
Obsah:
- Krok 1: Je vyžadován hardware a software
- Krok 2: Nastavení Node-red
- Krok 3: Kroky k vytvoření toku
- Krok 4: Začněte tím, že přetáhnete uzel bezdrátové brány na své Flow Canvas
- Krok 5: Nalezení bezdrátových senzorů:
- Krok 6: Klikněte na lupu vedle pole Sériový port a vyberte port, který odpovídá vašemu routeru, poté klikněte na tlačítko „Přidat“nahoře
- Krok 7: Pole sériového zařízení bude nyní vyplněno na základě tohoto výběru a můžete kliknout na „Hotovo“, nyní máte přímý přístup ke svým bezdrátovým senzorům! pro zobrazení přicházejících dat
- Krok 8: Nyní se vraťte zpět do své palety a do vyhledávacího pole nahoře zadejte „debug“, chyťte jeden z těchto uzlů a přetáhněte jej napravo od bezdrátové brány
- Krok 9: Poklepejte na něj a změňte „zprávu“. k „dokončení objektu zprávy“Klikněte na Hotovo
- Krok 10: Nyní nakreslete čáru mezi dvěma uzly a v pravé horní části okna klikněte na „Nasadit“
- Krok 11: Práce s daty:
- Krok 12: Přidání bezdrátových senzorů:
- Krok 13: Z rozevíracího seznamu, který jste použili pro bezdrátovou bránu, vyberte sériové zařízení, nyní klikněte na lupu vedle „Adresa Mac“a vyberte jednu z dostupných možností
- Krok 14: Klikněte na Hotovo
- Krok 15: Nyní se vraťte zpět do své palety a do vyhledávacího pole nahoře zadejte „debug“, chyťte jeden z těchto uzlů a přetáhněte jej napravo od bezdrátové brány
- Krok 16: Poklepejte na něj a klikněte na Hotovo
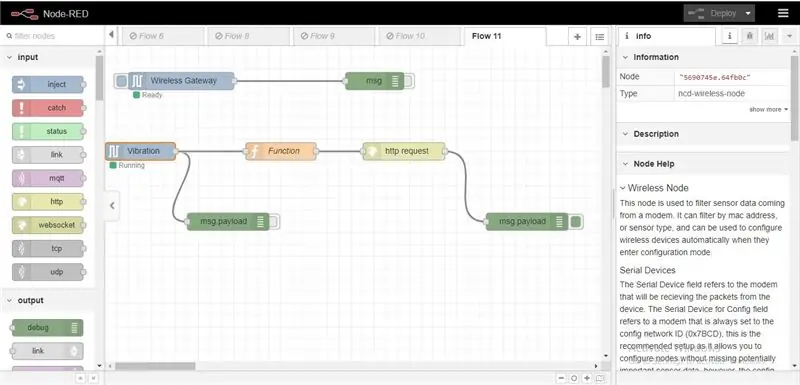
- Krok 17: Přidání funkčních uzlů
- Krok 18: Dvojitým kliknutím na uzel upravíte funkční uzel
- Krok 19: Nyní přidejte uzel „http Request“z palety
- Krok 20: Kroky k vytvoření tabulky Google
- Krok 21: Nyní kliknutím na „Disk“otevřete Disk Google
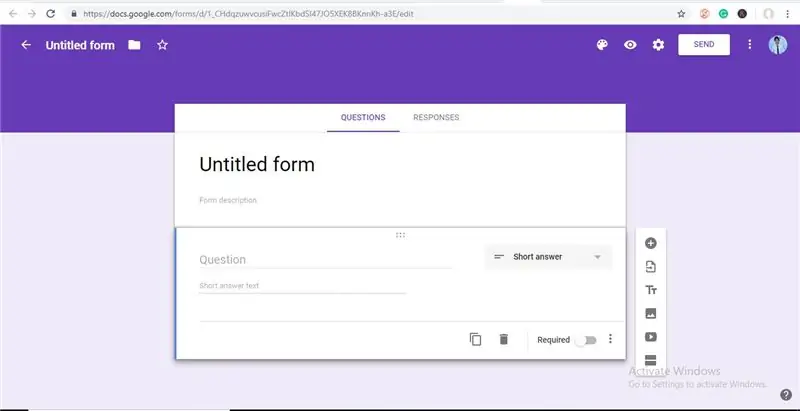
- Krok 22: Klikněte na Nový> Více> Formuláře Google> Prázdný formulář
