
Obsah:
- Krok 1: Nastavení tlačítka Dash
- Krok 2: Node Node JS nainstalujte do svého zařízení
- Krok 3: Najděte adresu tlačítka
- Krok 4: Testování vašeho tlačítka
- Krok 5: Nastavení počátečního stavu účtu
- Krok 6: Konečný kód
- Krok 7: Nastavení spouštění SMS
- Krok 8: Přizpůsobení řídicího panelu
- Krok 9: Spuštění skriptu při spuštění
- Krok 10: Závěr
- Autor John Day [email protected].
- Public 2024-01-30 08:21.
- Naposledy změněno 2025-01-23 14:38.


Neustále se díváte z okna, abyste mohli zachytit návštěvníky, než zazvoní u dveří? Už vás nebaví psi a dítě šílet, kdykoli zazvoní? Nechcete utratit majlant za „chytré“řešení?
Vytvoření tichého zvonku je stejně snadné jako hacknutí tlačítka Amazon Dash za 5 $! Jediná další věc, kterou potřebujete, je počítač, který je vždy doma - řekněme třeba Raspberry Pi, u kterého sedíte. Získejte textová upozornění, kdykoli někdo stiskne váš nový zvonek a udělá radost celému domu. (Ještě lepší je dostávat oznámení, pokud máte chytré hodinky!)
Pro tento projekt budete potřebovat:
- Tlačítko Amazon Dash
- Počítač, který zůstane doma (jako Raspberry Pi)
Krok 1: Nastavení tlačítka Dash


Připravit tlačítko Dash na hackování je celkem jednoduché - stačí projít celým procesem nastavení Amazonu mínus výběr produktu.
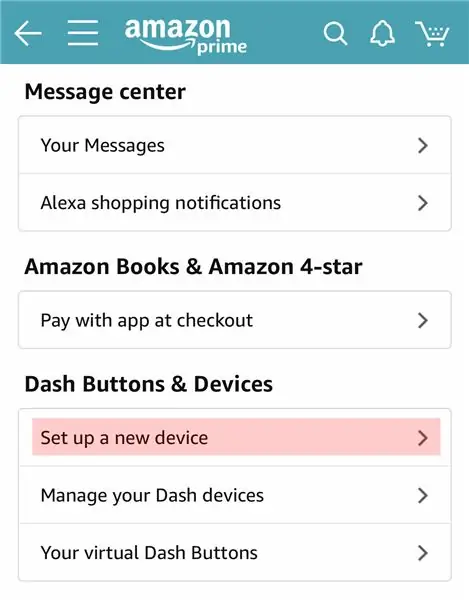
Toto nastavení vyžaduje aplikaci Amazon, která je k dispozici pro iOS a Android. Po přihlášení do Amazonu v aplikaci přejděte na svůj účet -> Tlačítka a zařízení Dash -> Nastavit nové zařízení. Vyberte „Tlačítko Dash“a postupujte podle pokynů, dokud nebudete vyzváni k výběru produktu.
Zavřete aplikaci. Nezrušit nastavení; netlačte na x - zavřete aplikaci. Pokud jste omylem vybrali produkt nebo upravujete staré tlačítko Dash, jednoduše odeberte zařízení prostřednictvím aplikace Amazon a postupujte znovu podle těchto kroků.
Pokud chcete změnit vzhled tlačítka, odlepení štítku štítku je snadné.
Krok 2: Node Node JS nainstalujte do svého zařízení
Abychom našli (a následně použili) hardwarovou adresu tlačítka Dash, musíme použít Node JS. To lze nainstalovat na jakýkoli počítač - Mac, Linux (Raspberry Pi) nebo Windows.
Náš konečný projekt závisí na tom, abychom měli počítač, který je připojen ke stejné síti jako naše tlačítko, na kterém běží nepřetržitý skript Node, takže na to při výběru zařízení pamatujte. Domácí počítač nebo Raspberry Pi by byly perfektní.
Rozhodl jsem se použít Pi 3, ale Pi Zero s WiFi donglem by také fungovalo!
Chcete -li nainstalovat Node JS do počítače, postupujte podle příslušných pokynů:
- Raspberry Pi
- Operační Systém Mac
- Okna
Alex Horton napsal fantastický modul jen pro to, o co se snažíme, nazvaný node-dash-button. Musíme jej nainstalovat spolu se správcem balíčků uzlů (npm) a libpcap. Do příkazového řádku zadejte tyto příkazy:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Krok 3: Najděte adresu tlačítka


