové stránce:
#include "SPI.h" #include "Ethernet.h"
// pro snímač DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Níže zadejte MAC adresu a IP adresu ovladače.
// Adresa IP bude záviset na vaší místní síti: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IP adresa IP (10, 1, 1, 77);
// Inicializujte knihovnu ethernetového serveru
// s IP adresou a portem, který chcete použít // (port 80 je výchozí pro HTTP): server EthernetServer (125); DHT dht (DHTPIN, DHTTYPE);
neplatné nastavení ()
{dht.begin (); // Otevřete sériovou komunikaci a počkejte, až se port otevře: Serial.begin (9600); while (! Serial) {; // počkejte, až se připojí sériový port. Potřebné pouze pro Leonardo} // spusťte ethernetové připojení a server: Ethernet.begin (mac, ip); server.begin (); Serial.print („server je na“); Serial.println (Ethernet.localIP ()); }
prázdná smyčka ()
{// poslouchat příchozí klienty EthernetClient client = server.available (); if (klient) {Serial.println ("nový klient"); // požadavek http končí prázdným řádkem boolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // pokud jste se dostali na konec řádku (obdrželi jste nový řádek // znak) a řádek je prázdný, požadavek http skončil, // takže můžete poslat odpověď, pokud (c == 'n' && currentLineIsBlank) {// pošle standardní hlavičku odpovědi http client.println ("HTTP/1.1 200 OK"); client.println ("Typ obsahu: text/html"); client.println ("Připojení: zavřít"); // připojení bude uzavřeno po dokončení odpovědi client.println ("Refresh: 30"); // každých 30 sekund aktualizujte stránku automaticky client.println (); client.println ("");
client.println ("");
// získání dat ze senzoru DHT22
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// odtud můžeme zadat vlastní HTML kód pro vytvoření webové stránky
client.print („Počasí v kanceláři
Teplota kanceláře - );
client.print (t);
client.print („stupně Celsia
);
client.print ("
Vlhkost vzduchu - );
client.print (h);
client.print ( procent
);
client.print ("
Stránka se obnovuje každých 30 sekund <
. );
přestávka;
} if (c == 'n') {// začínáte nový řádek currentLineIsBlank = true; } else if (c! = 'r') {// jste získali znak na aktuálním řádku currentLineIsBlank = false; }}} // dát webovému prohlížeči čas na přijetí zpoždění dat (1); // zavření připojení: client.stop (); Serial.println („klient odpojen“); }}
Je to modifikace příkladu skici webového serveru IDE, který jsme použili dříve - s několika úpravami. Nejprve se webová stránka automaticky obnoví každých 30 sekund - tento parametr je nastaven v řádku:
client.println ("Obnovit: 30"); // obnovte stránku automaticky každých 30 sekund
… A vlastní HTML pro naši webovou stránku začíná pod řádkem:
// odtud můžeme zadat vlastní HTML kód pro vytvoření webové stránky
Poté můžete jednoduše vložit požadovaný HTML do funkcí client.print () a vytvořit požadované rozvržení. Nakonec - zde je ukázkový snímek obrazovky ukázkové skici při práci.
Tady to máte, další užitečný způsob interakce vašeho Arduina s vnějším světem. Tento příspěvek vám přináší pmdway.com - vše pro výrobce a nadšence do elektroniky, s bezplatným doručením po celém světě.
Doporučuje:
Arduino Začínáme s hardwarem a softwarem a výukové programy Arduino: 11 kroků

Arduino Začínáme s hardwarem a softwarem a výukové programy Arduino: V dnešní době výrobci, vývojáři upřednostňují Arduino pro rychlý vývoj prototypování projektů. Arduino je open-source elektronická platforma založená na snadno použitelném hardwaru a softwaru. Arduino má velmi dobrou komunitu uživatelů. Deska Arduino
Začínáme s Arduino Nano: 5 kroků

Začínáme s Arduino Nano: Arduino Nano je jedním z dostupných modelů desek Arduino. Má malou velikost, kompletní funkce a snadné použití. S velikostí 1,70 palce x 0,7 palce má Arduino nano kompletní funkce, jako například: Atmel ATmega 328 IC, tlačítko Restar, 4 indikační LED diody, 3V3 Re
Začínáme s NodeMCU ESP8266 na Arduino IDE: 6 kroků

Začínáme W/ NodeMCU ESP8266 na Arduino IDE: Přehled V tomto tutoriálu se naučíte používat NodeMCU na Arduino IDE. Co se dozvíte Obecné informace o NodeMCU Jak nainstalovat desky založené na ESP8266 na Arduino IDE Jak programovat NodeMCU na Arduino IDEI použitý
Začínáme s Arduino a ESP8266: 11 kroků

Začínáme s Arduino a ESP8266: ESP8266 lze použít jako nezávislý mikrokontrolér s vestavěným Wi-Fi a dvěma piny GPIO nebo jej lze použít s jiným mikrokontrolérem prostřednictvím sériové komunikace a poskytnout tak mikrokontroléru připojení Wi-Fi. Dalo by se použít k vytvoření IoT
Začínáme s modulem Bluetooth HC05 a Arduino [návod]: 6 kroků
![Začínáme s modulem Bluetooth HC05 a Arduino [návod]: 6 kroků Začínáme s modulem Bluetooth HC05 a Arduino [návod]: 6 kroků](https://i.howwhatproduce.com/images/005/image-12853-6-j.webp)
Začínáme s modulem Bluetooth HC05 a Arduino [Tutorial]: Tento a další úžasné návody si můžete přečíst na oficiálních webových stránkách společnosti ElectroPeak. V tomto tutoriálu se naučíte, jak komunikovat a odesílat data pomocí Bluetooth pomocí modulu Bluetooth HC05 a desky Arduino. Na konci tohoto článku se dozvíte