- Krok 23: Zde uvidíte formulář bez názvu a dejte mu nějaký název, jak je znázorněno na obrázku
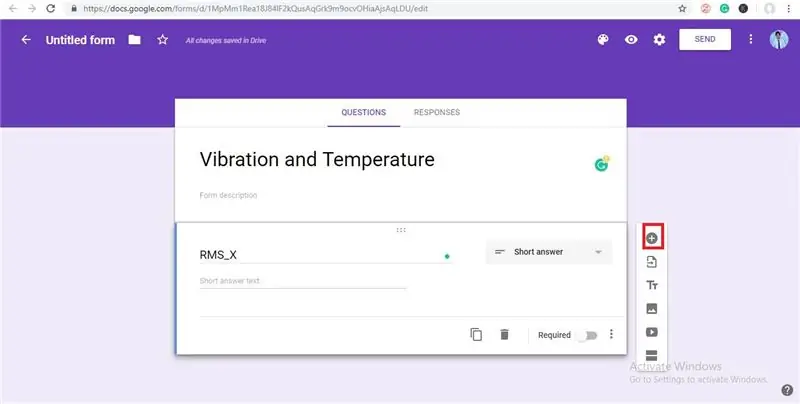
- Krok 24: Nyní pojmenujte formulář bez názvu Upravit otázku jako RMS_X a kliknutím na tlačítko „+“přidejte další otázku pro jiné hodnoty vibrací a teploty
- Krok 25: Nyní klikněte na tři tečky vedle obrázku, jak je znázorněno na obrázku níže
- Krok 26: Nyní klikněte na „Získat předvyplněný odkaz“
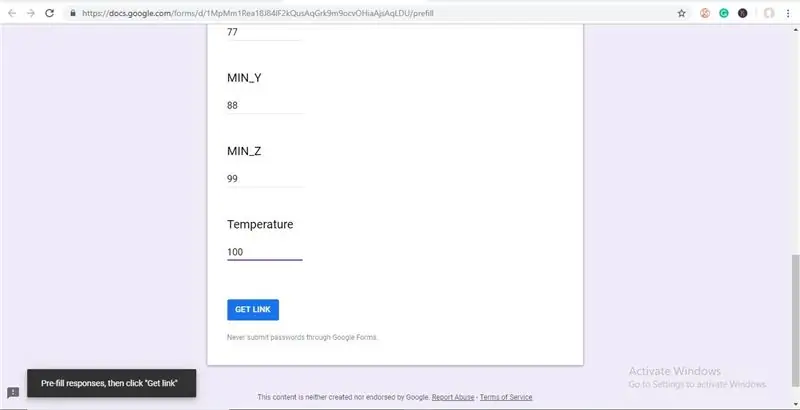
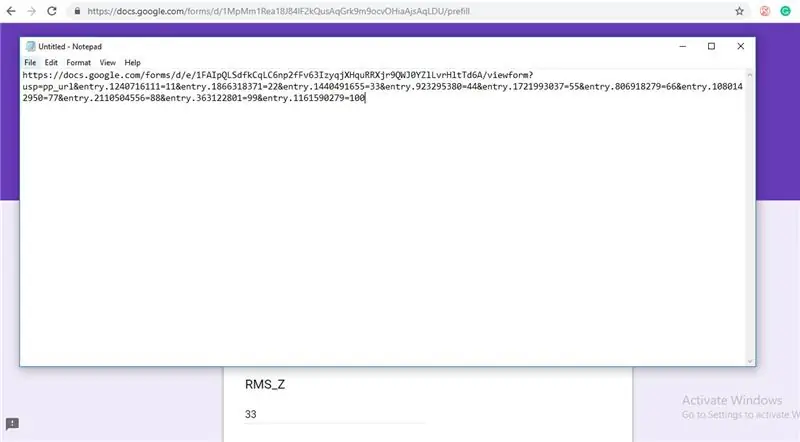
- Krok 27: Nyní zadejte náhodné hodnoty do polí vibrací a teploty a klikněte na Získat odkaz, jak je znázorněno na obrázku
- Krok 28: Nyní vložte tento odkaz do programu Poznámkový blok
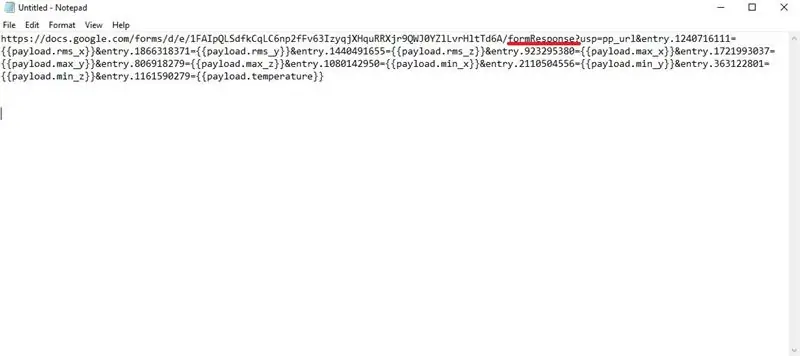
- Krok 29: Upravte tento odkaz, jak je znázorněno na obrázku níže
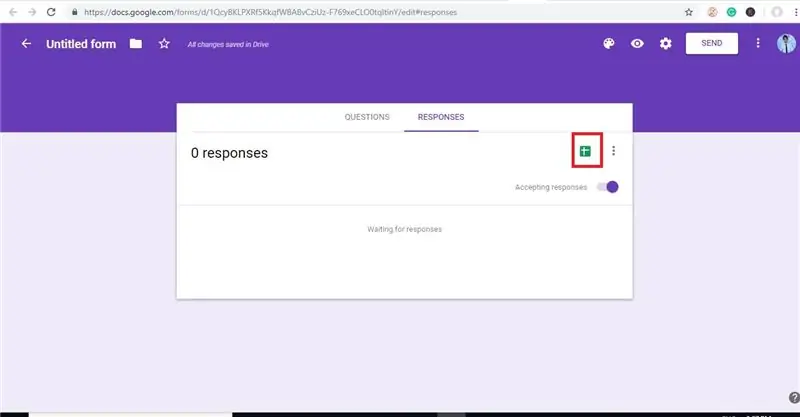
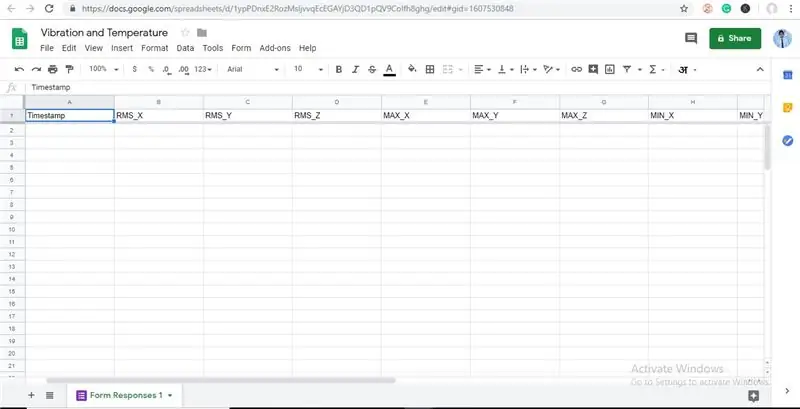
- Krok 30: Nyní se vraťte zpět do formuláře a klikněte na ODPOVĚDI a poté klikněte na ikonu Tabulky Google, jak je znázorněno na obrázku níže
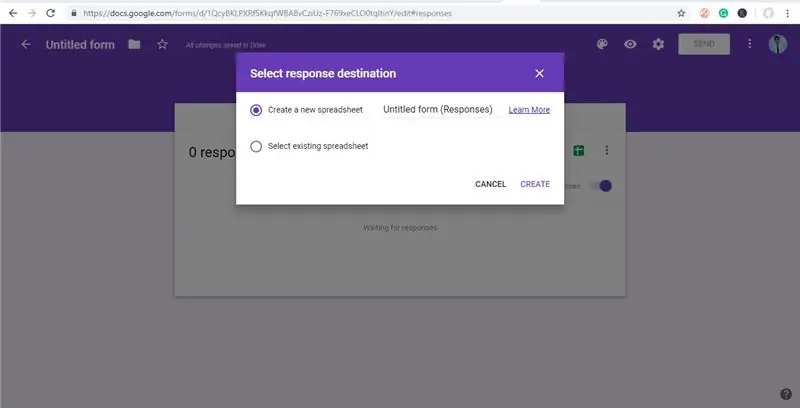
- Krok 31: Vytvořte novou tabulku
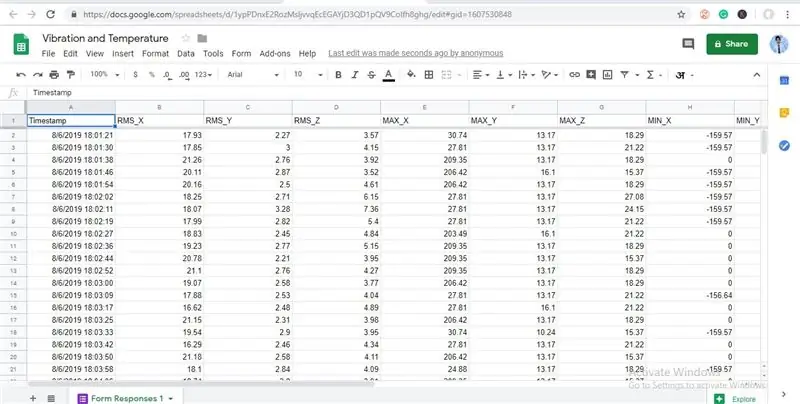
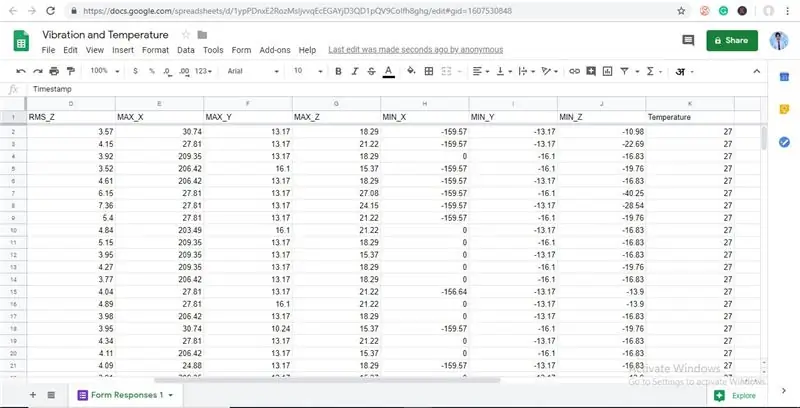
- Krok 32: Zde si můžete představit hodnoty vibrací a teploty
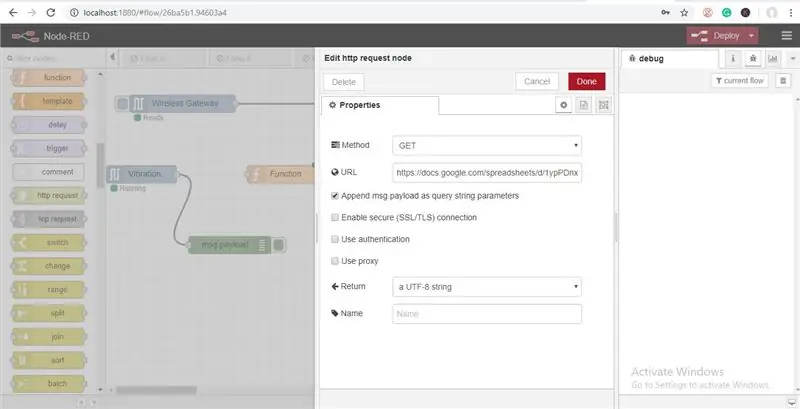
- Krok 33: Nyní se vraťte zpět na Node-red a dvakrát klikněte na Http Request Node, abyste jej mohli upravit, poté zkopírujte URL z poznámkového bloku, který jste uložili, a vložte jej do pole URL, jak je znázorněno na obrázku
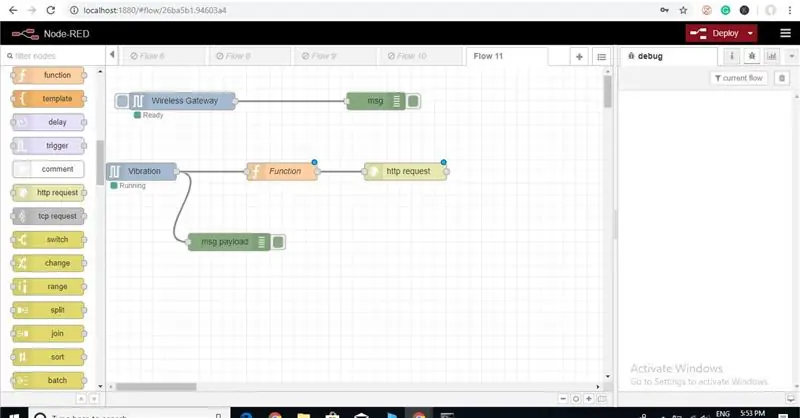
- Krok 34: Nyní připojte všechny vodiče
- Krok 35: Kliknutím na tlačítko Nasadit je dostanete na Google list
- Krok 36: VÝSTUP
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.