Našli jsme jednoduchý způsob, jak zjistit adresu tlačítka pomlčky.
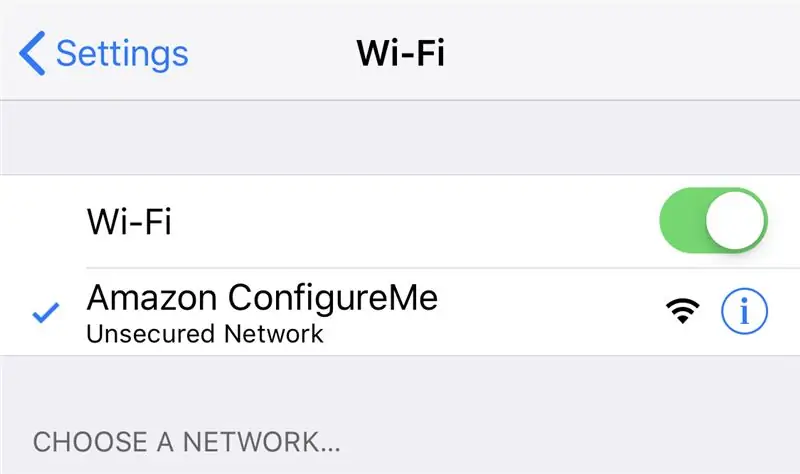
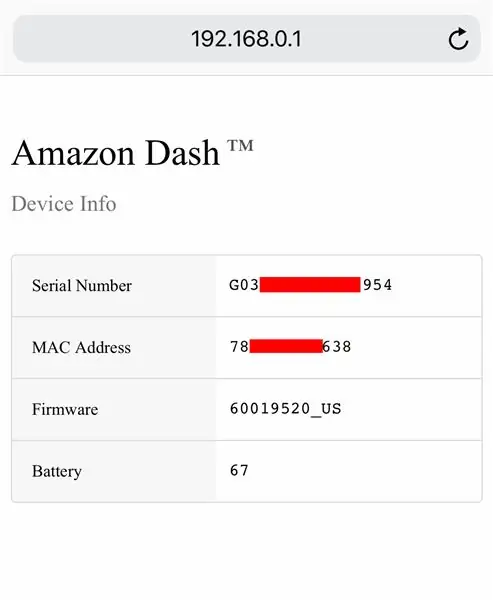
Nejprve podržte tlačítko na tlačítku na palubní desce asi 5 sekund, dokud LED nezačne pomalu blikat modře. V telefonu otevřete nastavení wifi a najděte wifi „Amazon Configure Me“. Jakmile se k tomu připojíte, otevřete webový prohlížeč a přejděte na „https://192.168.0.1“.
Adresa, kterou hledáme, je MAC adresa a bude vypadat jako „ab: 64: be: 8b: ce: 82“.
Krok 4: Testování vašeho tlačítka
Že jste našli správnou adresu, můžete potvrdit napsáním jednoduchého skriptu pro vytištění zprávy při každém stisknutí tlačítka.
Vytvořte nový skript uvnitř adresáře uzel-pomlčka.
sudo nano button_test.js
A zkopírujte a vložte do souboru následující:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // VYMĚNIT SVOU ADRESOU exec = require ('child_process'). exec; dash.on ('detekováno', funkce () {console.log ('Tlačítko stisknuto!');});
Nahraďte x na druhém řádku vaší nově nalezenou adresou tlačítka. Uložte soubor pomocí Ctl-x, y.
Spusťte skript a stiskněte tlačítko.
sudo node button_test.js
Měli byste vidět „Tlačítko stisknuto!“vytisknout. Nyní, když můžeme detekovat stisknutí tlačítek, můžeme spouštět akce na jejich základě!
Krok 5: Nastavení počátečního stavu účtu


