
Obsah:
- Zásoby
- Krok 1: Stažení zvukového souboru
- Krok 2: Nahrání zvukového souboru do souboru P5.js
- Krok 3: Načtení zvukového souboru do skici P5.js
- Krok 4: Přehrajte zvukový soubor pomocí funkce KeyPressed ()
- Krok 5: Vytvořte tlačítko Papír
- Krok 6: Nastavte Makey Makey
- Krok 7: Stisknutím tlačítka spustíte zvukový soubor
- Krok 8: Rozšíření: Přidejte do skici vizuální komponentu
- Krok 9: Rozšíření: Vytvořte kruh Změňte barvu po stisknutí tlačítka
- Autor John Day [email protected].
- Public 2024-01-30 08:20.
- Naposledy změněno 2025-01-23 14:38.

Makey Makey Projects »
Tento projekt vytvoří skicu v souboru p5.js, která dokáže přehrát zvukový soubor pomocí stisknutí klávesy, a poté vytvoří jednoduché tlačítko s tužkou, papírem a Makey Makey pro spuštění zvuku.
Zatímco tento projekt používá zvuk zvonku, kroky zahrnují, jak načíst zvukový soubor do skici p5.js, takže jej lze snadno přizpůsobit použití jakéhokoli typu zvuku.
Další informace o p5.js:
Pokud jste novým uživatelem p5.js s Makey Makey, doporučuji nejprve zkontrolovat tento projekt:
Zásoby
Tužka
Malý čtverec papíru
Makey Makey kit (w/ 2 aligator clips)
Notebook s připojením na internet
Krok 1: Stažení zvukového souboru

Tento projekt vyžaduje použití zvukového souboru, který musíme nahrát do naší skici p5.js. Abychom to mohli udělat, musíme si nejprve stáhnout zvukový soubor.
Pokud nemůžete stahovat soubory do počítače nebo si jen přejete přeskočit stahování souboru a jeho nahrávání do skici, můžete přejít na tento odkaz pro šablonu p5.js s již nahraným zvukem a přejít ke kroku 3. Nicméně pokud si přejete v budoucnu pracovat se zvukovými soubory v souboru p5.js, tento krok a další vám ukážou, jak to udělat.
Na webu je mnoho míst ke stažení zvukových efektů a zvukových souborů, některá vyžadují účet, například freesound.org a některá nevyžadují účet, například soundbible.com. Při používání zvuku pro svůj projekt mějte vždy na paměti jakékoli licenční a/nebo atribuční požadavky. Více o tom zde:
Zvuk zvonku pro tento projekt pochází z https://freesound.org/s/163730/, které poskytl Tim Kahn.
Pokud si přejete stáhnout zvuk bez vytvoření účtu, převedl jsem zvuk do formátu mp3, který lze stáhnout zde:
Krok 2: Nahrání zvukového souboru do souboru P5.js



Jakmile si stáhneme zvuk zvonku, musíme jej nahrát do náčrtu p5.js, abychom k němu měli přístup.
Postupujte takto:
- Klikněte na ikonu '>' na levé straně webového editoru, přímo pod tlačítkem přehrávání. Tím se otevře postranní panel, který zobrazuje soubory pro vaši skicu.
- Klikněte na malý trojúhelník směřující dolů vpravo od položky „Sketch Files“. Zobrazí se rozevírací nabídka s možnostmi „přidat složku“a „přidat soubor“
- Klikněte na „přidat soubor“. Tím se otevře okno pro přidání souboru. Můžete přetáhnout soubor zvonku do pole nebo kliknout tam, kde je v rámečku napsáno „Přetáhněte soubory sem, chcete -li je nahrát, nebo kliknutím použijte prohlížeč souborů“. To vám umožní procházet soubory v počítači a vyhledat zvukový soubor.
- Jakmile soubor přetáhnete nebo vyberete, uvidíte, jak se nahraje, a název souboru se zobrazí na postranním panelu.
Nyní budete mít přístup k tomuto zvukovému souboru a můžete jej použít ve své skice.
Krok 3: Načtení zvukového souboru do skici P5.js