Představujeme bezdrátový snímač vibrací a teploty IoT Industrial společnosti NCD s dlouhým dosahem, který se může pochlubit až 2 mílovými vzdálenostmi použitím struktury bezdrátové síťové sítě. Toto zařízení obsahuje přesný 16bitový snímač vibrací a teploty a přenáší neuvěřitelně přesné záznamy o vibracích a teplotě v době popsané spotřebitelem.
Krok 1: Je vyžadován hardware a software



Hardware:
NCD snímač vibrací a teploty s dlouhým dosahem
Bezdrátový síťový modem NCD s dlouhým dosahem s rozhraním USB
Software:
Node-Red
Tabulky Google
Krok 2: Nastavení Node-red
Nyní, když máte spuštěná čidla, potřebujeme způsob, jak s těmito daty udělat něco užitečného.
- Nejprve musíte nainstalovat Node-Red.
- Jakmile to bude hotové, budete muset zadat příkazový řádek nebo Power Shell pro uživatele Windows, přejděte do adresáře, ve kterém je nainstalován Node-RED.
- Nyní zadejte „npm i ncd-red-wireless node-red-dashboard“. Tím se nainstalují uzly potřebné pro příjem dat z vašich bezdrátových senzorů a Node-RED můžete spustit, jakmile to bude hotové.
- Chcete-li spustit uzlový server, napište do příkazového řádku nebo terminálu node-red a stiskněte Enter.
Krok 3: Kroky k vytvoření toku