Nyní, když můžeme spustit zprávu příkazového řádku, když stiskneme tlačítko Dash, můžeme spustit všechny druhy dalších věcí! V tomto případě spustím textovou zprávu - nechceme, aby kdokoli za dveřmi čekal, dokud nezkontrolujeme náš e -mail.
Existuje několik způsobů, jak spustit textové oznámení - služby jako Twilio nebo PushBullet. Jedním z nejjednodušších způsobů, které jsem našel, byl počáteční stav. Vyžadovalo to minimální dodatečné kódování a poskytlo mi to přehled o tom, kdy bylo tlačítko stisknuto.
Přejděte na https://iot.app.initialstate.com a vytvořte si nový účet.
Na svůj stolní počítač/notebook/Raspberry Pi musíte nainstalovat sadu Initial State SDK pro NodeJS. Na příkazovém řádku (nezapomeňte nejprve zadat SSH do vašeho Pi) spusťte následující příkaz:
cd/home/pi/node_modules/node-dash-button
sudo npm install initial-state
Chcete -li streamer otestovat, vytvořte testovací soubor:
nano stream_test.js
A zkopírujte a vložte následující (také zde):
var IS = require ('initial-state');
var kbelík = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Push event to initial state bucket.push ('Demo State', 'active'); setTimeout (function () {// Push another event bucket.push ('Demo State', 'inactive');}, 1000);
Uložte skript pomocí Ctl-x, y.
Než však budeme moci tento skript spustit, musíme do druhého řádku přidat jedinečný přístupový klíč.
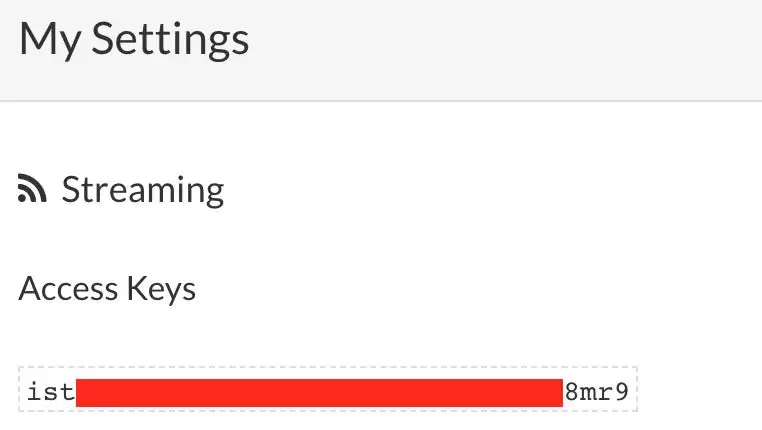
Na řádku 2 uvidíte řádek, který začíná var bucket = IS.bucket (…. Tyto řádky vytvoří nový datový segment s názvem „NodeJS_SDK_Example“a budou přidruženy k vašemu účtu. K tomuto přidružení dochází kvůli druhému parametru na stejném řádek. Váš přístupový klíč k počátečnímu stavu je dlouhá řada písmen a číslic. Pokud ve webovém prohlížeči přejdete na svůj účet Počátečního stavu, klikněte vpravo nahoře na své uživatelské jméno a poté přejděte na „moje nastavení“, najdete tam váš přístupový klíč.
Spusťte testovací skript, abyste se ujistili, že můžeme vytvořit datový proud na váš účet Počáteční stav. Spusťte následující:
uzel stream_test.js
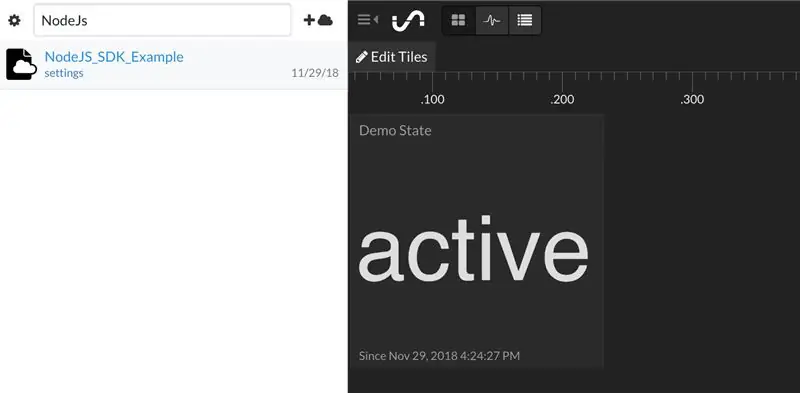
Vraťte se ve webovém prohlížeči na svůj účet Počáteční stav. V levé části poličky protokolu by se měl objevit nový datový segment s názvem „NodeJS_SDK_Example“(možná budete muset stránku aktualizovat). Kliknutím na tento segment zobrazíte testovací data.
Nyní jste připraveni odeslat stisknutí tlačítka do Počátečního stavu!
Krok 6: Konečný kód