Načtení zvukového souboru do skici p5.js vyžaduje, abychom vytvořili objekt zvukového souboru. Objekt má své vlastní vlastnosti a funkce, které můžeme použít.
Abychom vytvořili objekt, musíme nejprve vytvořit proměnnou, která objekt drží. To nám umožní přístup k objektu a jeho vlastnostem v celém náčrtu. Chcete -li vytvořit proměnnou, přejděte na horní řádek náčrtu a napište slovo let. Toto slovo se používá k deklaraci proměnné v javascriptu. Potom proměnné pojmenujte. Proměnnou můžeme nazvat jakkoli chceme, ale je užitečné jí dát název, který souvisí s tím, co bude v našem kódu dělat. V tomto případě má smysl tomu říkat zvonek.
pusť zvonek;
Protože p5.js je webový, musíme se ujistit, že zvukový soubor byl načten do skici před spuštěním skici, jinak nemusíme mít přístup k vlastnostem objektu. K tomu musíme přidat funkci pro načtení zvukového souboru před spuštěním skici. Tato funkce se nazývá preload (). Píšeme to stejným způsobem jako funkce setup () a draw ().
Uvnitř složených závorek přiřadíme naši proměnnou zvukovému objektu pomocí funkce loadSound (). Do závorek napište přesný název zvukového souboru do uvozovek:
předběžné načtení funkce () {
domovní zvonek = loadSound ('doorbell.mp3');
}
Krok 4: Přehrajte zvukový soubor pomocí funkce KeyPressed ()

Nyní, když je zvukový soubor načten do skici, můžete jej přehrát pomocí metody play (). Metody jsou v podstatě funkce, které jsou specifické pro objekt.
Pokud jste dříve používali stisknutí kláves v p5.js, pravděpodobně jste použili podmíněné prohlášení s proměnnou keyIsPressed uvnitř funkce draw. Při práci se zvukovými soubory ji však nechceme spouštět uvnitř funkce kreslení. Funkce draw je smyčka, takže se neustále aktualizuje. To znamená, že zvukový soubor se bude přehrávat znovu a znovu, pokud stisknete klávesu, kterou nebude příjemné poslouchat.
Abyste tomu zabránili, použijete funkci s názvem keyPressed (). To je také napsáno stejně jako funkce setup () a draw (). Napište to do spodní části kódu pod funkci draw ().
Uvnitř složených závorek je místo, kam vložíte metodu play (), která spustí zvukový soubor jednou po stisknutí klávesy. Chcete -li použít metodu pro objekt, napište název proměnné, která obsahuje objekt, následovaný.play ();
funkční klávesa Stisknuto () {
zvonek.play ();
}
Když spustíte skicu, můžete stisknout klávesu a zazní zvuk zvonku.
DŮLEŽITÁ POZNÁMKA: Při přidávání stisknutí kláves do našeho kódu musí webový editor vědět, zda stiskneme klávesu pro napsání kódu v textovém editoru, nebo stiskneme klávesu, abychom udělali to, co jsme kódovali stisknutím klávesy. Když kliknete na tlačítko Přehrát, přesuňte myš nad plátno a klikněte na plátno. To přinese zaměření editoru na skicu a stisknutí klávesy spustí kód stisknutí klávesy, který chceme provést
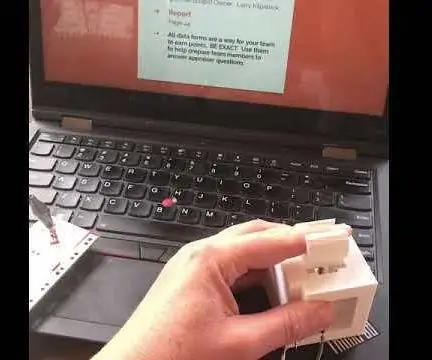
Krok 5: Vytvořte tlačítko Papír




