
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-06-01 06:08.

Tabulky vynikají při manipulaci s daty, ale při jejich nezobrazování. To je přesně důvod, proč se začalo objevovat tolik specializovaných společností pro vizualizaci dat a BI dashboard. Problém většiny těchto produktů spočívá v tom, že jsou obvykle drahé a jejich nastavení je obtížné. Tento tutoriál vám ukáže jednoduchý a levný způsob, jak z vašich dat v Tabulkách Google vytvořit krásný, sdílený aktualizační panel pro aktualizaci v reálném čase.
Zásoby
- Tabulky Google: Výkonná tabulka, kterou můžete použít ve svém webovém prohlížeči (zdarma).
- Počáteční stav: Služba streamování a vizualizace dat, kterou můžete použít k vytváření řídicích panelů v reálném čase ve webovém prohlížeči (zdarma pro studenty, 9,99 $/měsíc nebo 99 $/rok pro všechny ostatní).
Krok 1: Jak to funguje
Počáteční stav je služba streamování dat, což znamená, že do jejího API můžete zasunout data časových řad (tj. Data s časovým razítkem). Jinými slovy, pokud je teplota v 17:45 hodin 50 stupňů, můžeme tyto informace snadno odeslat jako datový bod do API počátečního stavu. Jakmile jsou tato data ve vašem účtu, můžete je zobrazit ve vizualizacích a vytvořit vlastní řídicí panel dat, který můžete zobrazit ve webovém prohlížeči. Stačí, když Tabulky Google odešlete data z tabulky na váš účet Počáteční stav, když je chcete odeslat.
Tabulky Google mají úžasnou skriptovací funkci, kterou můžeme použít k vytvoření vlastní funkce. Stačí nám do skriptu Google napsat funkci, která bude odesílat data do API počátečního stavu. Volání této funkce v tabulce bude snadné a umožní vám odeslat jakákoli data, která chceme
Krok 2: Vytvořte datový segment počátečního stavu

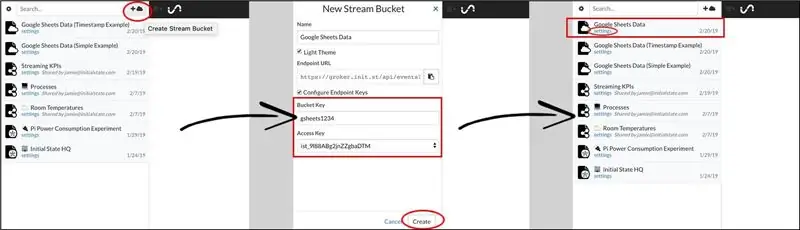
Zaregistrujte si účet Počátečního stavu zde, pokud jej ještě nemáte. Jakmile jste zaregistrováni a přihlášeni, vytvořte nový datový segment kliknutím na ikonu +cloud v horní části poličky. Toto bude cíl pro streamování dat v Tabulkách Google. K odeslání dat do tohoto segmentu potřebujete dva klíče. Jedním z nich je přístupový klíč vašeho soukromého účtu, který bude směrovat data do vašeho účtu. Druhým klíčem je Bucket Key, který slouží k určení, do kterého datového segmentu ve vašem účtu se mají data dostat. V dialogovém okně New Bucket Key můžete zadat libovolný název klíče segmentu. Zobrazí se také váš přístupový klíč. Kliknutím na tlačítko Vytvořit vytvoříte tento nový datový segment. Zobrazí se nový datový segment uvedený na poličce. Kliknutím na odkaz Nastavení pod názvem datového segmentu zobrazíte klíč úložiště a přístupový klíč. Tyto klíče budete potřebovat pro další krok. Váš svazek dat počátečního stavu je připraven přijímat data.
Krok 3: Vytvořte skript Google