Už jsme nainstalovali sadu SDK počátečního stavu, takže vše, co musíte udělat, je přidat ji do našeho kódu!
Zde je upravená verze skriptu button_test.js, který jsme použili dříve:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // VYMĚNIT SVOU ADRESOU exec = require ('child_process'). exec; var IS = require ('initial-state'); var kbelík = IS.bucket ('Domovní zvonek', 'YOUR_ACCESS_KEY'); dash.on ('detekováno', funkce () {console.log ('Button pushed!'); bucket.push ('Front Door', 'Someone is Here!');});
Zkopírujte a vložte tento skript do nového souboru (stále uvnitř adresáře tlačítka uzel-pomlčka):
sudo nano doorbell.js
Všimněte si, že na řádcích 5 a 6 zahrneme modul Počáteční stav a poskytneme naše parametry segmentu. Na řádek 6 musíte svůj jedinečný přístupový klíč zadat dříve.
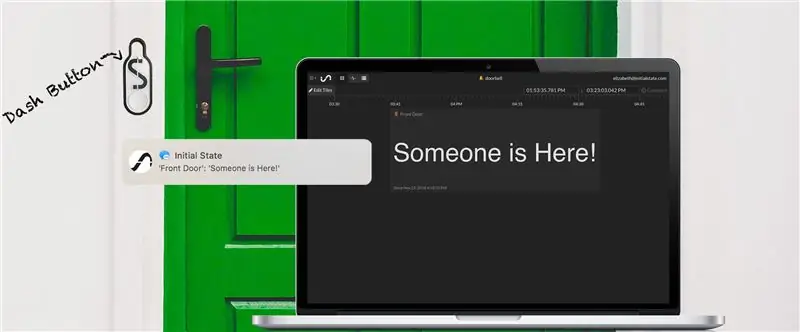
Řádek 10 je místo, kde skutečně odesíláme data do Počátečního stavu. V tomto případě jsem svůj kbelík pojmenoval „Zvonek u dveří“a streamuji „Někdo je tady!“u mých předních dveří. Pokud máte více Dash tlačítek, můžete je všechny poslat do kbelíku „Doorbell“, ale pojmenovat je podle jejich umístění (tj. „Garážová vrata“, „Ložnice“atd.).
Uložte skript pomocí Ctl-x, y.
Chcete -li skript otestovat, spusťte:
sudo node doorbell.js.
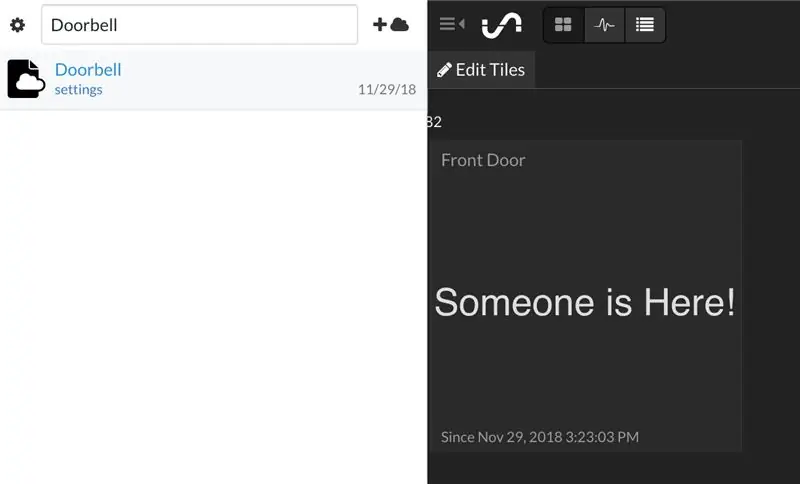
Když stisknete tlačítko, měli byste být schopni přejít na stránku Počáteční stav a na postranním panelu vidět nový kbelík s názvem „Zvonek“. Nyní přidejme spoušť!
Krok 7: Nastavení spouštění SMS