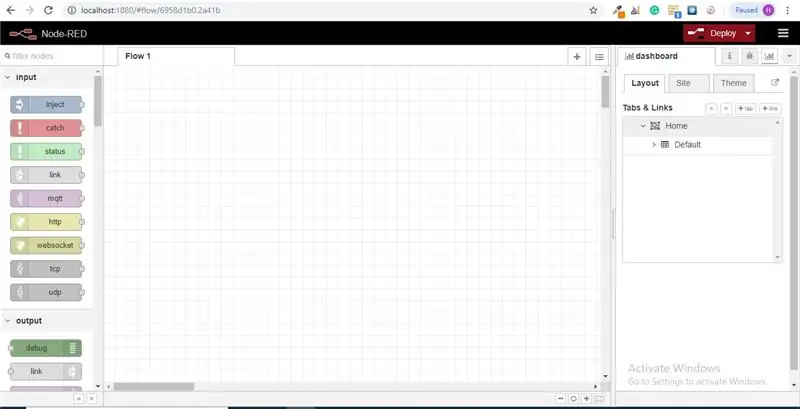
V tomto okamžiku budete zobrazovat velký prázdný tok s dlouhým seznamem uzlů na levé straně, tento postranní panel se nazývá paleta.
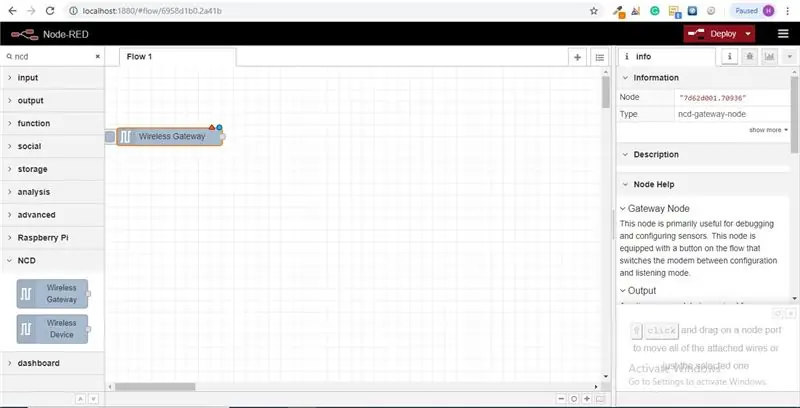
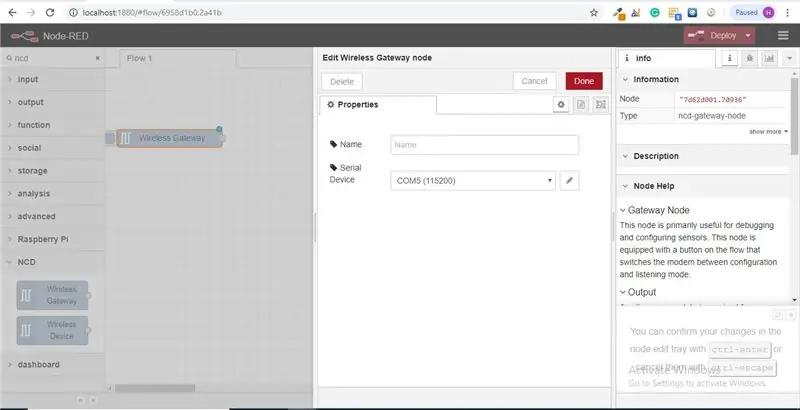
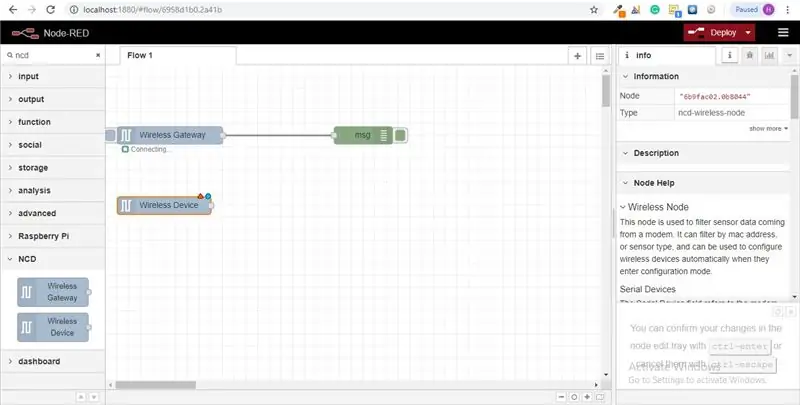
Krok 4: Začněte tím, že přetáhnete uzel bezdrátové brány na své Flow Canvas

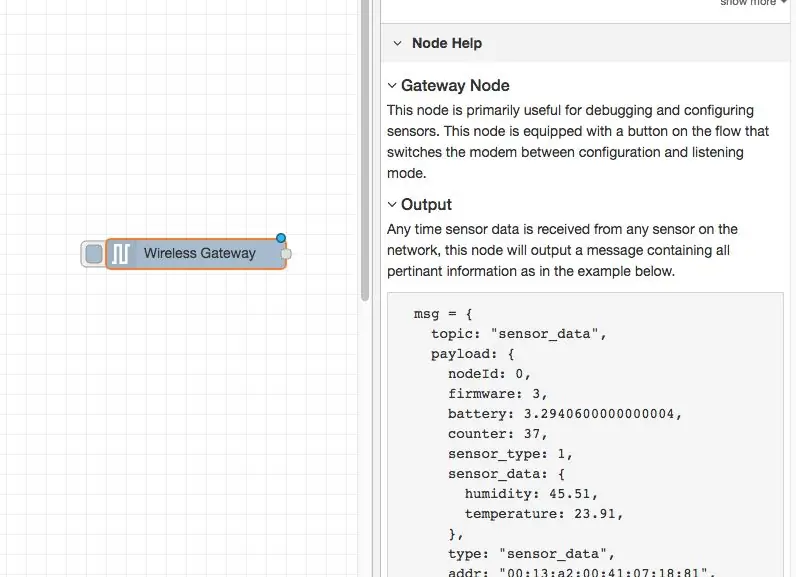
ncd-red-wireless Poskytuje uzly, které spravují sériové připojení, analyzují příchozí data senzorů, filtrují je podle konkrétních parametrů a umožňují konfigurovat bezdrátová čidla.
Krok 5: Nalezení bezdrátových senzorů:

Když doručíte uzel, budete moci zobrazit kartu s informacemi, která obsahuje záznamy o schopnostech uzlu, tato karta je dobře naplněna pro maximální počet balíčků červených uzlů a skládá se z ceněných statistik, často nyní nebudete chtít Chcete -li zobrazit jakoukoli další dokumentaci na kartě Informace, držte ji v myšlenkách, i když budujete své toky, když máte otázku, jak uzel funguje. Dalším prvkem, který chceme udělat, je nakonfigurovat uzel, při prvním přidání si všimnete, že v pravém horním rohu je vedle modrého bodu malý trojúhelník, trojúhelník označuje, že uzel si přeje zvláštní konfiguraci, modrá tečka označuje, že uzel již nebyl, ale byl nasazen jako součást toku.
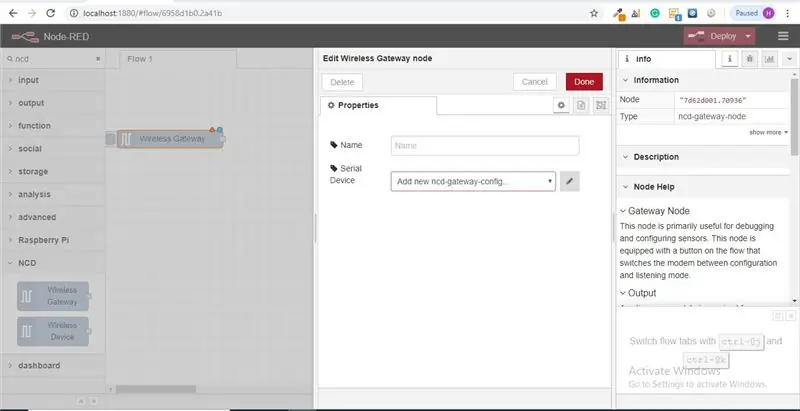
- Poklepáním na uzel otevřete možnosti konfigurace.
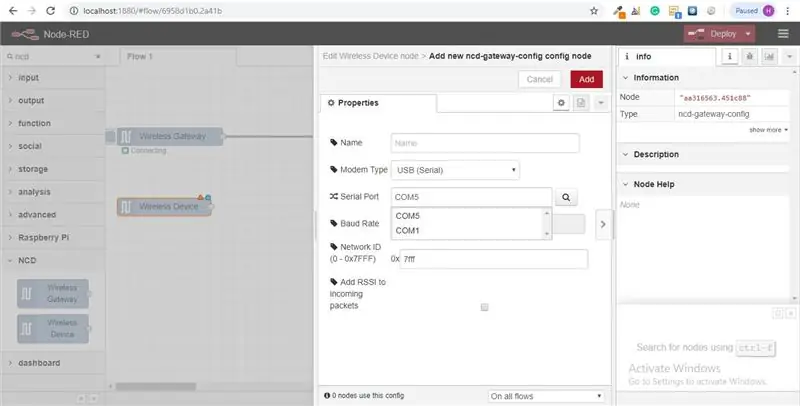
- Kliknutím na ikonu tužky vedle pole Sériové zařízení nakonfigurujete router USB. Tím se otevře druhý konfigurační panel, který má pouze několik možností.
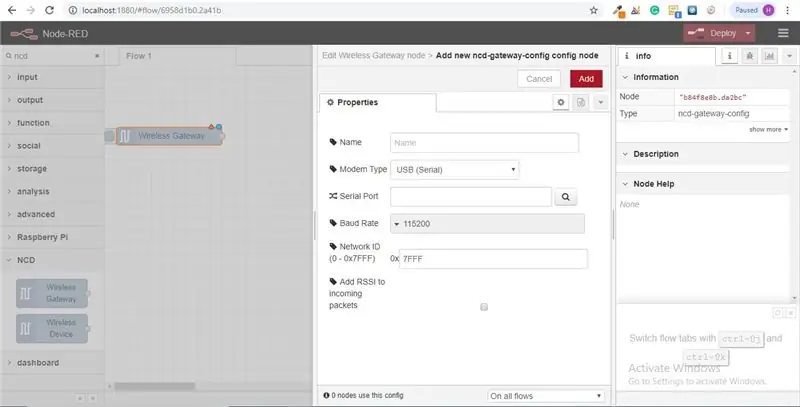
Krok 6: Klikněte na lupu vedle pole Sériový port a vyberte port, který odpovídá vašemu routeru, poté klikněte na tlačítko „Přidat“nahoře

Krok 7: Pole sériového zařízení bude nyní vyplněno na základě tohoto výběru a můžete kliknout na „Hotovo“, nyní máte přímý přístup ke svým bezdrátovým senzorům! pro zobrazení přicházejících dat

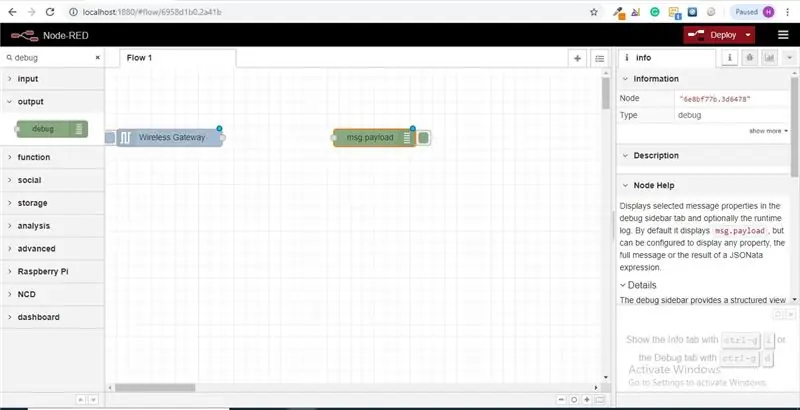
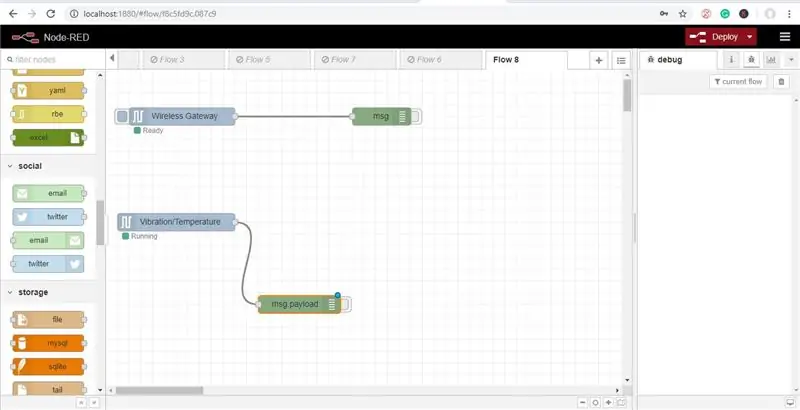
Krok 8: Nyní se vraťte zpět do své palety a do vyhledávacího pole nahoře zadejte „debug“, chyťte jeden z těchto uzlů a přetáhněte jej napravo od bezdrátové brány

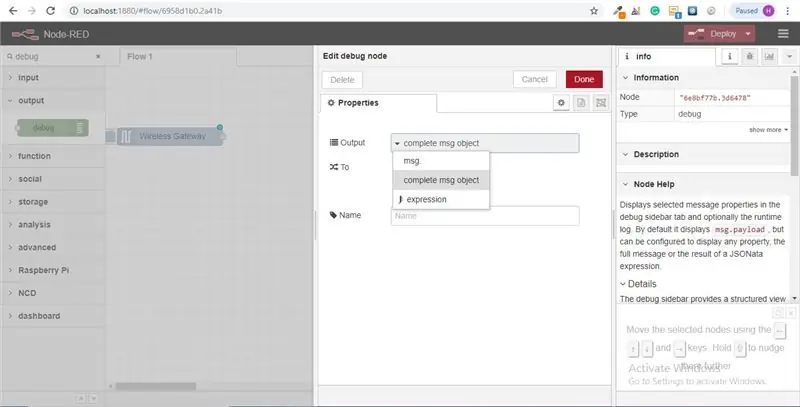
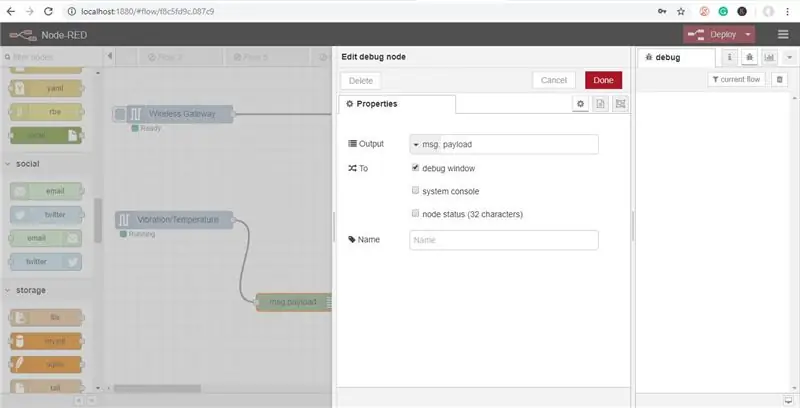
Krok 9: Poklepejte na něj a změňte „zprávu“. k „dokončení objektu zprávy“Klikněte na Hotovo