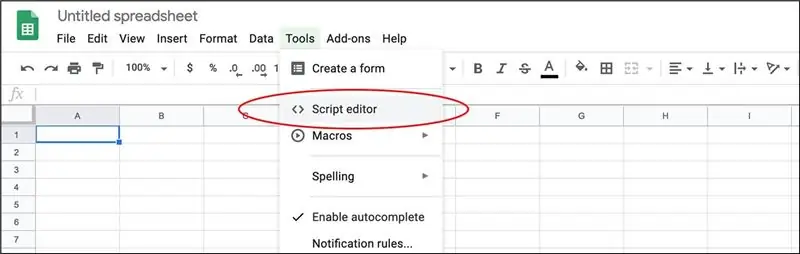
Vytvořte novou tabulku Tabulek Google. Kliknutím na Nástroje -> Editor skriptů otevřete editor Google Script. Zkopírujte a vložte následující funkci do editoru skriptů:
funkce streamData (signalName, hodnota, povolit) {
var accessKey = 'UMÍSTĚTE KLÍČ PŘÍSTUPU ZDE'; var bucketKey = 'UMÍSTĚTE KLÍČ KLÍČE ZDE'; if (! signalName) {signalName = 'UnknownData'; } if (enable) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (hodnota); UrlFetchApp.fetch (url); návrat signalName + '=' + hodnota; }}
Budete muset umístit přístupový klíč počátečního stavu svého účtu na řádek 2 a klíč počátečního stavu do řádku 3, pokud je to nasměrováno. Kliknutím na Soubor -> Uložit tento skript uložíte a použijete všechny změny (pokud změny neuložíte, tabulka tuto novou funkci nemůže použít).
Pojďme se podívat na funkci, kterou jsme právě vytvořili. streamData (signalName, value, enable) vyžaduje tři vstupní parametry. signalName je název datového proudu (např. teplota). hodnota je aktuální hodnota datového proudu (např. 50). enable je TRUE nebo FALSE a používá se ke kontrole, kdy skutečně odesíláme data do našeho datového segmentu. Řádek 8 je řádek kódu, který ve skutečnosti volá API počátečního stavu pomocí parametrů adresy URL.
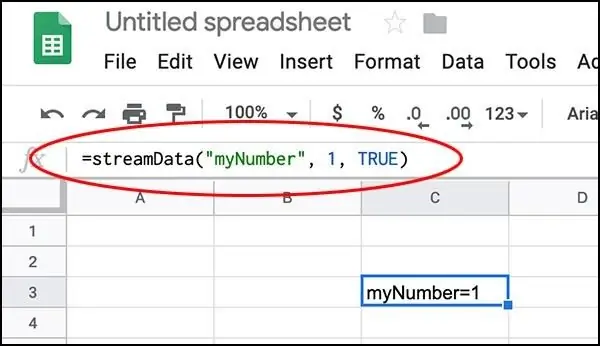
Můžete to vyzkoušet tak, že v tabulce upravíte buňku podle vzorce: = streamData („myNumber“, 1, TRUE) a stisknete klávesu ENTER. Pokud byla data úspěšně odeslána, buňka by měla vrátit myNumber = 1.
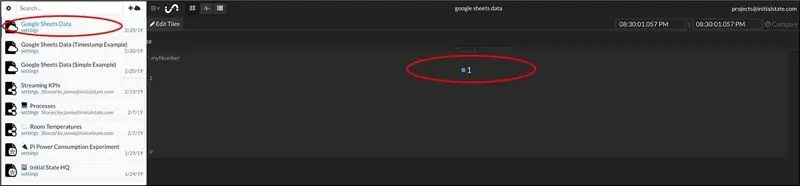
Vraťte se do svého počátečního stavu účtu a klikněte na svůj nový datový segment. Měli byste vidět, že číslo 1 bylo odesláno do nového datového proudu s názvem myNumber. Hrajte si se změnou hodnoty a signalName a sledujte, jak se mění váš řídicí panel.
Krok 4: Příklad tabulky