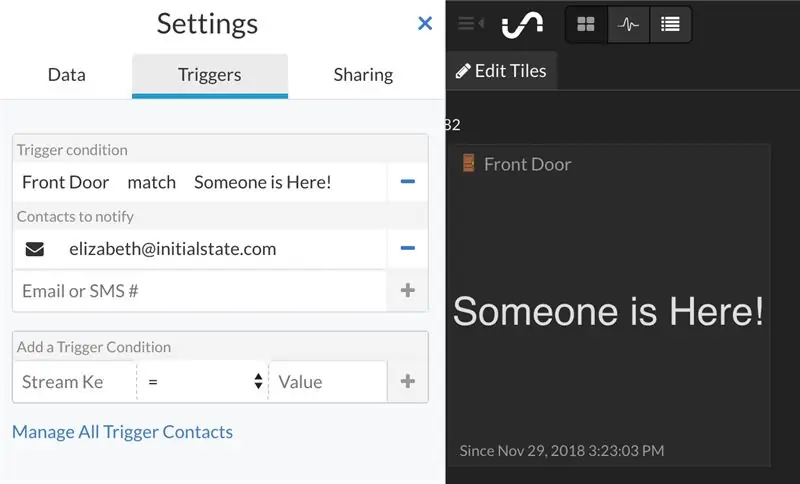
„Spouště“jsou verzí oznámení v počátečním stavu a přidávají se velmi snadno. Stačí kliknout na „Nastavení“pod kbelíkem zvonku a poté kliknout na kartu „Spouště“.
V rozevíracím seznamu si můžete vybrat signál, který chcete spustit. Náš kbelík má pouze jeden - „Přední dveře“- tak to vyberte. Poté vyberte možnost „odpovídat“a přidejte zprávu, kterou streamujete po stisknutí tlačítka - v tomto případě „Někdo je tady!“
Nakonec přidejte své telefonní číslo pro příjem zpráv SMS. Při prvním použití tohoto čísla budete muset zadat ověřovací kód zaslaný na váš telefon.
Ujistěte se, že jste stiskli znak „+“vedle svého telefonního čísla, jinak se spoušť nevytvoří.
Spouštěč uložíte kliknutím na „Hotovo“v dolní části karty Spouštěče.
Nyní jste připraveni přijímat textová upozornění! Stiskněte tlačítko (když je spuštěný skript doorbell.js). Měli byste dostat text za 8 sekund nebo méně!
Váš tichý zvonek je připraven vyrazit! Pokud se chcete ujistit, že se váš skript restartuje při výpadku napájení, pokračujte ve čtení. Přejdu také na přidání emodži do vašich jmen vědra a signálů.
Krok 8: Přizpůsobení řídicího panelu