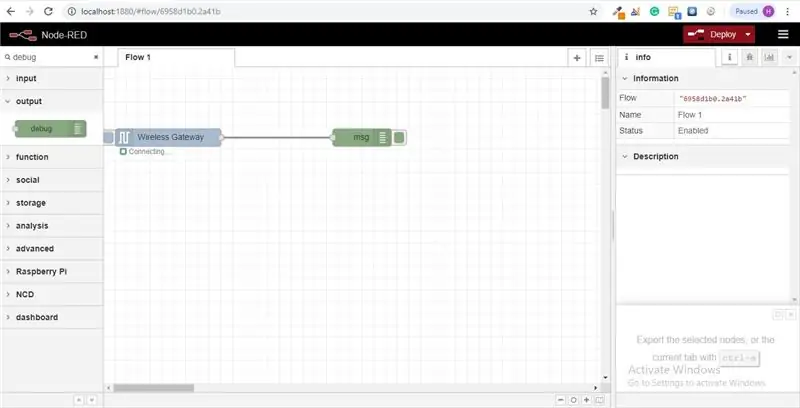
Krok 10: Nyní nakreslete čáru mezi dvěma uzly a v pravé horní části okna klikněte na „Nasadit“

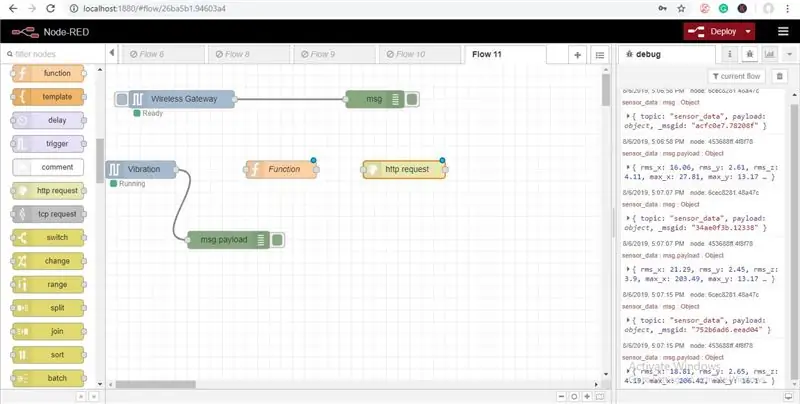
Krok 11: Práce s daty:

Nyní jsou z vašich bezdrátových senzorů shromážděna data a odeslána na kartu „ladění“, tato „karta ladění“je umístěna v pravém postranním panelu za kartou s informacemi. Chcete -li zobrazit dostupné informace, stiskněte tlačítko Reset. V uzlech jsou červené záznamy překonány mezi uzly v paketu JSON. Když objekt msg přijde na kartu ladění, můžete jej zvětšit a zobrazit tak celkový seznam informací, které s ním přicházejí. To je mimořádně užitečné v případě, že potřebujete rychle zjistit, které senzory se přihlašují. Dalším problémem, který tento uzel přináší, je snadný způsob, jak směrovat váš router na identitu sítě, na které zařízení v režimu konfigurace dokumentují, jednoduše stiskněte tlačítko vlevo uzlu a nástroj se přepne do konfigurační sítě, stiskněte jej ještě jednou a vraťte se do režimu poslechu. Jakmile nastavíme uzly nástroje wi-fi, mohou být nastaveny tak, aby rutinně konfigurovaly senzor, zatímco vstupuje do konfiguračního režimu, takže je vždy k dispozici pro udržování takových uzlů brány přítomných v toku pro rychlou konfiguraci zařízení.
Krok 12: Přidání bezdrátových senzorů:

potřebujeme oddělit záznamy bezdrátových senzorů na domácím trhu, abychom je mohli zobrazit, mohli bychom použít uzel přepínače k rozdělení zpráv z brány zcela na základě adresy mac s typem senzoru nebo typu senzoru, ale jak jsem zmínil, bezdrátové uzly skutečně obsahují další funkce pro konfiguraci senzorů, takže začneme s nimi, abychom vám poskytli extra celkový obraz o tom, jak tyto struktury mohou fungovat. V případě, že jste ještě neviděli přicházet pakety z obou vašich senzorů, předem to zkřížte a stiskněte tlačítko reset na jediném, které ještě nezačalo. Při posuzování senzoru prostřednictvím libovolného konfiguračního uzlu sériového zařízení je adresa MAC a druh senzoru uloženy do mezipaměti ve fondu, takže jsme schopni jej rychle najít po dobu trvání tohoto dalšího kroku.
Popadněte bezdrátový uzel z palety a přetáhněte jej do toku, dvojitým kliknutím na něj jej nakonfigurujete
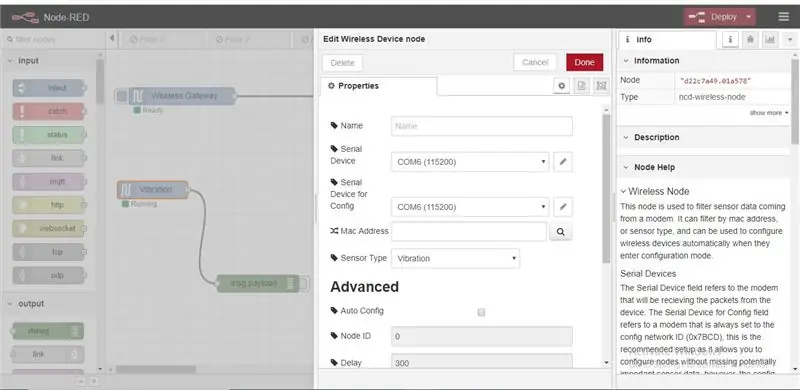
Krok 13: Z rozevíracího seznamu, který jste použili pro bezdrátovou bránu, vyberte sériové zařízení, nyní klikněte na lupu vedle „Adresa Mac“a vyberte jednu z dostupných možností