Tento odkaz vás přenese na příklad tabulky, která používá funkci streamData na dvou různých místech, jedno pro odeslání hodnoty myNumber a druhé pro odeslání hodnoty myString. Tento příklad budete muset zkopírovat a opakováním kroku 2 přidat vlastní funkci Google Script, abyste si s touto tabulkou mohli pohrát. Povolení je uvedeno v C2. Jednoduše změňte na FALSE a proveďte změny bez odesílání nežádoucích dat do svého úložiště dat a zpět na TRUE, abyste povolili streamování dat.
Všimněte si, že na svůj řídicí panel můžete streamovat čísla, řetězce nebo dokonce emodži. Kdykoli se změní jakákoli vstupní proměnná, funkce streamData provede a odešle data.
Krok 5: Zadání časových razítek (stream dat z minulosti)


První příklad jednoduše odesílá data prostřednictvím parametrů URL, kdykoli se změní vstup dat do naší funkce Google Script. Časové razítko použité pro tento datový bod je kdykoli, kdy API přijme data. Co když chcete zadat časové razítko? Co například chcete poslat data z doby před měsícem na váš řídicí panel? Počáteční stav API (dokumentace zde) nám to umožňuje. Potřebujeme napsat jinou funkci Google Script, která jako vstupní parametr převezme časové razítko:
funkce streamDataTime (signalName, hodnota, časové razítko, povolit) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'UMÍSTĚTE SVŮJ PŘÍSTUPOVÝ KLÍČ ZDE', 'X-IS-BucketKey': 'UMÍSTĚTE SVŮJ KLÍČ NA KLÍČ ZDE', 'Přijmout verzi': '~ 0'} var data = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; if (enable) {UrlFetchApp.fetch ('https://groker.init.st/api/events', options); návrat signalName + '=' + hodnota; }}
Google Script výše přidává vstupní parametr časového razítka. Tento skript volá API počátečního stavu odesláním objektu JSON prostřednictvím HTTPS POST. Jediné, co musíte udělat, je zadat přístupový klíč počátečního stavu a klíč kbelíku na řádcích 6 a 7.
Časové razítko musí mít formát iso8601 (informace o iso8601). Příkladem časového razítka iso8601 je „2019-01-01T18: 00: 00-06: 00“. Toto časové razítko odpovídá 1. lednu 2019 v 18:00 CT. Část „-06: 00“časového razítka určuje časové pásmo. Pokud své časové pásmo nezadáte, předpokládá se, že čas je UTC. Když svá data zobrazujete v počátečním stavu v dlaždicích, k zobrazení vašich údajů se použije místní časové pásmo vašeho prohlížeče.
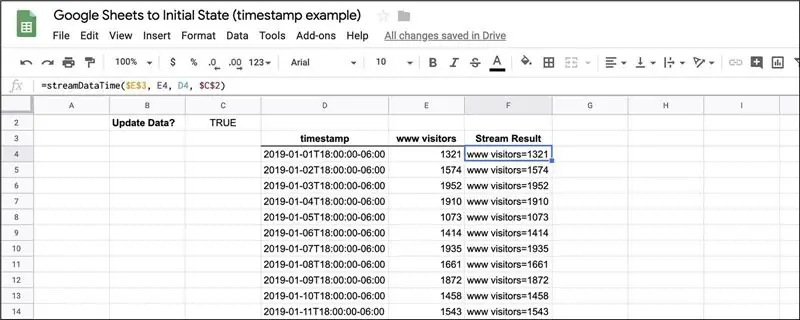
Tento odkaz vás přenese na příklad tabulky, která používá funkci streamDataTime ve sloupci F. Tento příklad budete muset zkopírovat a opakováním kroku 2 přidat vlastní funkci Google Script, abyste si s touto tabulkou mohli pohrát. Tento příklad zaznamenává počet návštěvníků webových stránek pro každý den v měsíci v lednu.
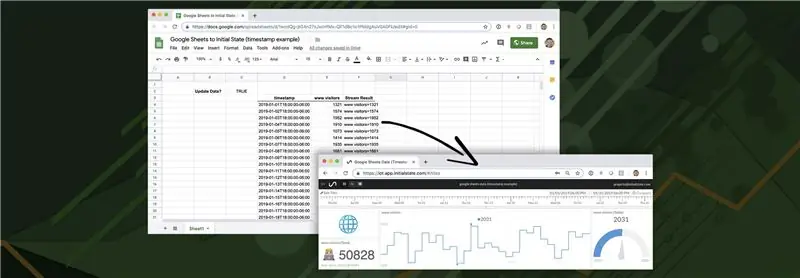
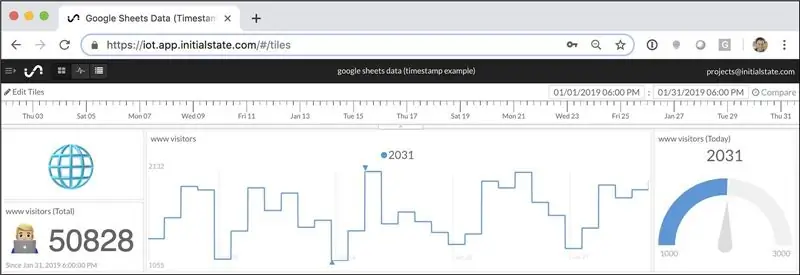
Streamování této ukázkové tabulky na řídicí panel počátečního stavu může vypadat jako výše (tento řídicí panel můžete zobrazit na https://go.init.st/v8sknuq). Všimněte si časové osy v horní části řídicího panelu, která odpovídá časovým razítkům uvedeným v datech Tabulek Google (sloupec D). Tento řídicí panel používá měřidlo a emodži k přidání kontextu do dlaždic. Přesné rozložení řídicího panelu můžete do svého příkladu importovat podle těchto pokynů. Na hlavní panel můžete přidat obrázek na pozadí, aby vaše data získala více kontextu.
Krok 6: Závěr
Do základních tabulek Tabulek Google můžete přidat libovolný počet klíčových ukazatelů výkonu a pomocí základních principů v tomto příkladu je streamovat na řídicí panel. Můžete nastavit více tabulek pro odesílání dat na jeden řídicí panel. Můžete nastavit senzory nebo jiné aplikace pro odesílání dat na stejný řídicí panel, jako je vaše tabulka Tabulek Google, a dokonce tyto různé zdroje dat matematicky kombinovat uvnitř řídicího panelu.
Doporučuje:
Přidejte vlastní funkci do Tabulek Google: 5 kroků