Pokud chcete vylepšit hlavní panel počátečního stavu, je přidání emodži nebo úplná změna názvů velmi jednoduchá.
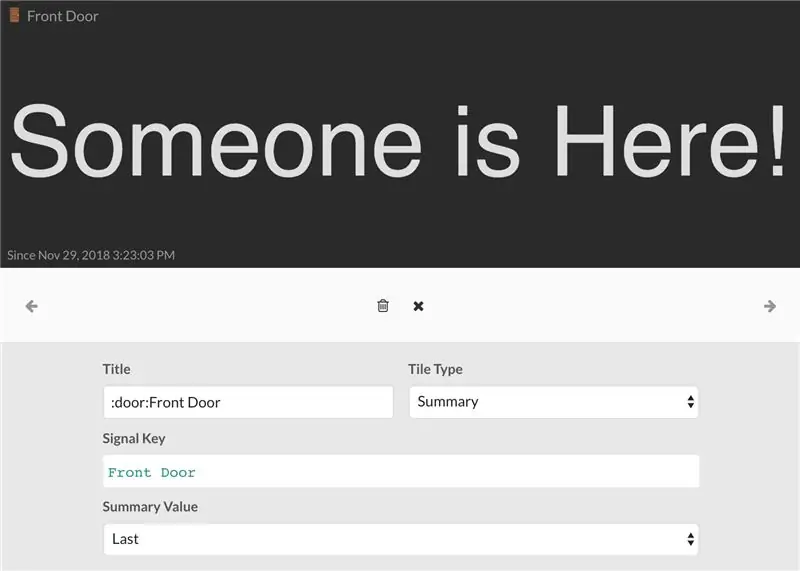
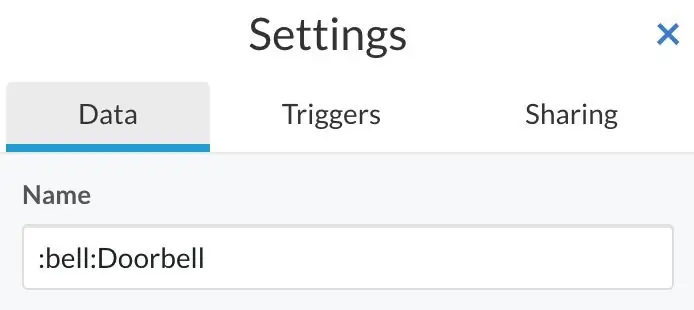
Chcete-li změnit název dlaždice, klikněte na dlaždici pravým tlačítkem a vyberte „upravit dlaždici“. Do pole Název, které se objeví, můžete umístit zástupce pro jakékoli emoji. Změny uložíte kliknutím na „x“v horní části konfiguračního okna.
Můžete to také udělat s názvem svého segmentu kliknutím na „Nastavení“pod názvem segmentu a poté úpravou pole Název.
Na svůj řídicí panel můžete přidat obrázek na pozadí, který vašim datům dodá více osobnosti a kontextu.
Krok 9: Spuštění skriptu při spuštění
Skript, který máte spuštěný na domácím počítači nebo Pi, je klíčem k našemu tichému zvonku. Pokud se stane něco jako výpadek proudu, chceme zajistit, aby se náš skript znovu spustil.
Na počítačích Mac použijeme službu s názvem crontab a nano textový editor:
env EDITOR = nano crontab -e
Do souboru přidejte:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Nezapomeňte nahradit „Uživatelské jméno“svým vlastním. Pokud jste skript pojmenovali jinak nebo jej vložili do jiného adresáře, nahraďte /Users/UserName/node_modules/node-dash-button/doorbell.js správnou cestou. Cesta v mém příkladu je hlavní uživatelský adresář následovaný adresářem node_modules/node-dash-button. Podle těchto pokynů můžete snadno zkopírovat cestu k souboru.
Uložte soubor pomocí Ctl-x, y. Můžete vyzkoušet, zda to funguje, restartováním počítače.
V systému Windows Při restartu spusťte skript uzlu podle těchto pokynů. Nezapomeňte zadat celou cestu skriptu.
Na počítači Raspberry Pi/Linux Spuštění skriptu ze bootování na Pi je docela jednoduché. Použijeme službu s názvem crontab:
sudo crontab -e
Vyberte si svůj oblíbený textový editor (mám rád nano) a ve spodní části souboru (pod všechny komentáře) přidejte:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Pokud jste skript pojmenovali jinak nebo jej vložili do jiného adresáře, nahraďte /home/pi/node_modules/node-dash-button/doorbell.js správnou cestou. Cesta v mém příkladu je hlavní adresář Pi, za nímž následuje adresář node_modules/node-dash-button.
Uložte soubor! Aby se to projevilo, musíte restartovat, ale pokud chcete restartovat i v případě, že dojde k výpadku internetového připojení, přidáme v tomto dalším kroku na náš crontab další úkol.
Abych zvládl výpadky sítě, rozhodl jsem se implementovat způsob, jak Pi detekovat připojení k síti a restartovat, pokud tam není.
Nejprve musíme vytvořit skript pro kontrolu WiFi a poté spustit vypnutí:
CD
sudo nano /usr/local/bin/checkwifi.sh
Umístěte do souboru následující položky a nezapomeňte nahradit IP adresu IP adresou vašeho routeru:
ping -c4 IP_ADDRESS> /dev /null
kdyby [$? ! = 0] pak sudo /sbin /shutdown -r now fi
Ping kontroluje připojení. Pokud se vrátí s nenulovým ukončovacím kódem, skript odešle příkaz vypnutí. Uložte a ukončete skript. Nyní se ujistěte, že jsou jeho oprávnění v pořádku:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Stejně jako náš skript doorbell.js přidáme tento skript do crontab:
sudo crontab -e
Místo
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
pod řádek, který jsme přidali dříve. To spustí náš skript checkwifi každých 5 minut. Nyní ukončete crontab a restartujte Pi:
sudo restart
Všechno by mělo být nastaveno a fungovat! Pomocí tohoto tutoriálu můžete také nastavit způsob monitorování běžících procesů na Pi.
Krok 10: Závěr