Krok 14: Klikněte na Hotovo

Všimnete si, že se tím automaticky nastaví typ senzoru, můžete mu také dát název, aby bylo snazší ho identifikovat. Jak je uvedeno na kartě s informacemi, pole Sériové zařízení pro konfiguraci je volitelné a nebudeme se tím nyní zabývat. Uzel, který jste právě přidali, efektivně funguje jako filtr příchozích dat senzoru, prochází pouze daty pro adresu mac nebo typ senzoru, pokud není k dispozici žádná adresa mac.
Krok 15: Nyní se vraťte zpět do své palety a do vyhledávacího pole nahoře zadejte „debug“, chyťte jeden z těchto uzlů a přetáhněte jej napravo od bezdrátové brány

Krok 16: Poklepejte na něj a klikněte na Hotovo

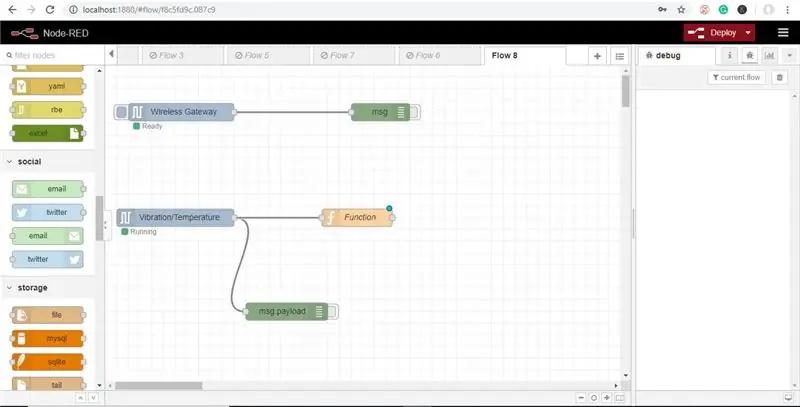
Krok 17: Přidání funkčních uzlů

Funkční uzel slouží ke spuštění kódu JavaScript proti objektu msg. Funkční uzel přijímá jako vstup objekt msg a jako výstup může vrátit 0 nebo více objektů zpráv. Tento objekt zprávy musí mít vlastnost užitečného zatížení (msg.payload) a obvykle má další vlastnosti v závislosti na postupujících uzlech.
Nyní uchopte z palety uzel „funkce“a umístěte jej napravo od uzlu Vib/Temp
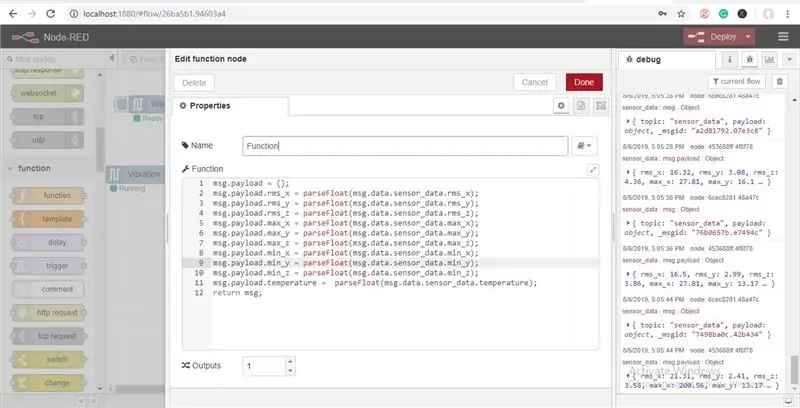
Krok 18: Dvojitým kliknutím na uzel upravíte funkční uzel

Zde musíte napsat malý javascriptový kód pro vytvoření podmínky, takže hodnoty teploty a vlhkosti budou zapsány do listu Google.
Krok 19: Nyní přidejte uzel „http Request“z palety

Pokud na něj dvakrát kliknete a upravíte uzel http, zobrazí se pole „URL“, zde musíte zadat příslušný odkaz na list Google. Nyní vytvořte list Google pro ukládání hodnot vibrací a teploty.
Krok 20: Kroky k vytvoření tabulky Google

Nejprve otevřete prohlížeč, zadejte www.google.com a zaregistrujte se do účtu Google, pokud jste se nepřihlásili, poté klikněte na šest teček v levé části obrázku
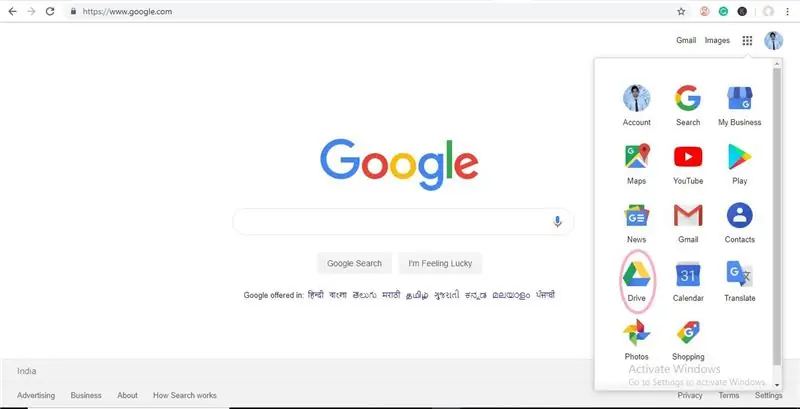
Krok 21: Nyní kliknutím na „Disk“otevřete Disk Google

Krok 22: Klikněte na Nový> Více> Formuláře Google> Prázdný formulář

Více> Formuláře Google> Prázdný formulář "src =" https://content.instructables.com/ORIG/FVD/8BXI/JZ0N1J9E/FVD8BXIJZ0N1J9E-j.webp