Přidejte vlastní funkci do Tabulek Google: Jsem si jistý, že v určitém okamžiku svého života jste museli používat tabulkový procesor, jako je Microsoft Excel nebo Tabulky Google. Jsou relativně jednoduché a přímé, ale také velmi výkonné a snadno rozšiřitelné. Dnes se podíváme na Goo
Hlavní panel COVID-19 WHO: 8 kroků (s obrázky)

Hlavní panel WHO COVID-19: Tento návod ukazuje, jak pomocí ESP8266/ESP32 a LCD sestavit hlavní panel WHO v situaci COVID-19
Hlavní panel COVID19 na mapě světa (pomocí Pythonu): 16 kroků

Hlavní panel COVID19 na mapě světa (pomocí Pythonu): Vím, že téměř všichni víme většinu informací o COVID19. A tento návod je o vytvoření bublinové mapy pro vykreslení dat (případů) v reálném čase na mapě světa. „Program jsem přidal do úložiště Github: https: //github.co
Údaje o počasí pomocí Tabulek Google a Google Script: 7 kroků

Údaje o počasí pomocí tabulek Google a skriptu Google: V tomto Blogtutu budeme odesílat hodnoty senzoru SHT25 do listů Google pomocí Adafruit huzzah ESP8266, který pomáhá odesílat data na internet. Odesílání dat do buňky listu Google je velmi užitečné a základním způsobem, který ukládá data
Odesílání dat o bezdrátových vibracích a teplotě do tabulek Google pomocí Node-RED: 37 kroků

Odesílání údajů o bezdrátových vibracích a teplotě do tabulek Google pomocí Node-RED: Představujeme průmyslový bezdrátový snímač vibrací a teploty IoT s dlouhým dosahem NCD, který se může pochlubit dosahem až 2 míle použitím struktury bezdrátové síťové sítě. Toto zařízení obsahuje přesný 16bitový snímač vibrací a teploty a