Ke spuštění zvuku pomocí Makey Makey použijeme běžnou tužku a papír k vytvoření tlačítka.
Nakreslete dva půlkruhy s velmi malou mezerou mezi nimi, aby se ve skutečnosti nedotýkaly, ale dostatečně blízko, abychom se mohli dotknout obou polovin současně jedním prstem. Každý půlkruh by měl mít také silnou čáru, která sahá na každý konec papíru. Zde připevníte aligátorové spony z Makey Makey.
Ujistěte se, že vyplňujete obě strany velmi tmavě, aby grafit z tužky byl schopen zadržet proud z Makey Makey.
Oba půlkruhy mají mít tak malou mezeru, že je v podstatě nemožné nedotýkat se obou stran současně. To vám umožní dokončit obvod mezi klíčem a zemí na Makey Makey, aniž byste museli držet zemnící vodič.
Krok 6: Nastavte Makey Makey



Vyjměte desku Makey Makey, kabel USB a dvě aligátorové spony. Připojte jeden aligátorový klip na Zemi a jeden na mezerník (protože jsme v našem kódu nezadali klíč, jakákoli klávesa, kterou stiskneme, spustí zvuk).
Vezměte aligátorovou sponu, která je připevněna ke klávesě Space, a připněte ji na jednu stranu papírového tlačítka. Vezměte aligátorovou sponu, která je připevněna k Zemi, a připněte ji na druhou stranu papírového tlačítka.
Připojte kabel USB k notebooku.
Krok 7: Stisknutím tlačítka spustíte zvukový soubor
V tuto chvíli jste připraveni zazvonit u dveří. Spusťte skicu (nezapomeňte kliknout myší na plátno, aby stisknutí klávesy spustilo funkci keyPressed ()) a poté se dotkněte dvou půlkruhů na papíru současně. Měli byste slyšet zvuk přehrávání zvukového souboru zvonku.
Krok 8: Rozšíření: Přidejte do skici vizuální komponentu

V tomto okamžiku náš náčrt obsahuje pouze kód pro přehrávání zvukového souboru, takže na obrazovce neuvidíte nic, co by se změnilo. To může být vše, co chcete udělat, pokud se pokoušíte vytvořit nějaký typ interaktivního zvukového projektu.
S možnostmi vizuálního kódování souboru p5.js jsou však možnosti přidání grafiky nekonečné. Můžete dokonce mít vizuály, které reagují na vaše zvukové soubory mnoha způsoby, například se zobrazují pouze při přehrávání zvukového souboru, reagují na změny hlasitosti a/nebo frekvence nebo dokonce vizuálně znázorňují samotný zvuk.
Krok 9: Rozšíření: Vytvořte kruh Změňte barvu po stisknutí tlačítka



Aby byl tento projekt jednoduchý, uděláme jen kruh, který po stisknutí tlačítka změní barvu.
Ve funkci draw () vytvořte kruh pomocí funkce elipse (). Kromě toho přidejte funkci fill () pro nastavení barvy kruhu. U této skici bude původní barva bílá, což je hodnota ve stupních šedi 255. Barvu můžete nastavit na libovolnou, kterou chcete, pomocí hodnot barev RGB.
Mezi funkcí fill () a elipse () vytvořte podmíněné prohlášení pomocí proměnné keyIsPressed uvnitř závorek. Mezi složené závorky podmíněného příkazu vložte další funkci fill () nastavenou na barvu, na kterou se má kruh změnit, když stisknete klávesu. U tohoto projektu se barva změní na žlutou, která má hodnotu RGB 255, 255, 0.
if (keyIsPressed) {
vyplnit (255, 255, 0);
}
Skicu spustíte stisknutím tlačítka Přehrát. Při načítání skici by se nyní měl objevit bílý kruh (nezapomeňte kliknout myší na plátno). Poté stiskněte tlačítko papíru a měli byste slyšet zvonek u dveří a uvidíte, jak kruh mění barvu.
skica p5.js:
Doporučuje:
Click Brick Switch for Makey Makey: 4 Steps (with Pictures)