Více> Formuláře Google> Prázdný formulář "src =" {{file.large_url | add: 'auto = webp & frame = 1 & height = 300' %} ">
Krok 23: Zde uvidíte formulář bez názvu a dejte mu nějaký název, jak je znázorněno na obrázku
Krok 24: Nyní pojmenujte formulář bez názvu Upravit otázku jako RMS_X a kliknutím na tlačítko „+“přidejte další otázku pro jiné hodnoty vibrací a teploty
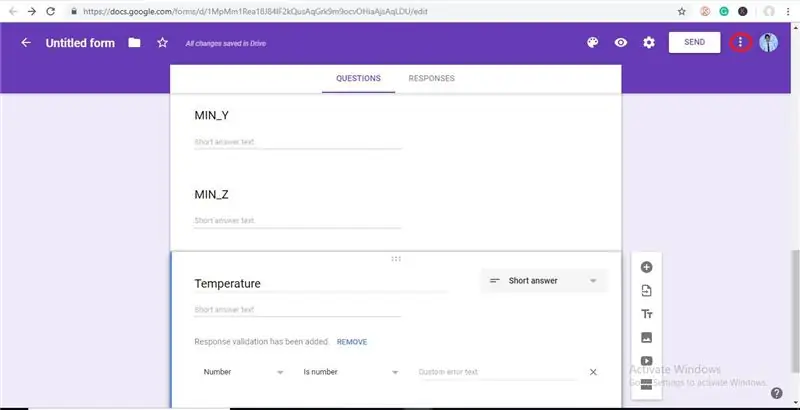
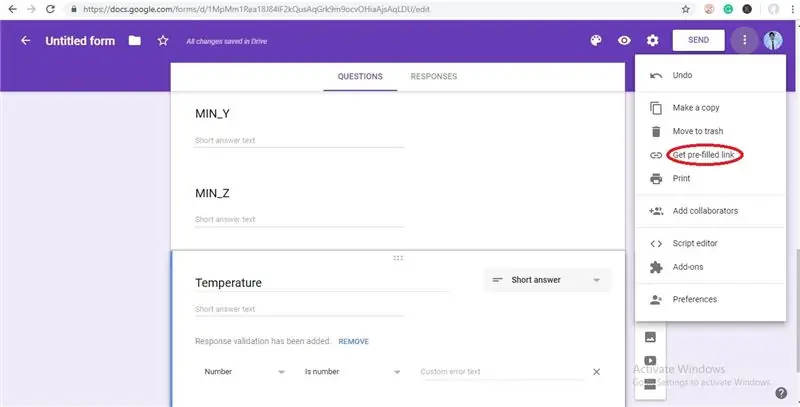
Krok 25: Nyní klikněte na tři tečky vedle obrázku, jak je znázorněno na obrázku níže

Krok 26: Nyní klikněte na „Získat předvyplněný odkaz“

Krok 27: Nyní zadejte náhodné hodnoty do polí vibrací a teploty a klikněte na Získat odkaz, jak je znázorněno na obrázku

Krok 28: Nyní vložte tento odkaz do programu Poznámkový blok

Krok 29: Upravte tento odkaz, jak je znázorněno na obrázku níže

Krok 30: Nyní se vraťte zpět do formuláře a klikněte na ODPOVĚDI a poté klikněte na ikonu Tabulky Google, jak je znázorněno na obrázku níže

Krok 31: Vytvořte novou tabulku

Krok 32: Zde si můžete představit hodnoty vibrací a teploty

Krok 33: Nyní se vraťte zpět na Node-red a dvakrát klikněte na Http Request Node, abyste jej mohli upravit, poté zkopírujte URL z poznámkového bloku, který jste uložili, a vložte jej do pole URL, jak je znázorněno na obrázku

Můžete také připojit ladicí uzel a zkontrolovat výstup uzlu
Krok 34: Nyní připojte všechny vodiče

Krok 35: Kliknutím na tlačítko Nasadit je dostanete na Google list

Krok 36: VÝSTUP


Nyní přejděte do tabulky Google a uvidíte, že hodnoty přicházejí.
Doporučuje:
Odesílání číselných dat z jednoho Arduina do druhého: 16 kroků

Odesílání číselných dat z jednoho Arduina do druhého: Úvod David Palmer, CDIO Tech. na Astonské univerzitě. Potřebovali jste někdy poslat nějaká čísla z jednoho Arduina do druhého? Tento Instructable ukazuje jak. Fungování můžete snadno vyzkoušet jednoduchým zadáním řetězce čísel, které odešlete na S
Odesílání dat na platformu AskSensors IoT z webového prohlížeče: 6 kroků

Odesílání dat na platformu AskSensors IoT z webového prohlížeče: Nedávno jsem zveřejnil instruktáž, která ukazuje krok za krokem průvodce pro připojení MCU uzlu ESP8266 k platformě AskSensors IoT. Získal jsem zpětnou vazbu od lidí, kteří se více zajímají o platformu AskSensors, ale nemají v ruce uzel MCU. Tento já
Údaje o počasí pomocí Tabulek Google a Google Script: 7 kroků

Údaje o počasí pomocí tabulek Google a skriptu Google: V tomto Blogtutu budeme odesílat hodnoty senzoru SHT25 do listů Google pomocí Adafruit huzzah ESP8266, který pomáhá odesílat data na internet. Odesílání dat do buňky listu Google je velmi užitečné a základním způsobem, který ukládá data
Propojení snímače Infineon DPS422 s Infineon XMC4700 a odesílání dat na NodeMCU: 13 kroků

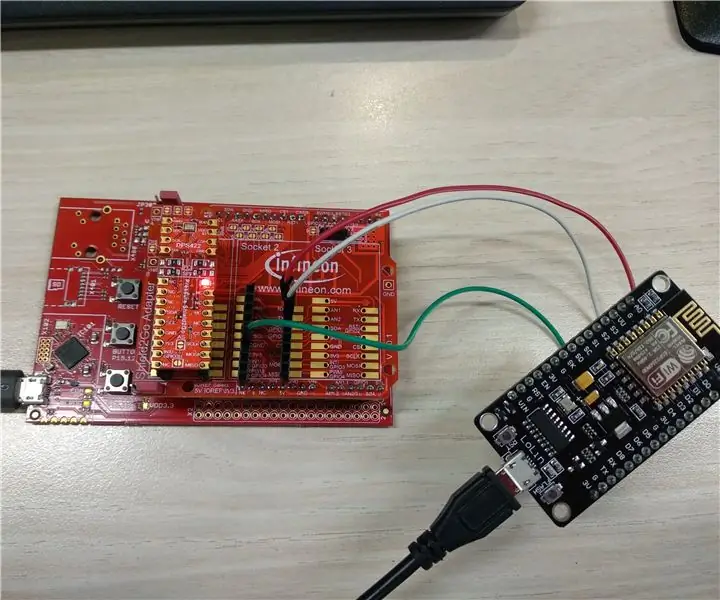
Propojení snímače Infineon DPS422 s Infineon XMC4700 a odesílání dat na NodeMCU: V tomto tutoriálu se naučíme používat DPS422 pro měření teploty a barometrického tlaku pomocí XMC4700. DPS422 DPS422 je miniaturizovaný digitální barometrický snímač tlaku a teploty vzduchu s vysokou přesností a nízkým proudem spotřeba
Streamování dat z Tabulek Google na hlavní panel: 6 kroků

Streamujte data z Tabulek Google na řídicí panel: Tabulky vynikají při manipulaci s daty, ale při jejich nezobrazování. To je přesně důvod, proč se začalo objevovat tolik specializovaných společností pro vizualizaci dat a BI dashboard. Problém většiny těchto produktů spočívá v tom, že jsou obvykle drahé a