Nyní máte tichý zvonek, aby vás ti doručovatelé z Amazonu neprobudili! Dejte mi vědět, pokud máte nějaké dotazy nebo vymyslíte nějaké jedinečné úpravy.
Doporučuje:
Bezdrátový zvonek - (Raspberry PI a Amazon Dash): 4 kroky (s obrázky)

Bezdrátový zvonek - (Raspberry PI a Amazon Dash): Co to dělá? (viz video) Když je tlačítko stisknuto, Raspberry objeví nové protokolování zařízení v bezdrátové síti. Tímto způsobem- dokáže rozpoznat stisknuté tlačítko a předat informace o této skutečnosti vašemu mobilu (nebo zařízení vašeho
Proměňte svůj drátový zvonek na inteligentní zvonek s IFTTT: 8 kroků

Proměňte svůj drátový zvonek na inteligentní zvonek s IFTTT: Zvonek WiFi změní váš stávající kabelový zvonek na inteligentní zvonek. https://www.fireflyelectronix.com/product/wifidoor
Proměňte svůj drátový zvonek na inteligentní zvonek s domácím asistentem: 6 kroků

Proměňte svůj drátový zvonek na inteligentní zvonek s domácím asistentem: Proměňte svůj stávající kabelový zvonek na inteligentní zvonek. Získejte oznámení do svého telefonu nebo spárujte se svou stávající kamerou předních dveří a získejte upozornění na fotografii nebo video, kdykoli někdo zazvoní u vašeho zvonku. Další informace naleznete na adrese: fireflyelectronix.com/pro
Vysoce tichý upgrade do uší: 5 kroků

Vysoce tichý upgrade do uší: umlčení sluchátek Sony do uší a zlepšení basů
Výkonný & Tichý USB ventilátor: 6 kroků

Výkonný & Tichý USB ventilátor: Chtěli jste někdy mít na stole pěkného fanouška, ale nemáte peníze, které byste za to utratili, a v nudném deštivém dni nemáte co dělat. Něco pro tebe mám. Najděte starý PSU, který už nepracuje, vezměte ventilátor dovnitř a postupujte podle mých pokynů