Klikněte na Brick Switch for Makey Makey: Tento 3D tištěný přepínač umožní uživateli proměnit Makey Makey na " posunutí prstu " pro " kliknutí " při hraní her nebo to mohou být šipky doprava/doleva k procházení prezentací. Přidání pravého a levého držáku terminálu pro
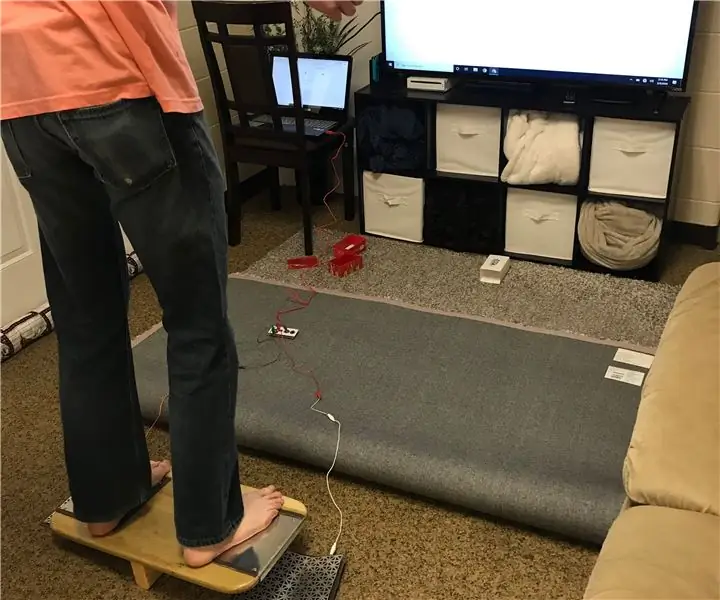
Makey -Saurus Rex - Makey Makey Balance Board: 6 kroků (s obrázky)

Makey-Saurus Rex-Makey Makey Balance Board: Ať už tomu říkáte Chrome Dino, T-Rex hra, žádná internetová hra nebo jen obyčejná nepříjemnost, zdá se, že tuto boční skákací hru dinosaurů každý dobře zná. Tato hra vytvořená Googlem se objeví ve vašem webovém prohlížeči Chrome pokaždé, když
MaKey MaKey Powered Piano Foot Pedals: 6 Steps

MaKey MaKey Powered Piano Foot Pedals: Banánový klavír se stal možná tím nejikoničtějším využitím MaKey MaKey, kromě toho, že se z různých jiných domácích předmětů staly klavíry. Nyní nejsem žádný odborník na klavír, ale klavíry, které jsem viděl, mají tyto pedálové věci pro vaše nohy. Nejsem si jistý, co
DIY Musical Doorbell: 7 Steps (with Pictures)

DIY Musical Doorbell: Naučte se, jak vytvořit jednoduchý hudební zvonek pomocí IC generátoru melodií UM66T. Generátor melodie při spuštění přehraje Beethovenovu Für Elise, protože používá UM66T-19L. Existují různé verze tohoto IC, z nichž každá je nakonfigurována tak, aby hrála jiný
MQTT/Google Home DoorBell using ESP-01: 6 Steps

MQTT/Google Home DoorBell pomocí ESP-01: Zmeškali jste někdy odpověď hostovi, který zazvonil u vašeho zvonku jen proto, že jste v části domu, která je příliš daleko na to, aby slyšela zvonek? například ve sklepě, v ložnici se zavřenými dveřmi nebo jste možná sledovali televizi nebo poslouchali hudbu. Pokud
